📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
The Search Result app handles the results returned by the VTEX Search API and displays them to users.
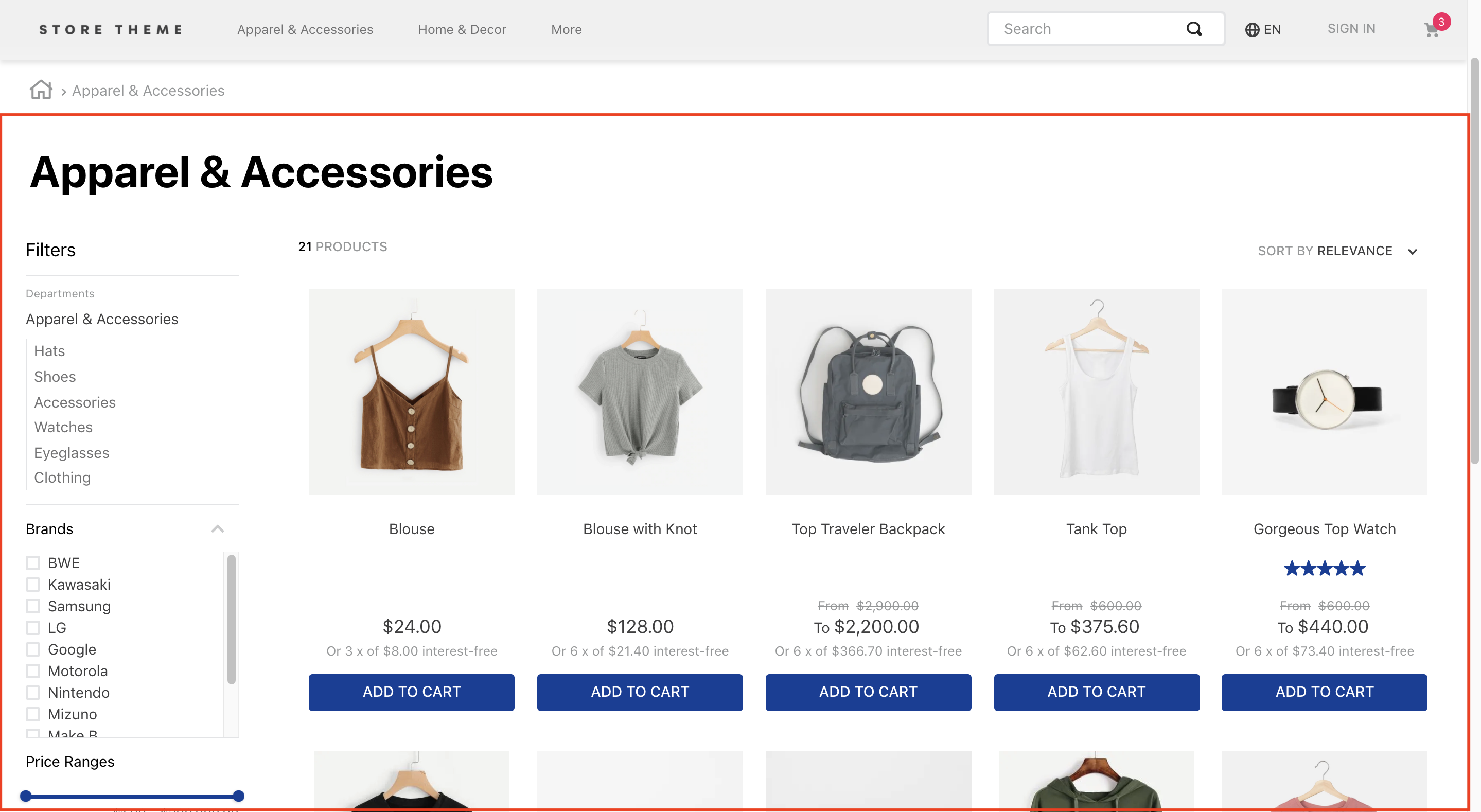
The app exports all store blocks expected on a search results page, such as the filters and the product gallery.
To configure the VTEX Search Result, follow the instructions below.
In your theme's manifest.json, add the Search Result app as a dependency:
"dependencies": {
"vtex.search-result": "3.x"
}Now, you can use all the blocks exported by the search-result app. See the complete list below:
| Block name | Description |
|---|---|
search-result-layout |
 Builds the search result page using its three children blocks: search-result-layout desktop, search-result-layout.mobile, and search-not-found-layout. Use it in the store.search template, as it uses context from the VTEX Search API. |
search-result-layout.customQuery |
 Use this block instead of search-result-layout when the search result is declared in a template that doesn't fetch Search context, such as Home. It accepts a querySchema prop that executes search custom queries. It also supports three children blocks: search-result-layout.desktop, search-result-layout.mobile and search-not-found-layout. |
search-result-layout.desktop |
 Builds the search result page structure for desktop mode. |
search-result-layout.mobile |
Builds the search result page structure for mobile mode. If search-result-layout.mobile isn't provided, search-result-layout.desktop is used. |
search-layout-switcher |
Enables mobile users to switch between layout modes. |
search-not-found-layout |
Builds the entire search results page structure for scenarios where no result was found. It renders when users search for a term that doesn't return a product. |
gallery |
 Displays the gallery with all the products found in the search. |
gallery-layout-switcher |
Allows users to switch between available gallery layouts. Learn more in the guide Building a search results page with multiple layouts. |
gallery-layout-option |
Defines how each layout option renders for users. Learn more in the guide Building a search results page with multiple layouts. |
not-found |
Contains text and a description for a page not found in the search. Declare it as a child of search-not-found-layout. |
search-content |
 Decides, behind the scenes, which block to display: either the gallery block (if products are found) or the not-found (if selected filters lead to an empty search results page). This means both gallery and not-found must be declared search-content children. |
store.not-found#search |
When configured, it displays a 404 error message when the server cannot return what the browser's request is, or is not configured to handle that request. |
search-products-count-per-page |
Displays the total number of products on the search results page. |
search-products-progress-bar |
Displays a progress bar of products on the search results page. |
order-by.v2 |
Allows users to choose the product order on the search results page. |
filter-navigator.v3 |
Allows users to apply different filters to the search. On mobile, it renders a button that, when clicked on, displays all available filters in a sidebar. |
total-products.v2 |
Displays the total number of products found for that search. |
search-title.v2 |
Displays a title for the done search. |
search-fetch-more |
Displays the Show More button. This button doesn't render when the user is on the last page. |
search-fetch-previous |
Displays the Show Previous button. This button doesn't render when the user is on the first page. |
sidebar-close-button |
Displays an X button on the filter sidebar on mobile. |
Search Result app data usually displays on search pages (store.search), but you can add it to any other page.
When adding to the search page, use the search-result-layout, which fetches data from the template's current search context. To add the app to another page, use the search-result-layout.customQuery block.
On the desired store page, add the search-result-layout block or the search-result-layout.customQuery to the correct template blocks list. Check both codes below as examples.
On search pages:
"store.search": {
"blocks": ["search-result-layout"]
}On other pages:
"store.home": {
"blocks": [
"carousel#home",
"shelf#home",
+ "search-result-layout.customQuery#home"
]
}Before declaring the blocks into the search results layout, define how the search results will be fetched.
You should define these results through a custom query on the home page. On the search template, use the already provided context.
If you use search-result-layout, the blocks define the fetched data from the context. If you use search-result-layout.customQuery, send the props through the querySchema to configure the custom query.
Using search-result-layout:
{
"store.search": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
}
}Using search-result-layout.customQuery:
{
"store.home": {
"blocks": [
"carousel#home",
"shelf#home",
"search-result-layout.customQuery#home"
]
},
"search-result-layout.customQuery#home": {
"props": {
"querySchema": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
}
}Check all props to configure your search data in the table below.
| Prop name | Type | Description | Default value |
|---|---|---|---|
queryField |
string |
 Query string of the search URL that defines the results to fetch in the custom query. Example: Blue. This prop only works if mapField is also declared. |
undefined |
mapField |
string |
 Search URL's map parameter to define which results to fetch in the custom query. Example: specificationFilter_100. This prop only works if the queryField prop is also declared. |
undefined |
maxItemsPerPage |
number |
Maximum number of items per search page. The maximum value of this prop is 50. If a higher number is added, the query will fail. |
10 |
orderByField |
enum |
Determines the order products follow when displayed. Possible values are named after the sorting type: OrderByReleaseDateDESC, OrderByBestDiscountDESC, OrderByPriceDESC, OrderByPriceASC, OrderByNameASC, OrderByNameDESC, or OrderByTopSaleDESC. ASC and DESC stand for ascending order and descending order, respectively, based on the position of each value's corresponding code in the ASCII table. OrderByTopSaleDESC considers the number of units sold for the product in the past 90 days, taking into account only ecommerce orders (no physical store orders) from order-placed events (Example: Without checking if the payment was approved). If the store has an app, it's possible to consider events from the app as long as they're implemented on the store's side; they aren't implemented by default. If the shopper has an ad-blocking extension or a browser restriction that disables sending events, their navigation will not be counted.If not set to any of the mentioned values, the fallback behavior is sorting by relevance settings. OrderByScoreDESC is not a valid value for this prop. |
"" |
hideUnavailableItems |
boolean |
Determines whether the search result should hide unavailable items (true) or not (false). This prop only hides items that are unavailable according to indexed information, without taking into account simulationBehavior. |
false |
facetsBehavior |
string |
Defines the filters' behavior. When set to Dynamic, it restricts results according to the filters the user has selected. If set to Static, all filters continue to display to the user, even if there are no results. |
Static |
skusFilter |
enum |
Refines the SKUs returned for each product in the query. Fewer returned SKUs result in a more performant shelf query. Available value: FIRST_AVAILABLE (returns only the first available SKU), ALL_AVAILABLE (returns all available SKUs), and ALL (returns all product SKUs). |
ALL_AVAILABLE |
simulationBehavior |
enum |
Defines whether the search data will be up-to-date (default) or fetched using the cache (skip). Use the last option only if you prefer faster queries over the most up-to-date prices or inventory. |
default |
installmentCriteria |
enum |
Defines which price to display when different installments are available. Possible values: MAX_WITHOUT_INTEREST (displays the maximum installment option with no interest attached) or ´MAX_WITH_INTEREST` (displays the maximum installment option, whether it has interest attached or not). |
"MAX_WITHOUT_INTEREST" |
excludedPaymentSystems |
string |
List of payment systems not to consider when displaying installment options to users. This prop works only if installmentCriteria is also declared. Otherwise, all available payment systems display regardless. |
undefined |
includedPaymentSystems |
string |
List of payment systems to consider when displaying installment options to users. This prop works only if installmentCriteria is also declared. Otherwise, all available payment systems display regardless. |
undefined |
ℹ️ Pagination doesn't display results after page 50. You can configure it to display more products per page by increasing the quantity of products on each page using the
maxItemsPerPageprop.
⚠️ When thesimulationBehaviorprop is set asskip, it defines that the search data should only be fetched using the store's cache. This may impact the content displayed on store pages, as cache storage changes according to user interaction on each page.
You must define the query for the following search pages:
- Brand
- Department
- Category
- Subcategory
This allows you to define custom behaviors for your store's search pages. For example:
{
"store.search": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
},
"store.search#category": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
},
"store.search#brand": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
},
"store.search#department": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
},
"store.search#subcategory": {
"blocks": ["search-result-layout"],
"props": {
"context": {
"skusFilter": "FIRST_AVAILABLE",
"simulationBehavior": "default"
}
}
}
}Now you can structure the search-result-layout or the search-result-layout.customQuery blocks. Both require the search-result-layout.desktop as a child. You can also provide props to other children, such as search-result-layout.mobile and search-not-found-layout.
According to your store's scenario, structure the search-result-layout or the search-result-layout.customQuery by declaring their children and then configuring them using the Flex Layout blocks and their props. For example:
{
"search-result-layout": {
"blocks": [
"search-result-layout.desktop",
"search-result-layout.mobile",
"search-not-found-layout"
]
},
"search-result-layout.desktop": {
"children": [
"flex-layout.row#searchbread",
"flex-layout.row#searchtitle",
"flex-layout.row#result"
],
"props": {
"preventRouteChange": true
}
}
}| Prop name | Type | Description | Default value |
|---|---|---|---|
hiddenFacets |
object |
Indicates which filters should be hidden. The possible values are in this table. | undefined |
showFacetQuantity |
boolean |
Determines whether the resulting amount in each filter should appear beside its name on the filter-navigator.v3 block (true) or not (false). |
false |
showFacetTitle |
boolean |
Determines whether the facet title should appear on the selected filters section on the filter-navigator.v3 block (true) or not (false). |
false |
blockClass |
string |
Unique block ID for CSS customization. | undefined |
trackingId |
string |
ID for Google Analytics to track store metrics based on the Search Result block. | Search result |
mobileLayout |
object |
Controls how the search results page displays to users using the mobile layout. Possible values are in this table. | undefined |
defaultGalleryLayout |
string |
Determines the default name of the gallery layout on the search results page. This prop is required when the gallery block explicitly defines several layouts. This prop's value must match the layout name defined in the name prop from layouts object. |
undefined |
thresholdForFacetSearch |
number |
Specifies the minimum number of facets that must be displayed for the search bar to appear. If you declare 0, the search bar always displays. |
undefined |
preventRouteChange |
boolean |
Keeps page customizations even when the user applies new filters. This prop only changes the URL's query string rather than the entire URL, preventing a full page reload when filters are applied. | false |
showShippingFacet |
boolean |
Determines whether Shipping filters should display (true) or not (false). |
false |
| Prop name | Type | Description | Default value |
|---|---|---|---|
mode1 |
enum |
Defines the default layout for the mobile search results page. Possible values: normal, small, or inline. |
normal |
mode2 |
enum |
Defines which layout sets for the mobile search results page when users click the layout selector button. Possible values are also normal, small, or inline. |
small |
The hiddenFacets object
| Prop name | Type | Description | Default value |
|---|---|---|---|
brands |
boolean |
Determines whether Brand filters should be hidden (true) or not (false). |
false |
categories |
boolean |
Determines whether Category filters should be hidden (true) or not (false). |
false |
priceRange |
boolean |
Determines whether Price filters should be hidden (true) or not (false). |
false |
specificationFilters |
object |
Indicates which specification filters should be hidden. Possible values are in this table. | undefined |
| Prop name | Type | Description | Default value |
|---|---|---|---|
hideAll |
boolean |
Determines whether specification filters should be hidden (true) or not (false). |
false |
hiddenFilters |
object |
Object array of specification filters that should be hidden. Possible values are in this table. | undefined |
The hiddenFilters object
| Prop name | Type | Description | Default value |
|---|---|---|---|
name |
string |
Defines the name of the specification filter that you want to hide. | undefined |
You can build your search results page with the Flex Layout app and the other blocks exported by the Search Results app, such as the gallery.
Below are the available blocks to build your store's search results page and their existing props.
The gallery block defines how fetched items display on the store's search results page.
When declared with no props, it expects the product-summary.shelf as a child and consequently the block structure inherited from it.
However, you can use the layouts prop to provide several layouts for the page, allowing your store to arrange items that best fit your users' needs.
In a scenario where multiple layouts are provided, your store users will be able to shift between them according to their needs using the gallery-layout-switcher block, described in the table below. The gallery will then render the component provided by the currently selected layout.
Learn more in Building a search results page with multiple layouts.
| Prop name | Type | Description | Default value |
|---|---|---|---|
layouts |
object |
Arranges and displays items on the search results page. If no value is provided, the gallery block must receive a product-summary-shelf block as a child. Check this table for props of this block. |
undefined |
undefined |
block |
Defines which blocks should reder per layout. The prop name is not undefined, you must include the value passed on the component prop. This prop's value must match the block name of your choosing to render in that specific layout. |
undefined |
customSummaryInterval |
number |
Defines the item interval at which the Gallery should render a custom product-summary block. For example, declaring 5 renders a custom block at every four items rendered, as shown on this image. This prop doesn't support layouts yet. |
undefined |
CustomSummary |
block |
Defines a block to render according to the interval defined by the customSummaryInterval prop. |
undefined |
preferredSKU |
PreferredSKUEnum |
Controls which SKU will initially be selected in the product summary. | "FIRST_AVAILABLE" |
For PreferredSKUEnum:
| Name | Value | Description |
|---|---|---|
| First Available | FIRST_AVAILABLE |
First available SKU in stock found or first SKU without stock. |
| Last Available | LAST_AVAILABLE |
Last available SKU in stock found or last SKU without stock. |
| Cheapest | PRICE_ASC |
Cheapest SKU in stock found or first SKU without stock. |
| Most Expensive | PRICE_DESC |
Most expensive SKU in stock found or first SKU without stock. |
⚠️ To select which SKU should take preference over this prop, you can create a product specification (field) and, for each product, assign the value of the desired SKU to be initially selected. If the specification doesn't exist or the value is empty, it will use thepreferredSKUprop as a fallback. Learn more in Recipes.
| Prop name | Type | Description | Default value |
|---|---|---|---|
name |
string |
 Specifies the layout name. This value must be unique. For example, not equal to other layout names declared in the Specifies the layout name. This value must be unique. For example, not equal to other layout names declared in the gallery block. |
undefined |
component |
string |
 Names the Names the undefined prop from the gallery block, which is responsible for declaring the block to render in this layout. This prop's value can be any of your choosing as long as it's PascalCased, meaning that the first letter of each word in its name is capitalized. Caution: For this to work, the chosen value must be named after the gallery block's undefined prop. Do not use the component prop's value to directly pass the desired block name itself. Check out the example below to understand the underlying logic behind this prop. |
undefined |
itemsPerRow |
number / object |
 Specifies the number of items to display in each row of this layout. This prop works with responsive values, so it also accepts an object with different numbers for desktop, tablet, or phone screen sizes (see the table below). Specifies the number of items to display in each row of this layout. This prop works with responsive values, so it also accepts an object with different numbers for desktop, tablet, or phone screen sizes (see the table below). |
undefined |
| Prop name | Type | Description | Default value |
|---|---|---|---|
desktop |
number |
Number of slides to show on desktop devices. | undefined |
tablet |
number |
Number of slides to show on tablet devices. | undefined |
phone |
number |
Number of slides to show on phone devices. | undefined |
{
"gallery": {
"props": {
"layouts": [
{
"name": "whole",
"component": "OneOrTwoLineSummary",
"itemsPerRow": 1
},
{
"name": "two",
"component": "OneOrTwoLineSummary",
"itemsPerRow": 2
},
{
"name": "many",
"component": "ManyByLineSummary",
"itemsPerRow": {
"desktop": 5,
"mobile": 1
}
}
],
"OneOrTwoLineSummary": "product-summary.shelf",
"ManyByLineSummary": "product-summary.shelf"
}
}
}The gallery-layout-switcher block is a logical block that allows users to switch between the available gallery layouts.
It receives no props and expects the gallery-layout-option block as a child. For the accessibility features to work correctly, define the options in the same order as the layouts.
This block defines how each layout option renders for users.
| Prop name | Type | Description | Default value |
|---|---|---|---|
name |
string |
 Specifies the name of the layout option. This prop's value must match the one passed to the Specifies the name of the layout option. This prop's value must match the one passed to the name prop. |
undefined |
This block renders a filter selector for the fetched results.
| Prop name | Type | Description | Default value |
|---|---|---|---|
categoryFiltersMode |
enum |
Determines whether the category filters use the href attribute with category page URLs (href) or not (default). By default, the filters use HTML divs with role="link". Setting this prop's value to href creates a link, which can improve the SEO ranking of your category pages. |
default |
layout |
enum |
Determines whether the Filter Navigator layout is responsive (responsive) or not (desktop). You can use desktop when the Filter Navigator is configured to display in a drawer. |
responsive |
maxItemsDepartment |
number |
Specifies the maximum number of departments to display before the See More button triggers. | 8 |
maxItemsCategory |
number |
Specifies the maximum number of category items to display before the See More button triggers. | 8 |
initiallyCollapsed |
boolean |
Makes the search filters start collapsed (true) or open (false). |
false |
openFiltersMode |
enum |
Defines how many filters can open simultaneously on the Filter Navigator component. Possible values are many (more than one filter can open simultaneously) and one (only one filter can open). If one is declared, all filters collapse before user interaction, regardless of the initiallyCollapsed prop's value. |
many |
filtersTitleHtmlTag |
string |
Specifies the HTML tag for the filter's title. | h5 |
scrollToTop |
enum |
Scrolls the page to the top (auto or smooth) or not (none) when selecting a facet. |
none |
truncateFilters |
boolean |
Determines whether a filter selector with more than 10 filter options shortens the list and displays a See More button (true) or not (false). |
false |
closeOnOutsideClick |
boolean |
Determines whether the Filter Navigator component closes when users click outside of it (true) or not (false). This prop only works if the openFiltersMode prop is set to one. |
false |
appliedFiltersOverview |
enum |
Determines whether an overview of the applied filters displays (show) or not (hide). |
hide |
totalProductsOnMobile |
enum |
Determines whether the Filter Navigator displays the total number of products on mobile devices (show) or not (hide). |
hide |
fullWidthOnMobile |
boolean |
Determines whether the filter-navigator.v3 renders on mobile using the full screen width (true) or not (false). |
false |
navigationTypeOnMobile |
enum |
Defines how mobile users should navigate on the filter selector component. Possible values are page (only one list of options can be seen at a time) or collapsible (all lists of options can be seen simultaneously). |
page |
updateOnFilterSelectionOnMobile |
boolean |
Determines whether search results on mobile update according to filter selection (true) or not (false). This prop only works if the preventRouteChange prop is declared as true. |
false |
drawerDirectionMobile |
Enum |
Determines whether search filters on mobile open to the left (drawerLeft) or to the right (drawerRight). |
drawerLeft |
showClearByFilter |
boolean |
Determines whether a clear button (which erases all selected filter options) displays alongside the filter name (true) or not (false). |
false |
showClearAllFiltersOnDesktop |
boolean |
Determines whether a clear button displays (true) or not (false). This button resets all selected filters. |
false |
priceRangeLayout |
enum |
Determines whether a text field for entering the desired price range displays (inputAndSlider) or not (slider). |
slider |
facetOrdering |
array |
Applies custom sorting rules for filters. The default behavior sorts items by quantity, in descending order. | undefined |
showQuantityBadgeOnMobile |
boolean |
Displays a badge for mobile users indicating how many active filters there are. | false |
facetOrderingobject:
| Prop name | Type | Description | Default value |
|---|---|---|---|
key |
string |
Specifies the facet key to sort. Possible values are category-1, category-2, category-3 (for department, category, and subcategory), brand, or a product specification name. |
undefined |
orderBy |
enum |
Specifies the field from facets to use when sorting entries. Possible values are name and quantity. |
undefined |
order |
enum |
Determines whether the filter should sort by ascending (ASC) or descending (DESC) order. |
ASC |
For example:
{
"filter-navigator.v3": {
"props": {
"facetOrdering": [
{
"key": "brand",
"orderBy": "name",
"order": "ASC"
}
]
}
}
}
⚠️ ThefacetOrderingprop conflicts with theenableFiltersFetchOptimizationflag onvtex.store, as it returns only the top filter values ordered by count. To achieve the desired outcome withfacetOrdering, setenableFiltersFetchOptimizationasfalsein yourvtex.storeAdmin settings.
The order-by block renders a dropdown button with sorting options to display the fetched results. See the block props in the table below.
| Prop name | Type | Description | Default value |
|---|---|---|---|
specificationOptions |
[object] |
Indicates which sorting options by specification will be displayed. This only works for stores using [email protected] |
undefined |
hiddenOptions |
[string] |
Indicates which sorting options will be hidden. Example: ["OrderByNameASC", "OrderByNameDESC"] |
undefined |
showOrderTitle |
boolean |
Determines whether the selected order value (example: Relevance) displays (true) or not (false). |
true |
-
specificationOptionsObject:Prop name Type Description Default value value string Value sent for sorting in the API. It must be in the format {specification key}:{asc/desc}. Example:"size:desc"or"priceByUnit:asc".undefinedlabel string Label that displays in the sorting options. Example: "Price by unit, ascending"undefined
| Sorting option | Value |
|---|---|
| Relevance | "" |
| Top Sales Descending | "OrderByTopSaleDESC" |
| Release Date Descending | "OrderByReleaseDateDESC" |
| Best Discount Descending | "OrderByBestDiscountDESC" |
| Price Descending | "OrderByPriceDESC" |
| Price Ascending | "OrderByPriceASC" |
| Name Ascending | "OrderByNameASC" |
| Name Descending | "OrderByNameDESC" |
| Collection | "OrderByCollection" |
The search-fetch-more block renders a Show More button that loads the following search results page. See the block props in the table below.
ℹ️ This block doesn't render if there is no next page.
| Prop name | Type | Description | Default value |
|---|---|---|---|
htmlElementForButton |
enum |
Specifies which HTML element displays for the Show more button component. Possible values: a (displays a <a> element with href and rel attributes) or button (displays a <button> element without href and rel attributes). |
button |
The search-fetch-previous block renders a Show Previous button that loads the previous search results page. See the block props in the table below.
ℹ️ This block doesn't render if there is no previous page.
| Prop name | Type | Description | Default value |
|---|---|---|---|
htmlElementForButton |
enum |
Specifies which HTML element displays for Show previous button component. Possible values: a (displays a <a> element with href and rel attributes) or button (displays a <button> element without href and rel attributes). |
button |
The search-products-count-per-page block shows the product count per search page. When declared, this block doesn't need any props.
The search-products-progress-bar block shows a progress bar of search results. When declared, this block doesn't need any props.
The sidebar-close-button block is the Close button rendered on the top right of the mobile filter sidebar.
| Prop name | Type | Description | Default value |
|---|---|---|---|
size |
number |
Size of the button icon. | 30 |
type |
string |
Type of the button icon. | line |
To apply CSS customization in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS handles |
|---|
accordionFilter |
accordionFilterContainer |
accordionFilterContent |
accordionFilterItemActive |
accordionFilterItemBox |
accordionFilterItemHidden |
accordionFilterItemIcon |
accordionFilterItemOptions |
accordionFilterItemTitle |
accordionFilterItem |
accordionFilterOpen |
accordionSelectedFilters |
border |
breadcrumb |
buttonShowMore |
categoriesContainer |
categoryGroup |
categoryParent |
clearAllFilters |
container |
dropdownMobile |
filter |
filterAccordionBreadcrumbs |
filterBreadcrumbsContent |
filterBreadcrumbsText |
filterBreadcrumbsItem |
filterBreadcrumbsItemName |
filterAccordionItemBox--{facetValue} |
filterApplyButtonWrapper |
filterAvailable |
filterIsOpen |
filterButtonsBox |
filterClearButtonWrapper |
filterContainer--{facetType} |
filterContainer--b |
filterContainer--c |
filterContainer--priceRange |
filterContainer--{selectedFilters} |
filterContainer--{title} |
filterContainer |
filterIcon |
filterItem--{facetValue} |
filterItem--selected |
filterItem |
filterMessage |
filterPopup |
filterPopupArrowIcon |
filterPopupButton |
filterPopupContent |
filterPopupContentContainer |
filterPopupContentContainerOpen |
filterPopupFooter |
filterPopupOpen |
filterPopupTitle |
filterSelected |
filterSelectedFilters |
filterTotalProducts |
filtersWrapper |
filtersWrapperMobile |
filterTemplateOverflow |
filterTitle |
filterTitleSpan |
footerButton |
galleryItem |
galleryItem--custom |
galleryItem--{displayMode} |
galleryTitle |
gallery |
galleryLayoutSwitcher |
galleryLayoutOptionButton |
layoutSwitcher |
loadingOverlay |
loadingSpinnerInnerContainer |
loadingSpinnerOuterContainer |
orderByButton |
orderByDropdown |
orderByOptionItem |
orderByOptionItem--selected |
orderByOptionsContainer |
orderByText |
orderBy |
productCount |
progressBarContainer |
progressBar |
progressBarFiller |
resultGallery |
searchNotFoundInfo |
searchNotFoundOops |
searchNotFoundTerm |
searchNotFoundTextListLine |
searchNotFoundWhatDoIDo |
searchNotFoundWhatToDoDotsContainer |
searchNotFoundWhatToDoDots |
searchNotFound |
searchResultContainer |
seeMoreButton |
selectedFilterItem |
showingProductsContainer |
showingProductsCount |
showingProducts |
switch |
totalProductsMessage |
totalProducts |
Thanks goes out to these wonderful people (emoji key):
grupo-exito-ecommerce 💻 |
Ygor Neves 💻 |
Marcos André Suarez Ewbank 💻 |
Beatriz Miranda 💻 |
felipeireslan 💻 |
Julio Moreira 💻 |
Antonio Cervelione 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!


{ "gallery-layout-switcher": { "children": [ //It follows the same whole -> two -> many order "gallery-layout-option#whole", "gallery-layout-option#two", "gallery-layout-option#many" ] }, "gallery-layout-option#whole": { "props": { "name": "whole" }, "children": ["icon-single-grid", "rich-text#option-whole"] }, "gallery-layout-option#two": { "props": { "name": "two" }, "children": ["icon-inline-grid", "rich-text#option-two"] }, "gallery-layout-option#many": { "props": { "name": "many" }, "children": ["icon-menu", "rich-text#option-many"] } }