-
Notifications
You must be signed in to change notification settings - Fork 1
Subnavigation (aka Using Folders)
The following is copied from the Squarespace user guide for Using Folders.
###Step 1 - Add folder.
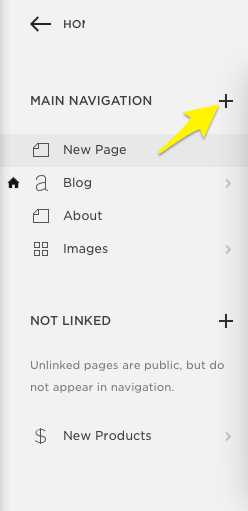
In the Home Menu, click Pages, then click the + icon to add a new page.
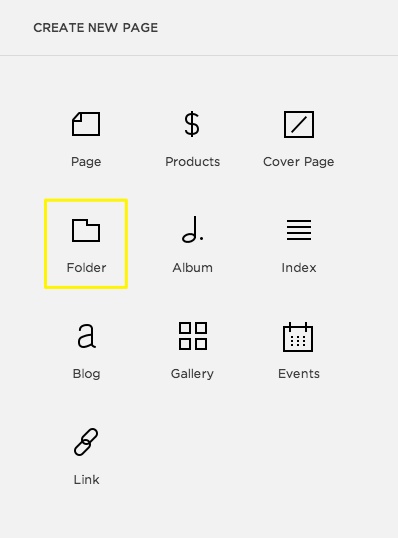
Select Folder from the New Page menu.
###Step 2 - Set up the folder Hover over the folder and click the cog icon to open the Folder Settings.
Enter a name for the folder in the Navigation Title. This is the text that displays in the navigation. Then click Save.
###Step 3 - Add pages to the folder
Adding pages to the folder creates the drop-down menu items.
####Add existing pages
To add an existing page to the folder, drag and drop it to the space nested below the folder.
####Add a new page To create a new page in the folder, click the + icon nested below the folder. Then select the page from the New Page drop-down menu.
Note: Index Pages can't be added to folders.
###Step 4 - View the folder
You should now be able to see the subnavigation dropdown when you hover on the top level menu item on the site.

Name & Address (Business & Physical)
###Navigation
Subnavigation (aka Using Folders)
###Setting up a Page
Page Layout (Default, Homepage, Sidebar)
###News/Blog Adding a News Post
###Adding Custom Content to a page Custom Hero (Homepage Only)