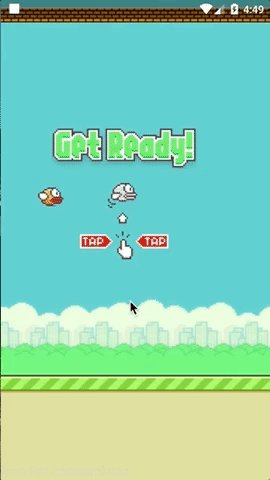
This repository demonstrates how to create games such as Flappy Bird inside NativeScript Angular.
- NativeScript Angular
- Model-Driven Objects
- Custom Animation Implemenations
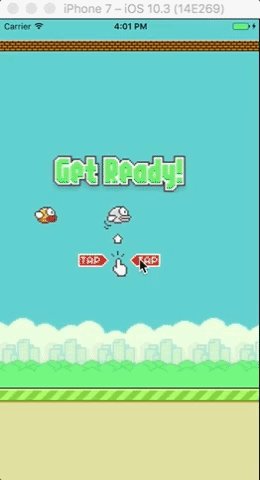
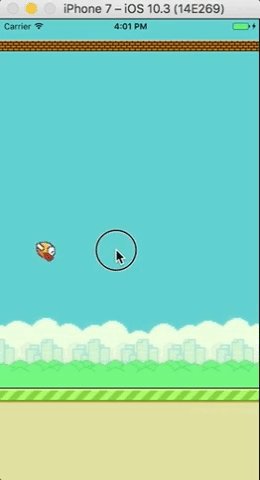
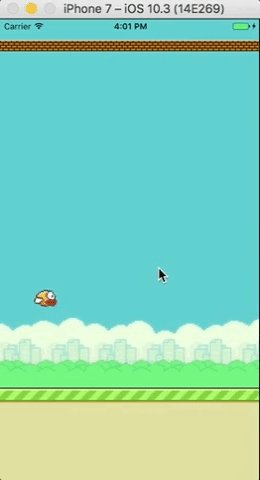
- Animated background scenes
- Animated player (bird) object using sprite sheet (iOS only)
- Animated player gravity sequence (climb & fall)
- Clipped canvas
- Audio segments for tap and death animations
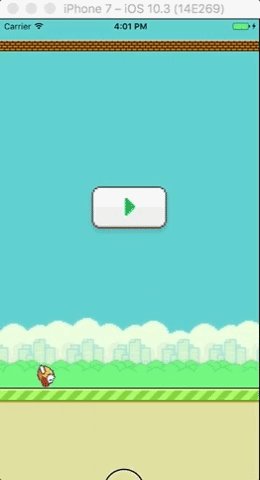
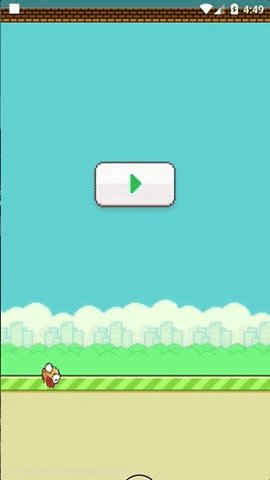
- Replay screen
- Download or clone this repository.
- Install dependencies
npm iornpm install. - Install and run your desired runtime
tns run iosortns run android.
- Android
background-positionsupport is incomparable to iOS. Temporarily have disabled the bird animation on Android as it cannot handle the sprite animation. - Android player sensitivity is off - most likely need to account for DPI for calculations.
| iOS | Android |
|---|---|
 |
 |
- FloppyBird for all of the initial calculations and game assets.
- NativeScript Audio for allowing me to play audio segments for the animations.
| Sean Perkins |