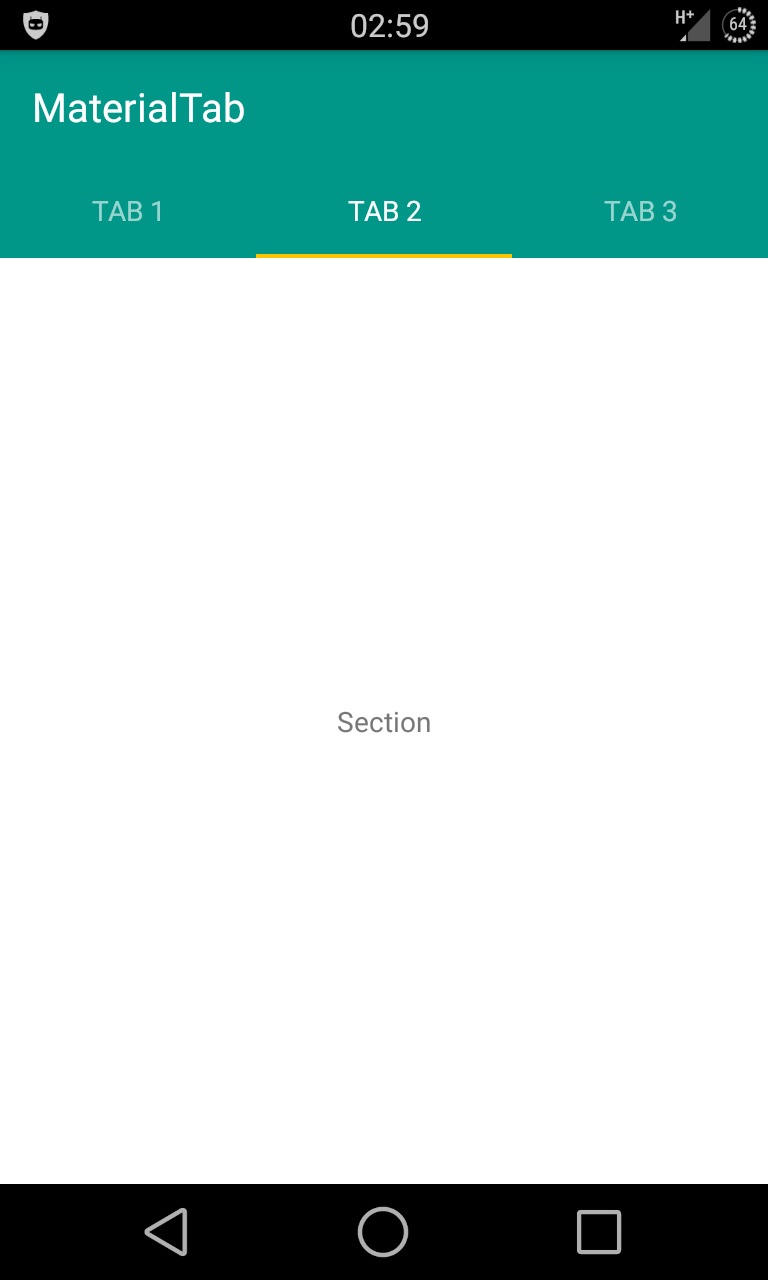
Custom Tabs with Material Design animations for pre-Lollipop devices
It requires 14+ API and android support v7 (Toolbar)
Dependency: Android-UI Reveal Color View
If you are using MaterialTabs in your app and would like to be listed here, please let me know via email!
setup your own attributes from the xml from here
<!-- for Text Tabs -->
<hkm.ui.materialtabs.MaterialTabHost
android:id="@+id/materialTabHost"
android:layout_width="match_parent"
android:layout_height="48dp"
app:advtabs_textColor="#FFFFFF"
app:advtabs_materialTabsPrimaryColor="YOUR_PRIMARY_COLOR"
app:advtabs_nonFixTabsCountStart="4"
app:advtabs_accentColor="YOUR_ACCENT_COLOR" />
<!-- for icon tabs -->
<hkm.ui.materialtabs.MaterialTabHost
android:id="@+id/materialTabHost"
android:layout_width="match_parent"
android:layout_height="48dp"
app:advtabs_iconColor="#FFFFFF"
app:advtabs_materialTabsPrimaryColor="YOUR_PRIMARY_COLOR"
app:advtabs_accentColor="YOUR_ACCENT_COLOR"
app:advtabs_nonFixTabsCountStart="4"
app:advtabs_hasIcons="true"/>( I'm working on use wrap_content instead 48dp)
Connect to java code and add to viewPager
MaterialTabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabHost = (MaterialTabHost) this.findViewById(R.id.materialTabHost);
pager = (ViewPager) this.findViewById(R.id.viewpager);
// init view pager
pagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
pager.setAdapter(pagerAdapter);
pager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// when user do a swipe the selected tab change
tabHost.setSelectedNavigationItem(position);
}
});
// insert all tabs from pagerAdapter data
for (int i = 0; i < pagerAdapter.getCount(); i++) {
tabHost.addTab(
tabHost.newTab()
.setIcon(getIcon(i))
.setTabListener(this)
);
}
}
@Override
public void onTabSelected(MaterialTab tab) {
// when the tab is clicked the pager swipe content to the tab position
pager.setCurrentItem(tab.getPosition());
}###add new tab
Just the text only
private MaterialTabHost tab;
tab.addTab(tab.createCustomTextTab(R.layout.item_tab, txt, false).setTabListener(this));That will be consist of your own table arrangement implementations.
It is required to apply with the callback interface from using setTabListener
extends ActionBarActivity implements MaterialTabListenerPlease check with supported repo mavens
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.jjhesk:MaterialTabsAdavanced:vX.XX'
}repositories {
maven { url "http://dl.bintray.com/jjhesk/maven" }
}
dependencies {
compile 'com.hkm:advancedmaterialtabs:1.0.0@aar'
}
These problems are currently in development
N default = 3
[1 - N] Fixed Tabs
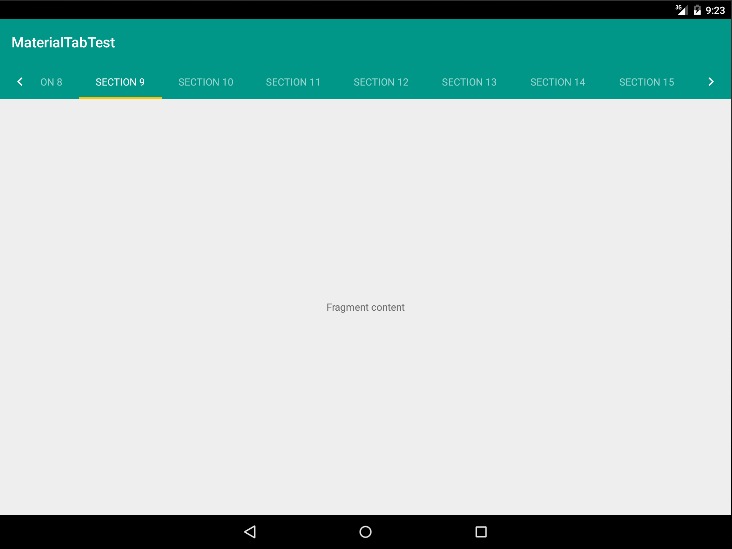
[N - ∞] Scrollable Tabs
[1 - 5] Fixed Tabs
[6 - ∞] Scrollable Tabs