Not compatible with Vue 2.0, looking for a maintainer for this project.
Vue Smart Table is a simple but powerful table framework. Every column is a component.
Basically you write this
<smart-table
:auto-load="true"
body-path="results"
id-col="id.value"
endpoint="http://api.randomuser.me/?results=20"
:header="[
{key: 'name.first', label: 'name'},
{key: 'name.last', label: 'surname'},
{key: 'gender'},
{key: 'phone+cell', label: 'contacts'},
{key: 'picture.thumbnail', label: 'avatar'}
{key: 'nat', label: 'nationality'}
]"
:order-by="['name.first', 'name.last']"
>
<src2img col="picture.thumbnail"></src2img><!-- renders pictures -->
<contacts col="phone+cell"></contacts><!-- custom formatting -->
<nationality col="nat"></nationality><!-- queries a remote server for country code to country name conversion -->
<fontawesome col="gender"></fontawesome><!-- font awesome! -->
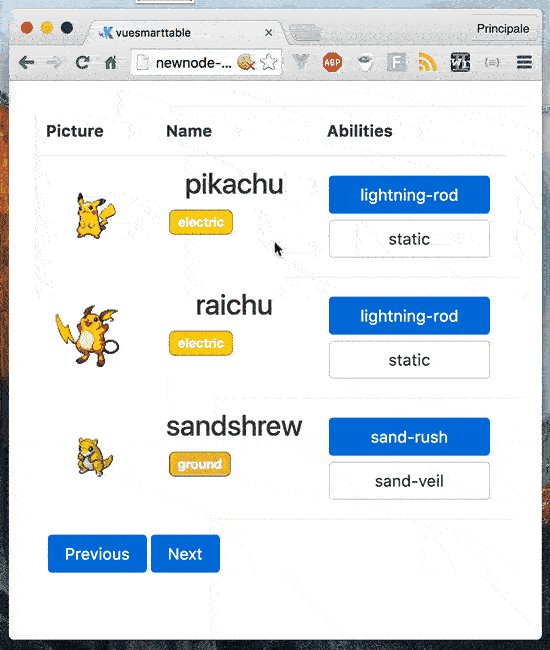
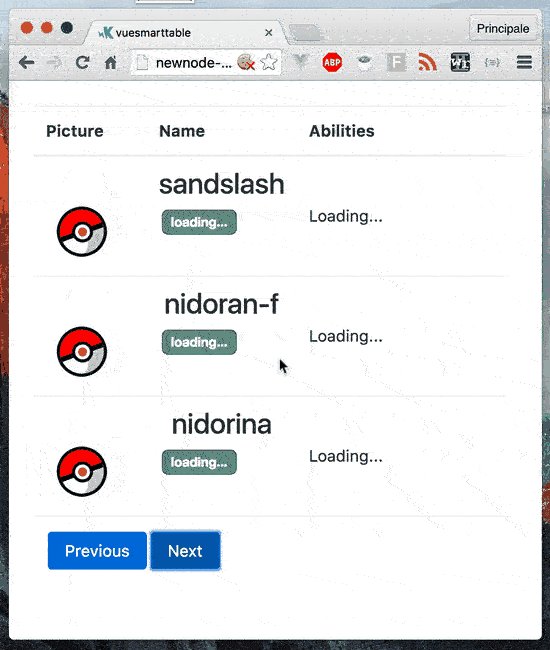
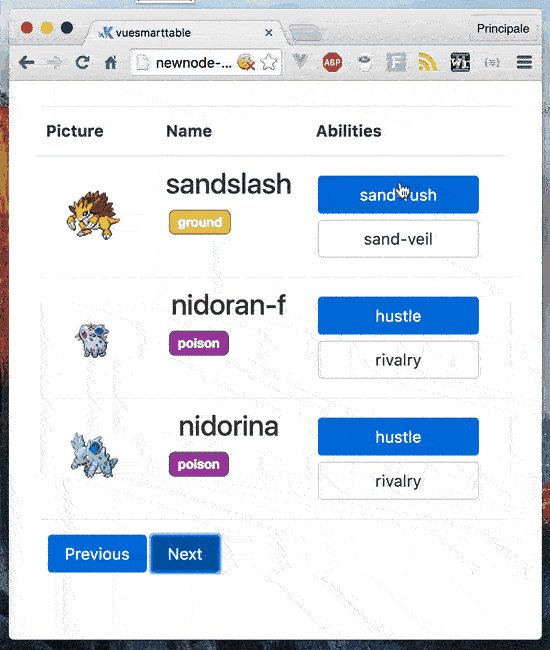
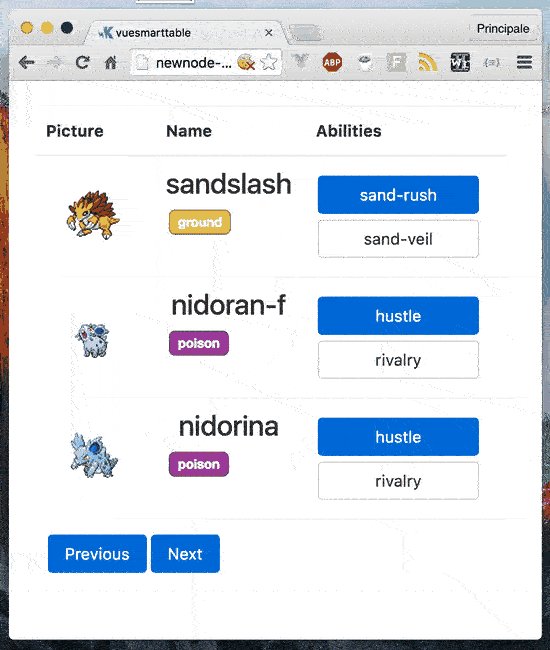
</smart-table>and you get this
npm install vue-smart-table --saveIn your app then you write:
import SmartTable from "vue-smart-table"
Vue.component('smart-table', SmartTable)Alternatively you can add it to your components options
import SmartTable from "vue-smart-table"
// ...
components: {
'smart-table': SmartTable
}
// ...In Webpack you will have to transpile some .js files inside the vue-smart-table, since the node_modules directory it’s excluded by default in the vue-cli template, remember to enable it. This means that if your js loader is like this:
{
test: /\.js$/,
loader: 'babel',
include: projectRoot,
exclude: /node_modules/ // <-- this needs to be changed
}You will have to spare the folder node_modules/vue-smart-table/src/components from exclusion. Just turn the exclude property to:
exclude: /node_modules(?!\/vue-smart-table\/src\/components)/
This is ideal if you are using Smart Table as a drop-in component in a bigger project that is not based on Vue.js
The vue-smart-table.js does not contain vue and vue-resource dependencies, those will also need to be on the page.
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue-smart-table/2.5.0/vue-smart-table.js"></script>
<!-- or -->
<script src="https://unpkg.com/[email protected]/dist/static/vue-smart-table.js"></script>That’s it! The component will register itself! Remember do add a min.js when going in production.
After that you can freely use it in your templates:
<smart-table :body="[{hello:'world'}]"></smart-table>You will find documentation at the wiki page (although there is no versioning there, so heads up)
For more information visit: http://forum.vuejs.org/topic/4140/vue-smart-table
The format of the body prop is like the following:
[ { _id: 3 , name: 'John' , surname: 'Smith' },
{ _id: 92, name: 'Fulano', surname: 'Perro' } ]

# install dependencies
npm install
# serve demo app with hot reload at localhost:8080
npm run dev
# build standalone with minification
npm run build
# run unit tests
# always run unit tests! D:<
npm run ~unit
# for the body parsing run
npm run ~funit- Bootsrap/Semantic compatibility
- Derived columns
- Sorting
- Client side
- Server side
- Pagination
- Client side
- Server side
- Inline editing
- Inline adding
- Inline validation
- Drag row to reorder
- Filtering
- Client side
- Server side
Here is a list of similar components that also display a table:
- Complete engine rewrite!
- Core logic was ~100 lines, now only ~15
- Such maintainance
- Many development speed
- wow!
- [Feature] Client filtering is now supported through the
filterevent
- [Fix] Polyfill for find added for Chrome for Android
- [Fix] As a workaround for Safari, use explicitly CSS polyfill
- [Fix] Added polyfill for CSS.escape
- [Fix] Removed instances of HTMLNodelist.forEach
- [Feature] Inline edit capabilities with more advanced components
- Breaking change: format of the
headerprop is changed (:header="[{key: 'key1', label: 'label'}, {key: 'keyEqualsToLabel'}]" - Breaking change:
body-field=>body-path - Bootstrap/Semantic compatibility
- [Fix] Shows
_idcolumn if explicitly set in the header
- click column headers to order by that column
- again forgot about the dist files -.-
- can set body-field to empty string if data is already in an array
- forgot to rebuild the dist files -.-
- derived columns (
:header="{'home+office+mobile':'contacts'}")
- completely new body format (see docs)
- auto loading data on startup using the "auto-load" prop
- header can read from nested attributes with dot notation (eg. "name.last")
- ids can now include letters, some signs (._-) and can be null
- body and id fields can be changed through "body-field" and "id-col" props
- stains the global scope with SmartTable constructor
Working on break dependencies on other modules
- build now yields only two files
- external dependencies now needs to be available in global namespace
- Ramda
- jQuery
- Vue
- VueResource


