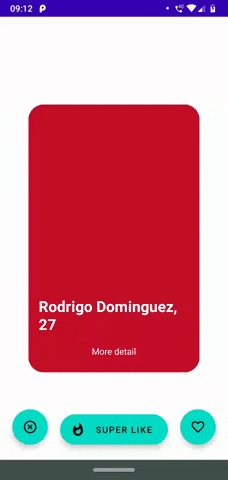
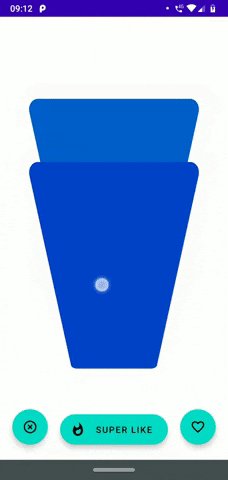
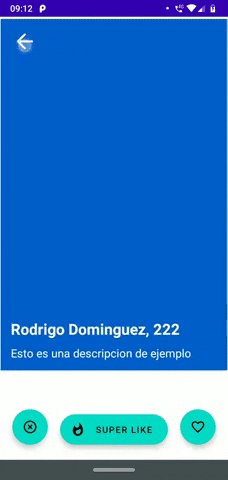
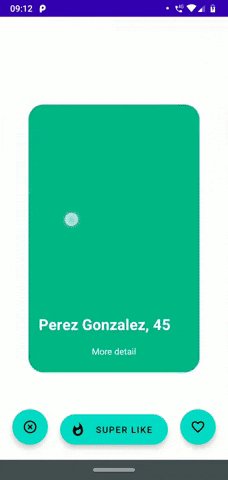
Les presento Tinder Motion Layout, es una demo de como usar MotionLayout replicando una animacion similar a la que tiene hoy Tinder en su aplicacion. A lo largo de este repositorio, encontraras un paso a paso de la animación, desmenusada en 10 escenas. Te ayudara a comprender los fundamentos básicos de cómo funciona MotionLayout, descubrirás qué es MotionScene y cómo se puede aprovechar KeyAttributes para ajustar animaciones en ciertos cuadros.
-
Notifications
You must be signed in to change notification settings - Fork 10
rodrigomartind/TinderMotionLayout
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
About
No description, website, or topics provided.
Resources
Stars
Watchers
Forks
Releases
No releases published
Packages 0
No packages published