Use Types-for-Adobe in Visual Studio Code. No need for Node.js, TypeScript or Git.
Automatic add type definitions for Adobe ExtendScripts in your workspace.
-
Install ExtendScript Development Pack.
-
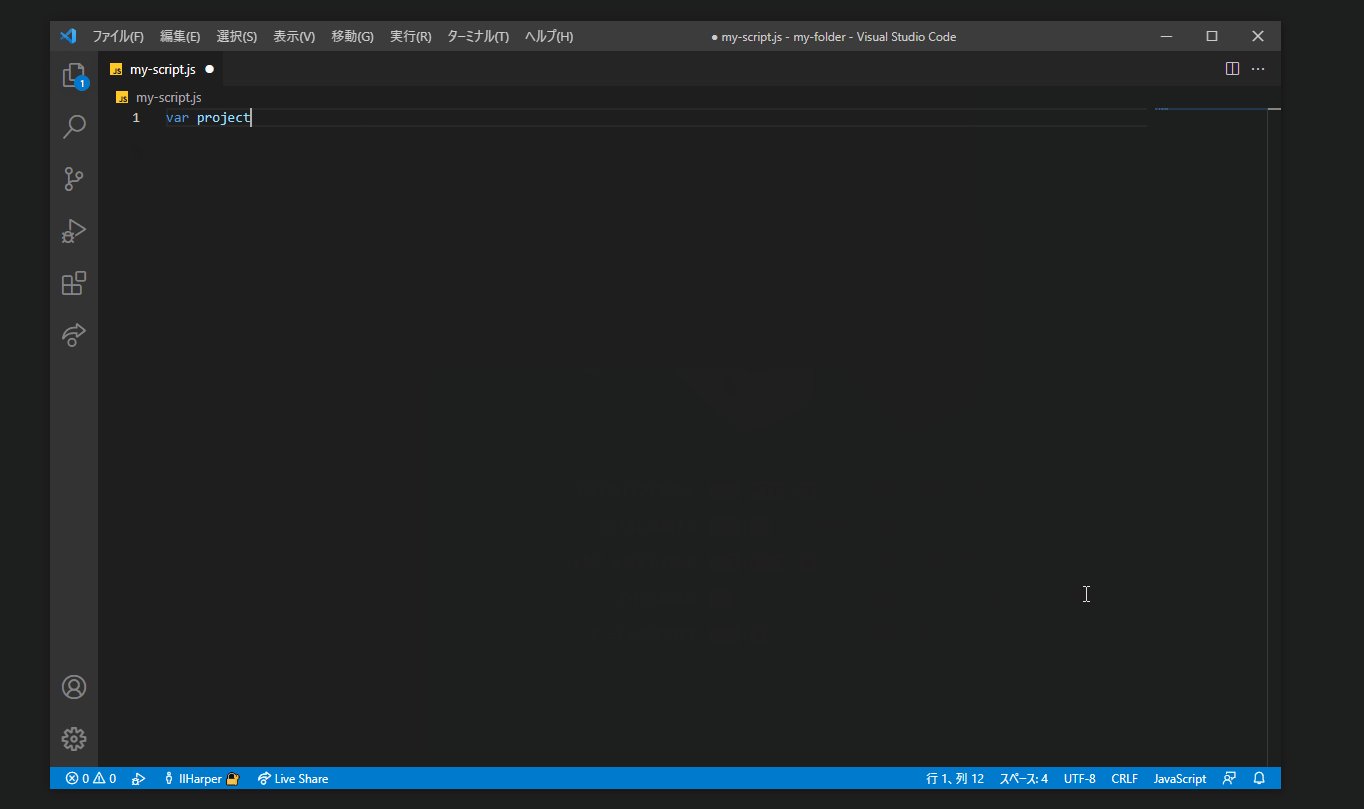
Open a folder and create a new JavaScript file.
-
Execute "Types for Adobe: Set-Up Types for Adobe" command and select your target product and API version.
-
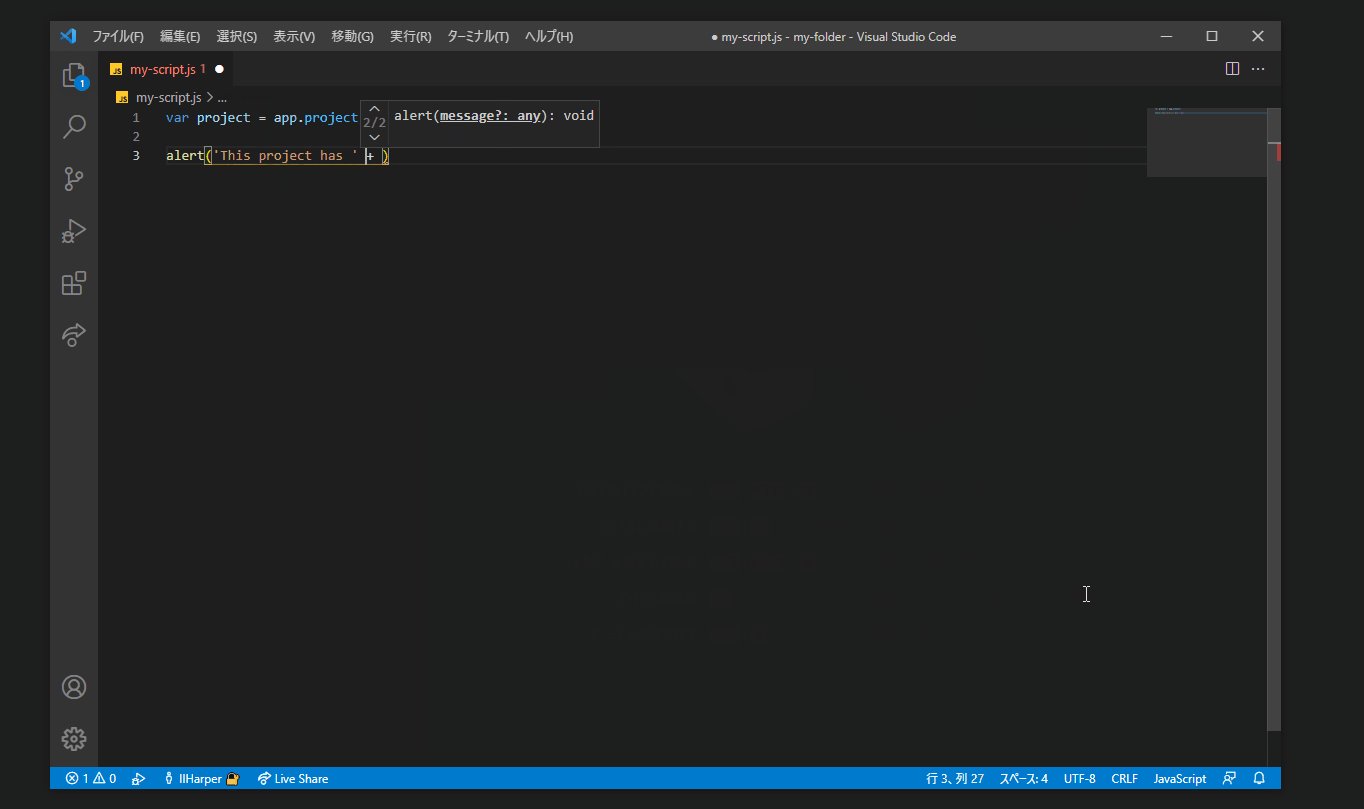
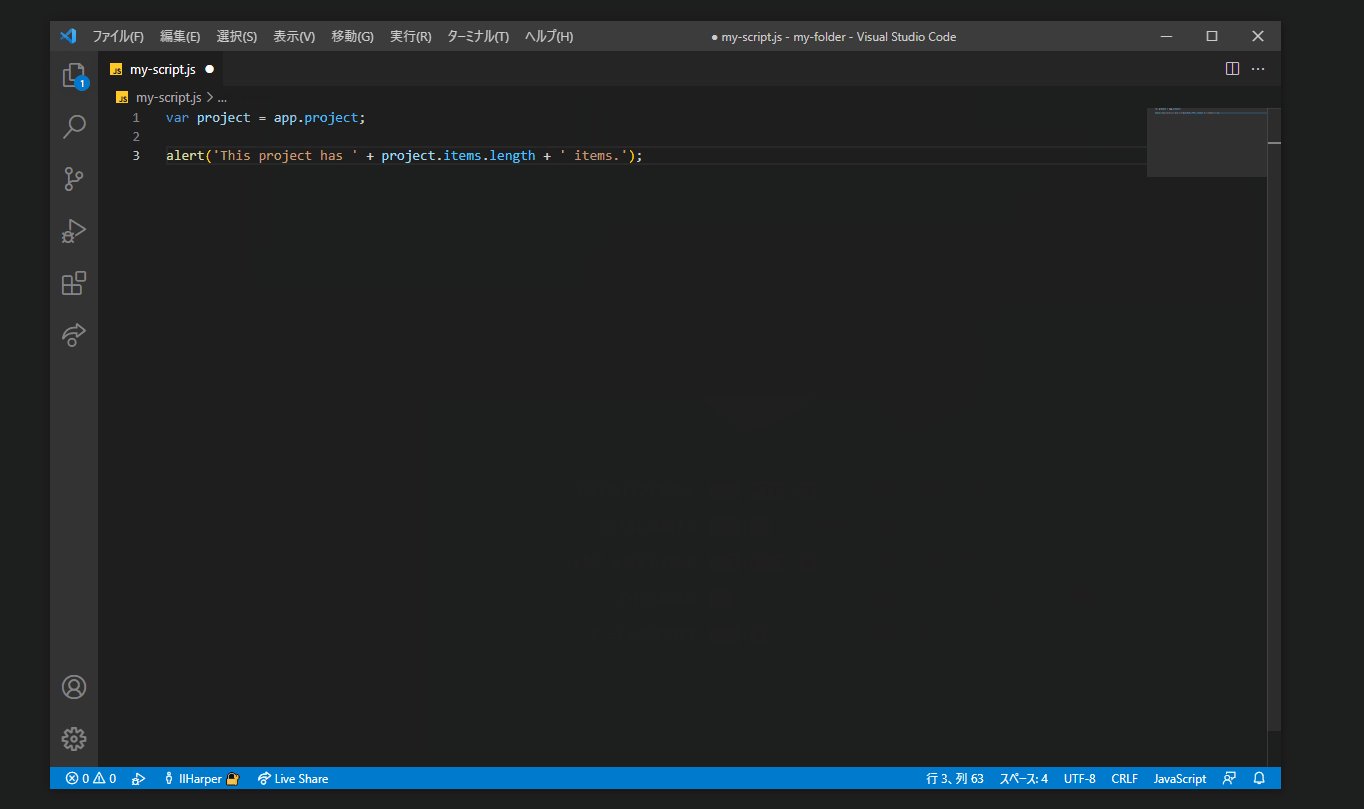
Enjoy it!
Zero. No need for Node.js, TypeScript or Git.
- Q: You created
jsconfig.jsoninstead oftsconfig.jsonfor me. Why?
A: I don't know if your project is a TypeScript project or a JavaScipt project, so I created jsconfig.json because VSCode will use that file for both JS and TS files if there are no tsconfig.json. If you need tsconfig.json, just rename jsconfig.json to it.
- Q: I'm using remote workspace and the config seems wrong.
A: Please install this plugin to your remote machine and use the plugin from remote.
- Q: I have both
jsconfig.jsonandtsconfig.json. Types not working.
A: Please delete one of them.
-
Add option to let user select custom Types-for-Adobe folder on local drives.
-
Add Set-Down command.
-
Add
Do not show againbutton on notifications. -
Beautify the result of JSON.stringify()
See CHANGELOG.
Feel free to open issues.
PRs are welcome! Feel free to contribute on this project.
The code in this plugin use MIT LICENSE. The copyright of other content belongs to its owner.