You may remember me from Streetmix, Bad Idea Factory, Mapzen or Code for America. This is my website.
I am a UI engineer whose experience spans civic technology, design, digital mapping, and gaming, and I almost always work in open source. In a previous life, I worked in architecture and urban design, and that background continues to influence the way I navigate the ethics of technology today.
You can contact me for collaboration opportunities if you also believe that all technology work is inherently political (as opposed to neutral), and in the redistribution of wealth and power in the service of equity for all.
Here's an overview of some fairly recent personal and professional projects I like to show off. Links will go to code repositories because if you're on GitHub you might be interested in how I write and organize code. Links to deployments will be present on each repository page.
Streetmix is a civic engagement platform for street design. I was one of the founders of this project from Code for America in 2013 and have been maintaining it since.
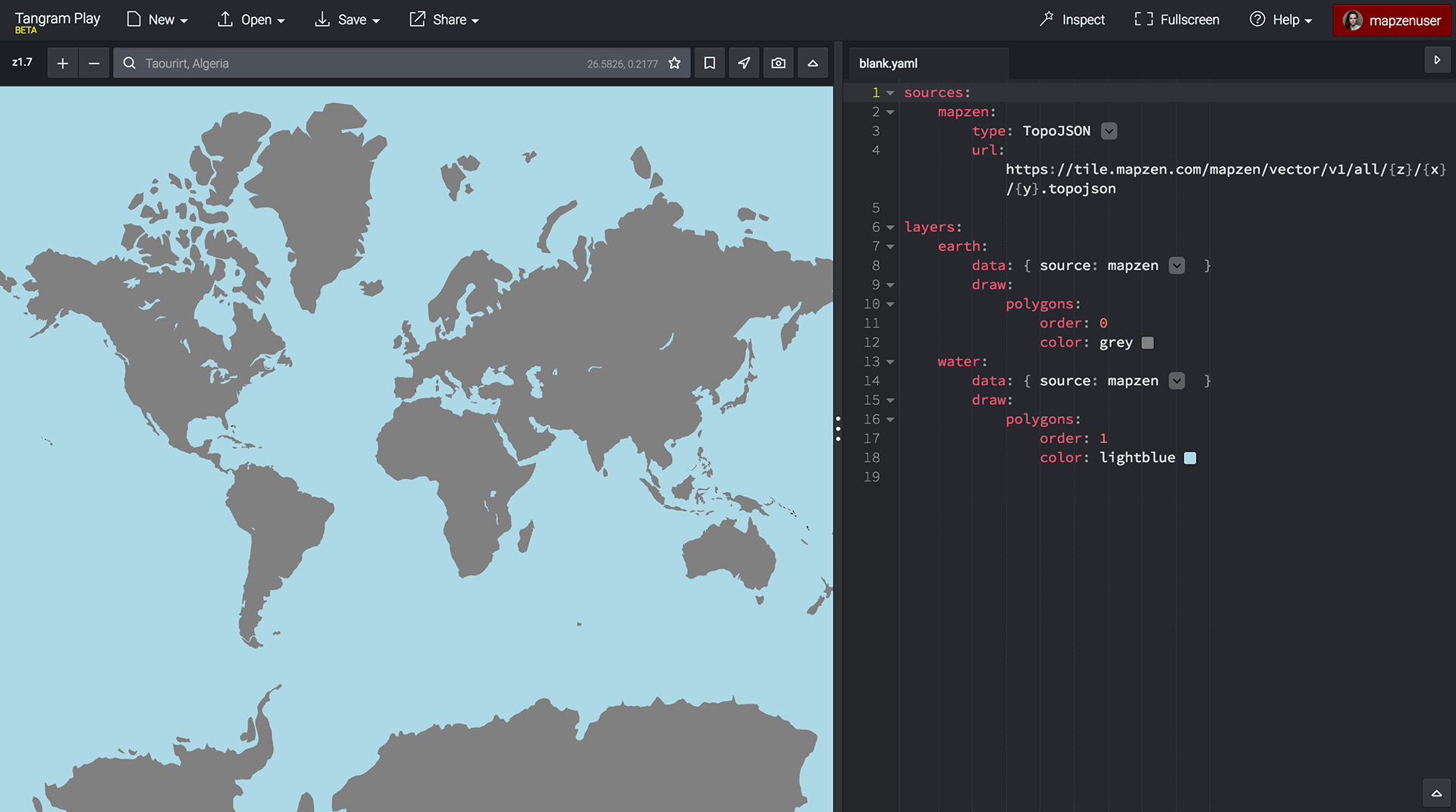
Tangram Play is an editor for Tangram.js, a WebGL-based rendering engine for maps. I worked on this while employed at Mapzen.
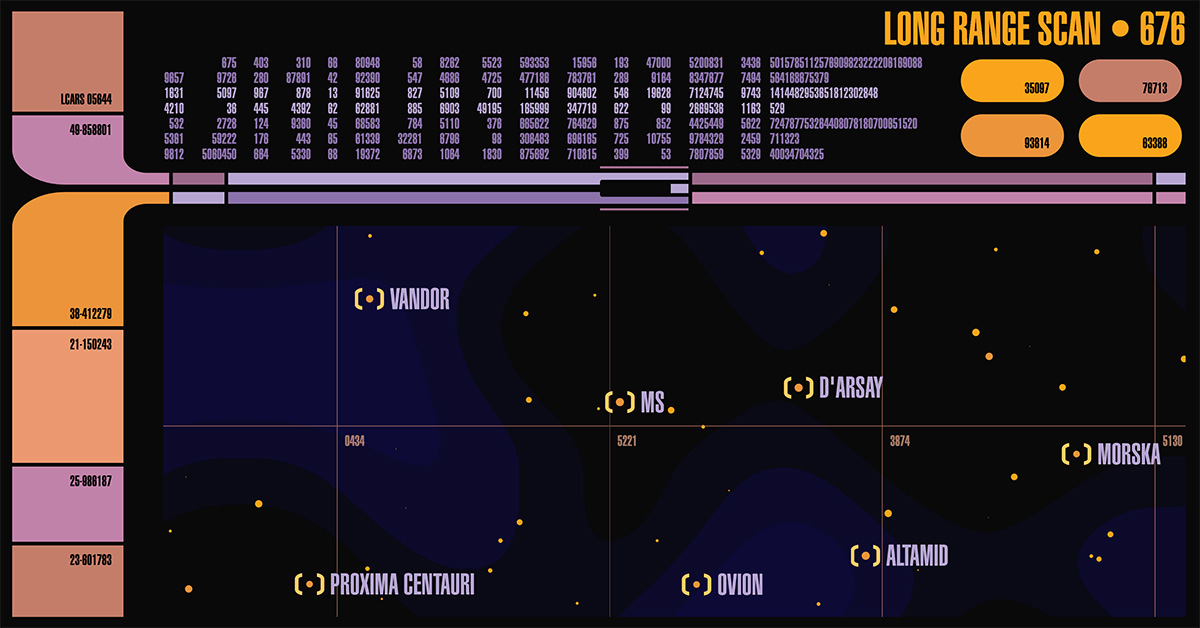
LCARS is the fictional user interface from Star Trek that I've recreated in the browser.
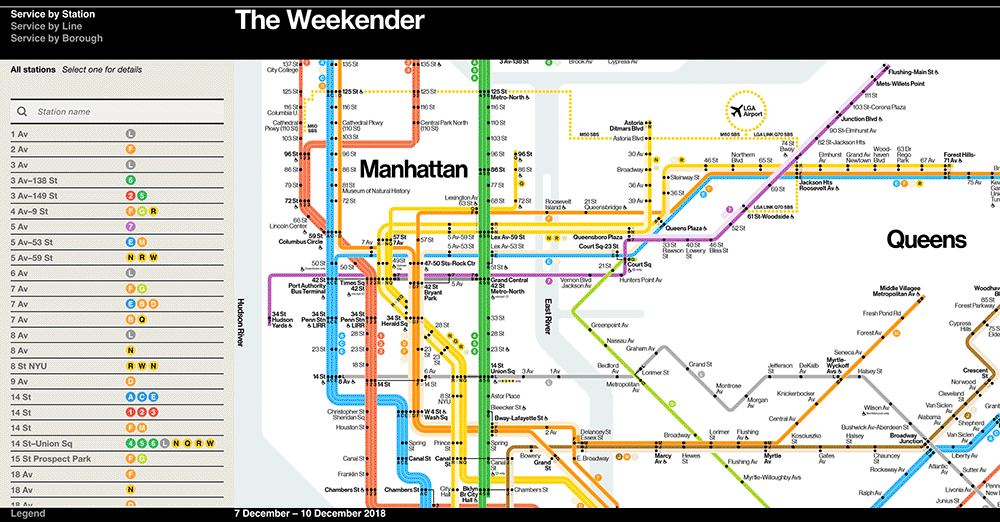
The Weekender HD Remaster is a remake of NYC's retro-inspired weekend subway status map.
Vision 2020: Seat at the Table commemorates the 100th anniversary of the women’s right to vote with an interactive history exhibit at Philadelphia's Kimmel Center.
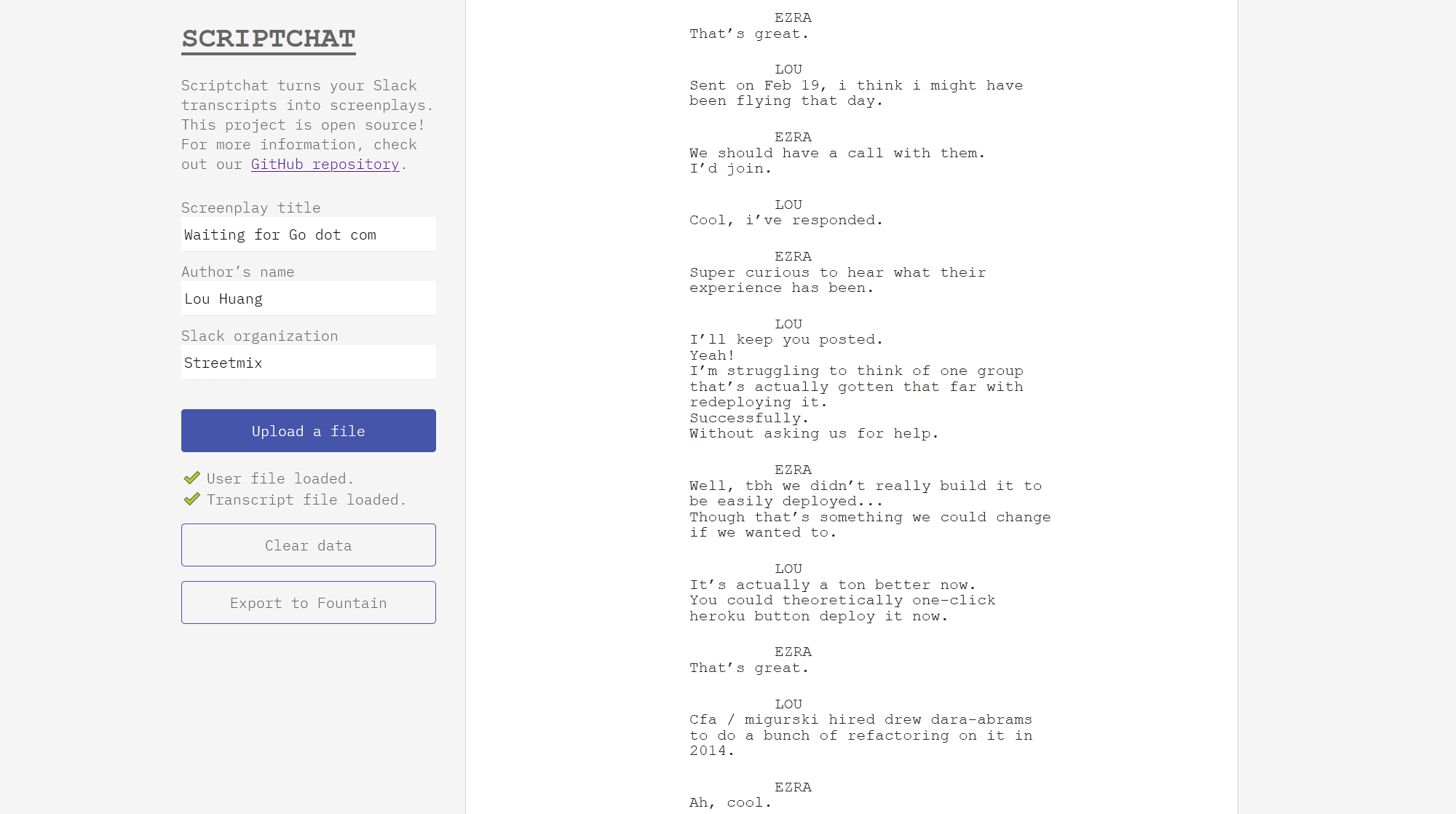
Scriptchat turns Slack transcripts into screenplays.
New York City's MTA subway bullets don't have consistent styling, for some reason. So I made my own.
I remade the Semiotic Standard icons from Alien (1979) because I liked it so much I wanted to make stickers of them.
I've been playing around with Linux. I made dotfiles but more importantly I made a graphic for my dotfiles repo that I'm somehow more proud of than learning Linux.
I strongly believe in upholding a healthy work-life balance, and for me, that includes video games, travel, photography, and snowboarding. Here's a photo from Iceland! 😎
You can see some of my other (public) photos on Smugmug.