Superellipse masks using the CSS Houdini API
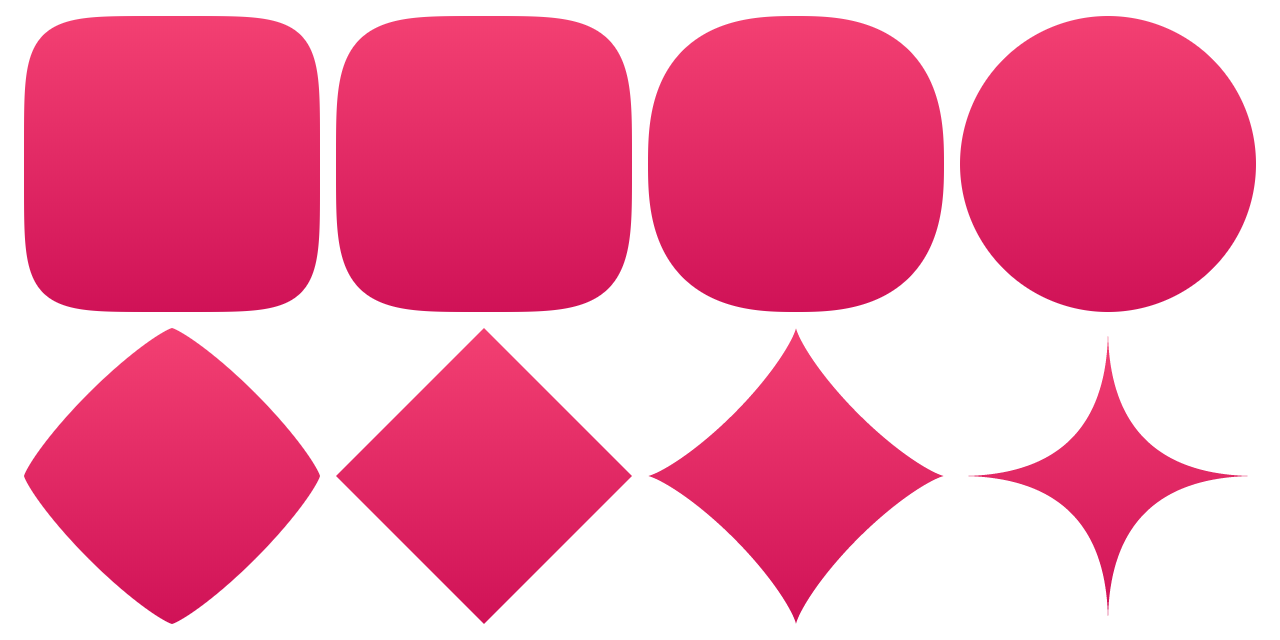
Live demo featuring several different --smooth-corners values and an interactive editor
To avoid leaking visited sites, the CSS Paint API is disabled on Chromium-based browsers for <a> elements with an href attribute and all children of that element. For further details see the following:
- The CSS Painting API Privacy Considerations section
- The CSS Painting API spec issue “CSS Paint API leaks browsing history”
To work around this limitation, mask-image: paint(smooth-corners) can be applied to the parent element of the <a> element, for example:
<div style='mask-image: paint(smooth-corners)'>
<a href='https://github.com/wopian/smooth-corners'>Smooth Corners</a>
</div>Add mask-image: paint(smooth-corners) to the elements you want to mask
.squircle {
mask-image: paint(smooth-corners);
-webkit-mask-image: paint(smooth-corners);
background: #d01257; /* So you can see it */
}You can customise the mask curvature by using a CSS variable. This can be scoped locally to the selector or defined globally in :root {}
--smooth-corners: X[, Y]
- X - Float, Curvature of the X axis
- Y - Float, Curvature of the Y axis (optional, defaults to X axis)
0.6- Astroid< 1- Concave rhombus= 1- Rhombus> 1 and < 2- Convex rhombus= 2- Circle> 2- Rounded rectangles2.6- KakaoTalk profile icon4.0- Squircle5.0- iOS app icon
.mask {
--smooth-corners: 3;
mask-image: paint(smooth-corners);
-webkit-mask-image: paint(smooth-corners);
background: #d01257; /* So you can see it */Register the Paint Worklet to the distributed path of paint.js.
Use any CDN that serves packages from the NPM registry, for example:
<script>
if (CSS && 'paintWorklet' in CSS) CSS.paintWorklet.addModule('https://unpkg.com/smooth-corners')
</script>Download paint.js or install with npm install smooth-corners
// src/assets/paint.js
import 'smooth-corners' // ES Modules// src/assets/paint.js
require('smooth-corners') // CommonJSLike Web Workers, the Paint Worklet API requests the module path in the browser during runtime and must be a seperate entryfile. This is not the path to the source code location.
<script>
if (CSS && 'paintWorklet' in CSS) CSS.paintWorklet.addModule('/assets/paint.js')
</script>