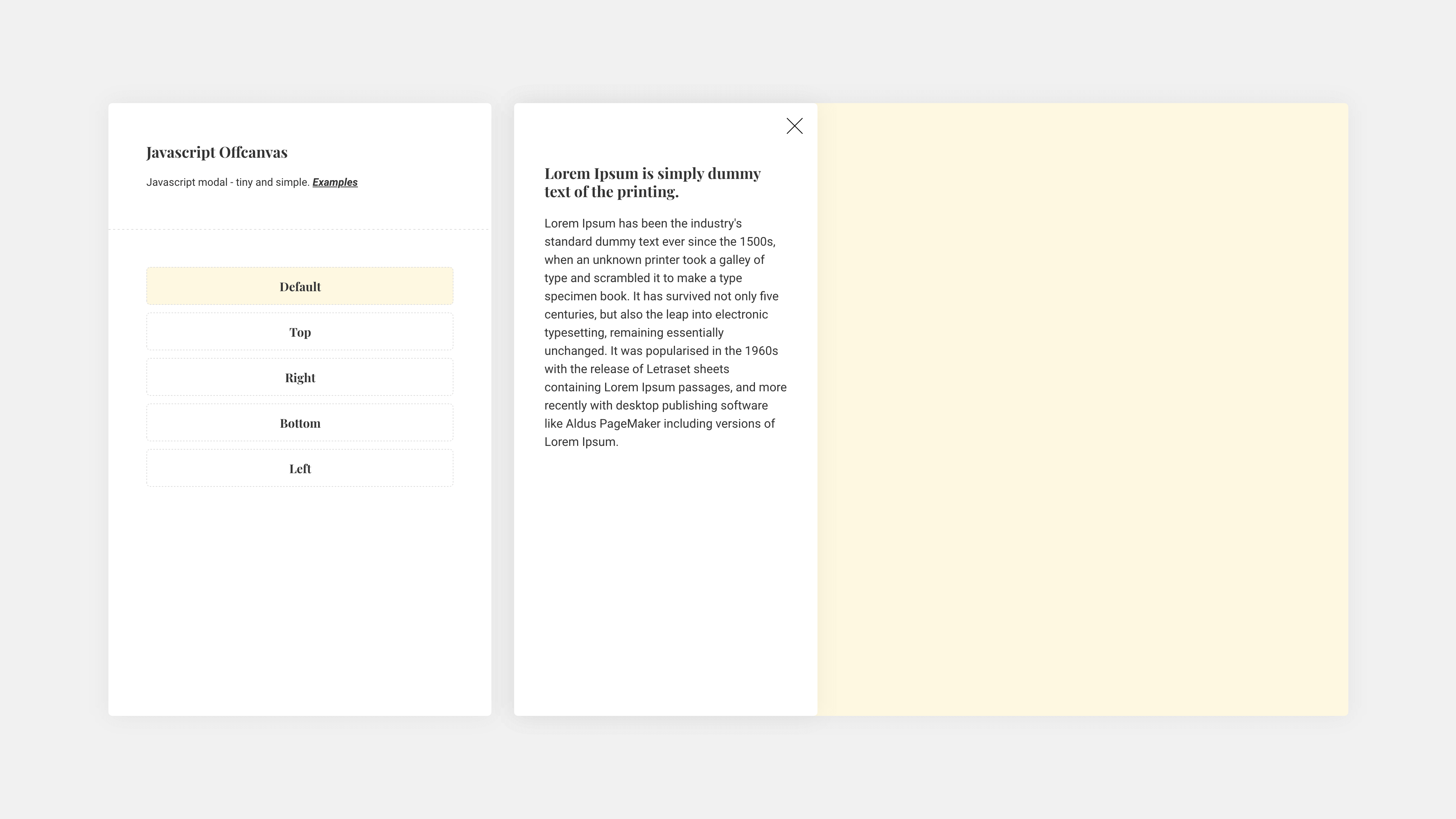
Javascript offcanvas - tiny and simple.
| Option | Type | Default | Description | Example |
|---|---|---|---|---|
| id | string | id DOM element | Example | |
| data-position | string | left | special class can be added | Example |
| data-size | string | small | special class can be added | Example |
| data-transition | int | 300ms | opening and closing animation speed | Example |
var offcanvas = new Offcanvas;<!-- Button trigger offcanvas -->
<button
class="offcanvasBtn"
data-target="#offcanvas-left"
>
Default
</button>
<!-- Offcanvas -->
<div
class="offcanvas-container"
id="offcanvas-left"
data-position="left"
data-size="medium"
data-transition="300"
>
<div class="offcanvas-wrapper">
<i class="offcanvas-close"></i>
...
</div>
</div>Designed and built by Kenan Gündoğan
2021 Currently - Code released under the MIT License
Docs released under Creative Commons