- Go to Visual Studio Marketplace.
- Click on the "Install" button.
- Then select a theme. Currently the following themes are available:
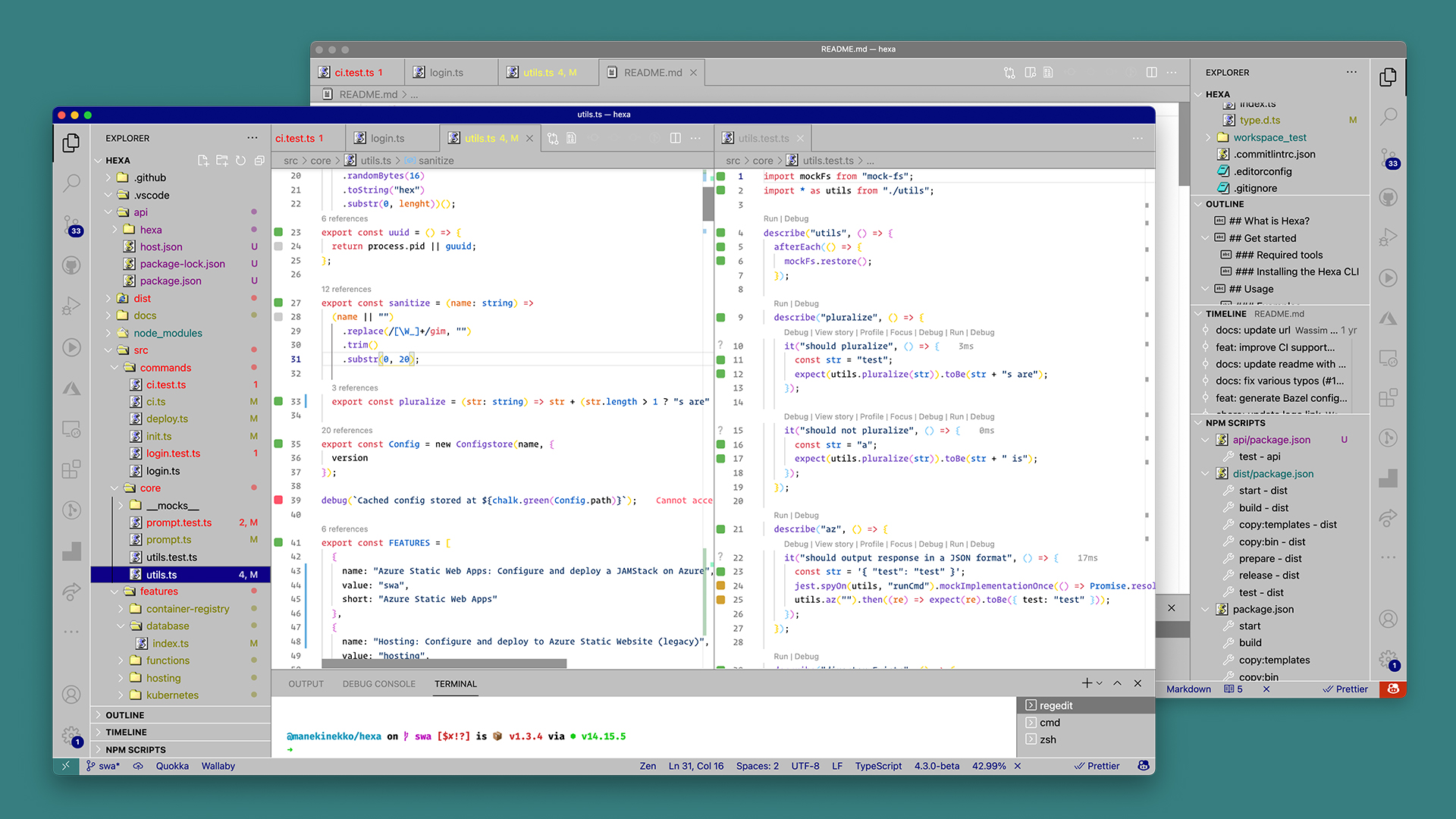
Windows NT
- Open the extension view ⇧⌘X
- Search for
@category:"themes" windows NT - Locate the theme and click "Install"
- In VS Code, open the Color Theme picker with
File > Preferences > Color Theme. (Code > Preferences > Color Themeon macOS). - You can also use the keyboard shortcut ⌘K ⌘T to display the picker.
- Use the cursor keys to preview.
- Select "Windows NT" and press Enter.
You can also override this (or any other) theme in your personal config file. Please follow the guide in the color theme documentation.
- Clone and open this repo in VS Code
- Press
F5to open a new window with your extension loaded - Open
Code > Preferences > Color Theme⌘k ⌘t and pick the "Windows NT" - Update files under
/themes/or/fileicons/folders.- UI: For all changes to the "outer UI", like (status bar, file navigation etc.), take a look at the Theme Color reference.
- Syntax: For changes to the "code highlighting", examine the syntax scopes by invoking the
Developer: Inspect Editor Tokens and Scopescommand from the Command Palette (Ctrl+Shift+PorCmd+Shift+Pon Mac) in the Extension Development Host window. - Icons: For changes to the icons, take a look at the File Icon Theme reference.
- Commit your changes and open a PR.
Note:
- Changes to the theme files are automatically applied to the Extension Development Host window, so no reloading should be necessary.
- Squash and merge Pull Requests that are ready to be published into
main. - Run
npm run package -- [version]. Follow the SemVer convention and replace[version]with one of the following options:patchfor bug fixesminorfor improvementsmajorfor breaking or bigger changes
- Push your changes to GitHub
- Run
npm run releaseto publish the theme on the Marketplace.
This theme was inspired by the official Windows 98 / Windows 2000 / Windows NT themes. The Code Editor theme scheme was inspired by the default Light (Visual Studio) theme shipped by VS Code. File icons are credited to Alex Meub.