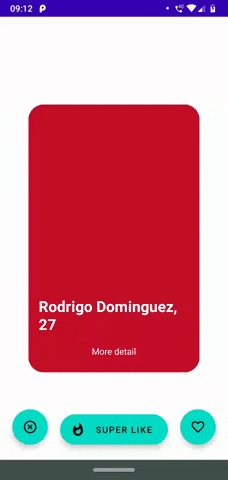
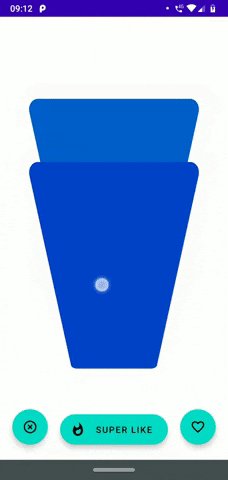
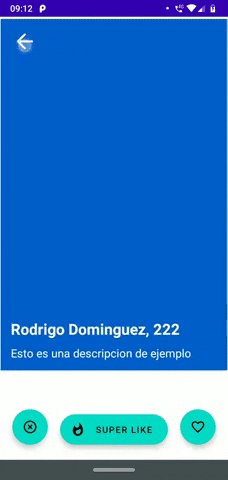
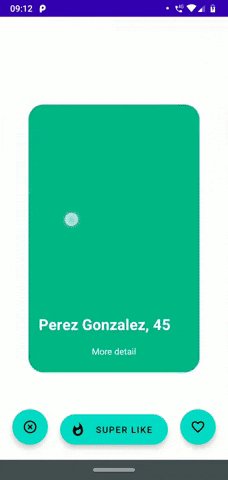
Les presento Tinder Motion Layout, es una demo de como usar MotionLayout replicando una animacion similar a la que tiene hoy Tinder en su aplicacion. A lo largo de este repositorio, encontraras un paso a paso de la animación, desmenusada en 10 escenas. Te ayudara a comprender los fundamentos básicos de cómo funciona MotionLayout, descubrirás qué es MotionScene y cómo se puede aprovechar KeyAttributes para ajustar animaciones en ciertos cuadros.