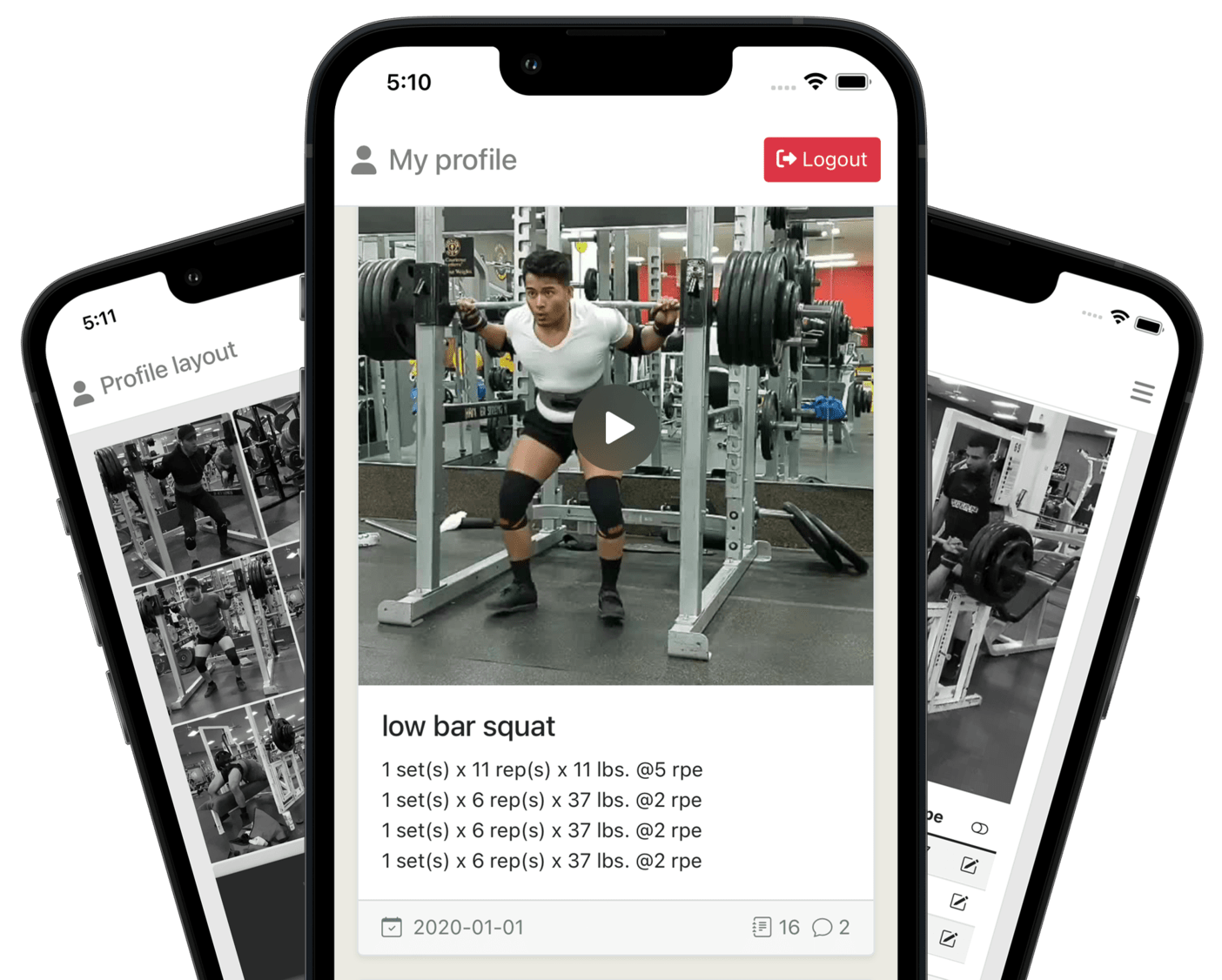
All in one tools to help strength athletes load the right amount of training dosage!
- Node with Express for API
- PostgreSQL for database
- Knex for database migration
- Vue 3 with Vite tooling for UI
- Pinia for Vue state management
- JWT for stateless authentication
- Bootstrap 5 for basic styling
- Vitest for unit testing
- Chart.js for beautiful charts
- Animate.css for ready-made animation
- Font-awesome and Bootstrap-icon for icons
- Command And Conquer (CAC) for CLI
- GitHub actions for CI/CD
- Caprover with Docker for for zero config deployment
- AutoAnimate for drop-in animation
- Redis to cache some of the large queries
Here below are some guides and docs to help set up your local development environment. Let us know if you have any questions!
A mono repo with express and vue app combined. Express will serve vue generated dist as static public content on '/' routes and serving '/api/v1/*' for end-points.
for example:
// api end-points
import v1 from '/app/api/v1/api.v1.js';
app.use("/api/v1", v1);
// vue app
app.get("*", (req, res) => {
// index.html will be generated from vite as vue dist
res.sendFile('src/app/public/index.html);
})Take a look at the following tree structure for better understanding.
.github/
.vscode/
docs/
logs/
src/
├── app/
│ ├── api/ # main entry point for api end-points
│ │ ├── middlewares/
│ │ └── v1/
│ │ ├── user/ # mvc structure with component specific
│ │ │ ├── templates/ # email templates
│ │ │ │ └── happy-birthday.html
│ │ │ ├── user.controller.js
│ │ │ ├── user.model.js
│ │ │ ├── user.service.js
│ │ │ ├── user.router.js
│ │ │ └── user.test.js
│ │ ├── comment/
│ │ ├── auth/
│ │ ├── video/
│ │ └── api.v1.js
│ ├── ui/ # main entry point for vue app
│ │ ├── assets/
│ │ ├── components/
│ │ ├── router/
│ │ ├── store/
│ │ ├── views/
│ │ ├── App.vue
│ │ ├── favicon.ico
│ │ ├── index.html
│ │ └── vue.js
│ ├── cli/ # cli app with admin commands
│ └── app.js
├── bin/
├── config/
├── public/ # serving vue app from express backend
├── crons/
├── tests/
├── utils/
├── package.json
├── vite.config.jsDistributed under the MIT License © wajeht. See LICENSE for more information.