SWFT is a lightweight and user-friendly web-based file sharing service that allows you to quickly and securely share files with others. With SWFT, you can easily upload files, get shareable links, and even customize links for easy sharing.
- Upload files and get shareable links.
- Customize links with user-defined names.
- Automatically delete files after a specified time period.
- Supports sharing files with users who prefer command-line tools like curl or wget.
Follow these steps to set up and run SWFT on your server using Docker.
To install SWFT using Docker, follow these steps:
-
Clone the SWFT repository:
Clone the SWFT repository from GitHub to your local machine:
git clone https://github.com/hect1k/swft.git cd swft -
Copy the sample
.envfile:Copy the
sample.envfile to create a.envfile for configuration:cp sample.env .env
-
Run the app using Docker Compose:
Start SWFT with the following command:
docker-compose up -d
Modify the .env file to suit your environment. At minimum, configure the following variables:
URL = "https://share.nnisarg.in" # URL of the hosted app
PORT = 8080 # Port of the hosted app
DB_HOST = "localhost" # Database host
DB_PORT = 5432 # Database port
DB_NAME = "swft" # Database name
DB_USER = "postgres" # Database user
DB_PASSWORD = "password" # Database password
ADMIN_USERNAME = "admin" # Username for the admin dashboard
ADMIN_PASSWORD = "swft" # Password for the admin dashboardAdditional settings can be configured as needed (e.g., email notifications, rate limits, analytics).
Once configured, run the app using Docker Compose as described above. The app will be accessible in your browser at http://localhost:8080.
The admin dashboard can be accessed at http://localhost:8080/admin. The default admin username is admin and password is swft.
You can use SWFT to perform the following actions:
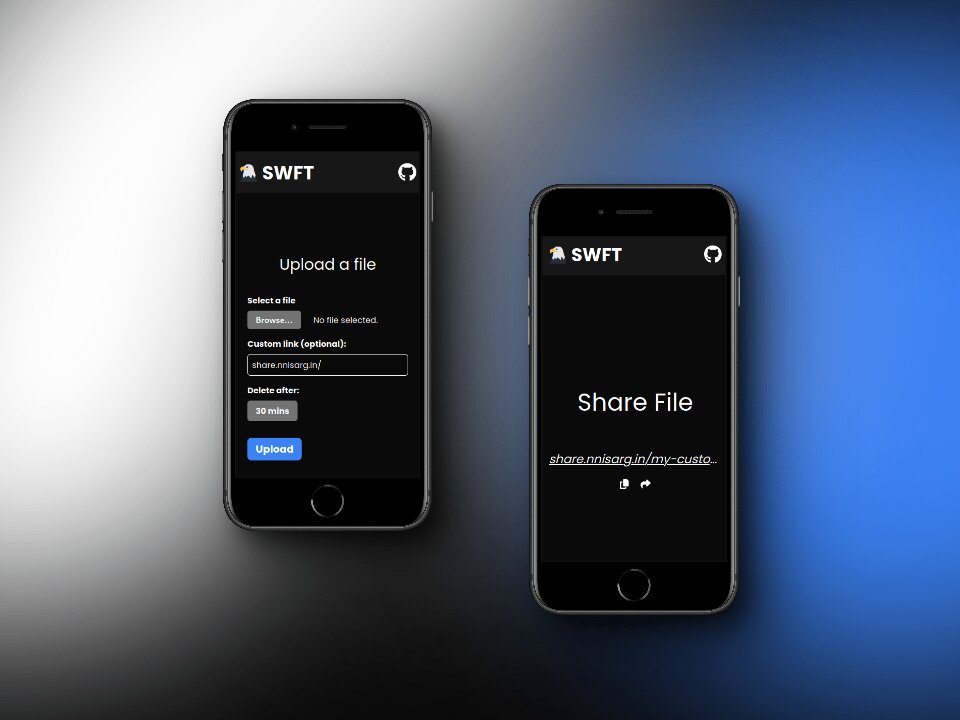
- Click "Select a file" to choose a file from your local storage.
- Optionally, provide a custom link name.
- Click "Share" to upload the file and get a shareable link.
Use the provided shareable link to access the uploaded file. You can also customize links for easier sharing.
Additionally, there is an option to send the file to your email by providing your email address.
Uploaded files are automatically deleted after the specified time, based on the configuration.
SWFT supports sharing files using command-line tools like curl or wget. For example:
curl -F "file=@/path/to/file" -F "link=my-secret-file" -F "time=3" -F "[email protected]" http://localhost:8080/This will give a shareable URL to the file like http://localhost:8080/my-secret-file, which will be deleted after the specified time.
The email and link parameters are optional. The time parameter should be provided in hours and should not exceed 168 hours (1 week).
-
Add support for sending files via email. -
Implement rate limiting to prevent abuse. -
Add logging for email-related actions. -
Develop an admin dashboard for managing uploads. - Add logging to admin dashboard.
This project is licensed under the GNU General Public License v3 - see the LICENSE file for details.
We welcome contributions from the community! Please read our Contribution Guidelines for details on how to get started.
We maintain a Code of Conduct to ensure a welcoming and inclusive environment for all contributors and users.