Find the week number for any date and vice versa. You can also select a year and week number to see the dates within that week

For example, in the year 2023, the 40th ISO week runs from Monday, October 2nd to Sunday, October 8th.
- Vite.js
- React
- Typescript
- Jest
- ts-jest
- While I created my own date functions from scratch for fun, I highly recommend using third-party libraries such as
date-fnsorluxonfor production code. These libraries have been thoroughly tested, optimized for performance, and offer a wide range of useful features. By using them, you can avoid common errors and edge cases that may arise when working with dates. - There is no RTL. First I want to test my date functions. RTL may be added later.
- The dark mode is implemented too. A lot of css custom properties was used 😅. See
index.cssfile. - Icons size is calculated as 1.2em from inherited font-size
- A trick to customize date-picker button (see
date-picker.module.css) - I used css custom properties at some point to share calendar content min height (--calendar-content file calendar-template.module.css)
- As a color schema I use
hsl. I would like to tryoklch. But since I prefer to use pure css in that project, the browsers support ofoklchis not enough today(2023-09-23). - includes @supports to make
:user-invalidprogressive enhancement for chrome (edge and a bit older chrome doesn't support them (on2023-09-23)) - I like styling of the form for day and night modes. + box-shadow animation for
:focus-visible - I like how the animation of the opening of the form turned out\

- There are related fields in WeekForm.tsx. Week input allowed values depends on Year input value. For instance 2023 includes 52 weeks, otherwise 2027 includes 53 weeks. So, the week input's validity may change during Year input change.
- Week input validation using regex generated by
getWeekRegexPatternmethod. - Date methods can trow error during component rendering. They are intercepted by ErrorBoundary.
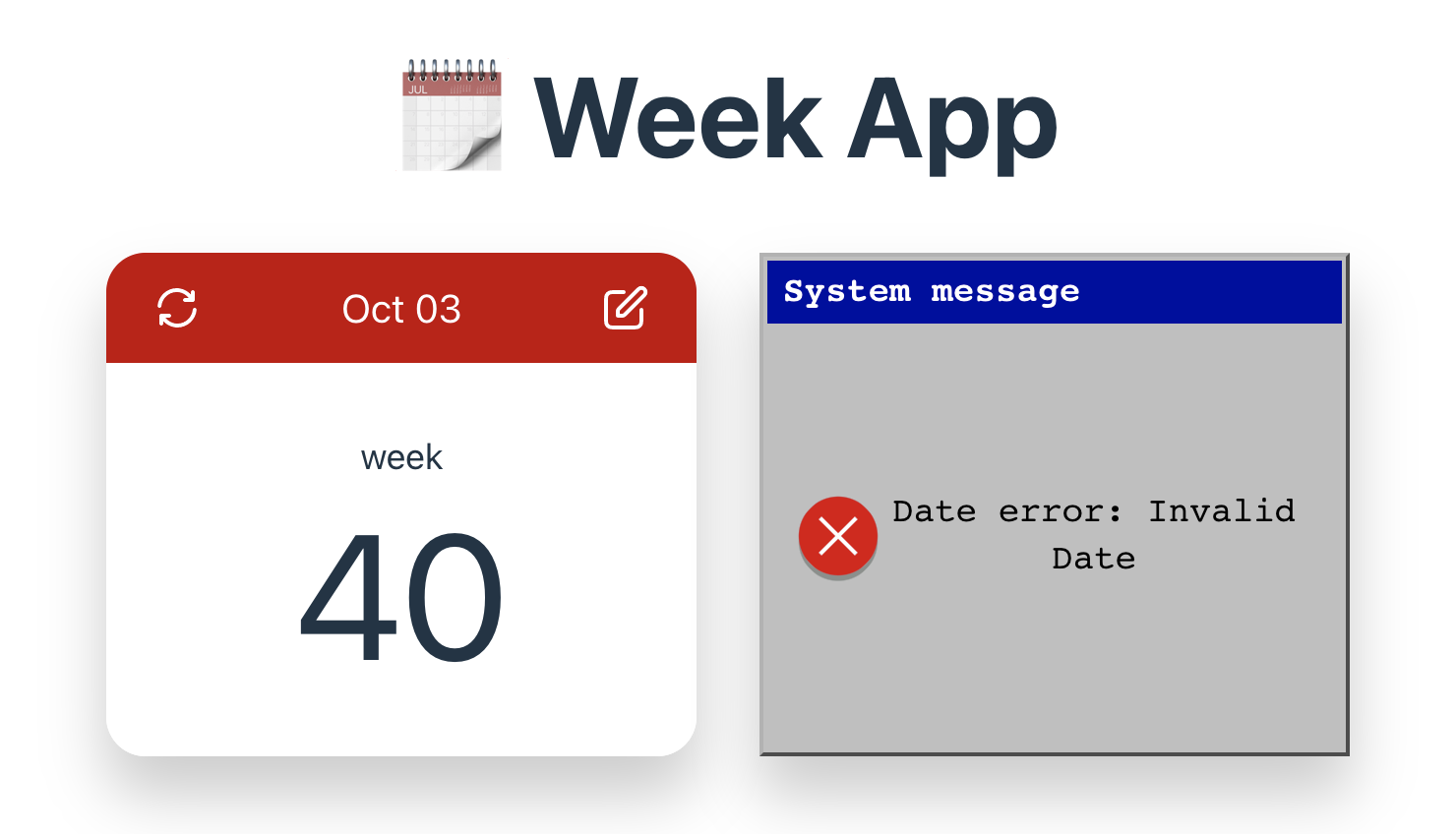
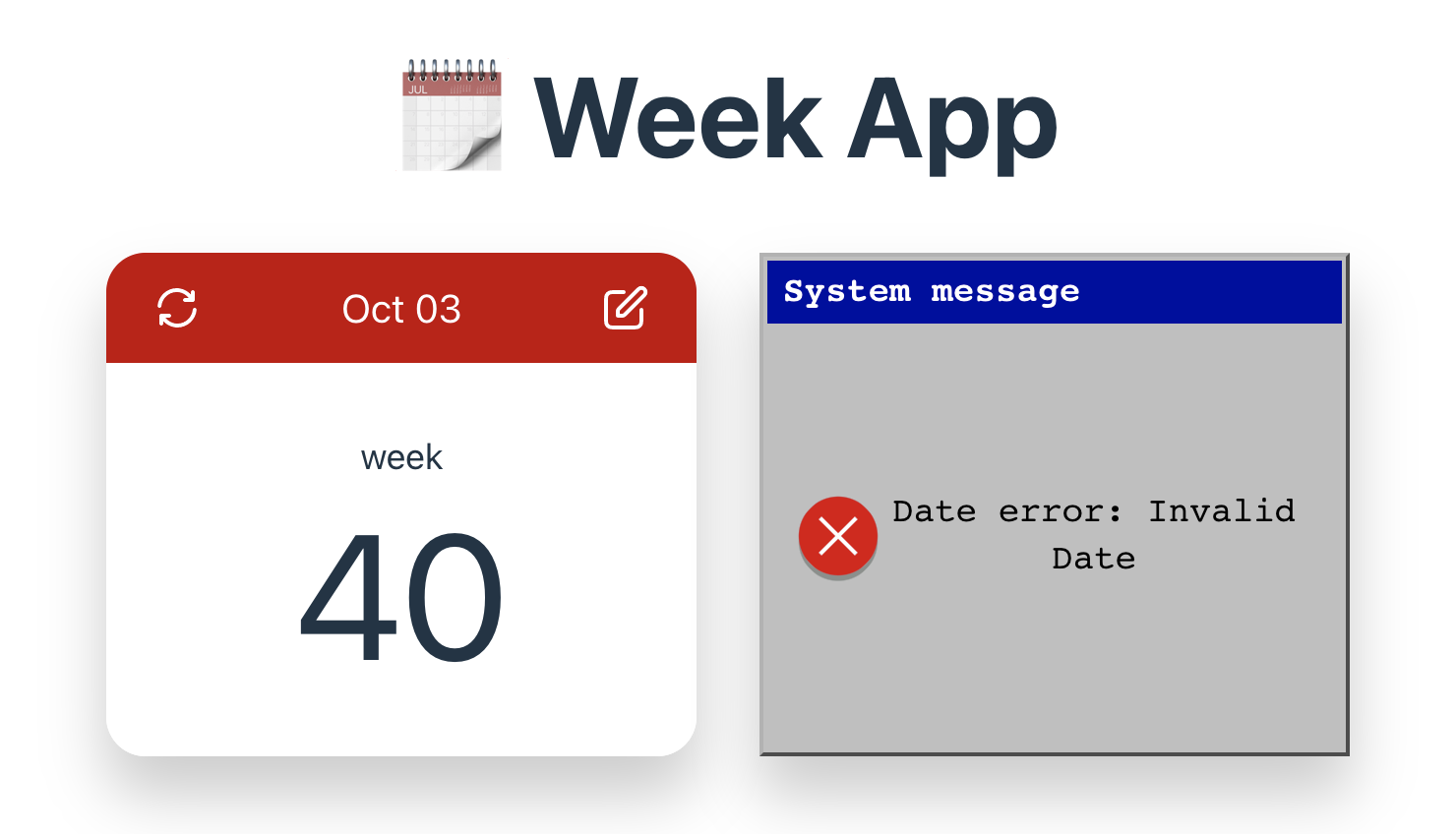
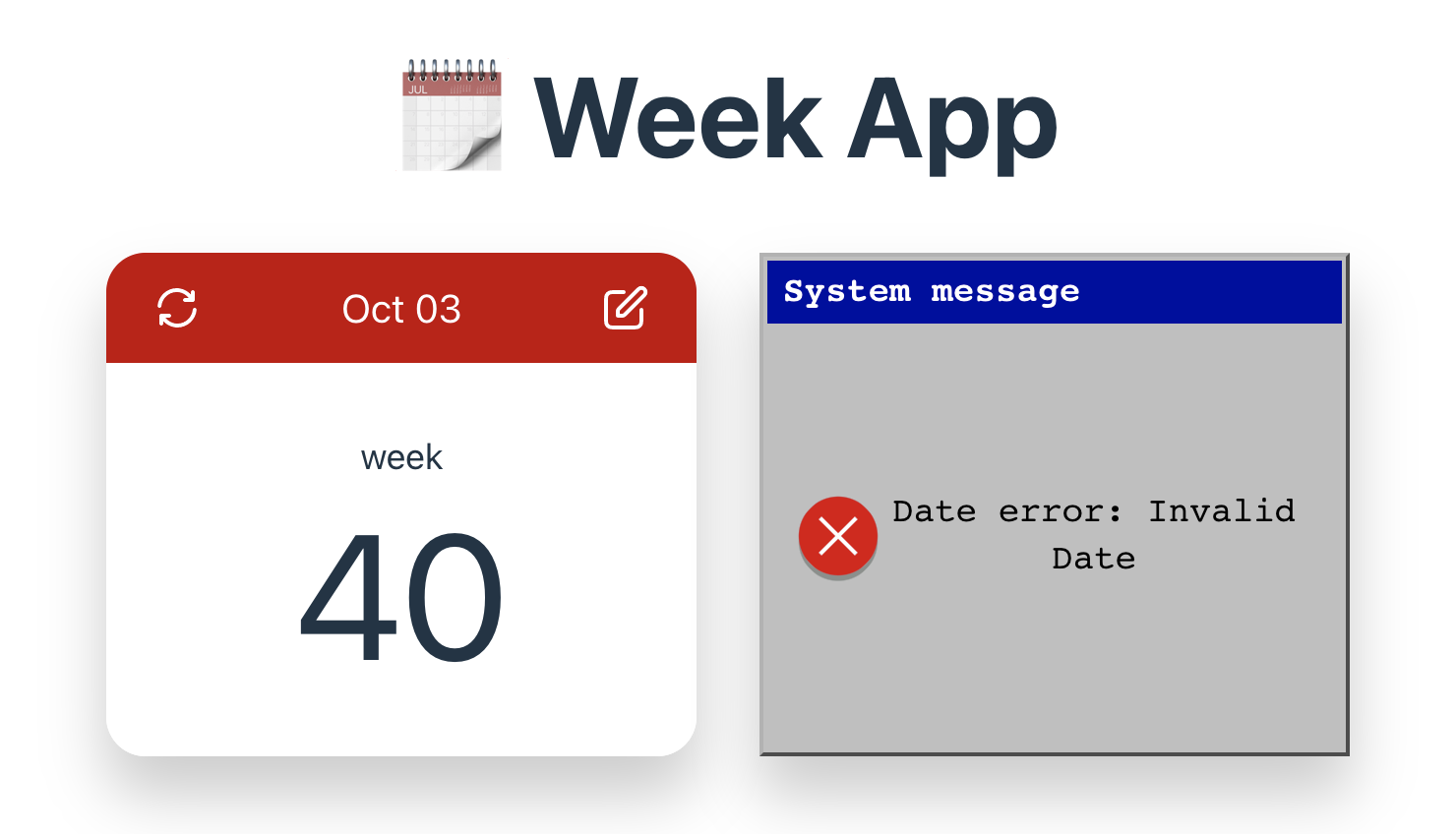
- I created fun win fallback
ErrorFallback.tsx(using html + css) for rendering errors:\

- ISO warning text includes
text-wrap: balance;. However, chrome and edge only supports this (2023-10-05). - The favicon setup is based on the evilmartians article
<link rel="icon" href="/favicon.ico" sizes="32x32" />for legacy browsers<link rel="icon" href="/icon.svg" type="image/svg+xml" />Single SVG icon for modern browsers (a light/dark version can be included)<link rel="apple-touch-icon" href="/apple-touch-icon.png" />180×180 PNG image for Apple devices<link rel="manifest" href="/manifest.webmanifest" />Web app manifest with 192×192 and 512×512 PNG icons for Android devices
- Also Preview is added via OpenGraph metatags