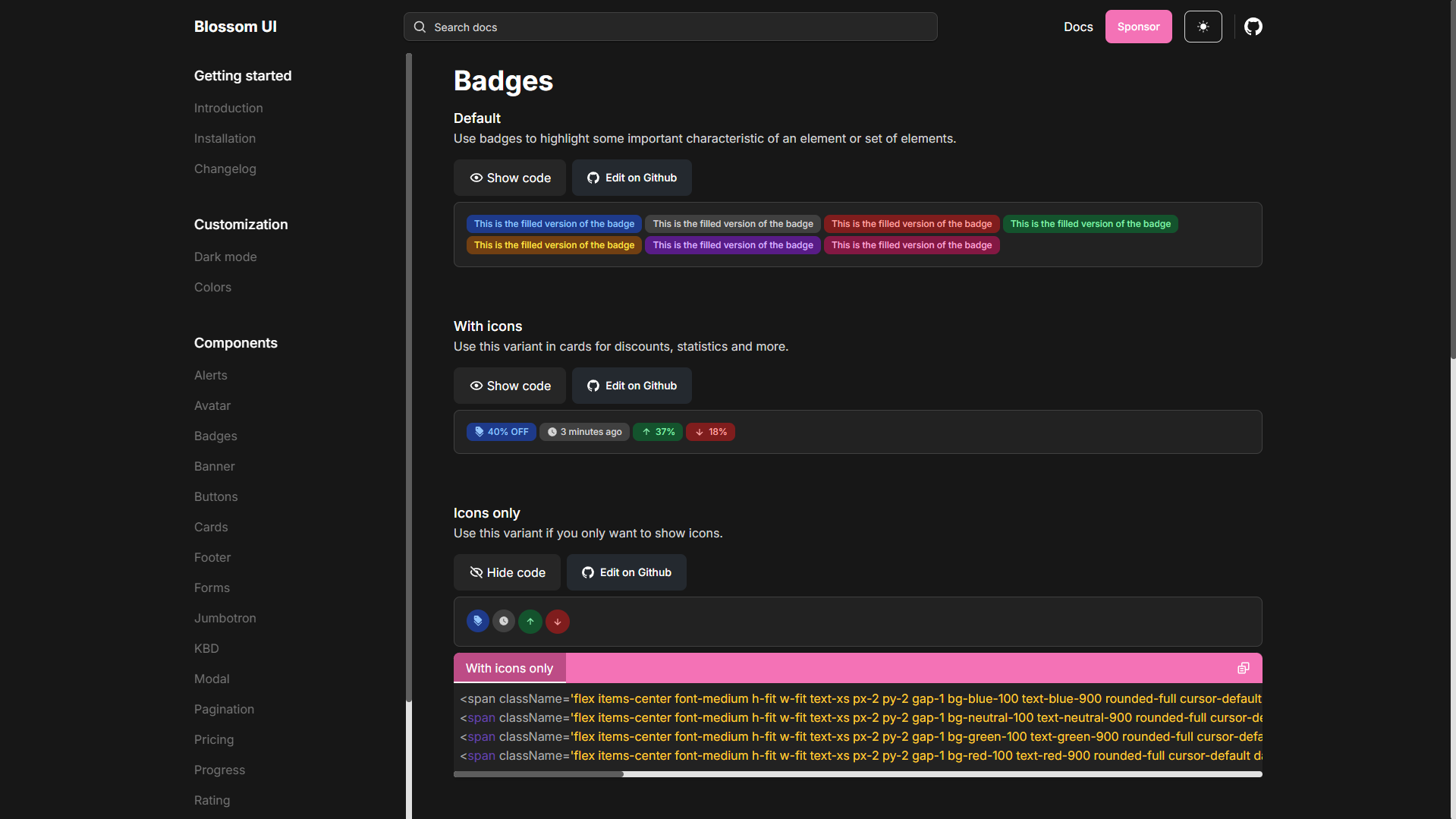
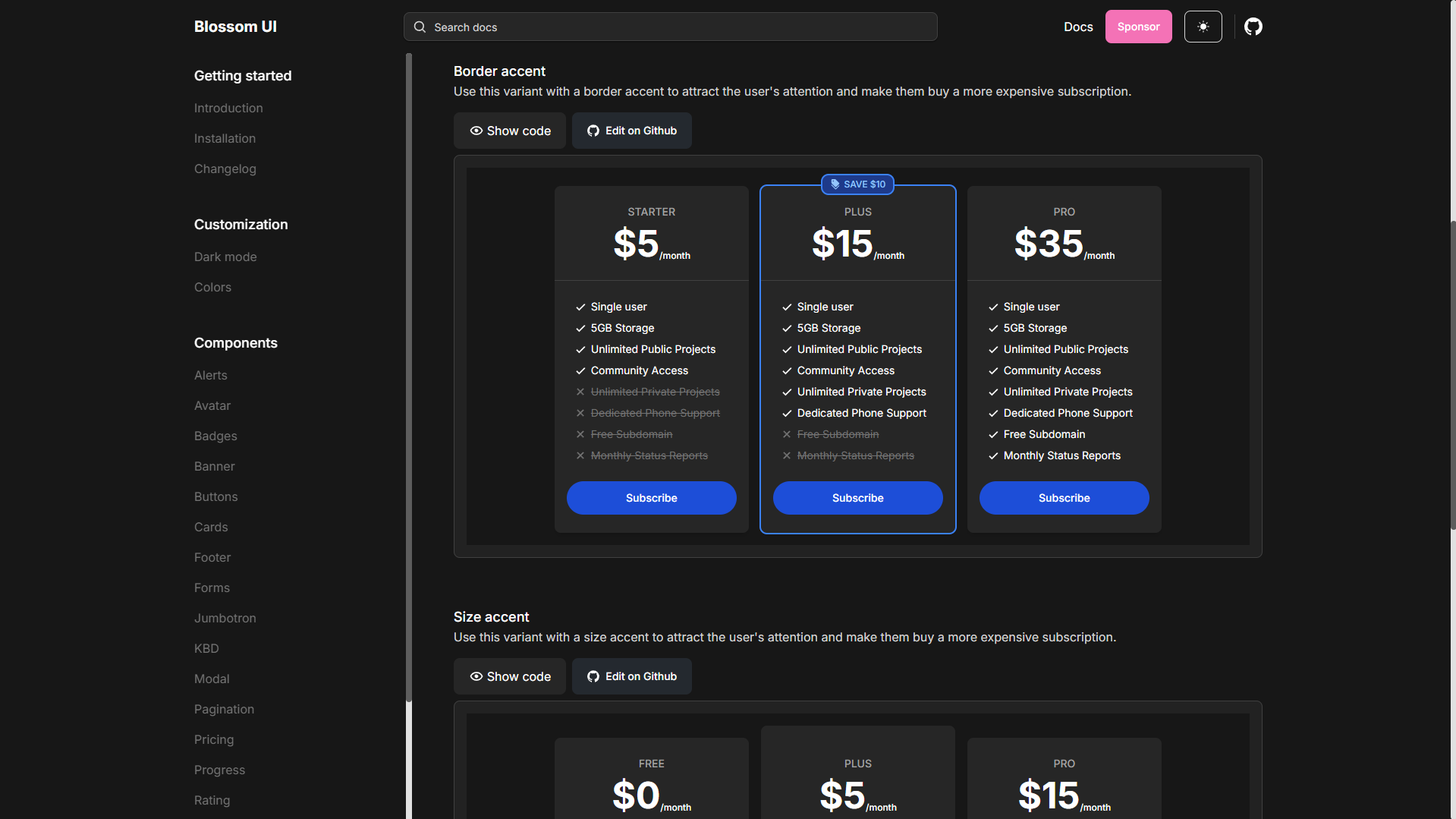
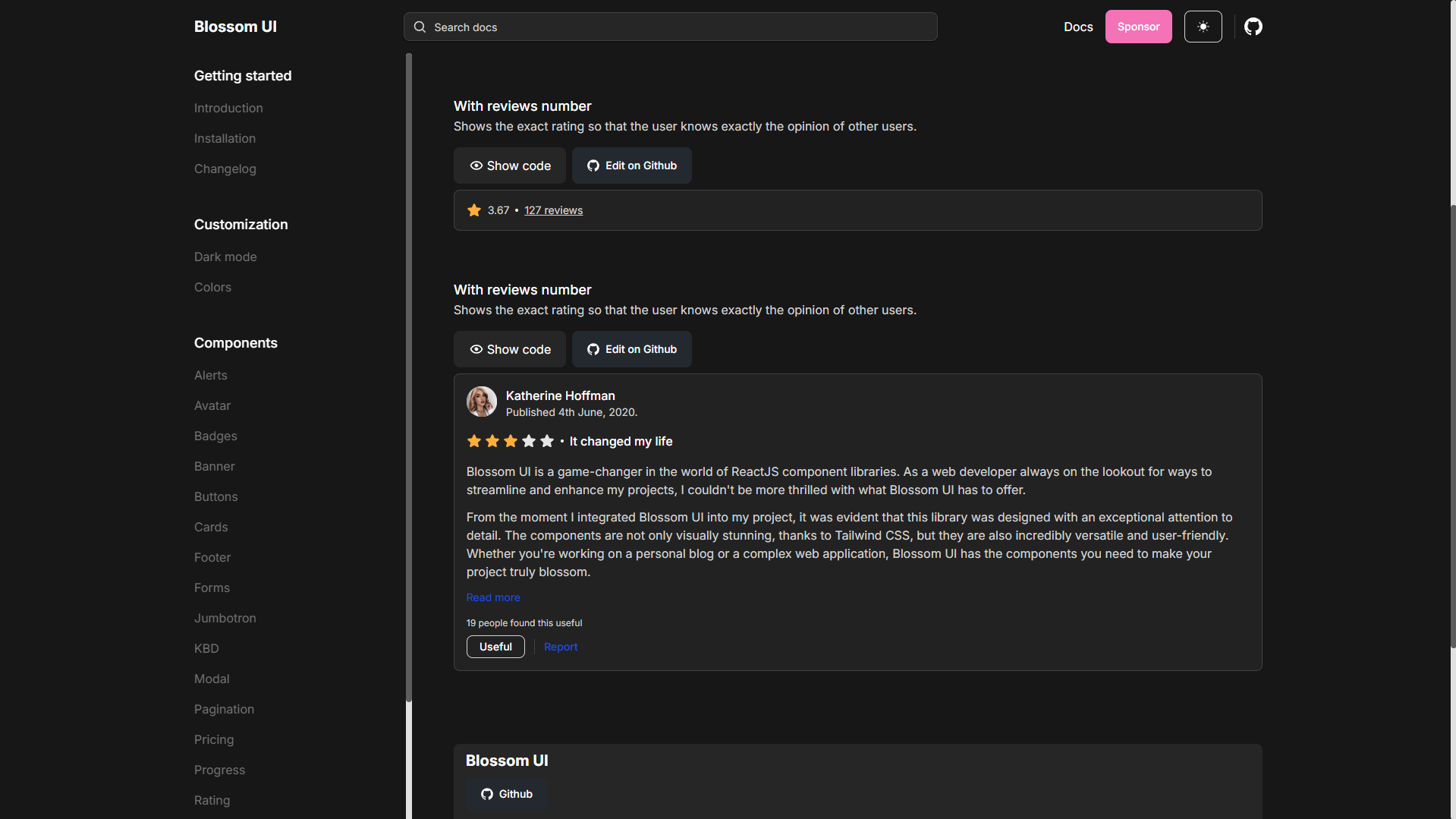
BlossomUI is a library of open source, easily copyable and usable components made with TailwindCSS. This project seeks to help anyone who wants to follow a design scheme without breaking their head too much (because someone has already broken it before). Its use is completely free and non-profit.
Fast clonation
git clone https://github.com/juanigarciadev/BlossomUI
cd BlossomUI/
code .
Remember installing all the necessary dependencies using:
npm install
This project was started as a personal challenge to improve my programming skills, always focused on helping others and promoting, through my knowledge, the personal development of other programmers who are looking to learn by helping them with a free and open-use library with which they do not They will have to create a design system from scratch, thus losing time in the development of their projects.
During the development of the library (which only I develop) I have managed to learn many very valuable things, such as the management of folders in a project that seeks to grow over time both in content and in users, the implementation of large amounts of content without greatly impacting site performance and writing clean, reusable code that you continue to understand as time passes.
Being open source, anyone can review and submit their PRs to add, improve or correct any element. A Figma view is being worked on to further accentuate the cohesion of the elements with each other by preventing anything from falling out of the design system.
And much more! Visit live site