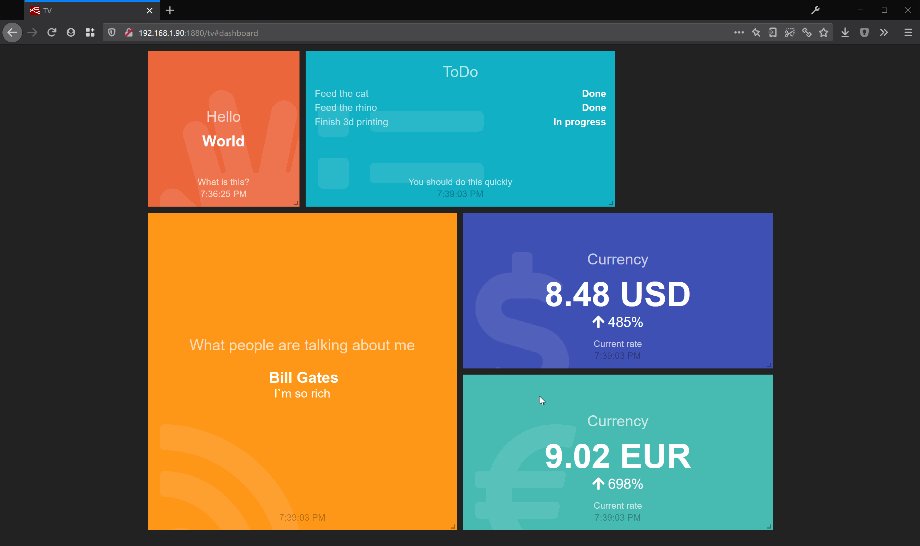
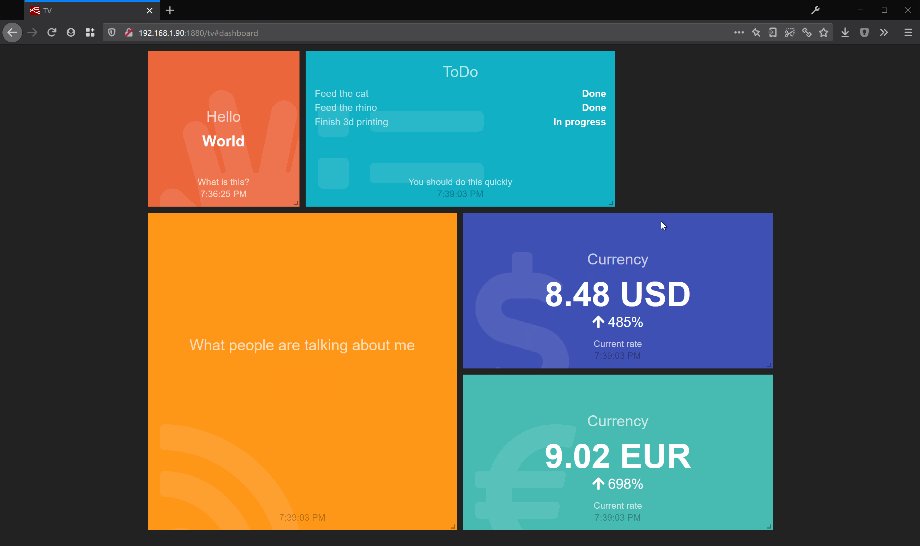
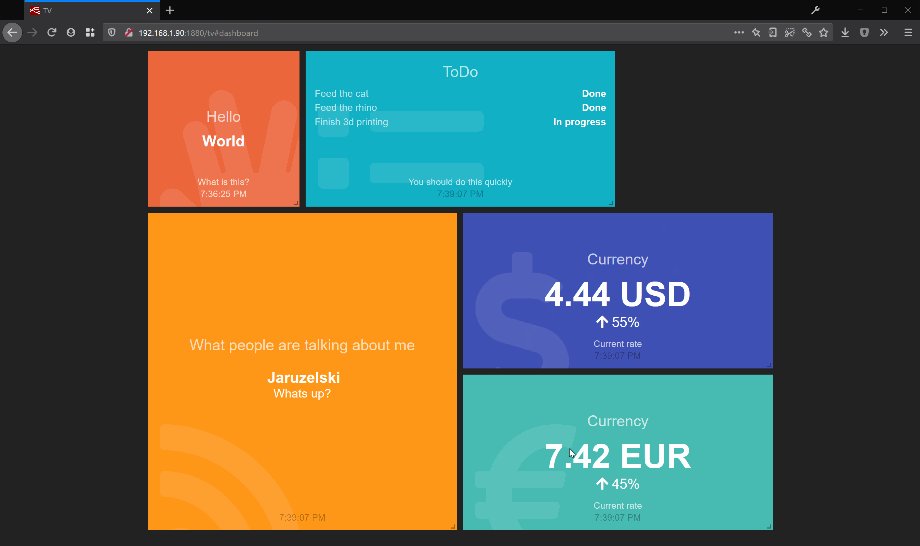
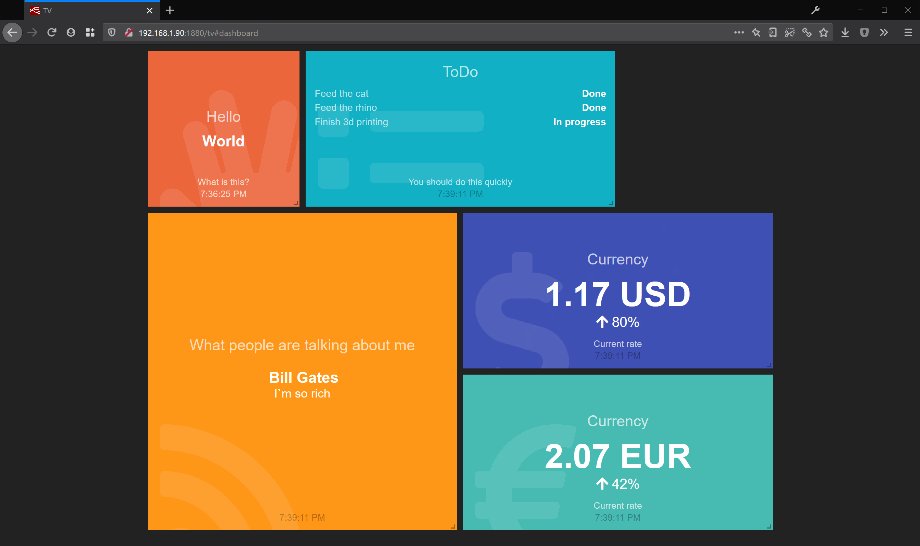
Create nice dynamic dashboards ready to display on big tv screen. Inspired by smashing. Just install this pallete, add widget first and just visit your node-red server at /tv path and enjoy the view.
I wanted an easy way to display some data on my tv. The default node-red-dashboard was ugly for my standards and I loved the look and feel of the smashing dashboard. In the first attempt node red was used for collecting data, and pushing it to separate instance of smashing dashboard but adding new widgets, and making changes required editing code. So I decided to backport logic and few widgets to be node-red
First install dependencies:
yarnTo run in hot module reloading mode:
yarn devThis will start node red instance with installed pallete. Every change in nodes/ or backend/ directory will restart node red server.
npm publish
Open the file http://127.0.0.1:1880/tv in your browser. If you want to run this kind of dashboard on your raspberry pi I suggest to use chilipie-kiosk.
- Bring guage widget
- Bring list widget
- Bring iframe widget
- Bring image widget
Made with createapp.dev