-
Notifications
You must be signed in to change notification settings - Fork 526
infinite select
dntzhang edited this page Mar 3, 2017
·
1 revision
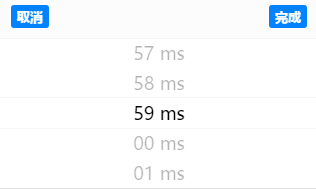
当滚动的内容很多,比如闹钟里设置秒,一共有60项。让使用者从59ms滚回01ms是一件很痛苦的事情,所以: 在列表项太多的情况下,我们希望能够有个无限循环的滚动。00ms和01ms是无缝链接起来的。如下图所示:
http://alloyteam.github.io/AlloyTouch/select/infinite/
先引用依赖的JS和CSS文件。
<link rel="stylesheet" href="select.css" />
<script src="../../transformjs/transform.js"></script>
<script src="../../alloy_touch.js"></script>
<script src="alloy_touch.select.infinite.js"></script>然后:
var i = 0, options = [];
for (; i < 60; i++) {
options.push({ value: i, text: i < 10 ? "0" + i+" ms" : i + " ms" });
}
var iselect = new AlloyTouch.Select({
options: options,
selectedIndex: 11,
change: function (item, index) {
},
complete: function (item, index) {
document.body.insertAdjacentHTML("beforeEnd", "<br/>选了第" + index + "项<br/>value:" + item.value + "<br/>text:" + item.text);
}
})
iselect.show();- options是所有项的集合。上面模拟了60项代表对应的ms
- selectedIndex是初始选中项的索引
- change是改变的回调
- complete是点击完成按钮的回调
在看原理之前,我们看下dom里面的属性变化。
new AlloyTouch({
touch: container,
target: { y: -1 * preSelectedIndex * step },
property: "y",
vertical: true,
step: step,
change: function (value) {
correction(value);
},
touchStart: function (evt, value) { },
touchMove: function (evt, value) { },
touchEnd: function (evt, value) { },
tap: function (evt, value) { },
pressMove: function (evt, value) { },
animationEnd: function (value) { }
})
function correction(value) {
value %= scrollerHeight;
if (Math.abs(value) > scrollerHeight-90) {
if (value > 0) {
value -= scrollerHeight;
} else {
value += scrollerHeight;
}
}
scroll.translateY = value - scrollerHeight;
}可以看到初始化AlloyTouch实例的时候已经不存在min和max的参数,因为不需要回弹。 通过correction去产生跳动周期的效果。(注意:虽然值会跳一个周期,但是dom的渲染表现是看不出跳动的) 其中target是一个包含y属性的对象字面量, scroll是滚动的对象,被mix过transfrom的相关属性,所以可以直接通过scroll.translateY 设置其垂直方向上的位移。
因为不是旋转360自动会处理周期,我们自己通过运动对象字面量{y:xx},然后通过correction映射到滚动对象的translateY来控制周期性。 后续还会给大家带来:
- AlloyTouch多项级联select实战
- AlloyTouch实现3D效果select实战
https://github.com/AlloyTeam/AlloyTouch
你要触摸的一切都在这里。