| Packages | Download/Installation | Documentation |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Important
🌟 I pour my heart and soul into creating useful apps and tools. If you’ve found my work helpful or interesting, consider supporting me by making a donation. 🌟
| Trust Wallet | Address |
|---|---|
| Bitcoin | bc1qzs4kt4aeqym6gsde669g5rksv4swjhzjqqp23a |
| ETH | 0x40Db4476c1D498b167f76A2c7ED9D45b65eb5d0C |
Your ultimate toolkit for building WinUI 3 applications effortlessly. Whether you're a seasoned developer or taking your first steps into app development, DevWinUI has everything you need to bring your ideas to life! 🎉
DevWinUI empowers you with a robust collection of tools, including custom classes, controls, styles, and utilities tailored for WinUI 3, the modern UI framework for Windows 10 and beyond.
Kickstart your project in under a minute with built-in templates and scaffolding tools.
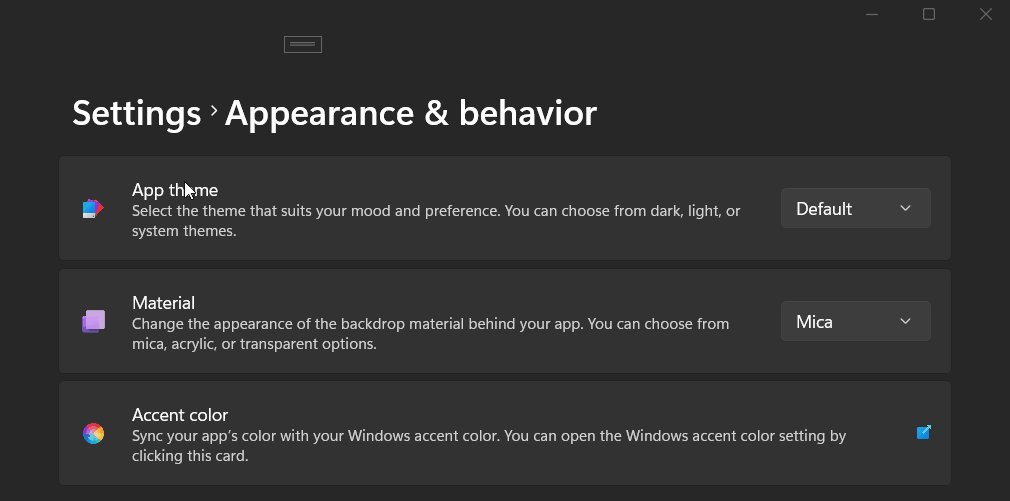
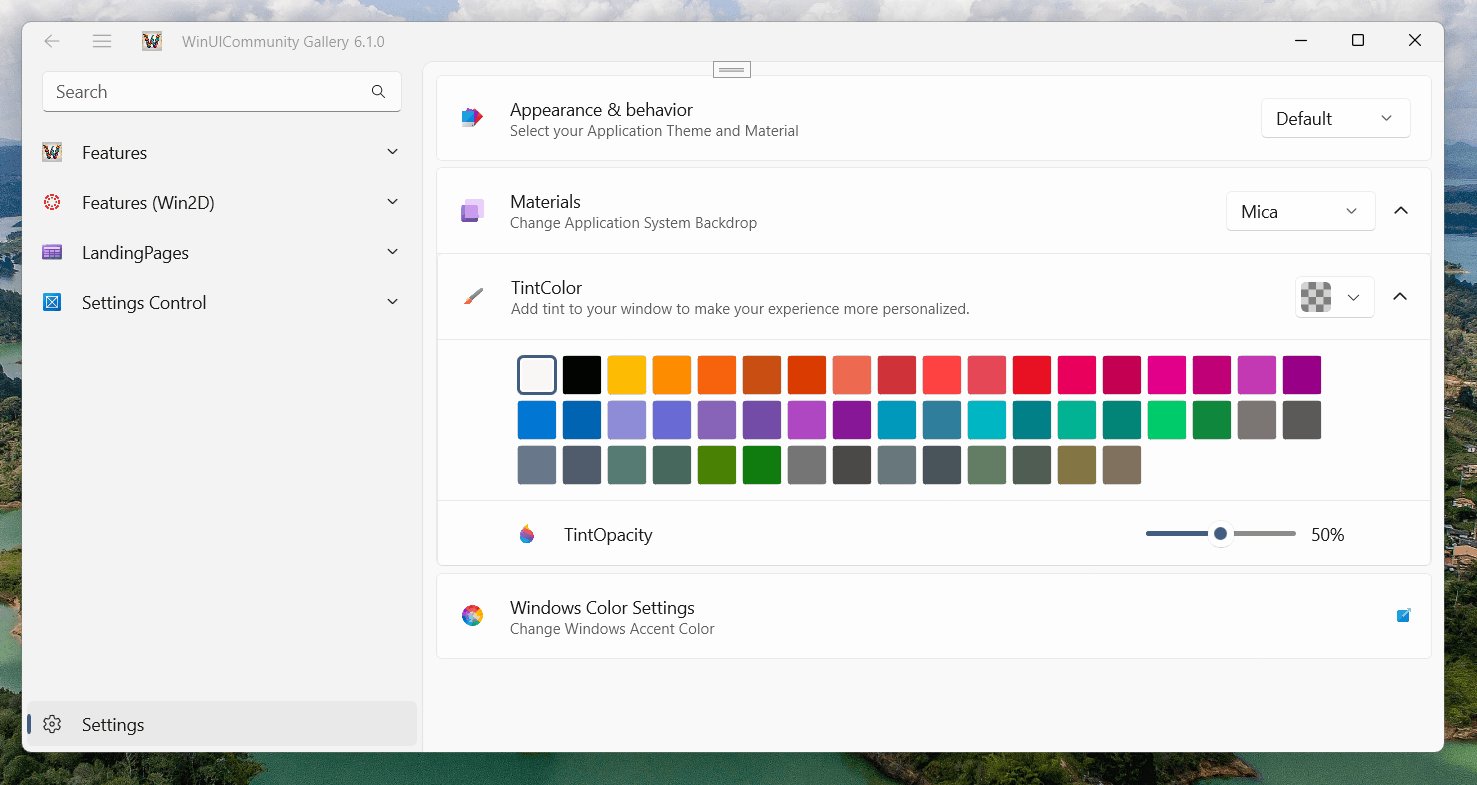
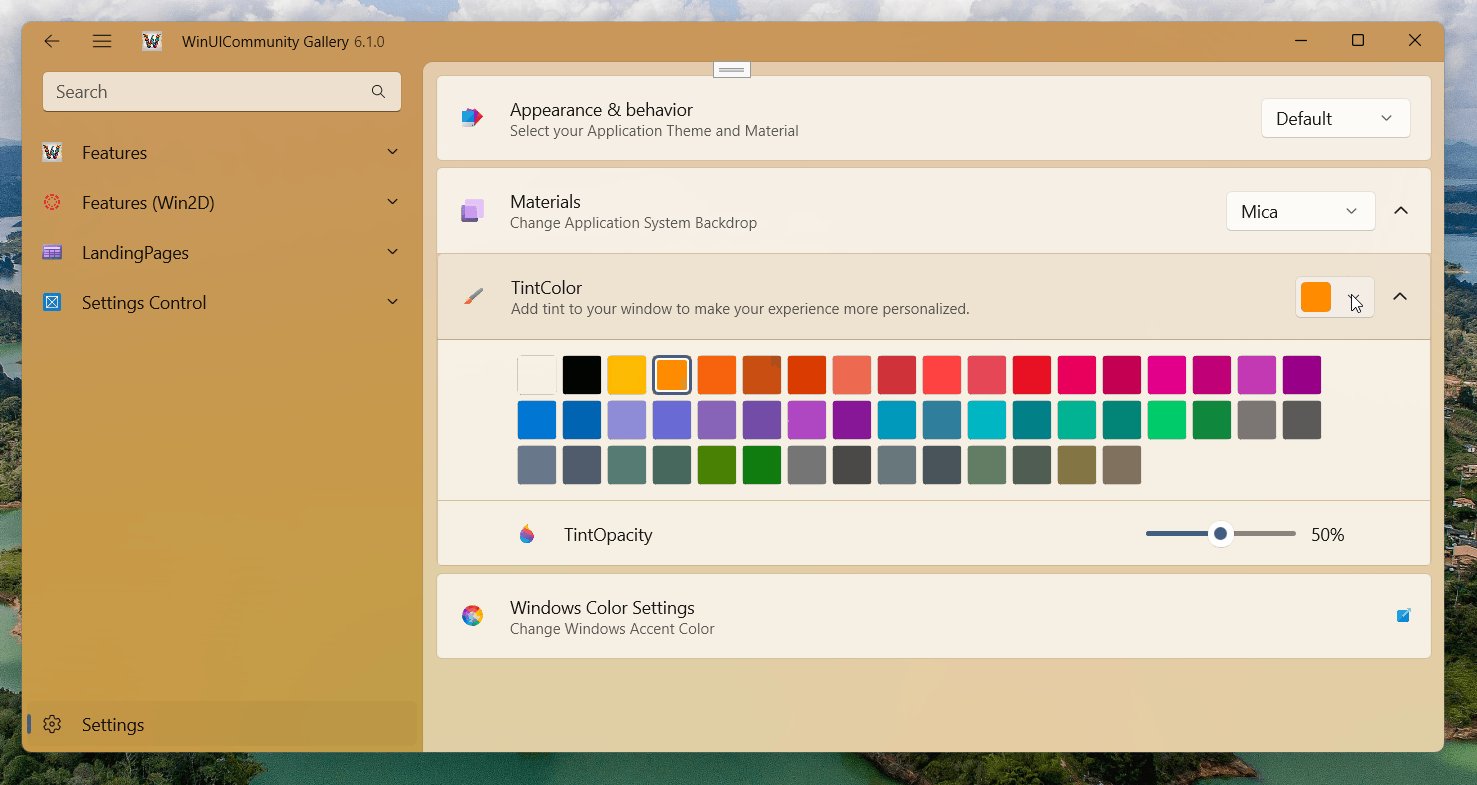
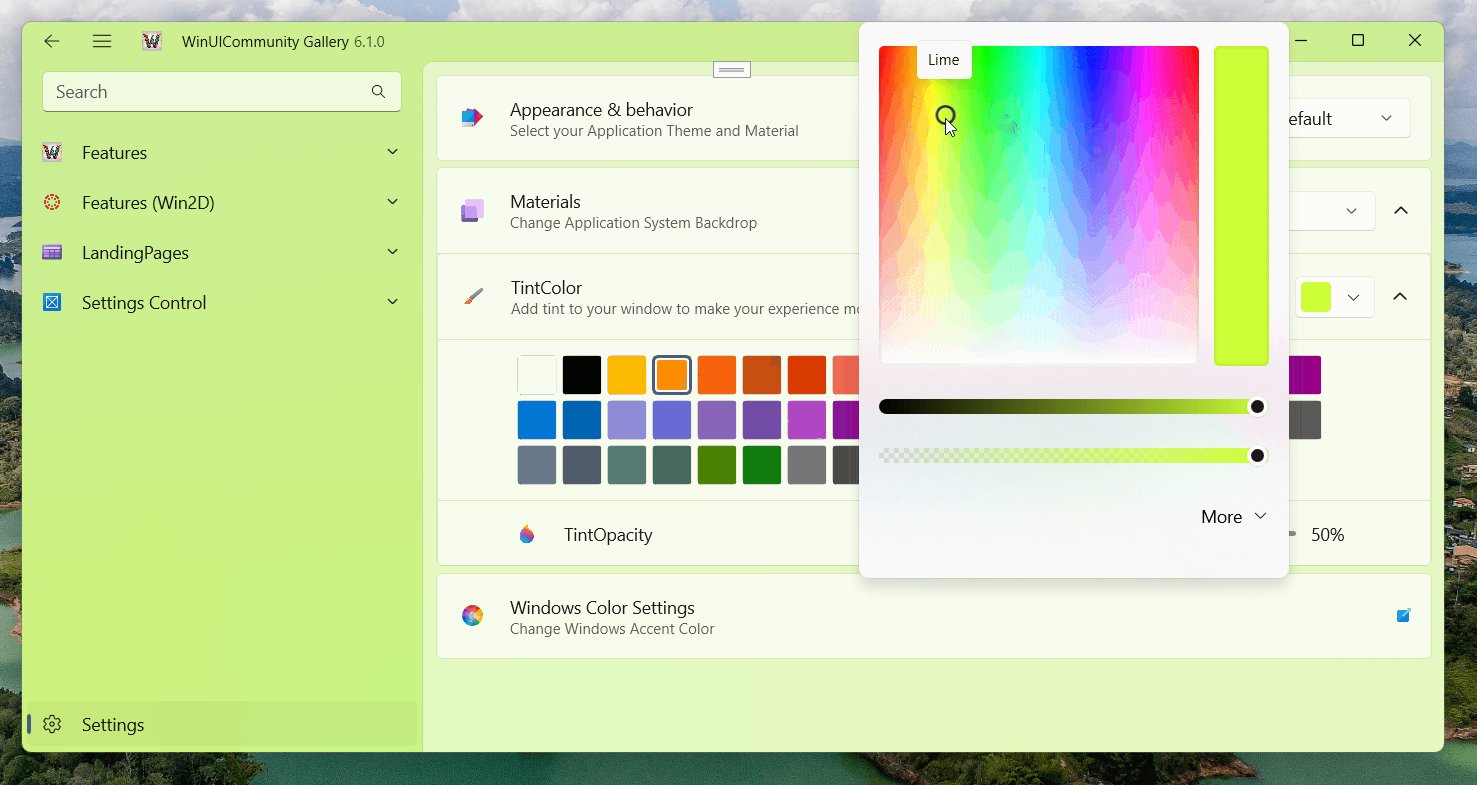
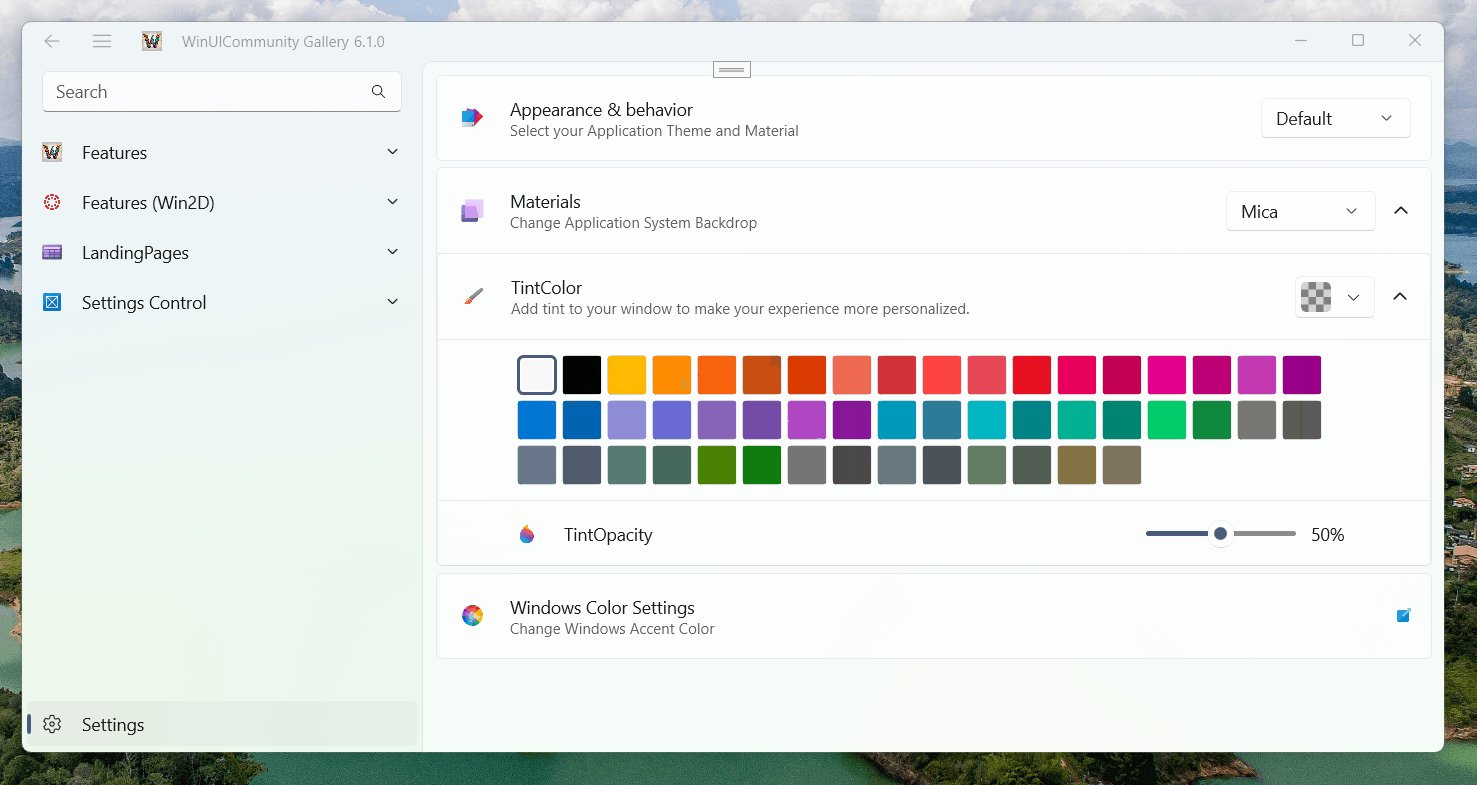
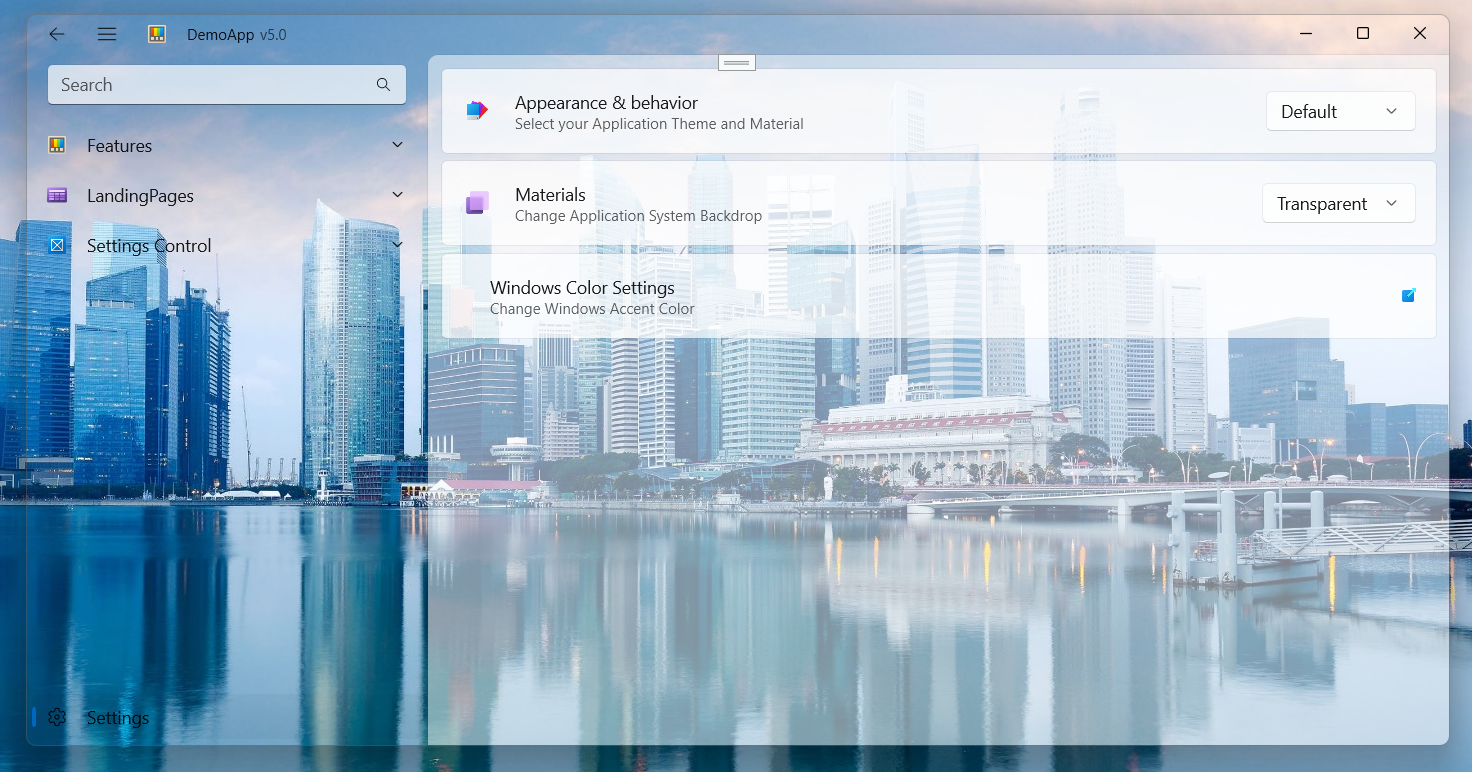
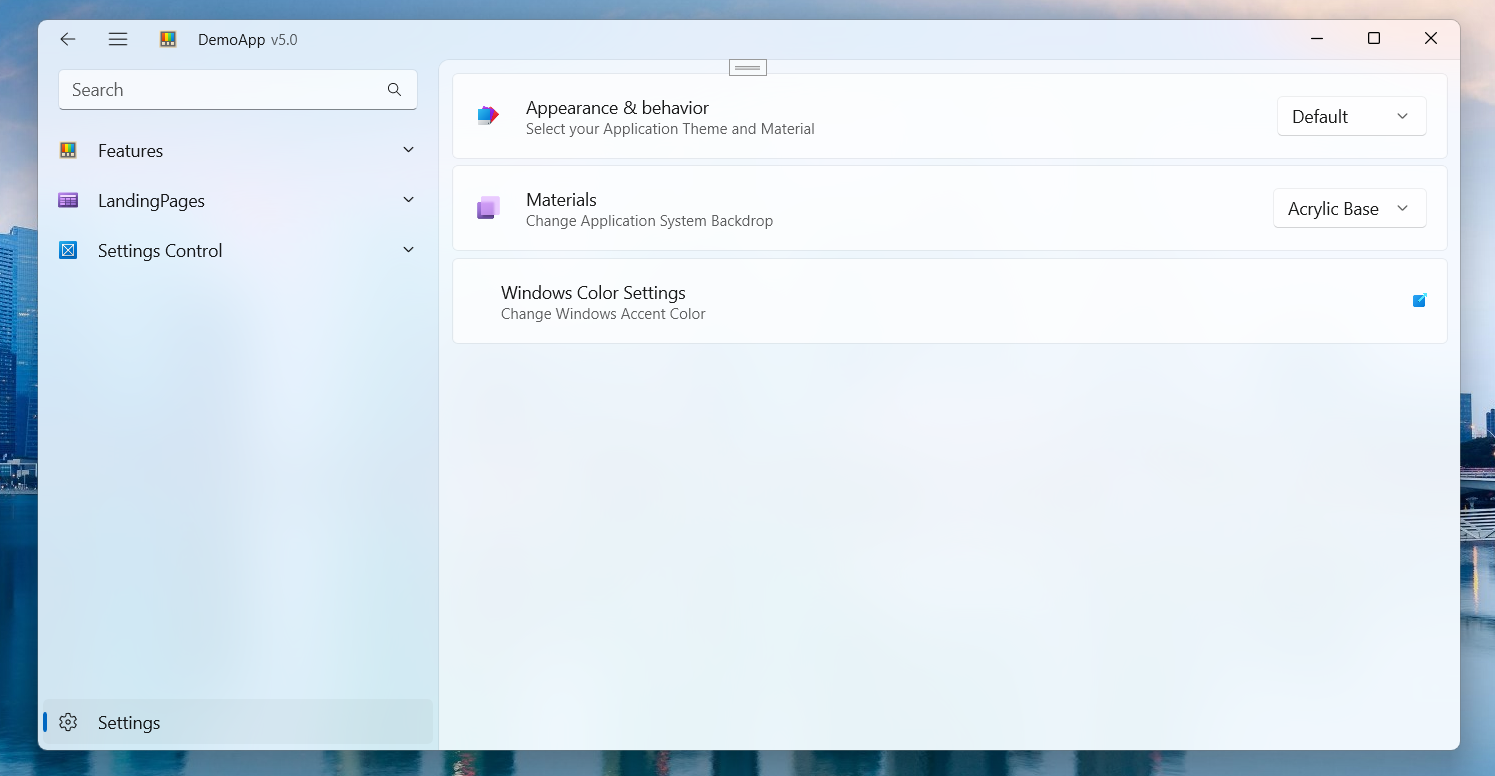
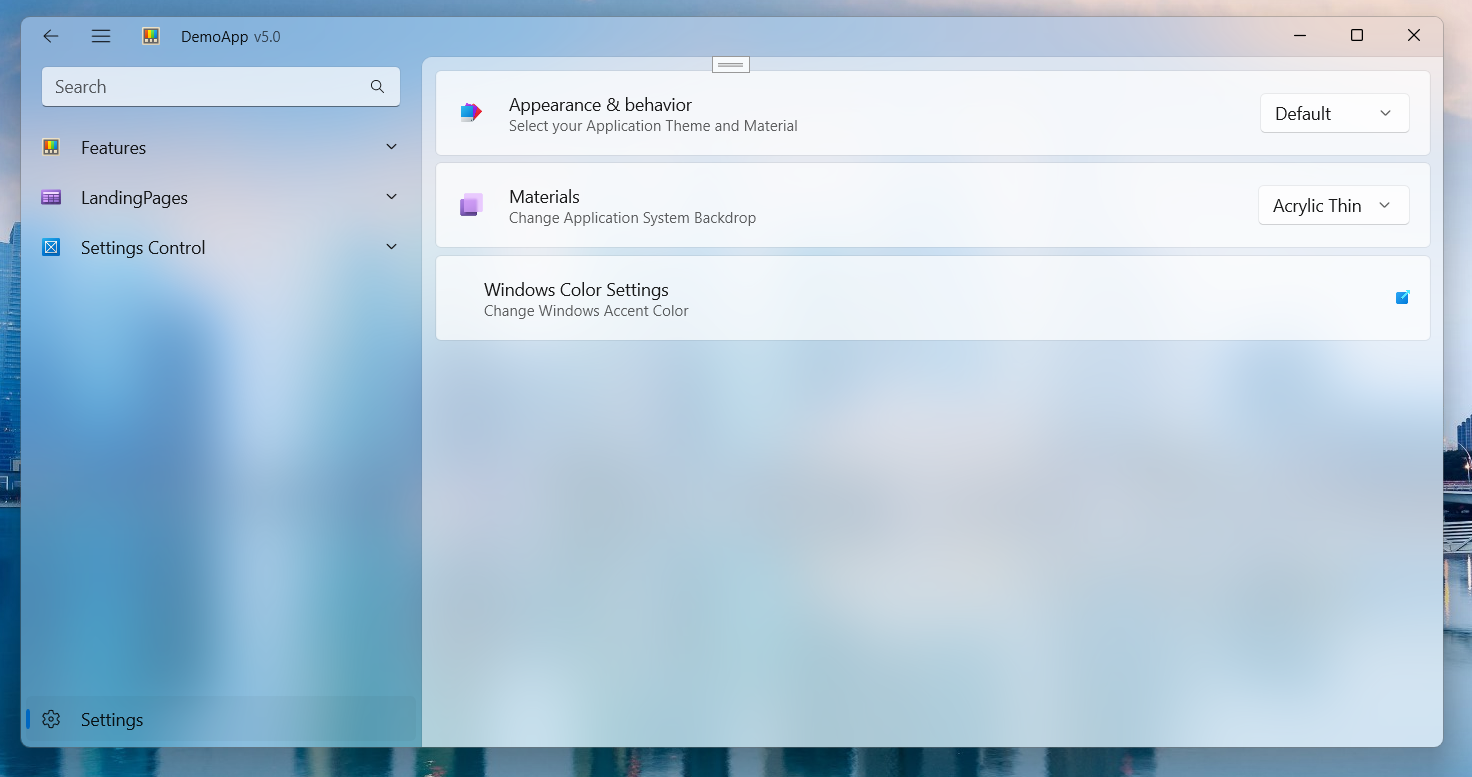
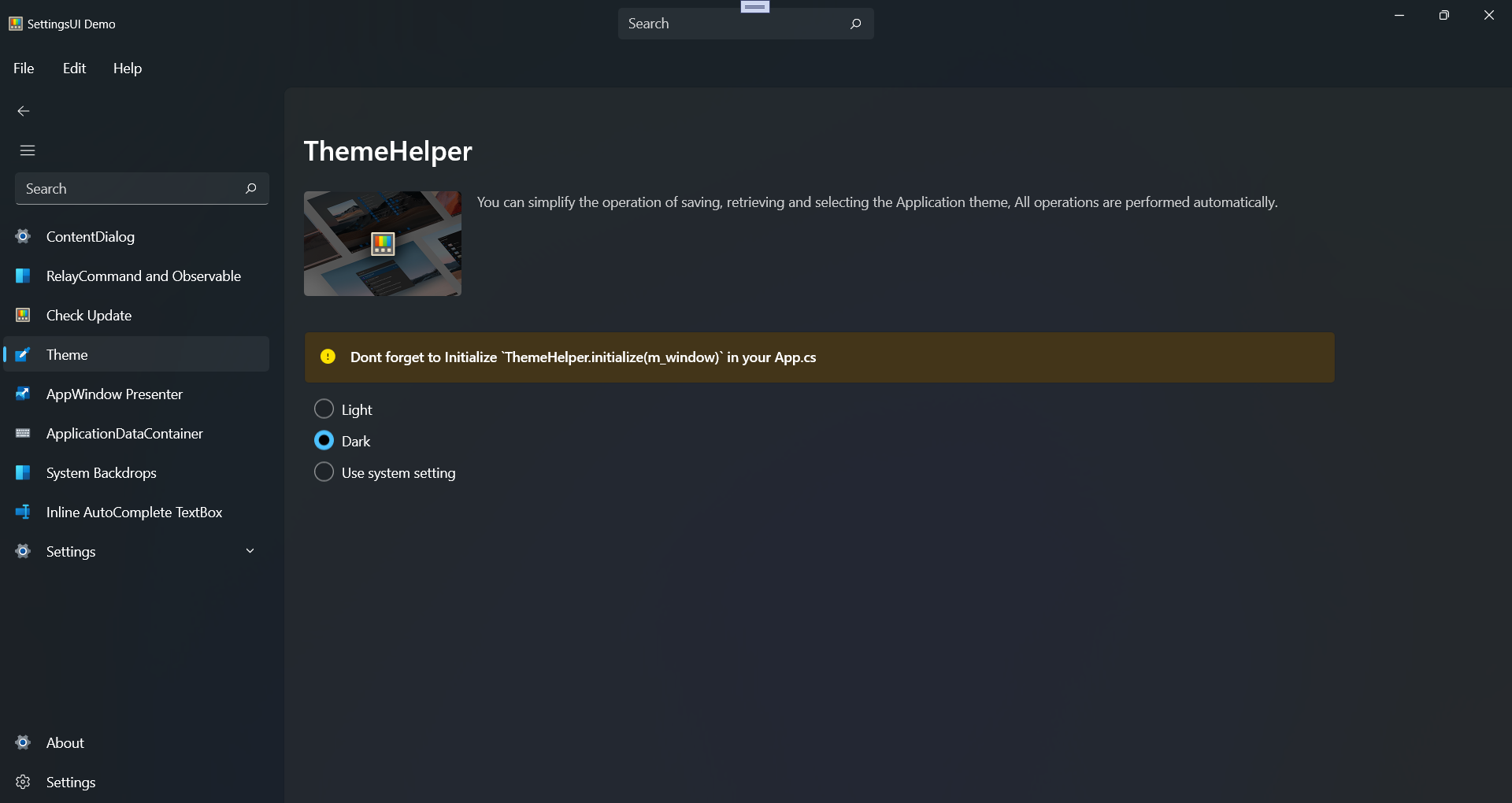
Customize themes effortlessly — from classic light and dark modes to vibrant rainbow palettes.
Add flair with custom controls designed to enhance user experience.
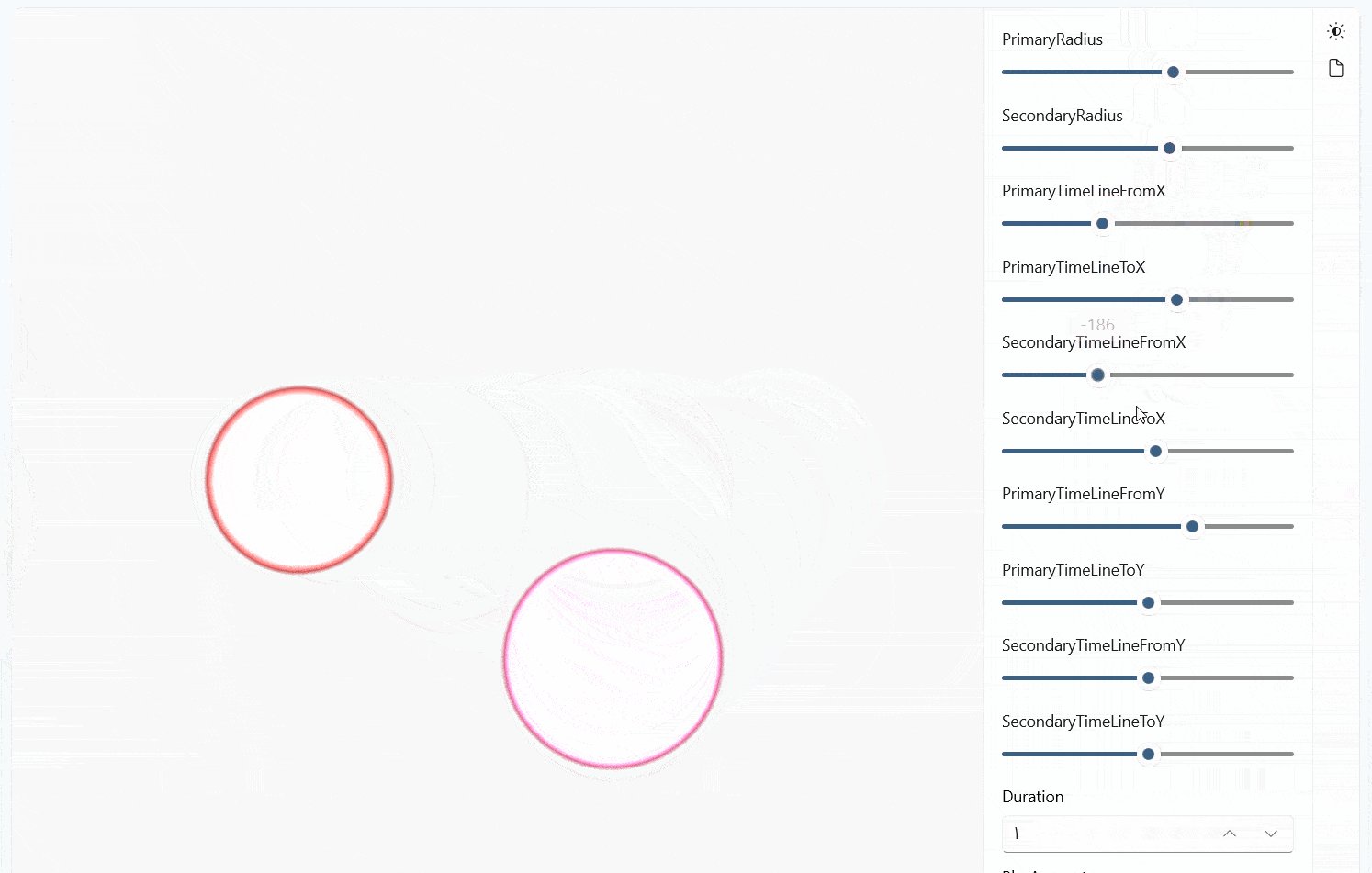
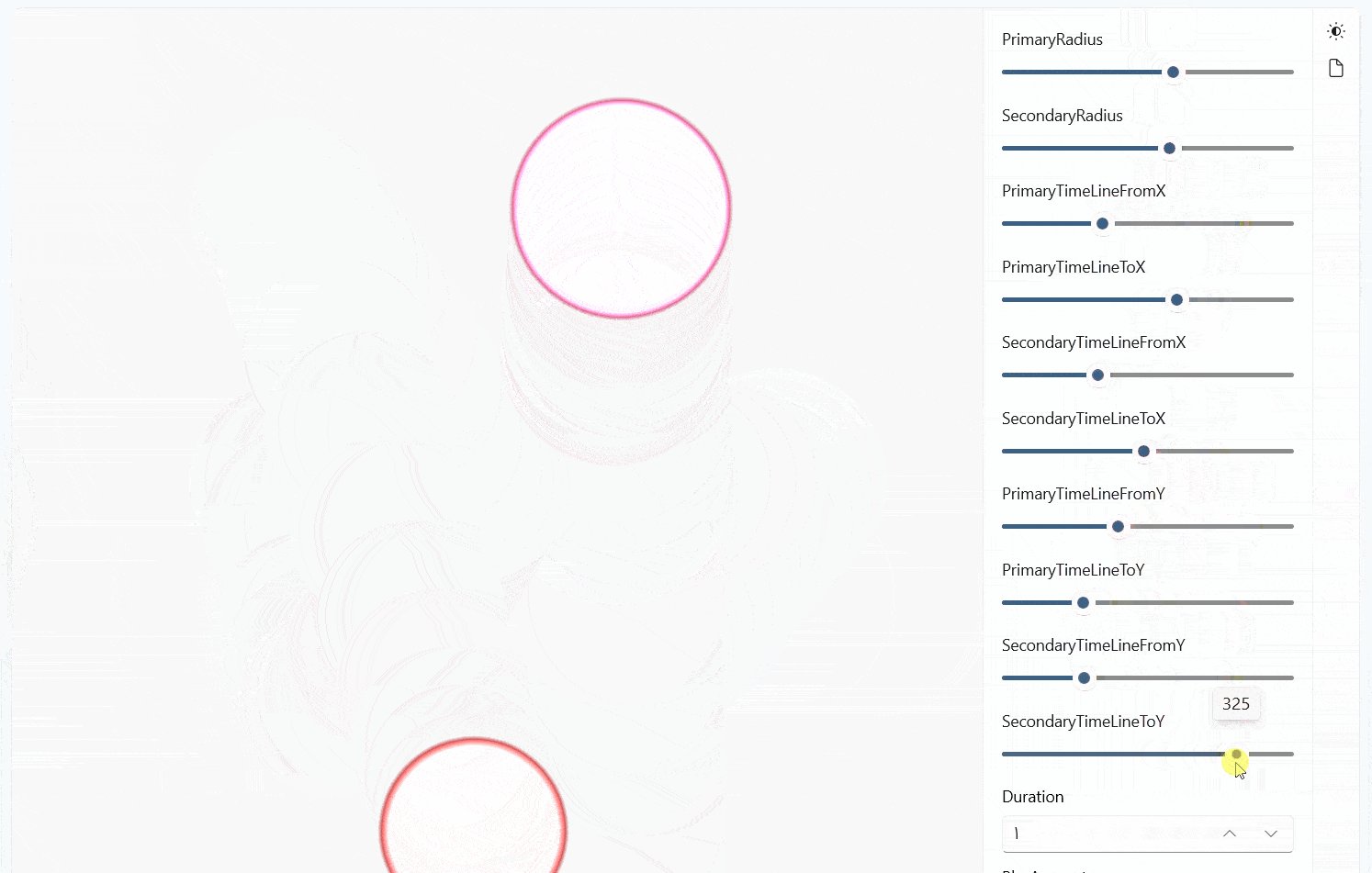
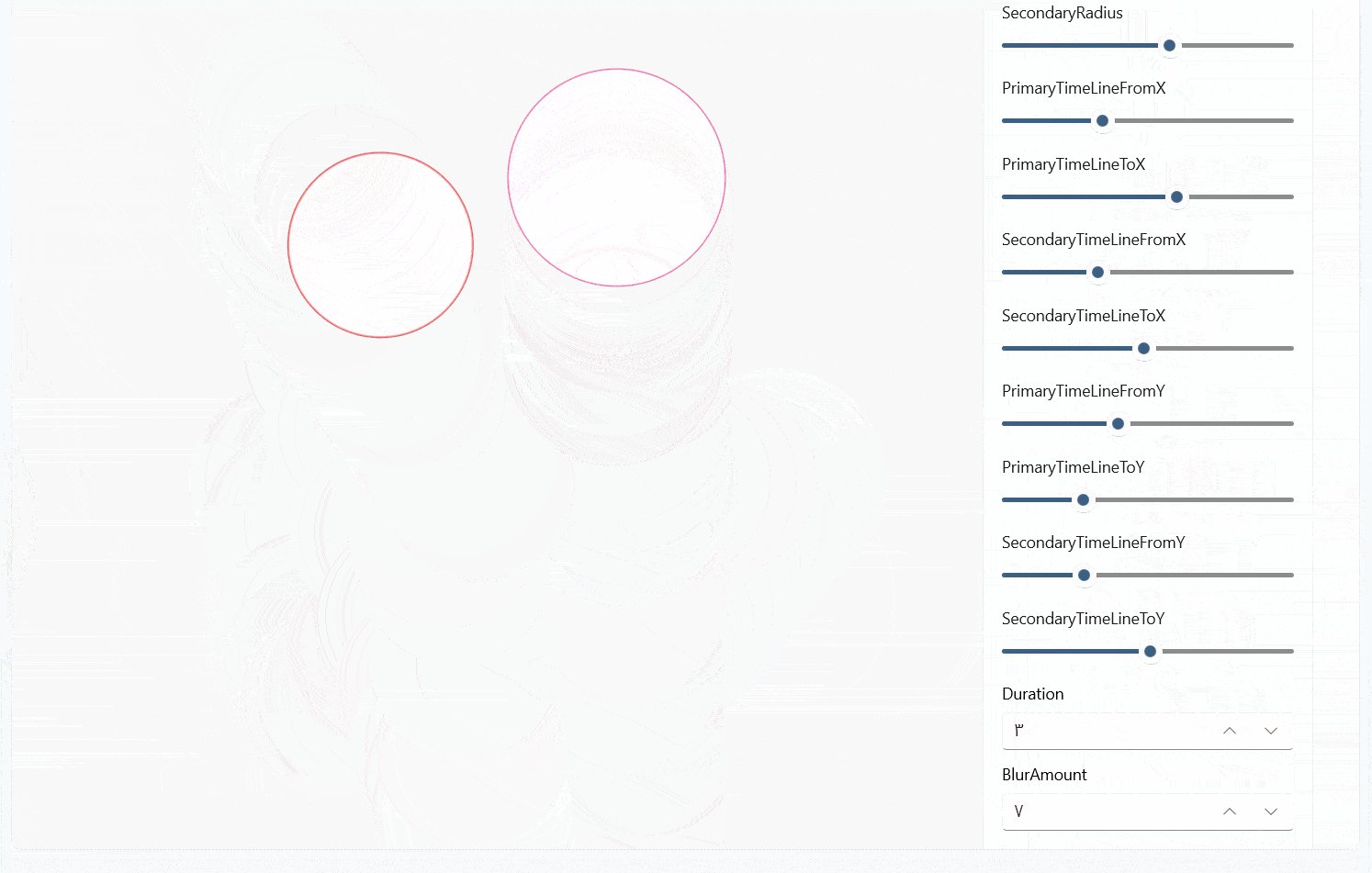
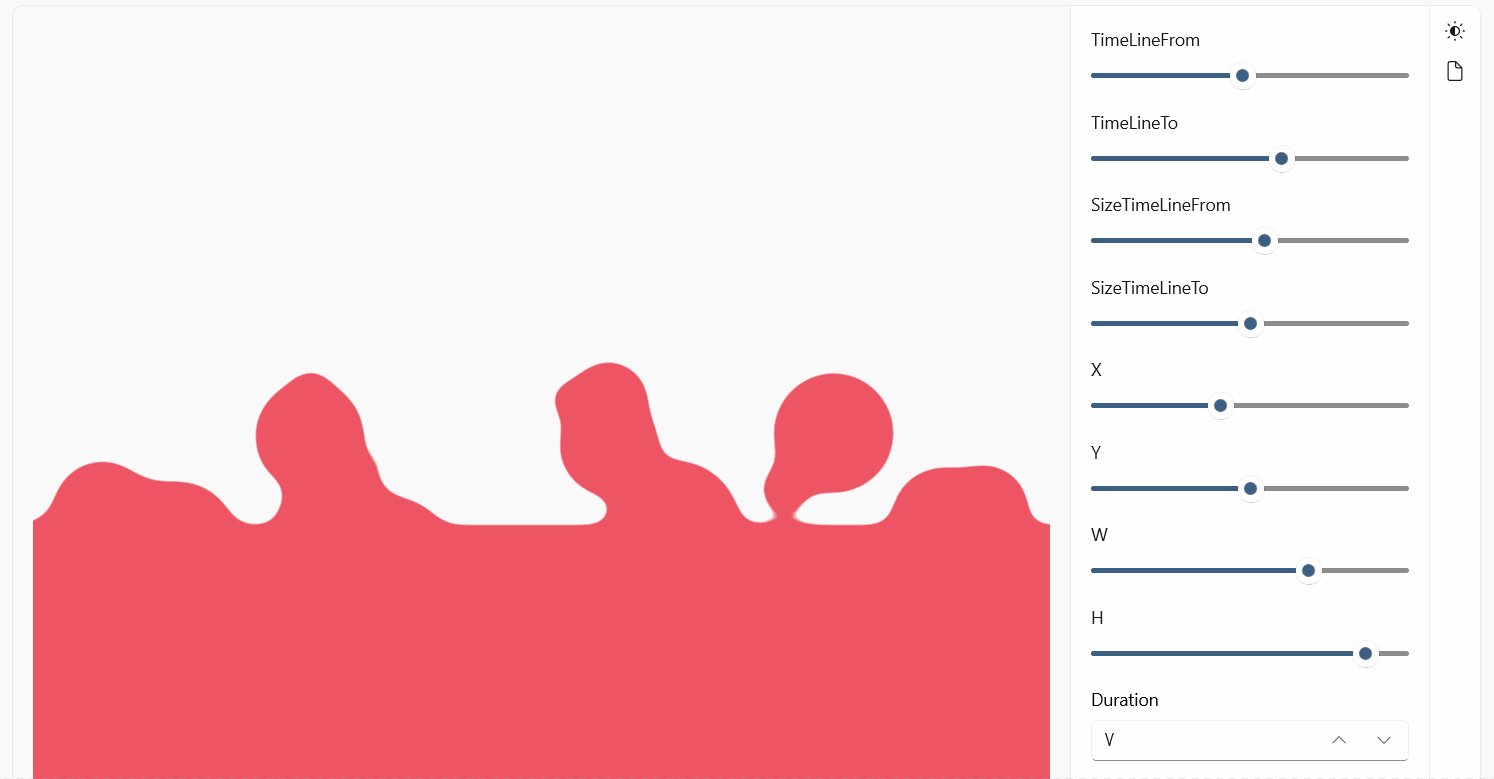
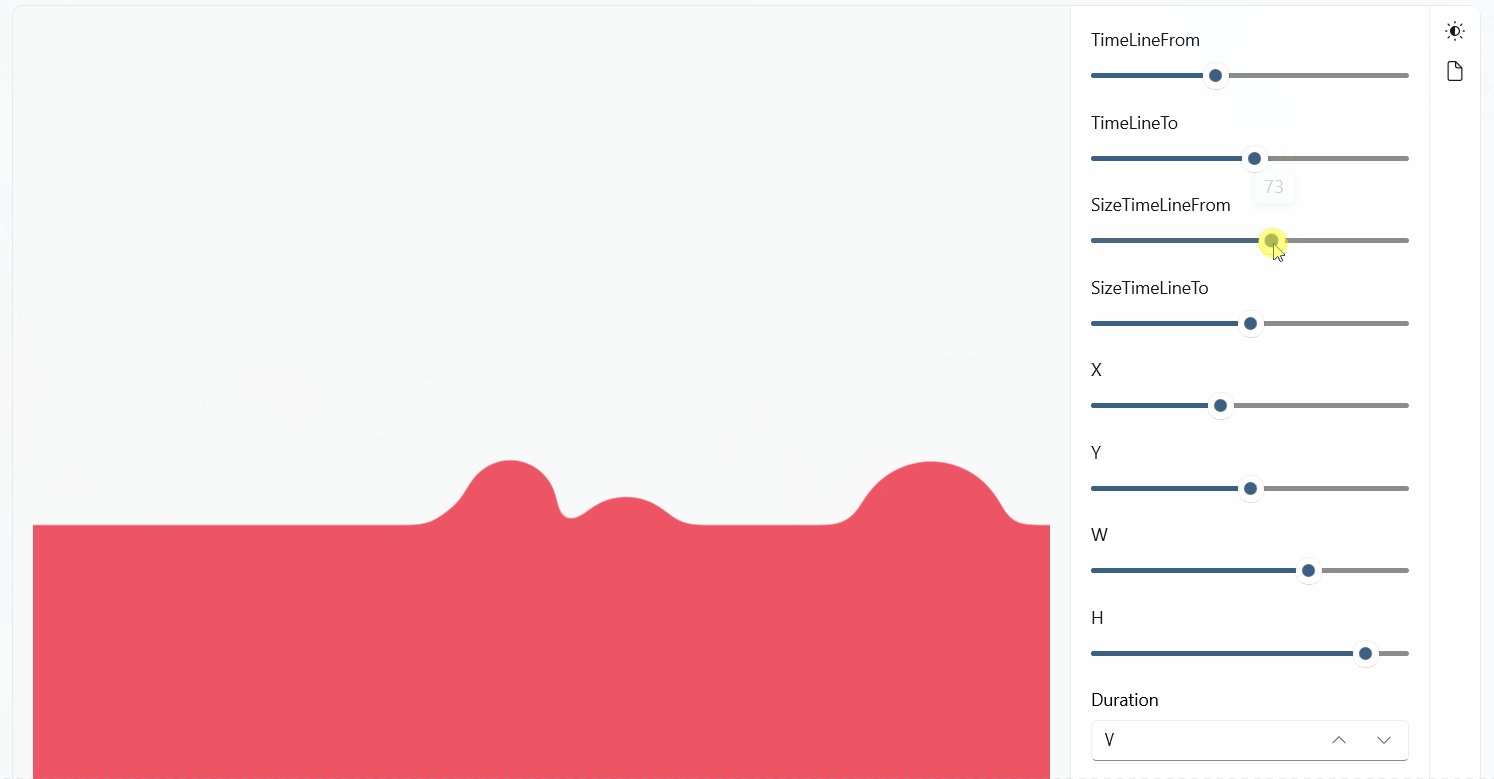
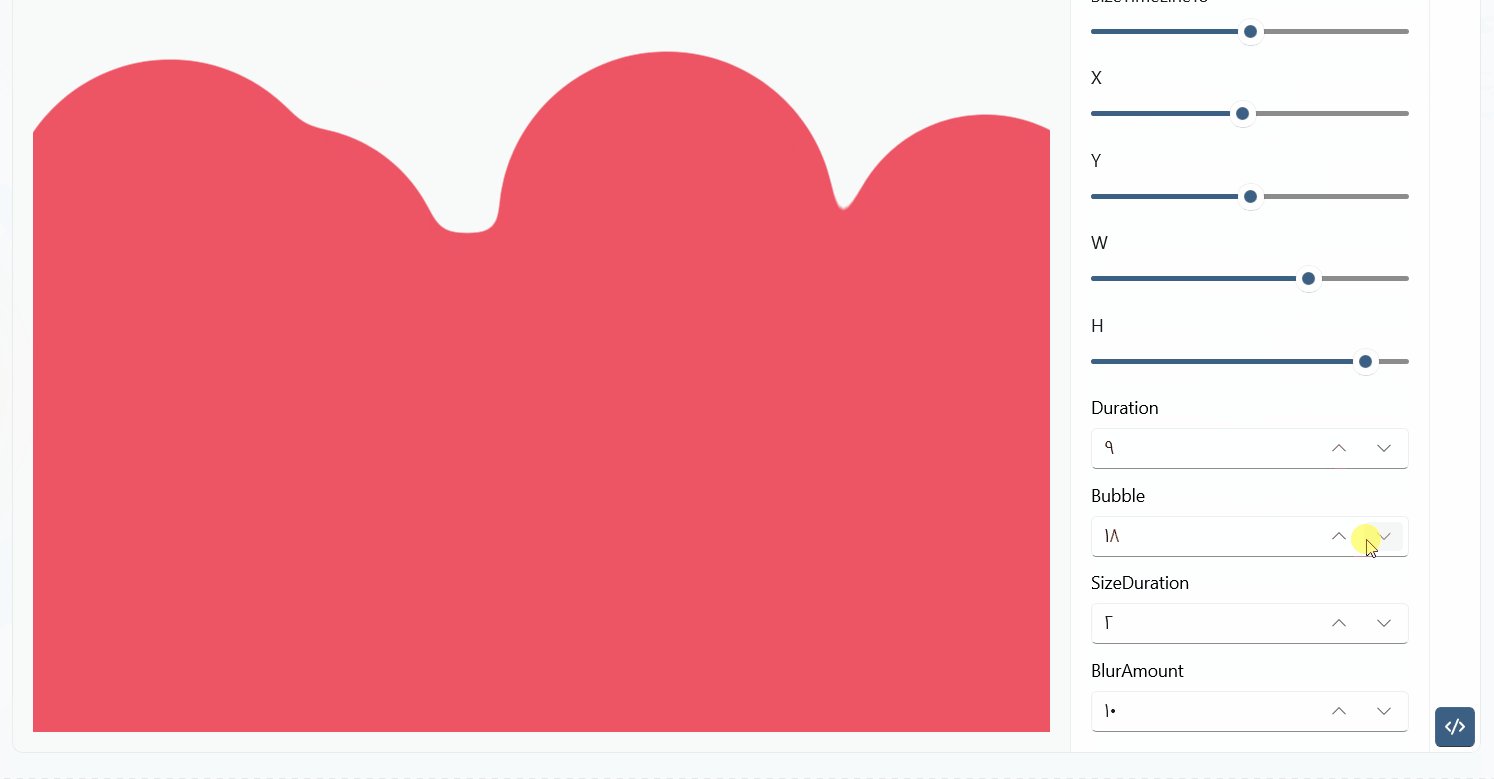
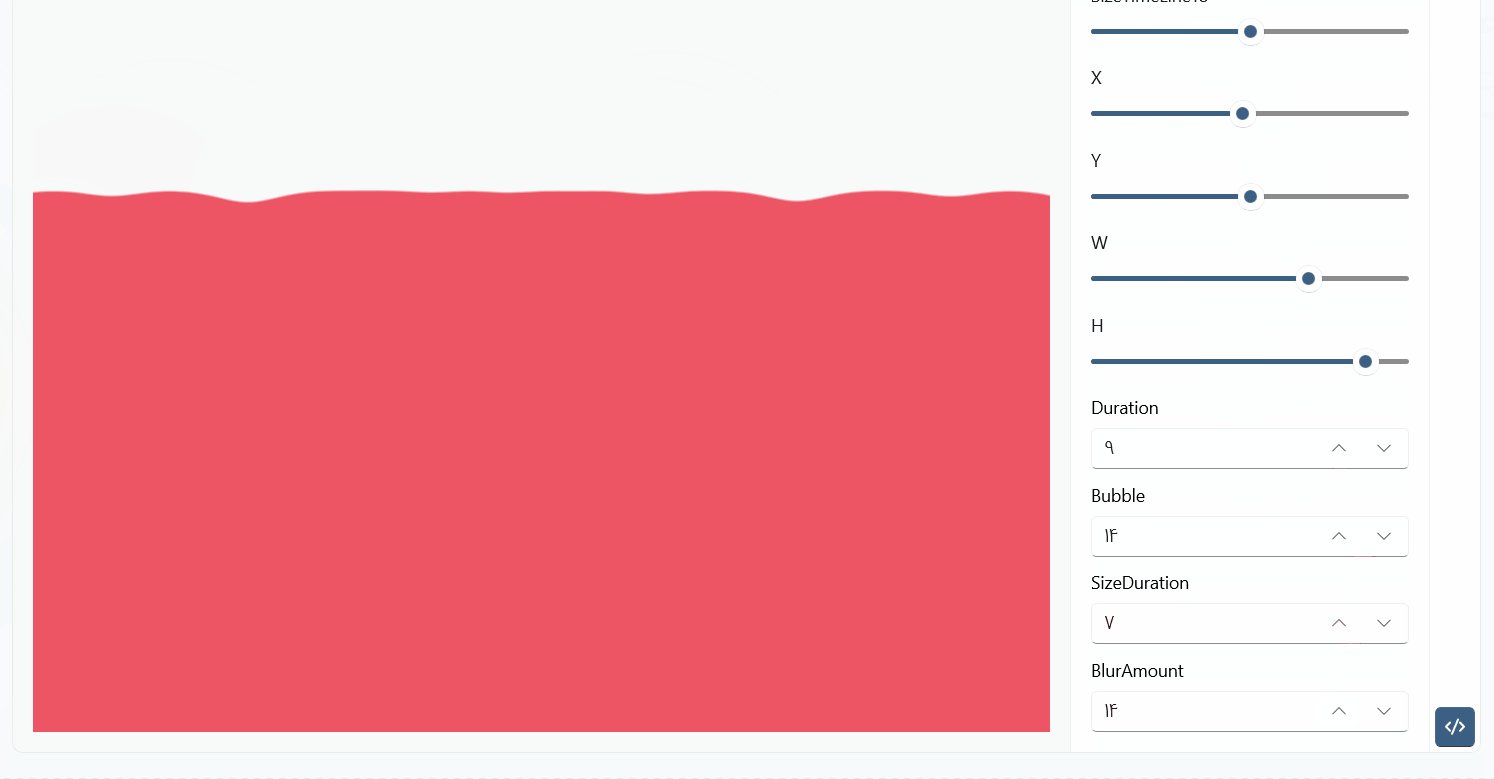
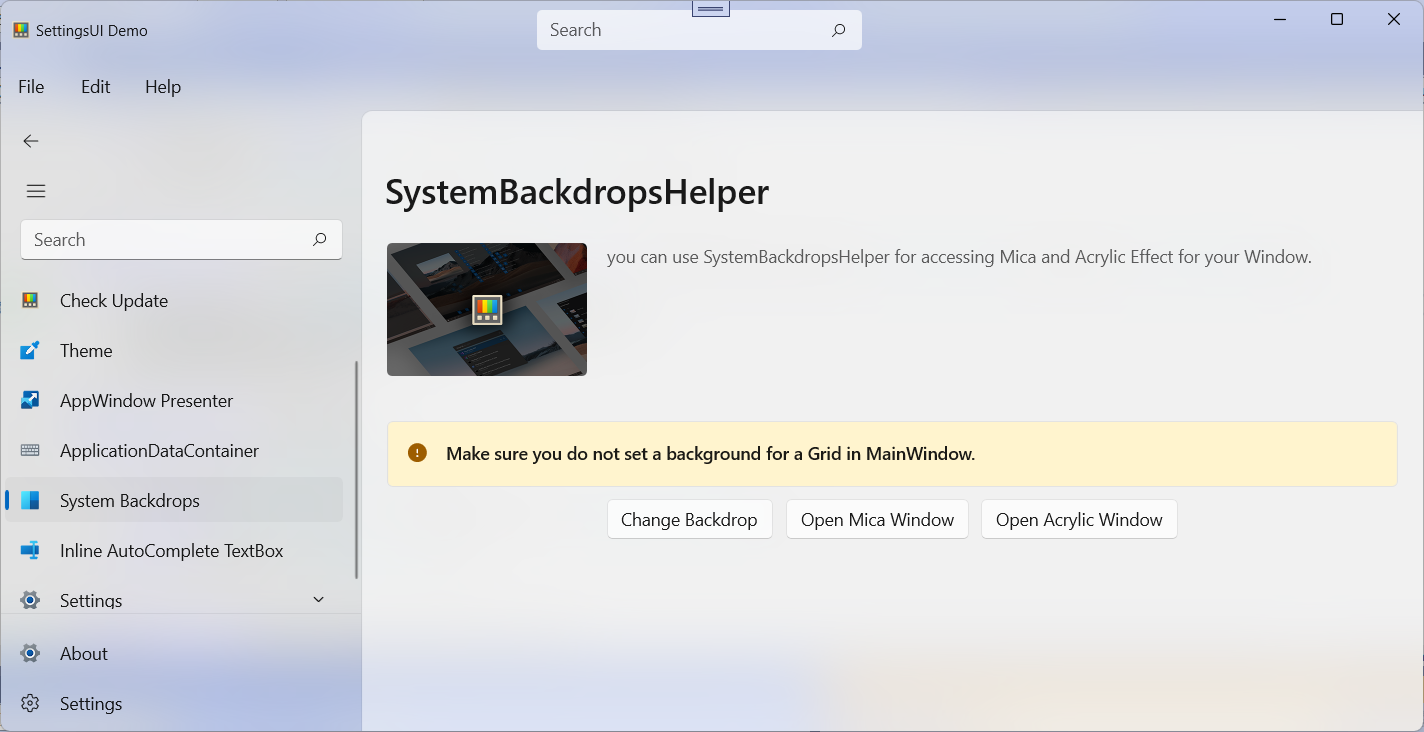
Use Win2D, a DirectX-based graphics library, to create mesmerizing effects like particle systems, gooey animations, watermarks, and more.
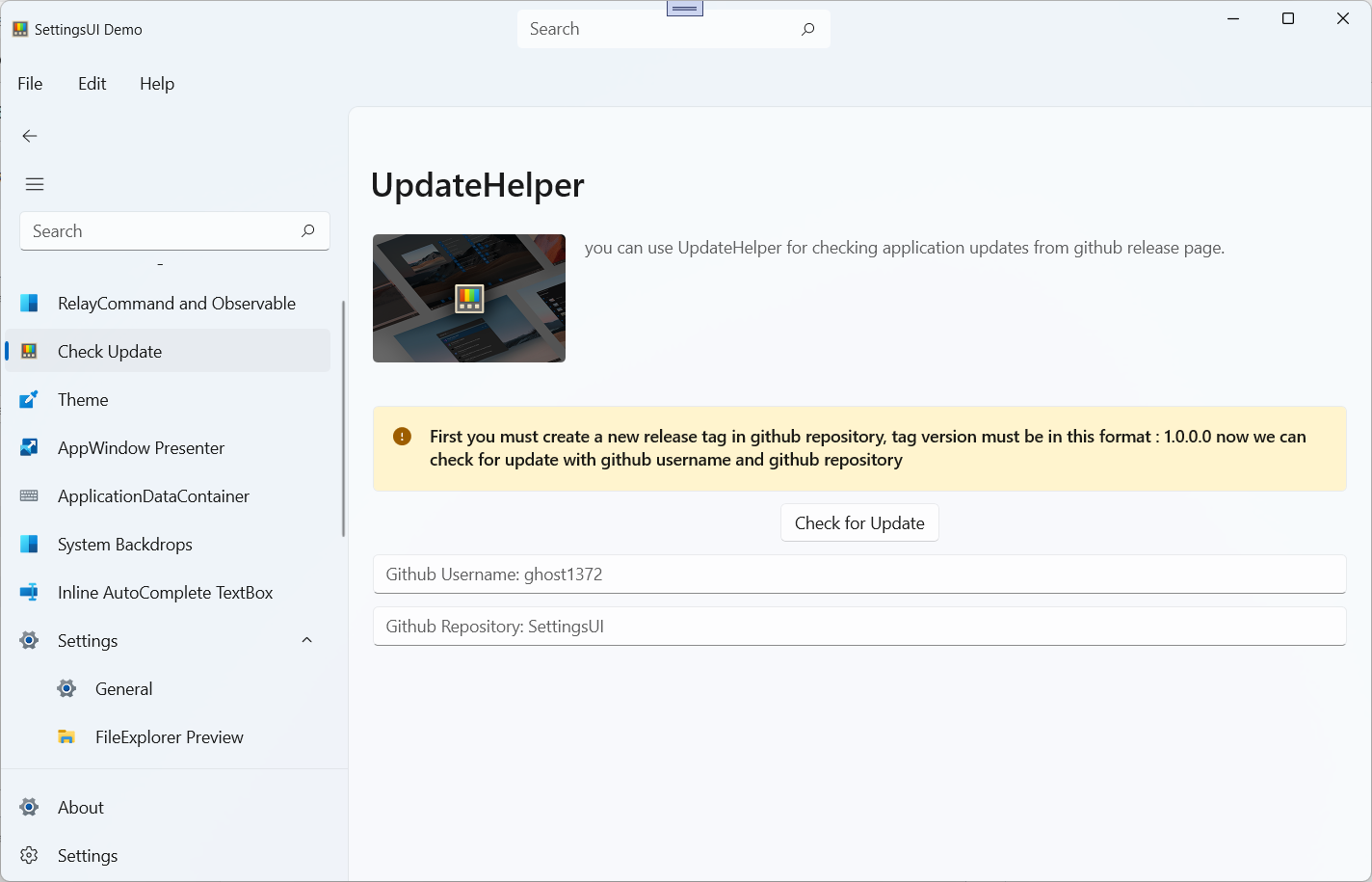
Streamline common tasks like navigation, theme management, and app updates with helper classes and extensions.
DevWinUI is your gateway to creating visually stunning, user-friendly, and feature-rich apps on WinUI 3. Let's build something amazing together! 🚀
Tip
Need help getting started with our app? Our comprehensive documentation site covers everything you need to know. Whether you’re a beginner or an experienced user, you’ll find answers, tutorials, and tips to enhance your experience. From installation instructions to advanced features, we’ve got you covered. Happy exploring! 🚀 👉 Documentation 👈
Note
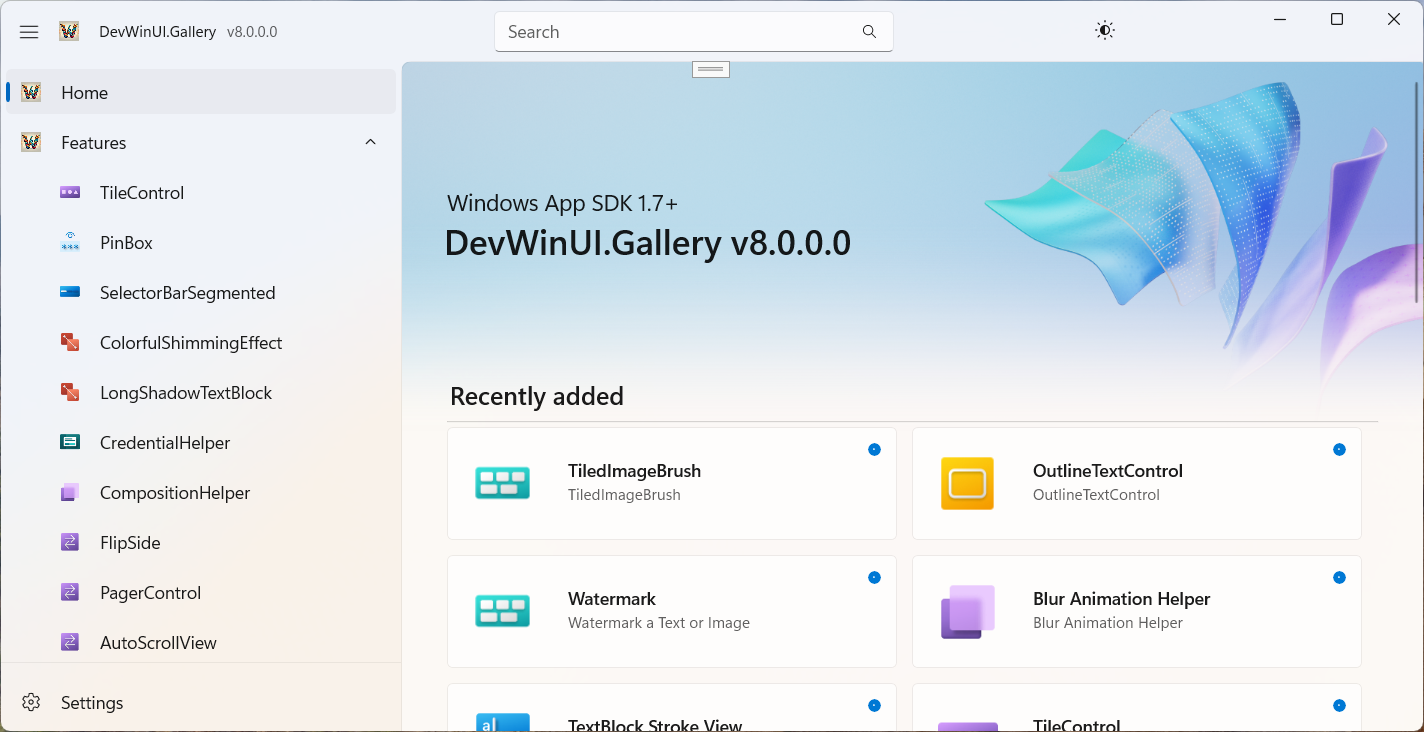
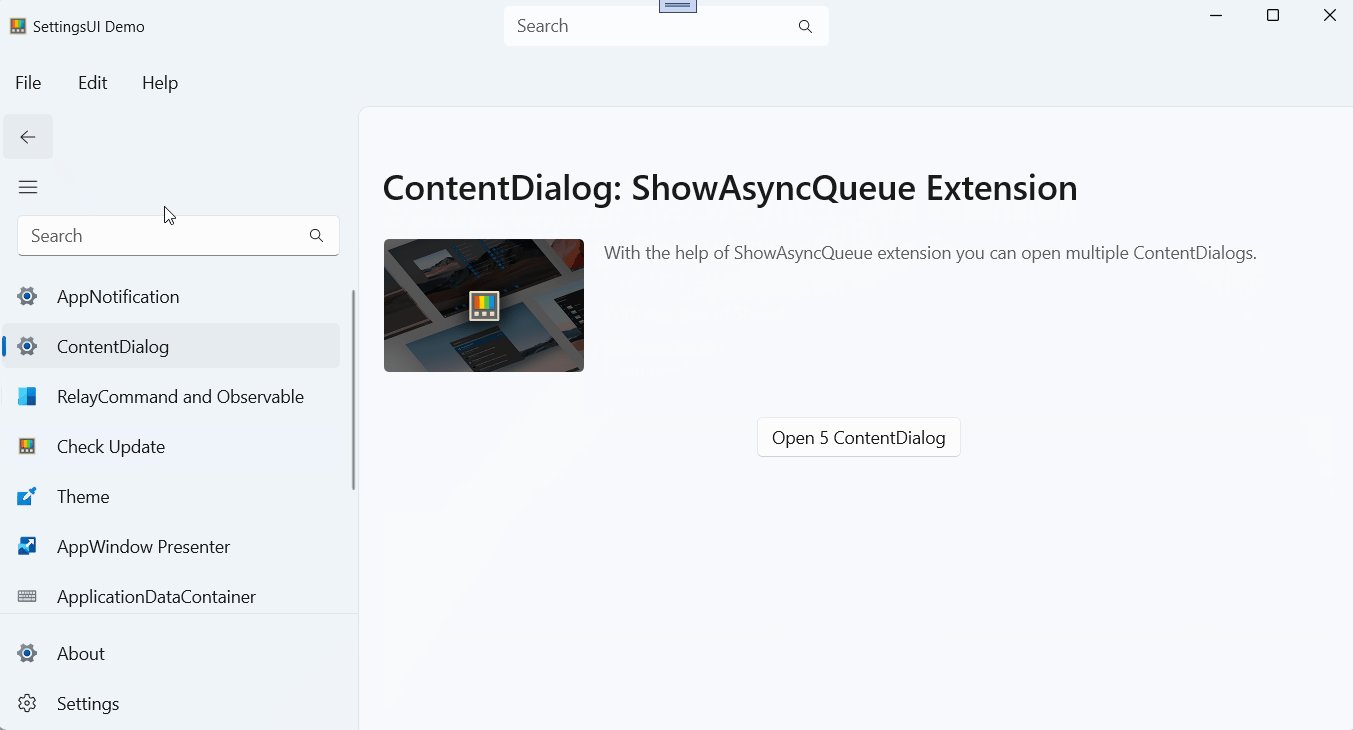
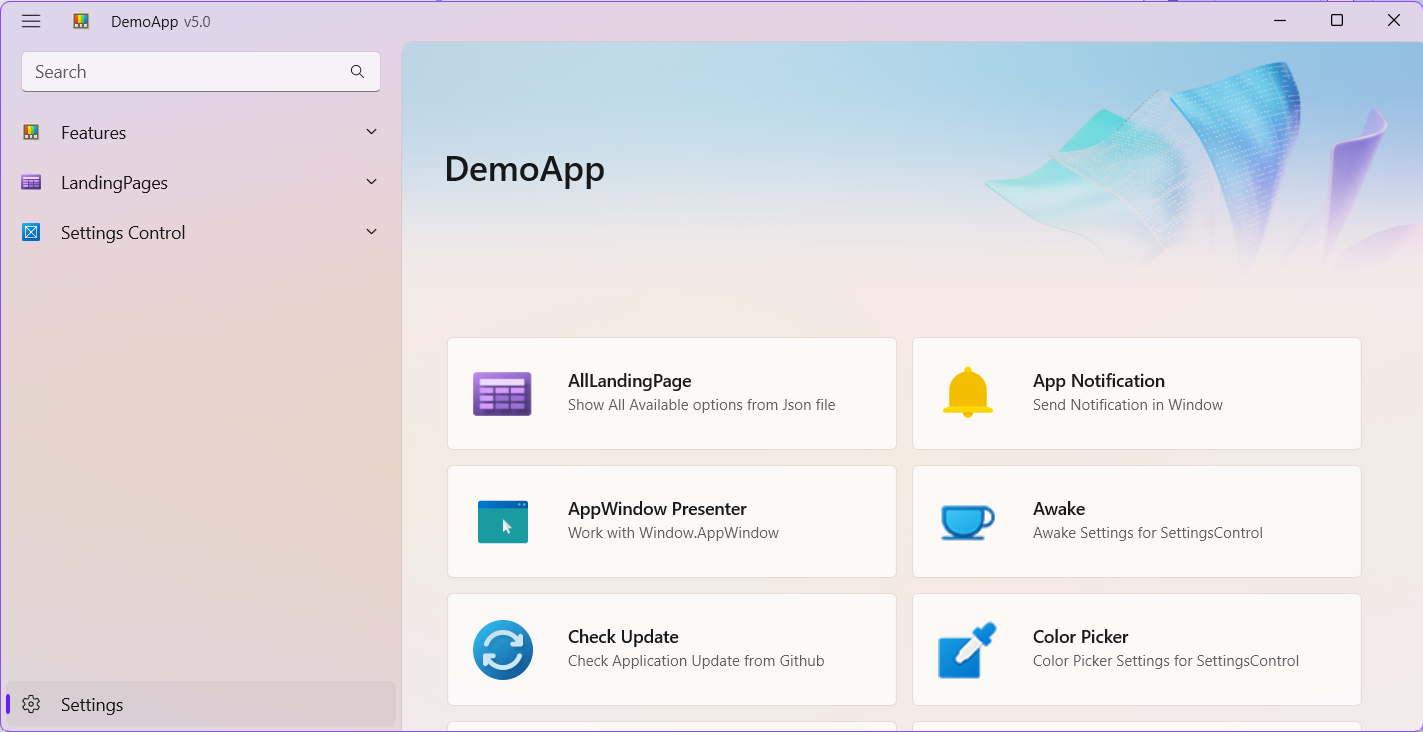
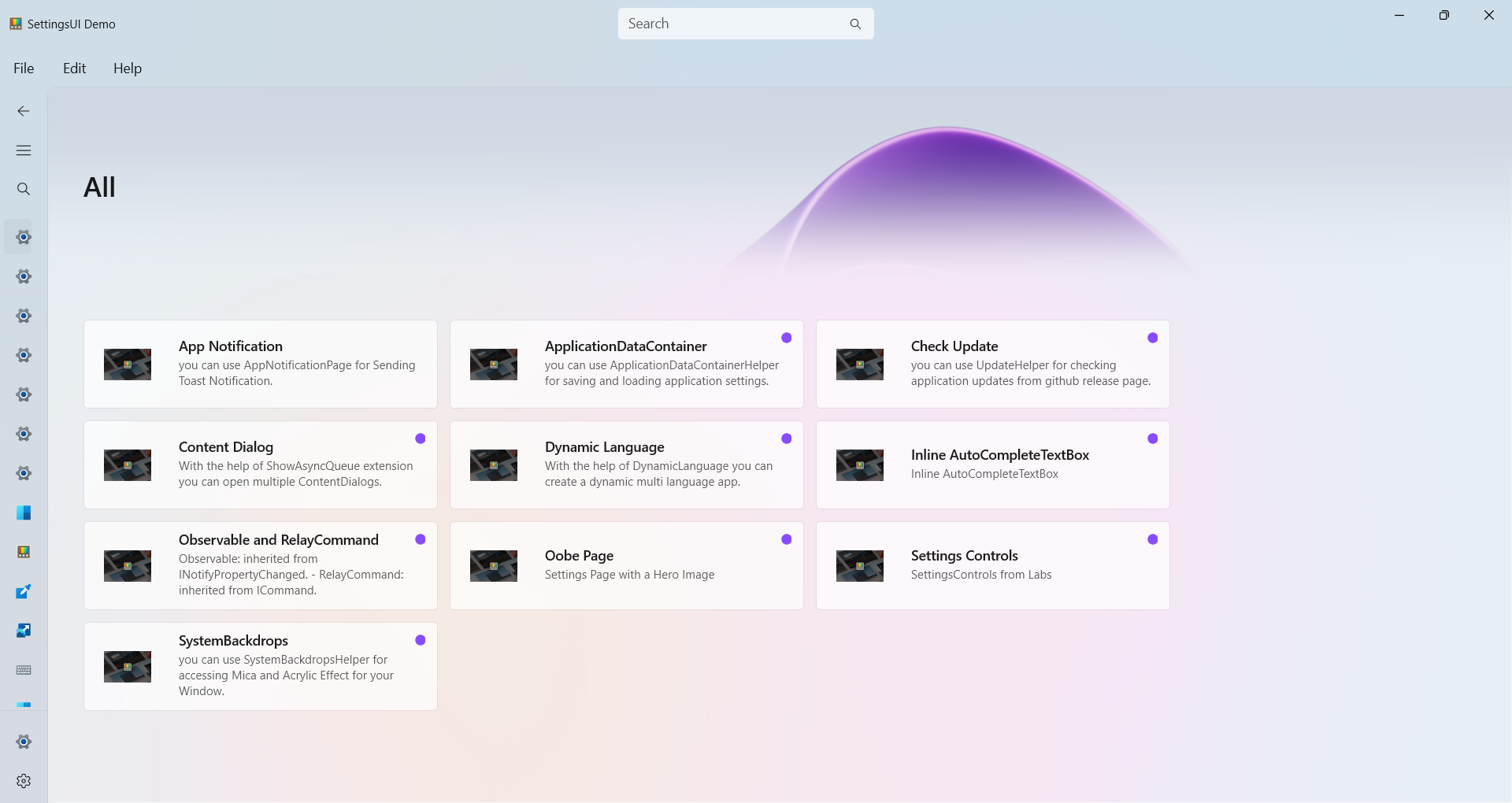
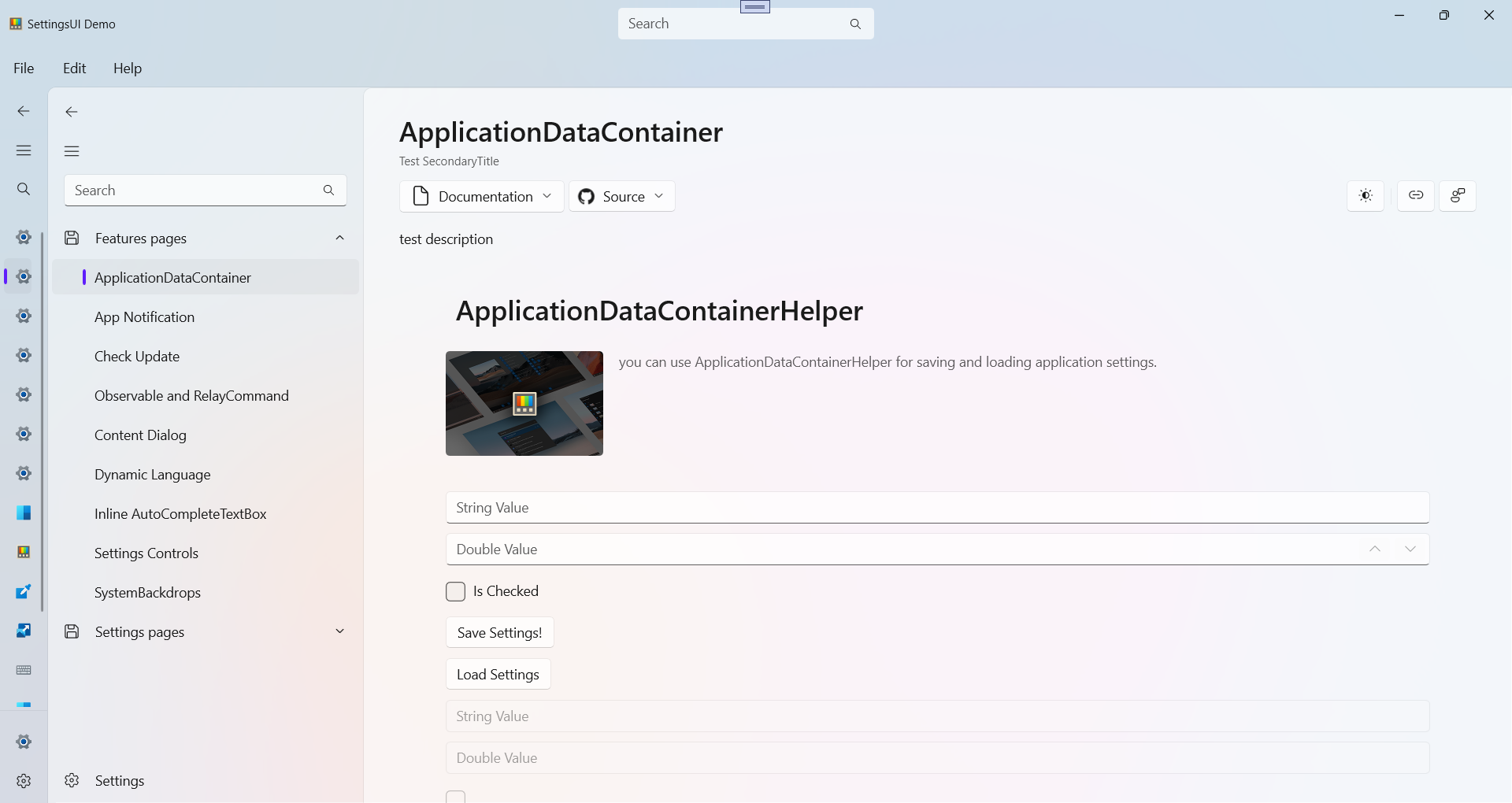
Want to see DevWinUI in action? Head over to our Gallery App for a hands-on experience. You’ll find practical examples, usage scenarios, and interactive demos that showcase the power of our toolkit. See Galery App Source Code or Download from Microsoft Store.
Tip
Please confirm that your development environment meets the requirements before compiling.
Ensure that your installation includes the appropriate workloads:
- On the
Workloadstab of the Visual Studio installation dialog box, select:- .NET Desktop Development
- Windows Application Development
- Ensure .NET versions
8.xand9.xare installed.
- This project uses the new SLNX format for solutions.
⚠️ Note: This feature is currently in preview and you need to enable it from Tools -> Manage Preview Features.
Make sure your environment matches these requirements to avoid any issues during compilation.
nightly build of the Gallery App generated automatically by GitHub Actions.
- This build may contain experimental features or untested changes.
- Stability and performance are not guaranteed.
- The app is provided as-is and should be used only for testing purposes.
- For production use, please download the latest stable release.
If you would like to test the nightly build:
- Visit the GitHub Actions page.
- Download the zipped Gallery App from the latest successful workflow run. (
artifacts-[platform].zip)
Found a bug? Want to contribute? We’d love your input! Happy coding! 🖥️💡
If you encounter any issues or have feedback, please report them here. Your input helps improve the app!
- ✨ Converter
- ✨ Extensions
- ✨ Helpers
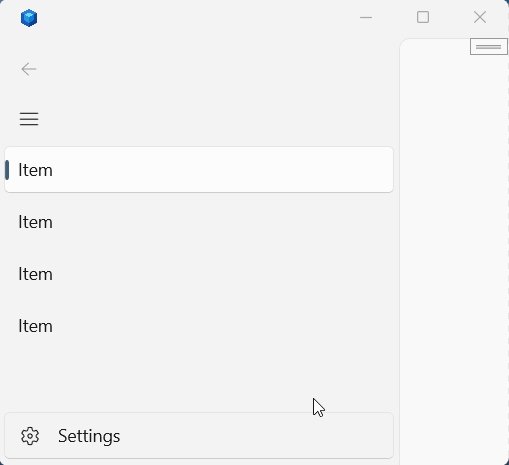
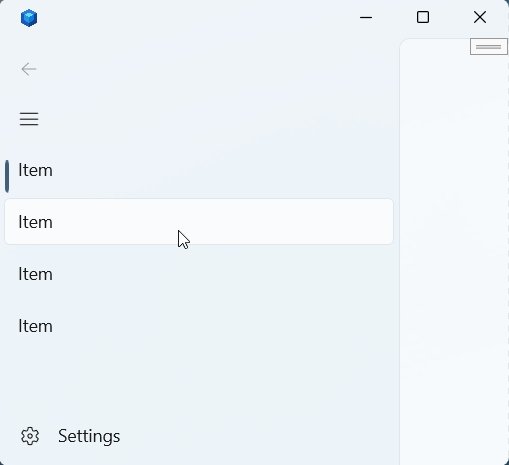
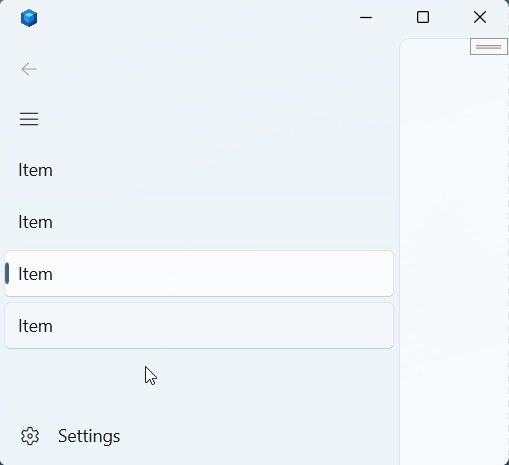
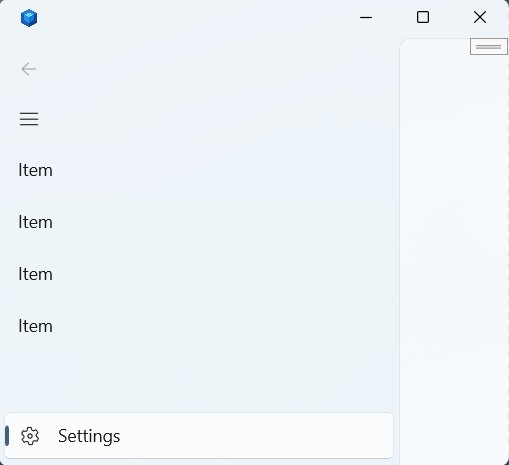
- ✨ NavigationService
- ✨ JsonNavigationService
- ✨ RainbowFrame
- ✨ ThemeService
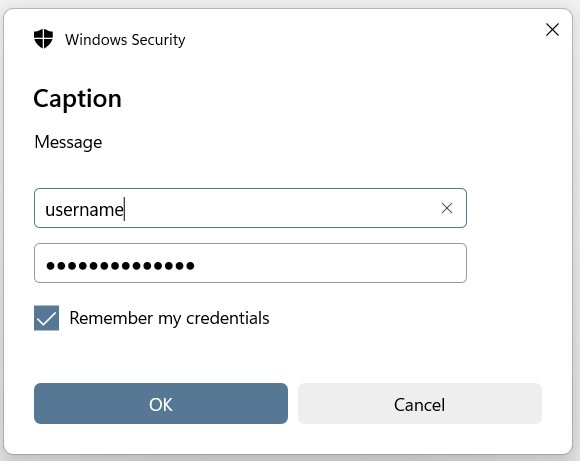
- ✨ PickCredential
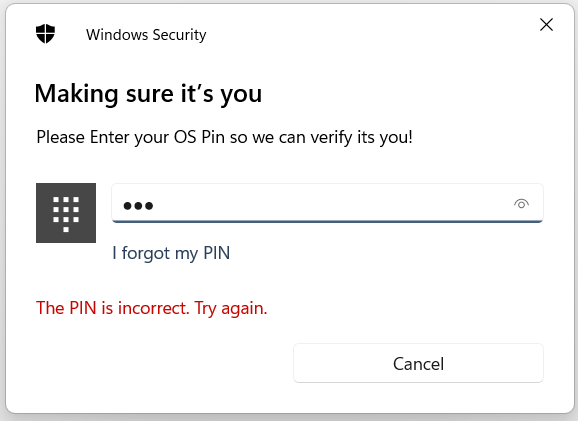
- ✨ RequestWindowsPIN
- ✨ Legacy MessageBox
- 🚀 And More...
Install-Package DevWinUI
- ✨ BreadcrumbNavigator
- ✨ PinBox
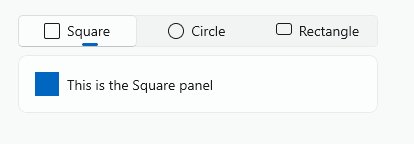
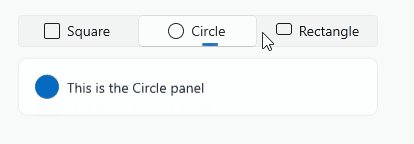
- ✨ SelectorBarSegmented
- ✨ NavigationViewItem Style
- ✨ ColorfulShimmingEffect
- ✨ FlipSide
- ✨ LongShadowTextBlock
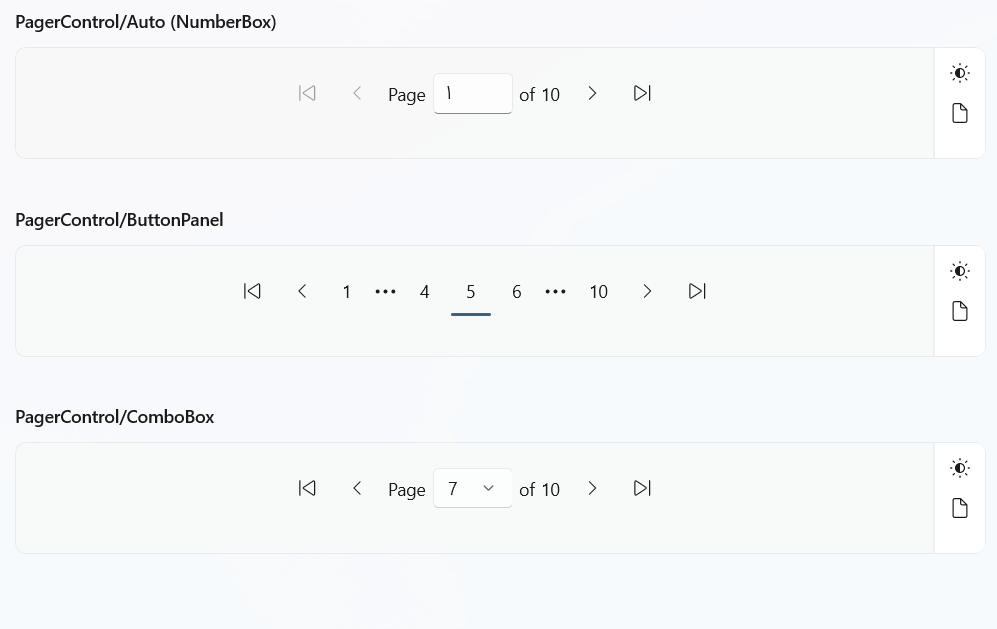
- ✨ PagerControl
- ✨ IndeterminateProgressBar
- ✨ LoadingIndicator
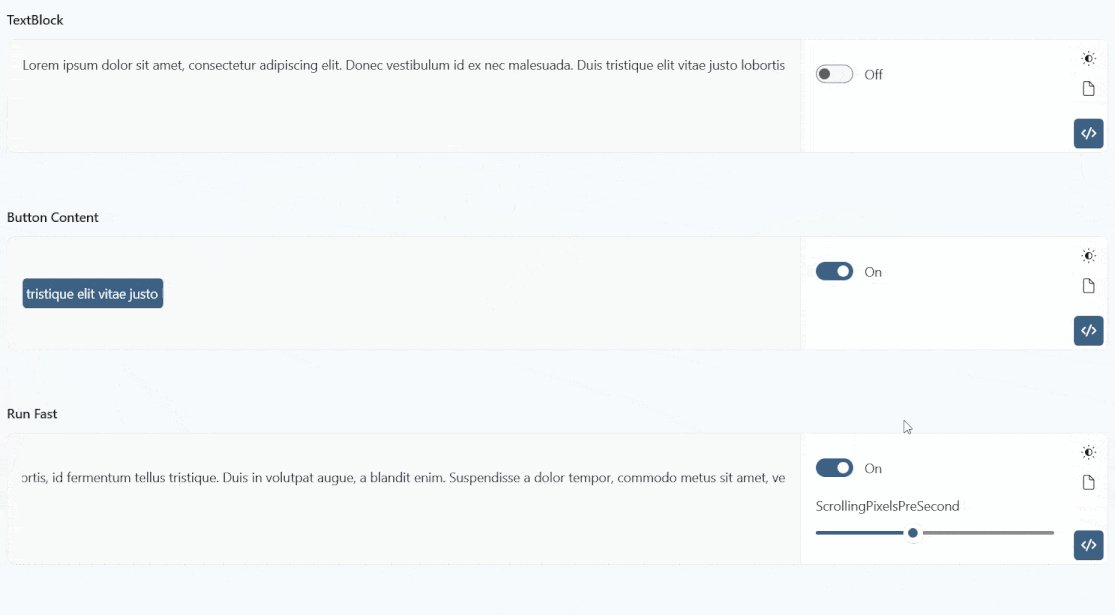
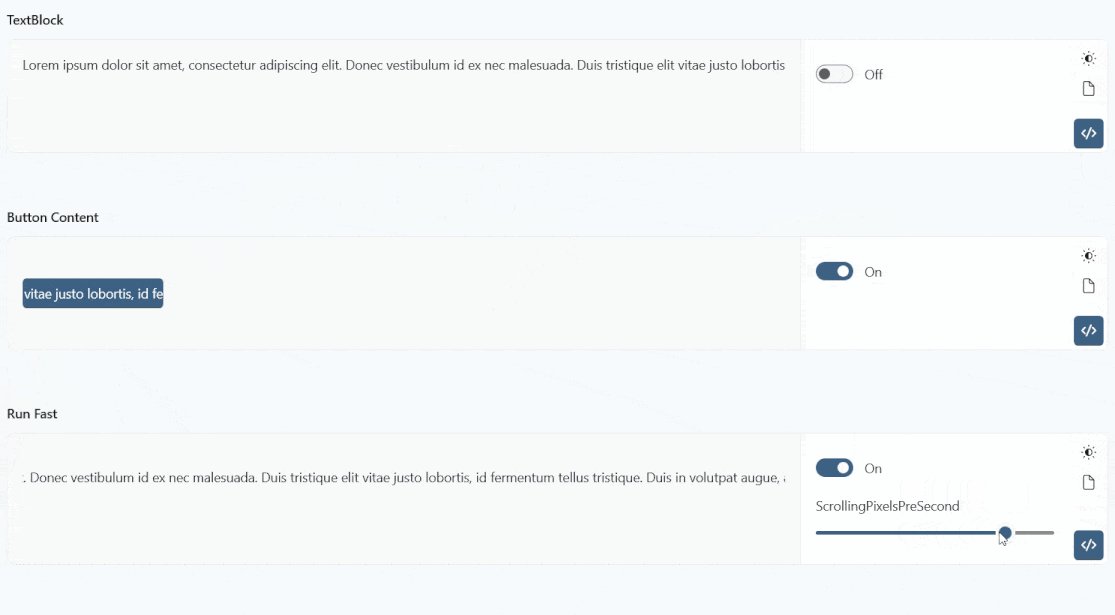
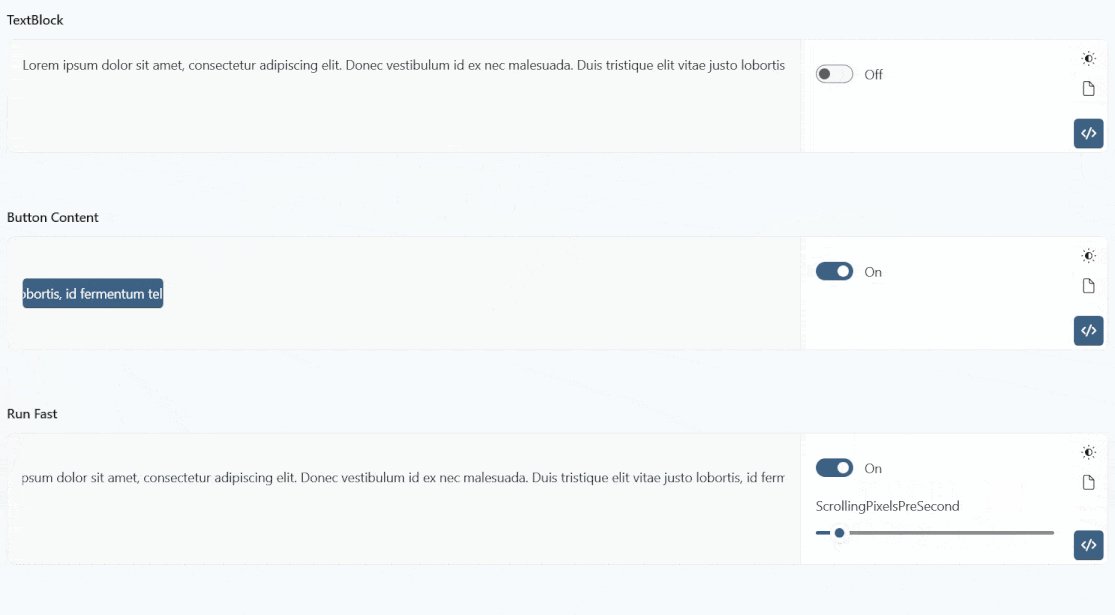
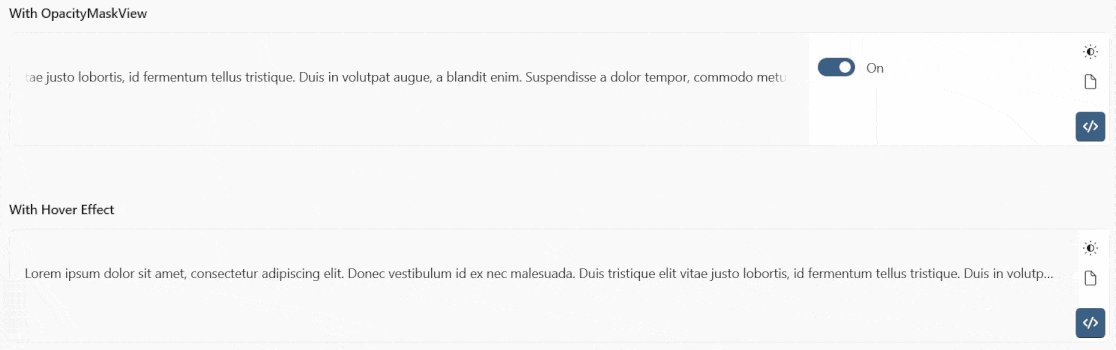
- ✨ AutoScrollView
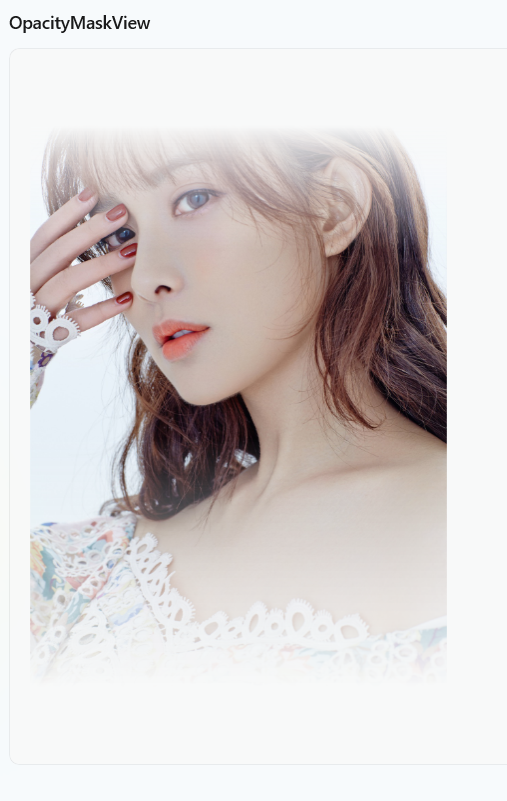
- ✨ OpacityMaskView
- ✨ ProgressRing
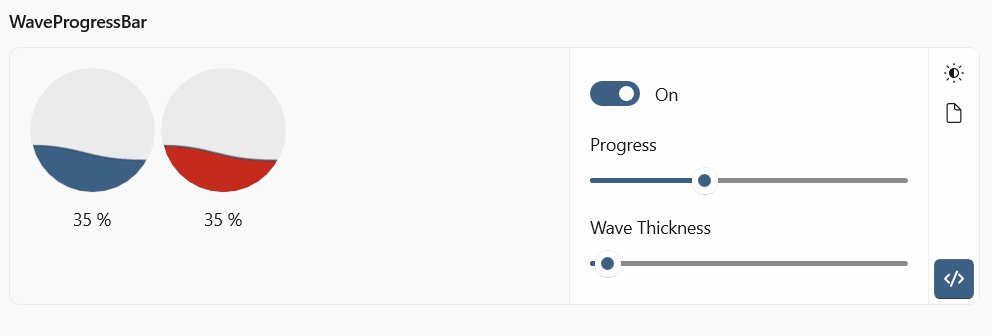
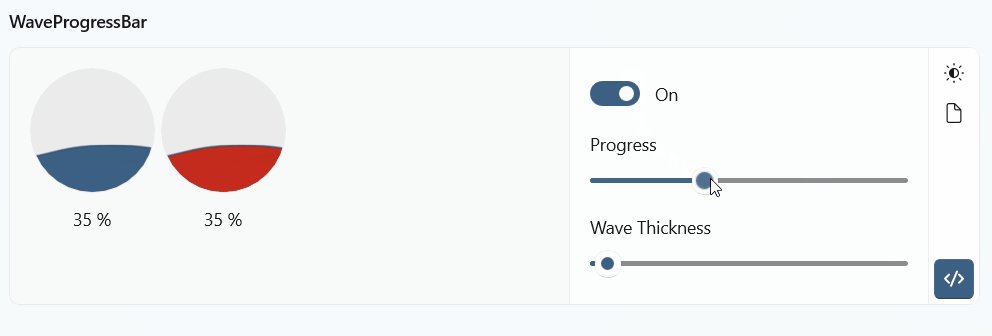
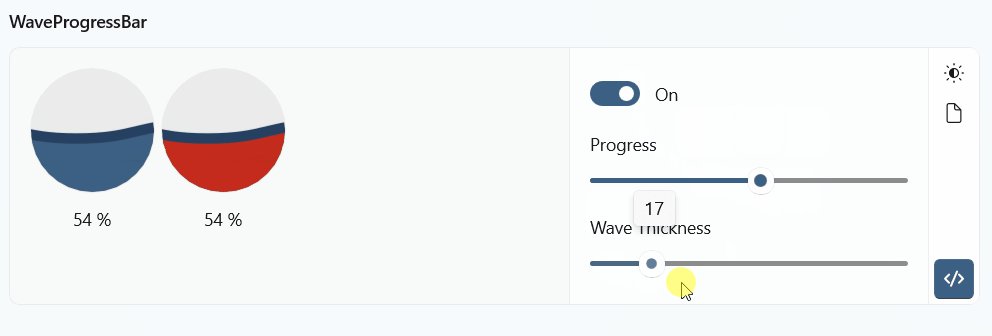
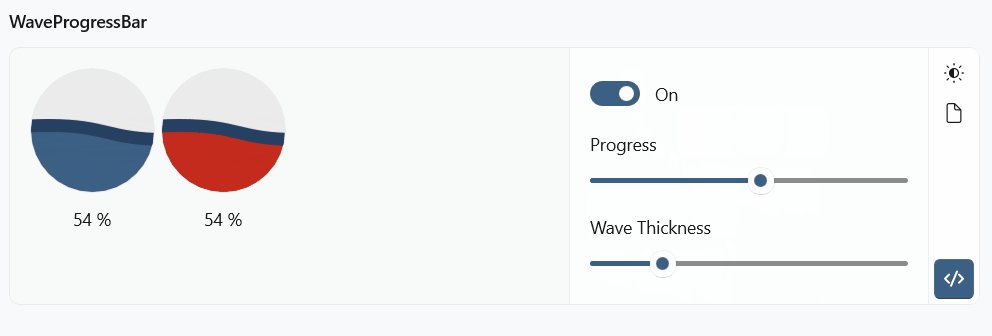
- ✨ WaveProgressBar
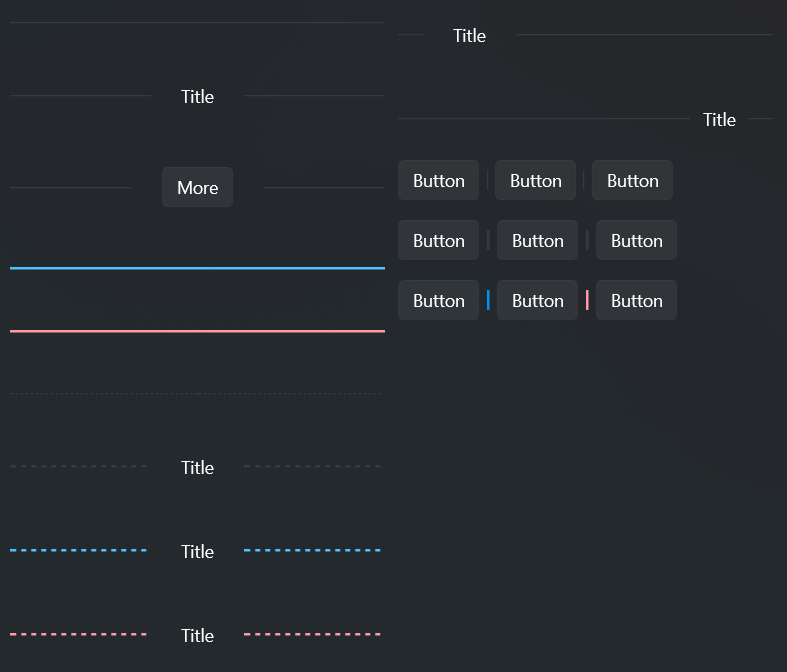
- ✨ Divider
- ✨ Shield
- ✨ Gravatar
- ✨ FlyoutMenuButton
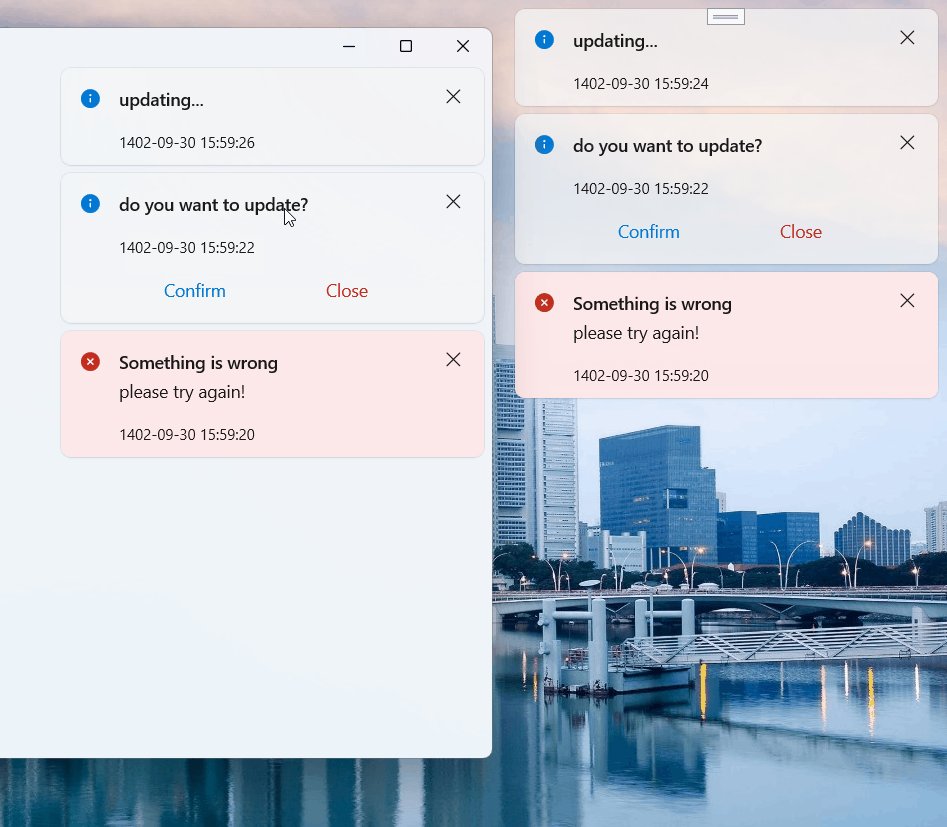
- ✨ Growl
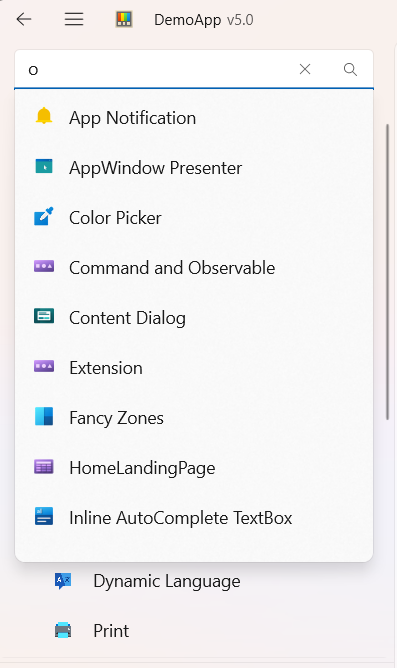
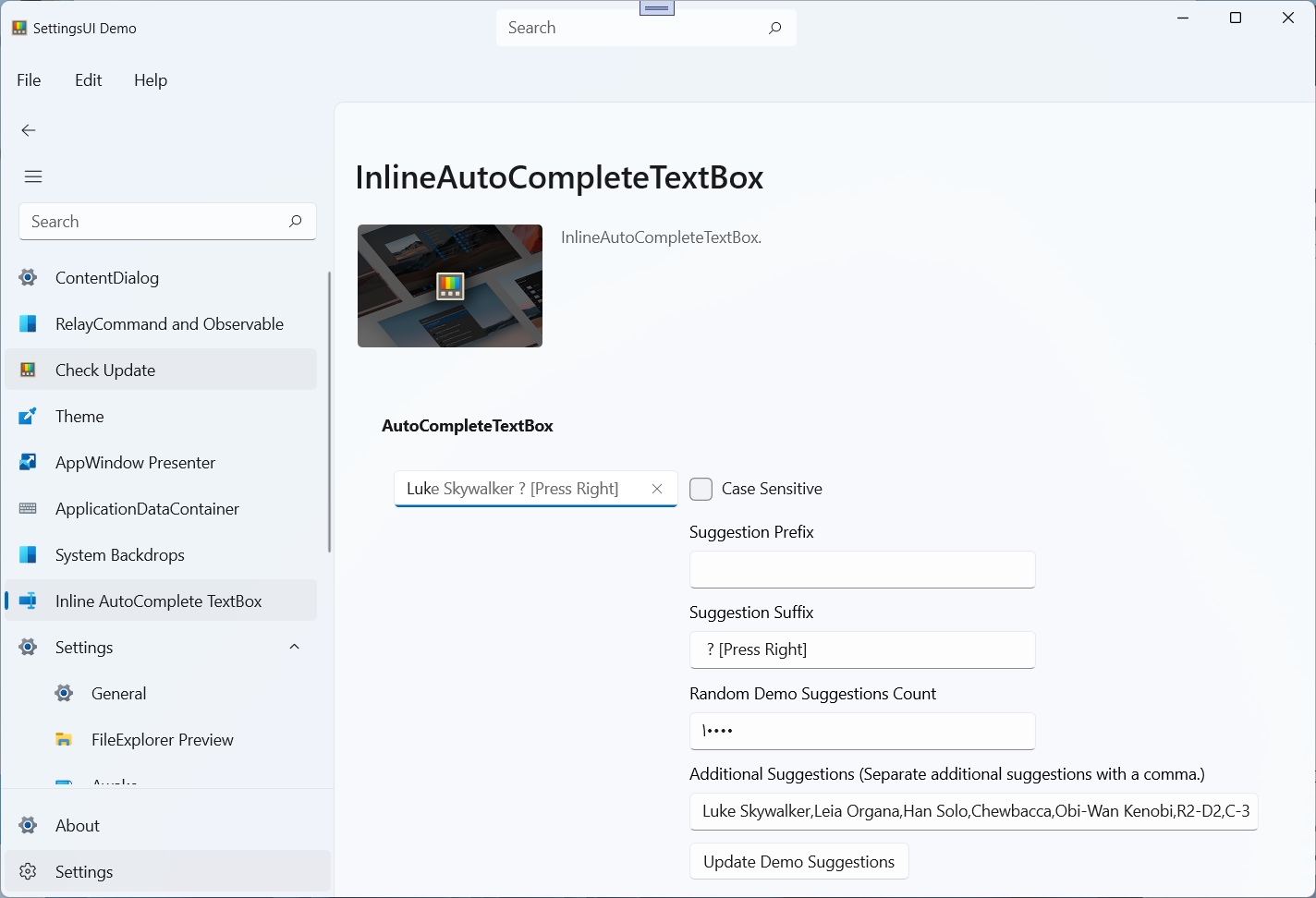
- ✨ InlineAutoCompleteTextBox
- ✨ IsEnabledTextBlock
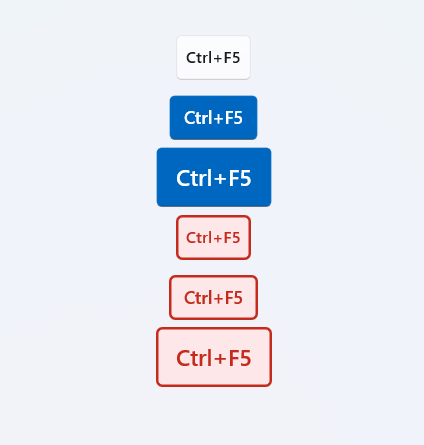
- ✨ KeyVisual
- ✨ OOBEPageControl
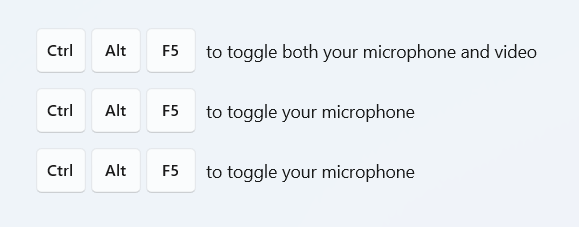
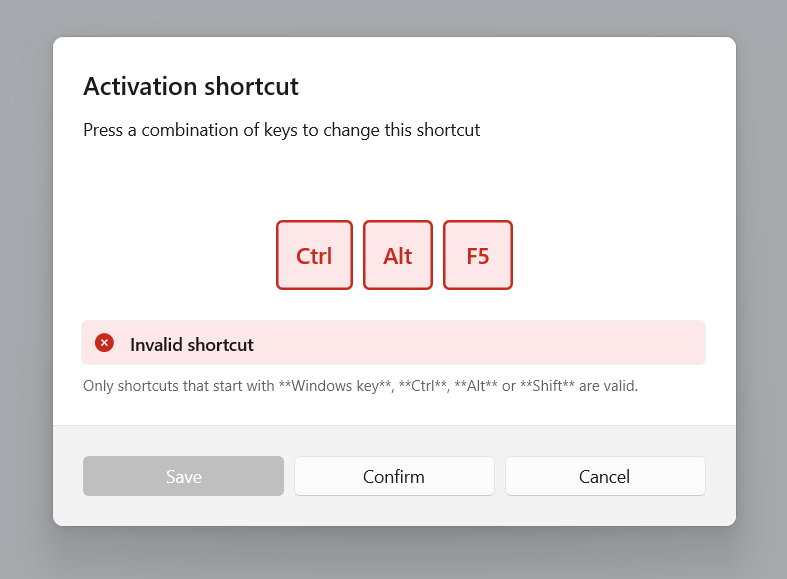
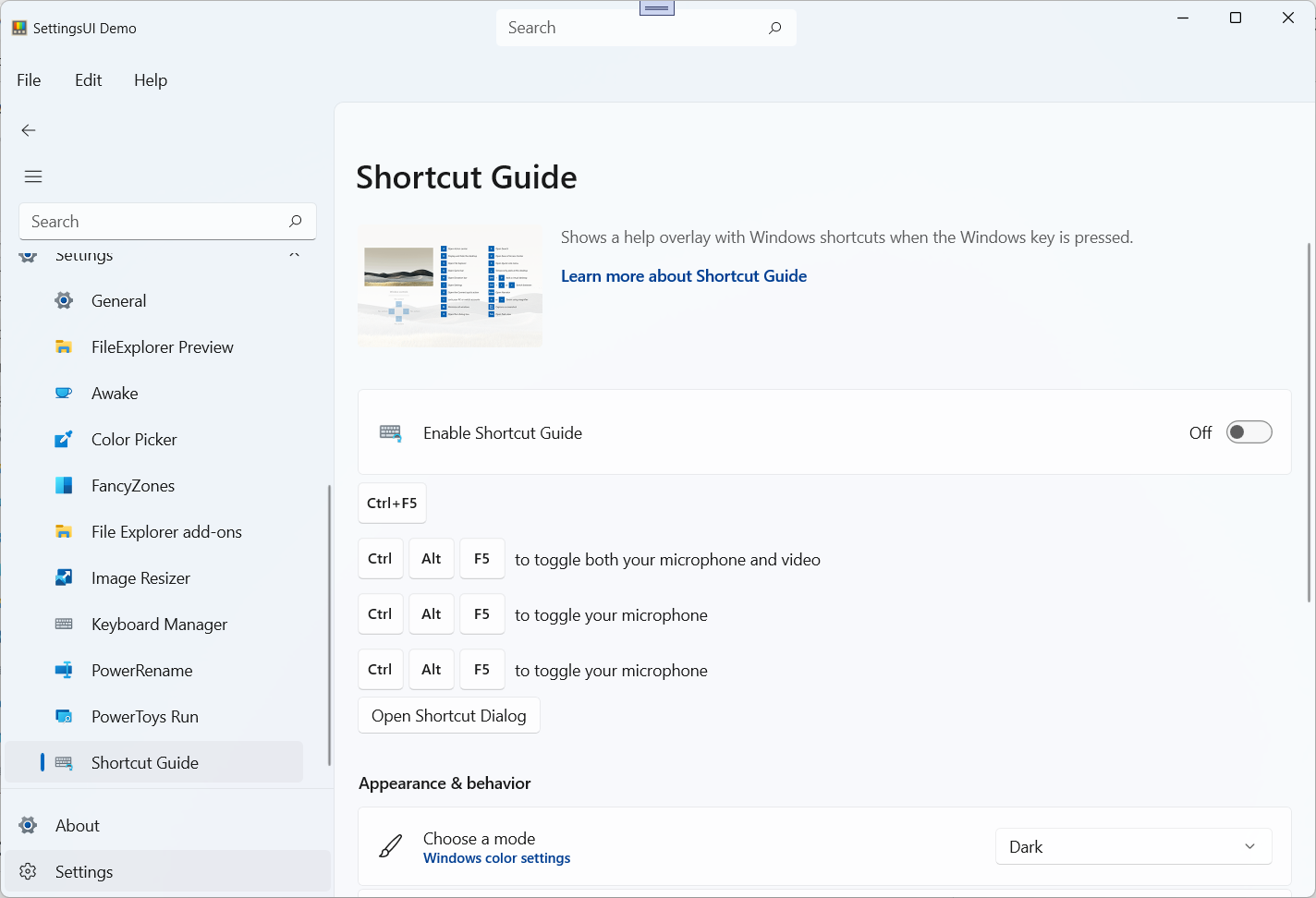
- ✨ Shortcut
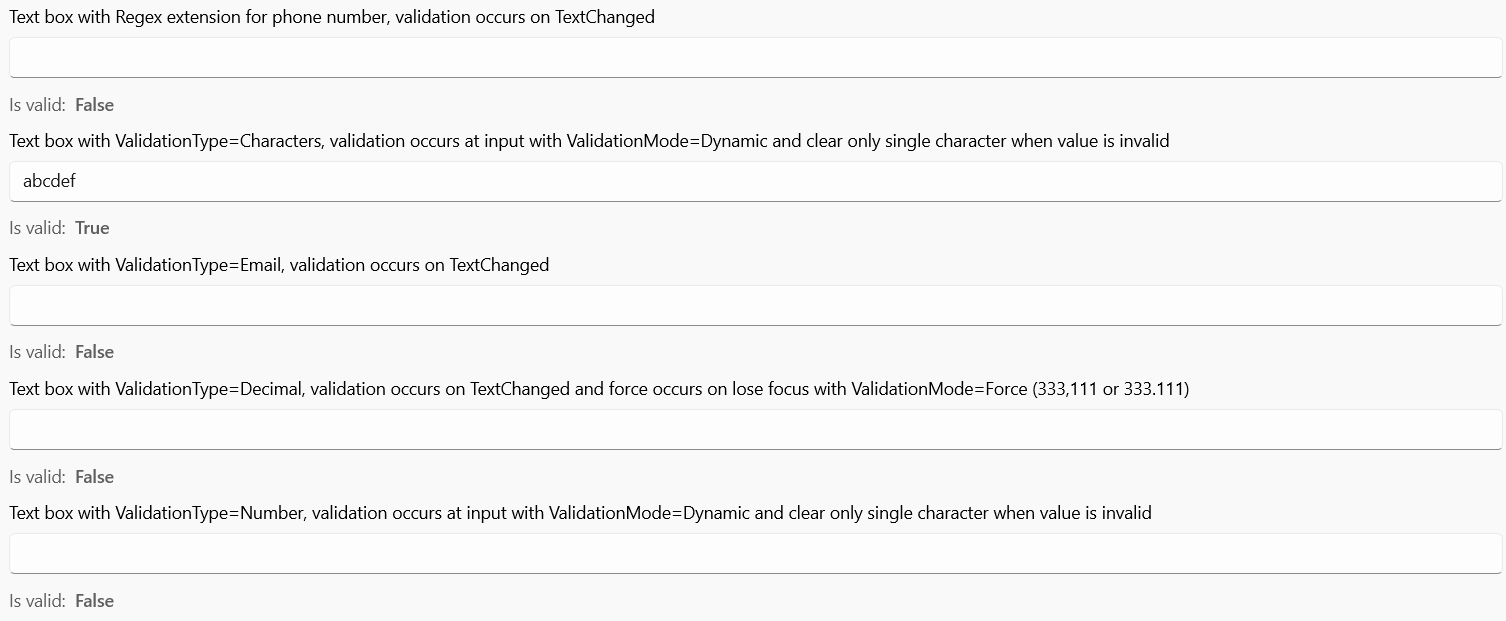
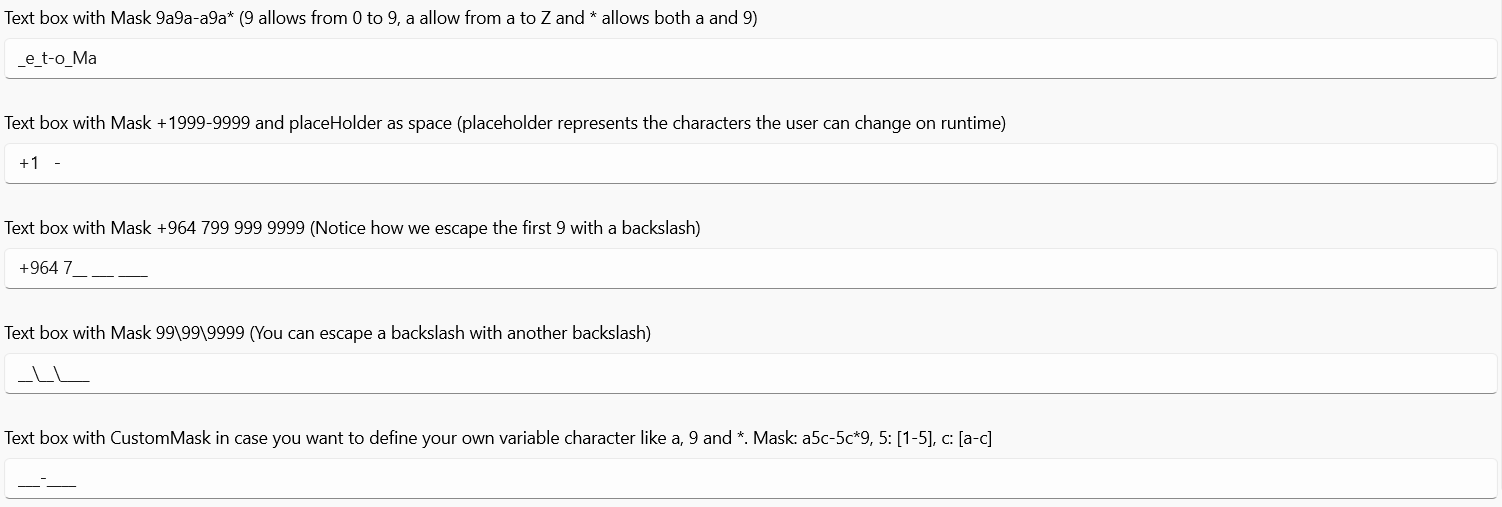
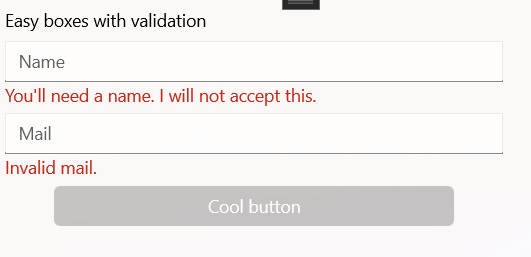
- ✨ Validation
- ✨ WrapPanel
- ✨ CheckBoxWithDescription
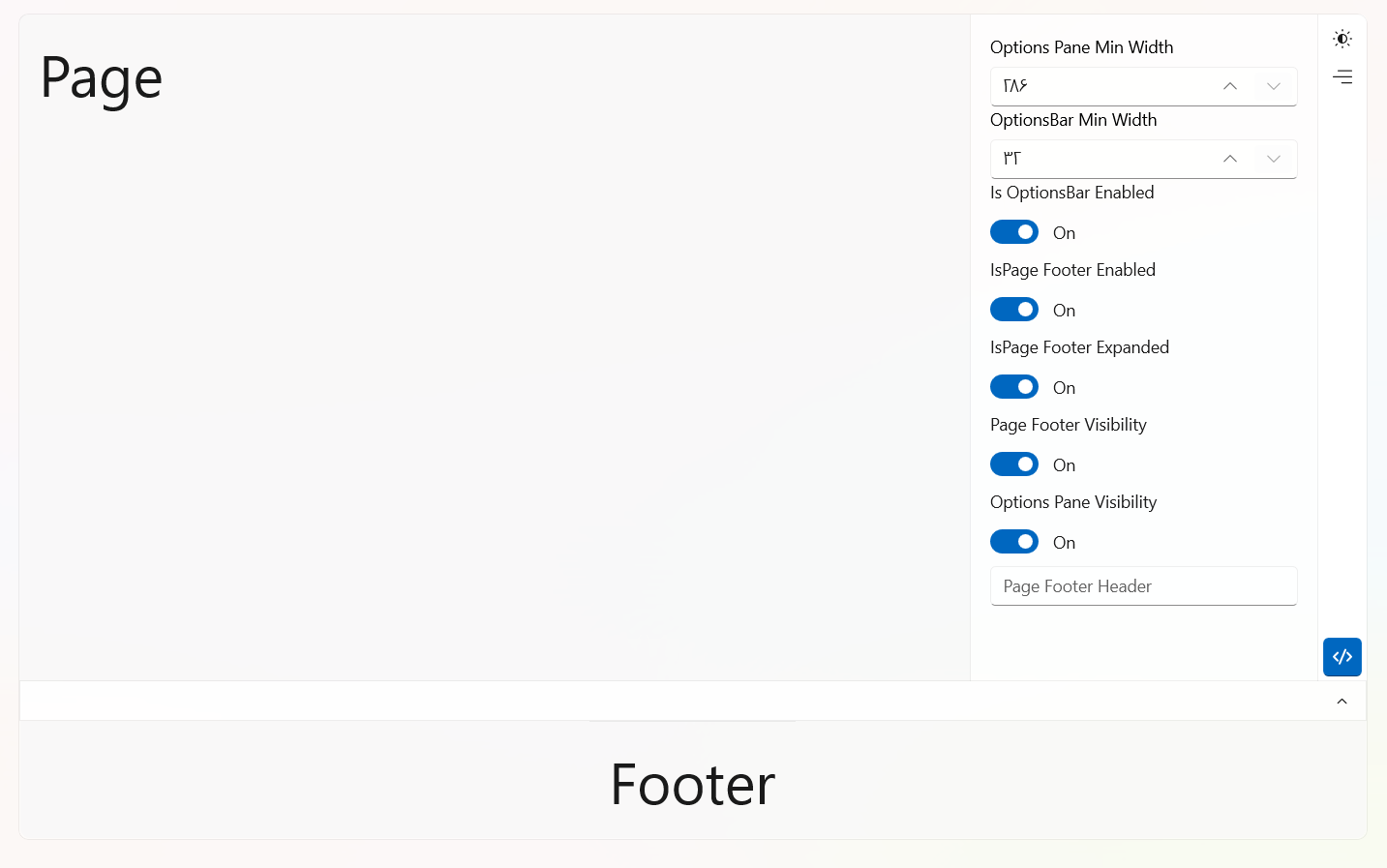
- ✨ OptionsPageControl
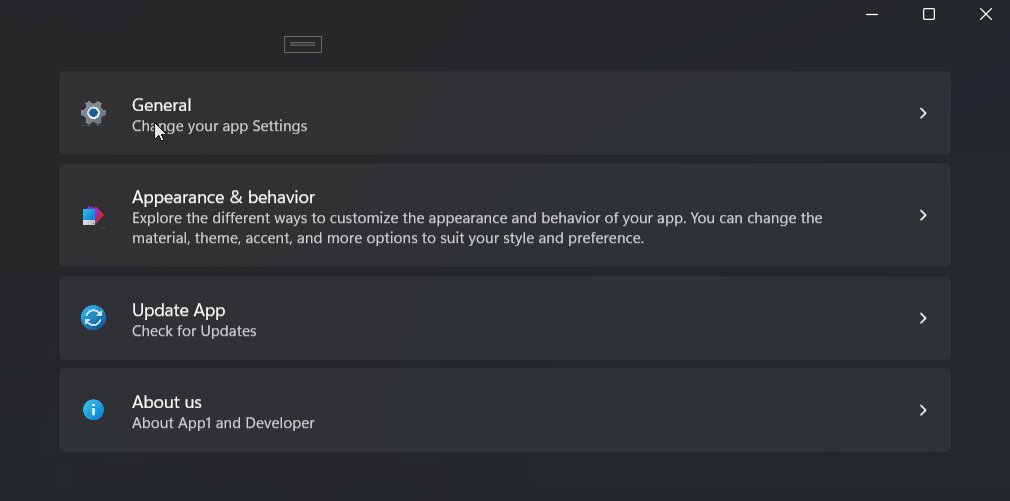
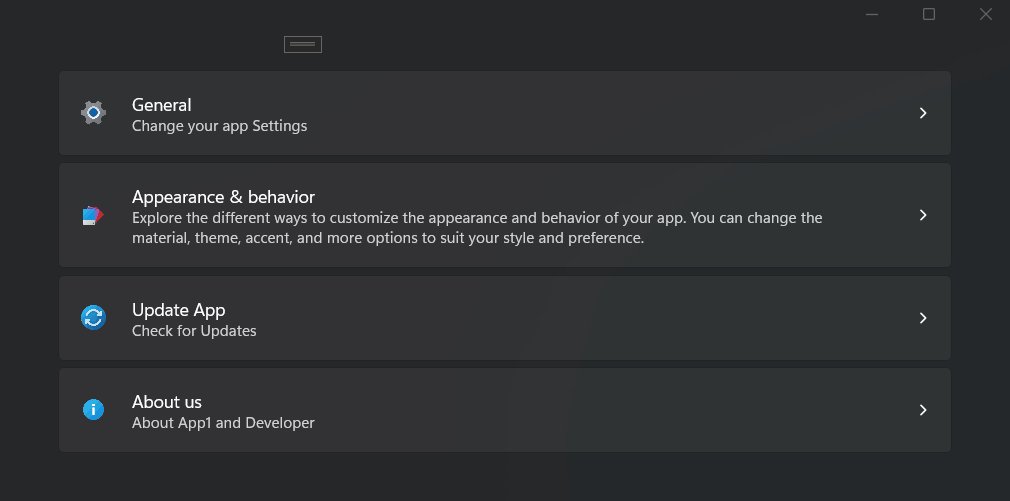
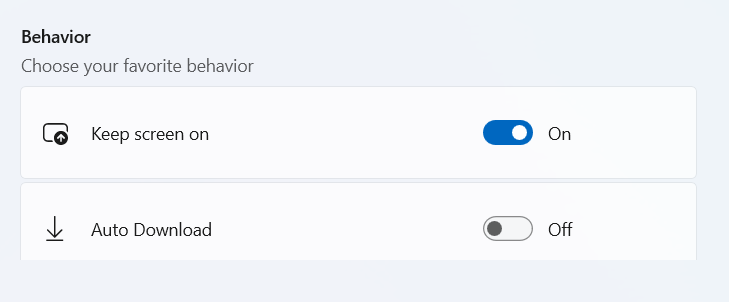
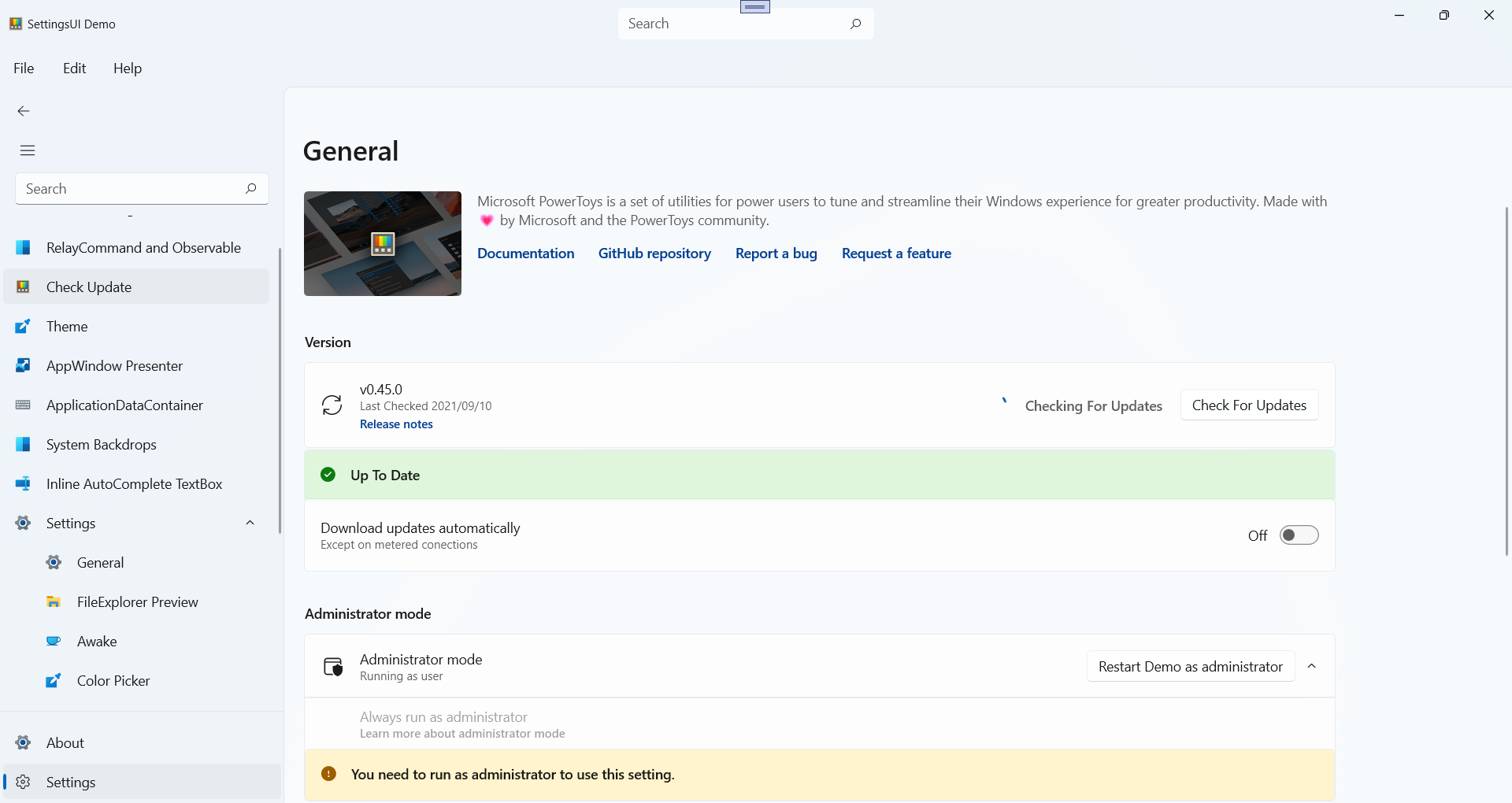
- ✨ SettingsCard
- ✨ SettingsExpander
- ✨ SettingsGroup
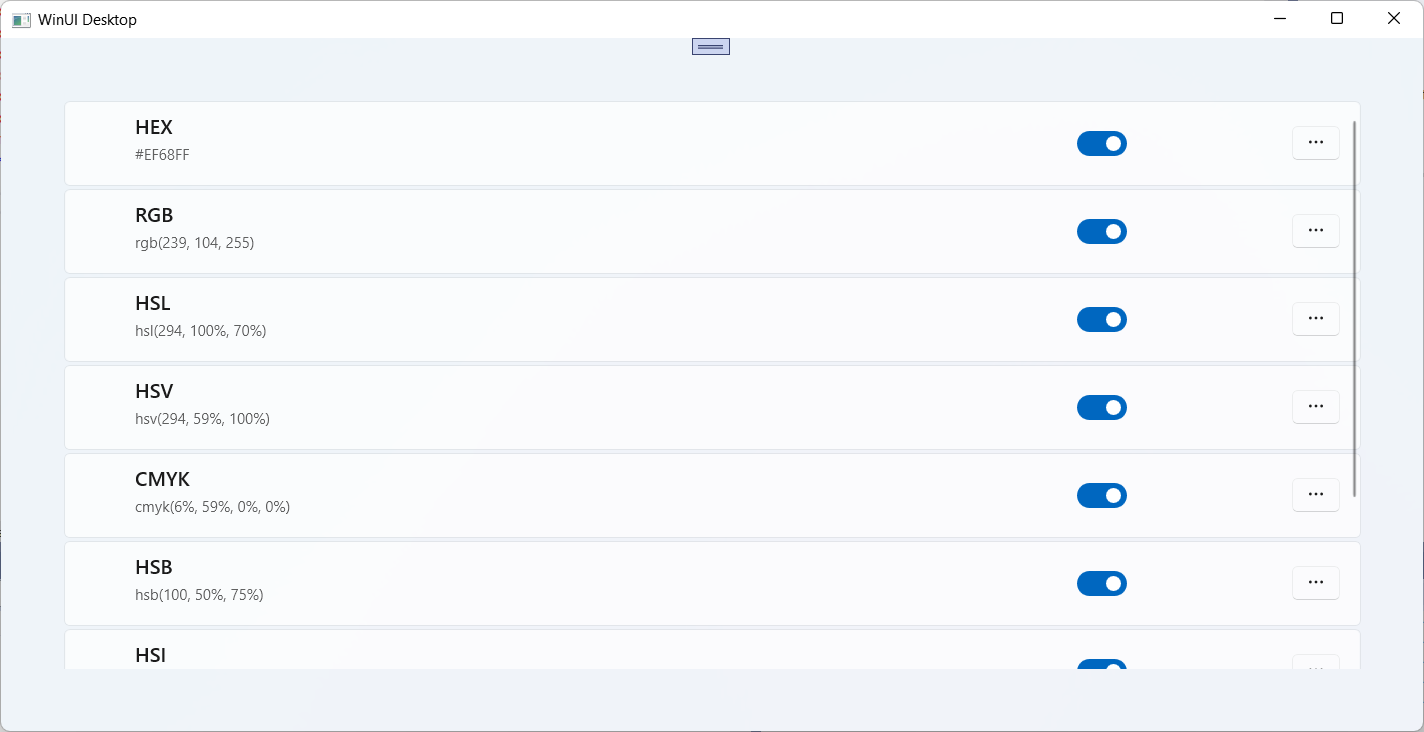
- ✨ SwitchPresenter
- ✨ UniformGrid
- ✨ InfoBar Style
- ✨ Grid Style
- ✨ StackPanel Style
- ✨ Border Style
- ✨ Subtle Button Style
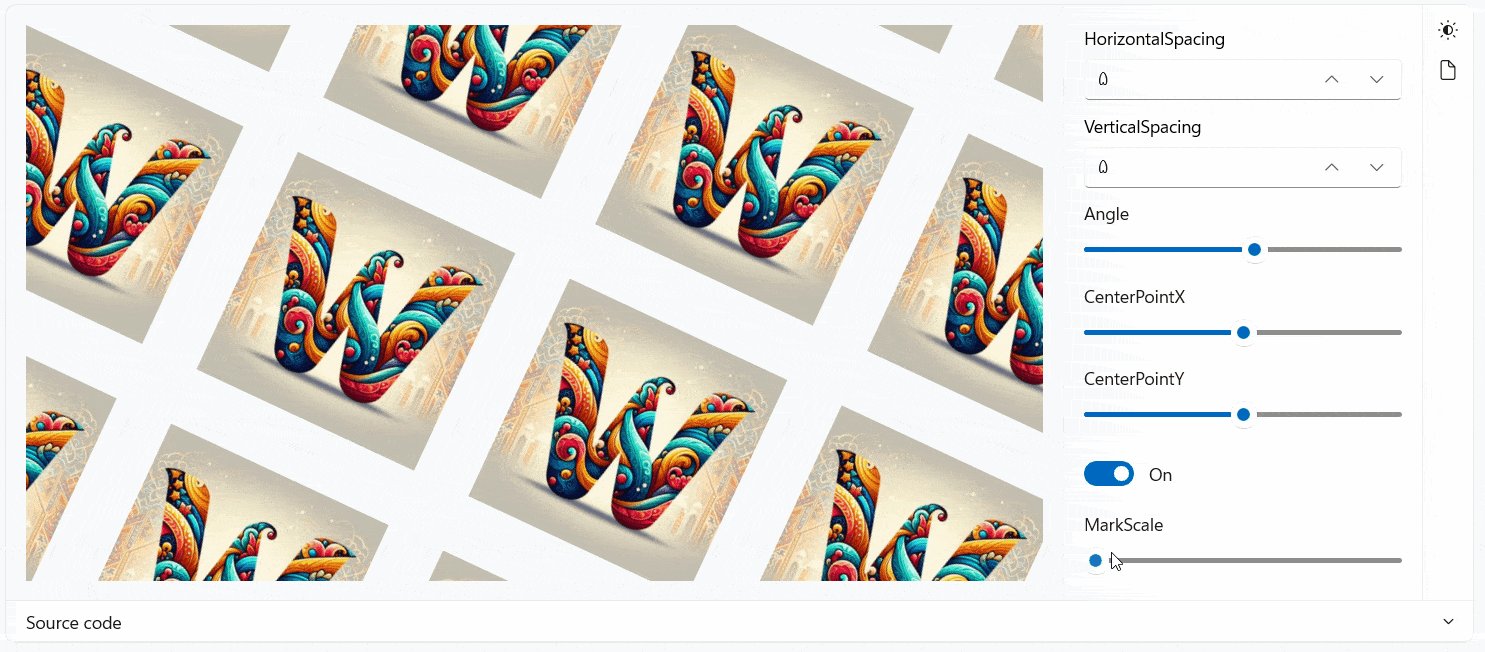
- ✨ TiledImageBrush
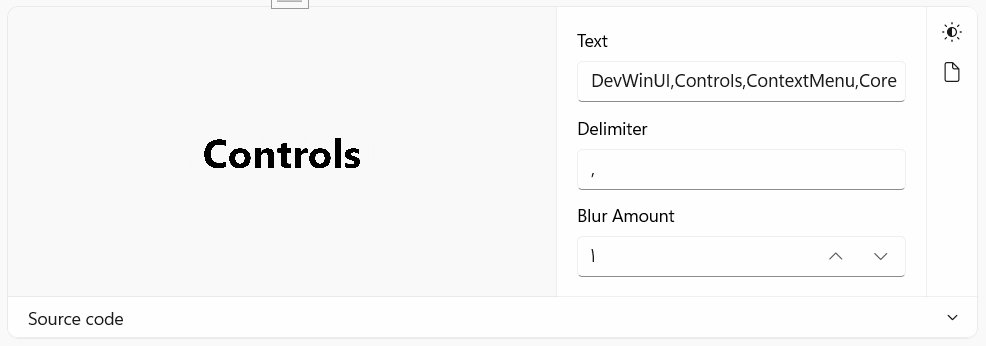
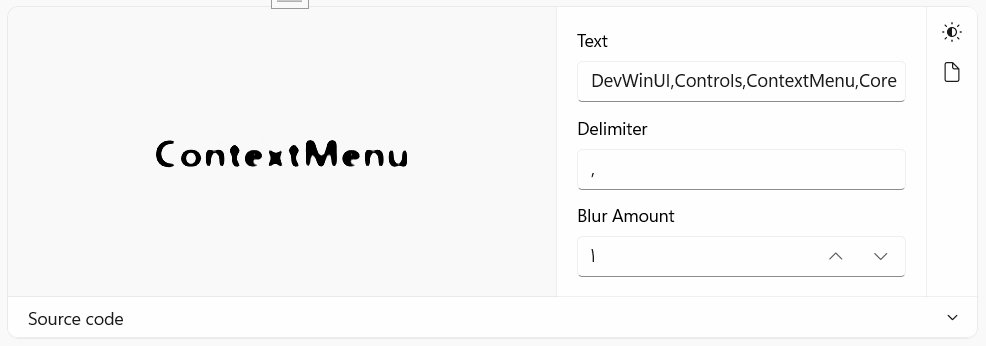
- ✨ OutlineTextControl
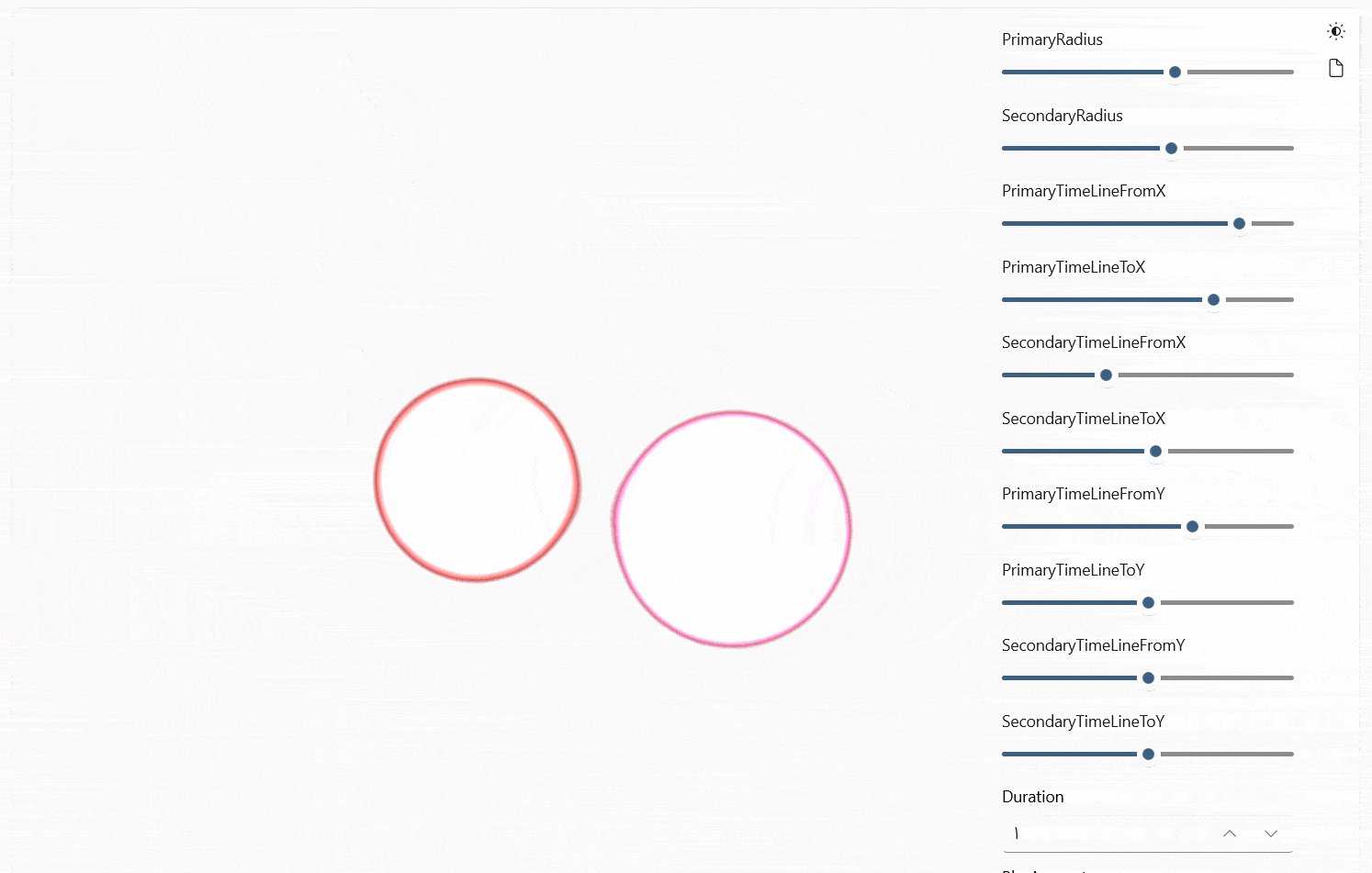
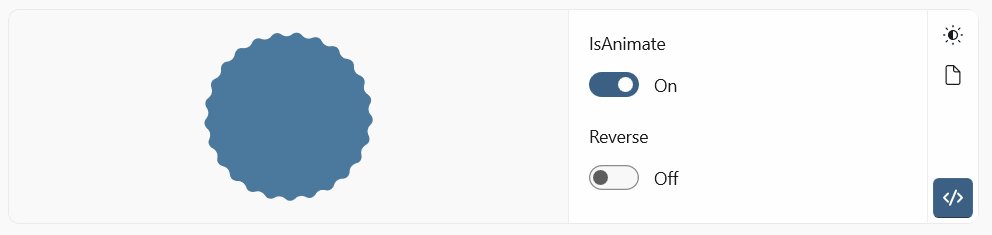
- ✨ WaveCircle
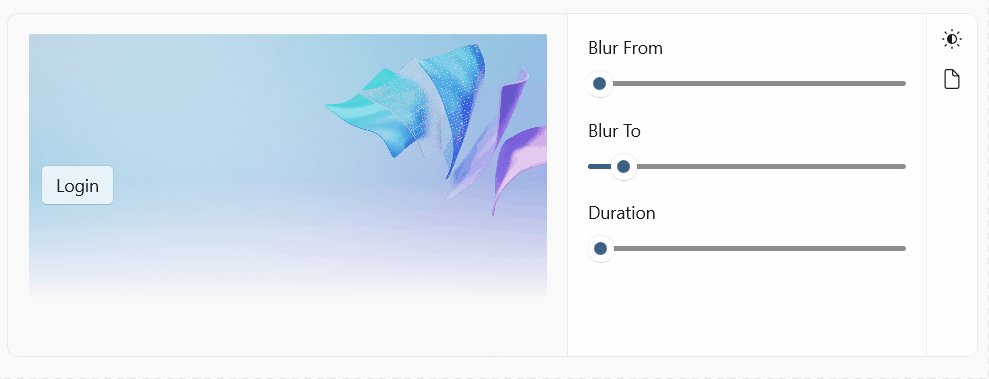
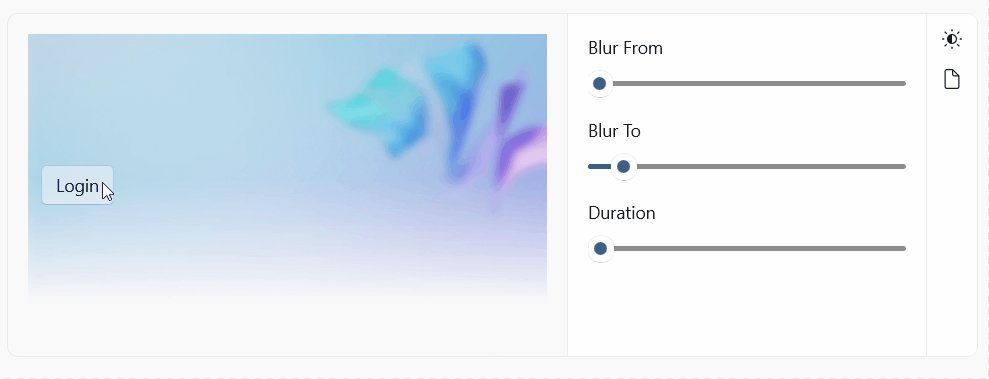
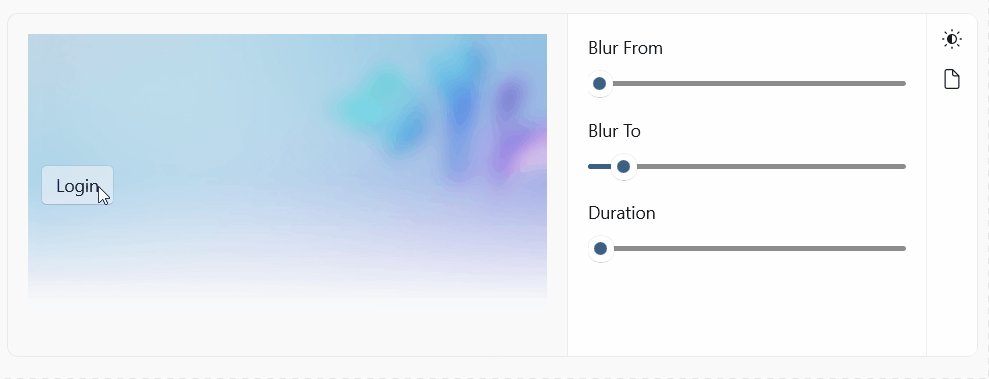
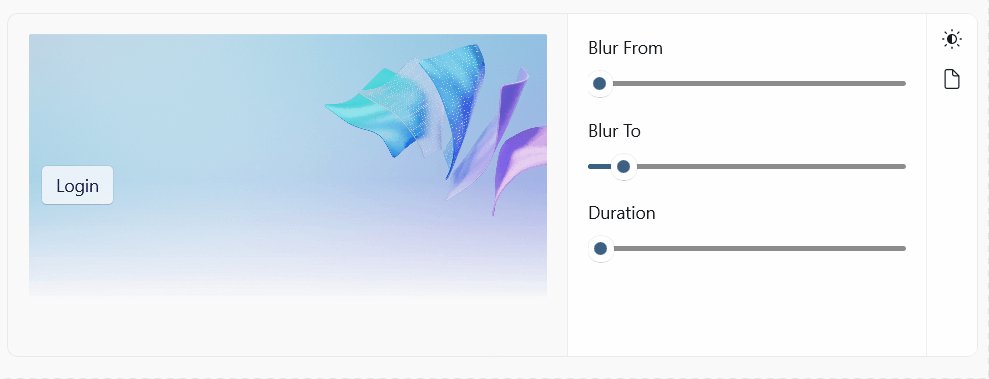
- ✨ BlurAnimationHelper
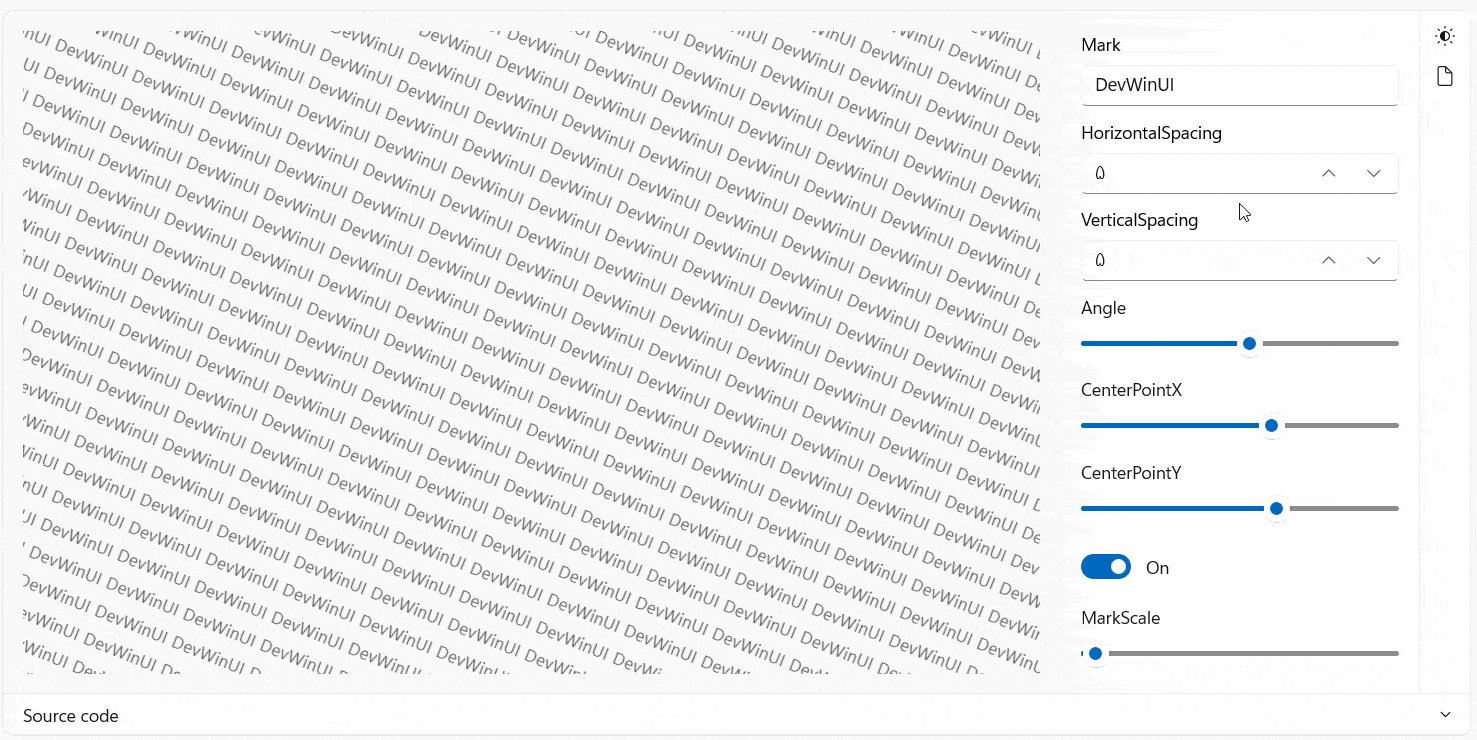
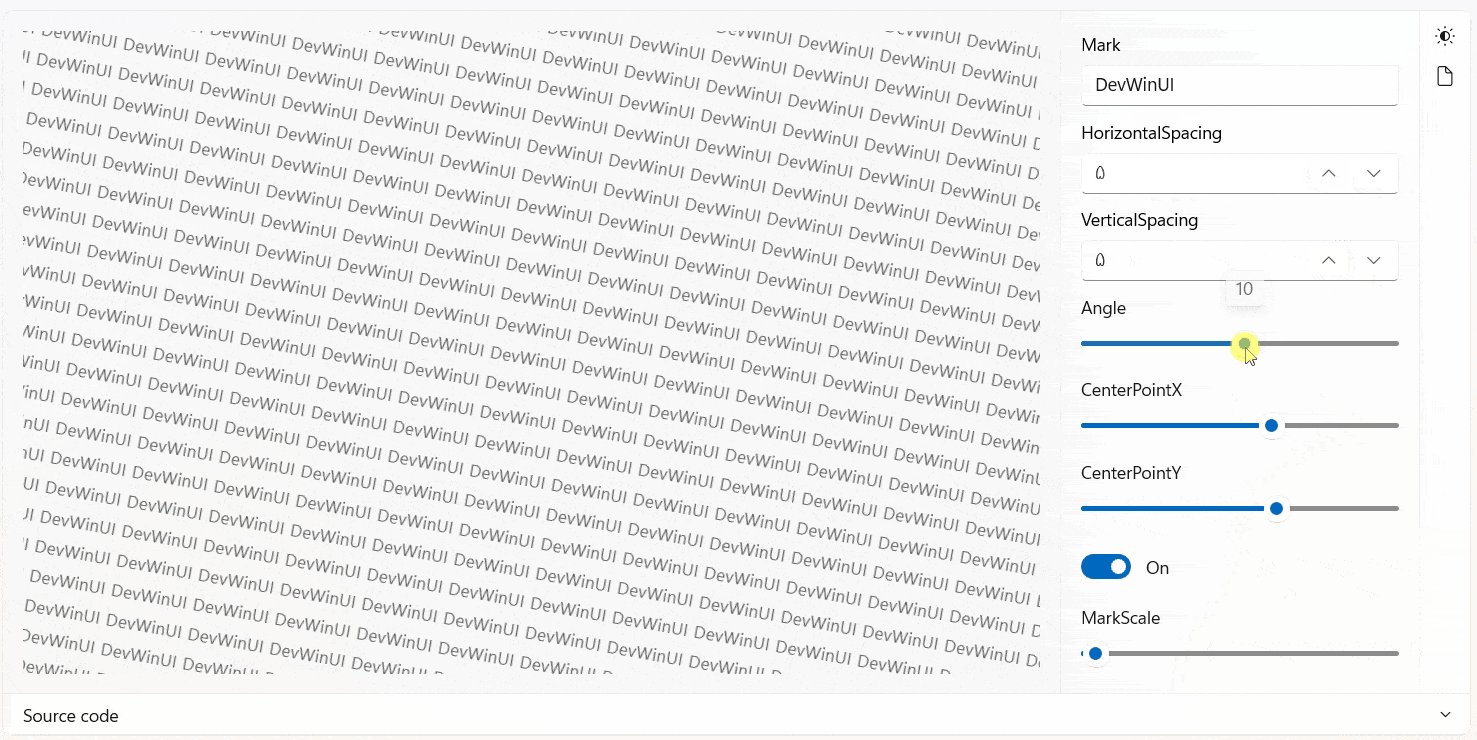
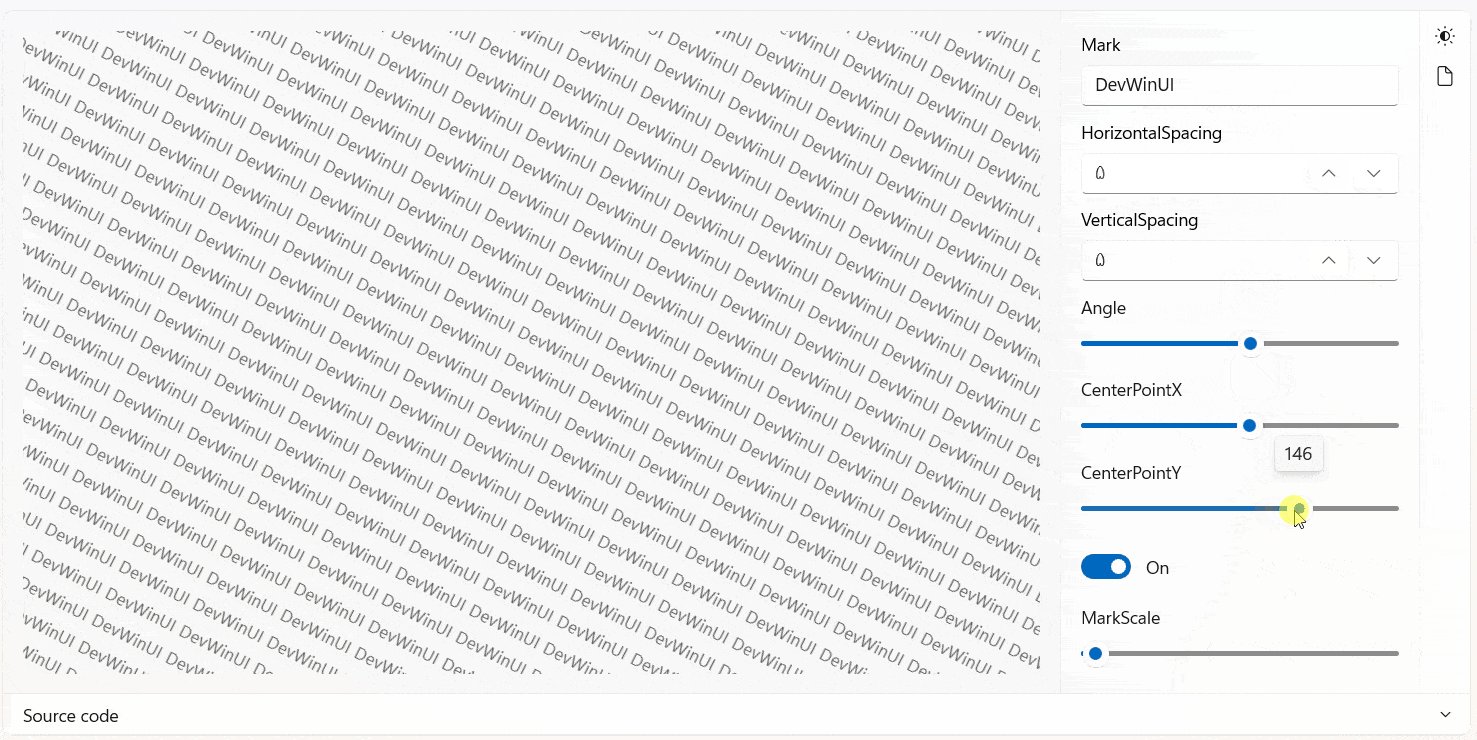
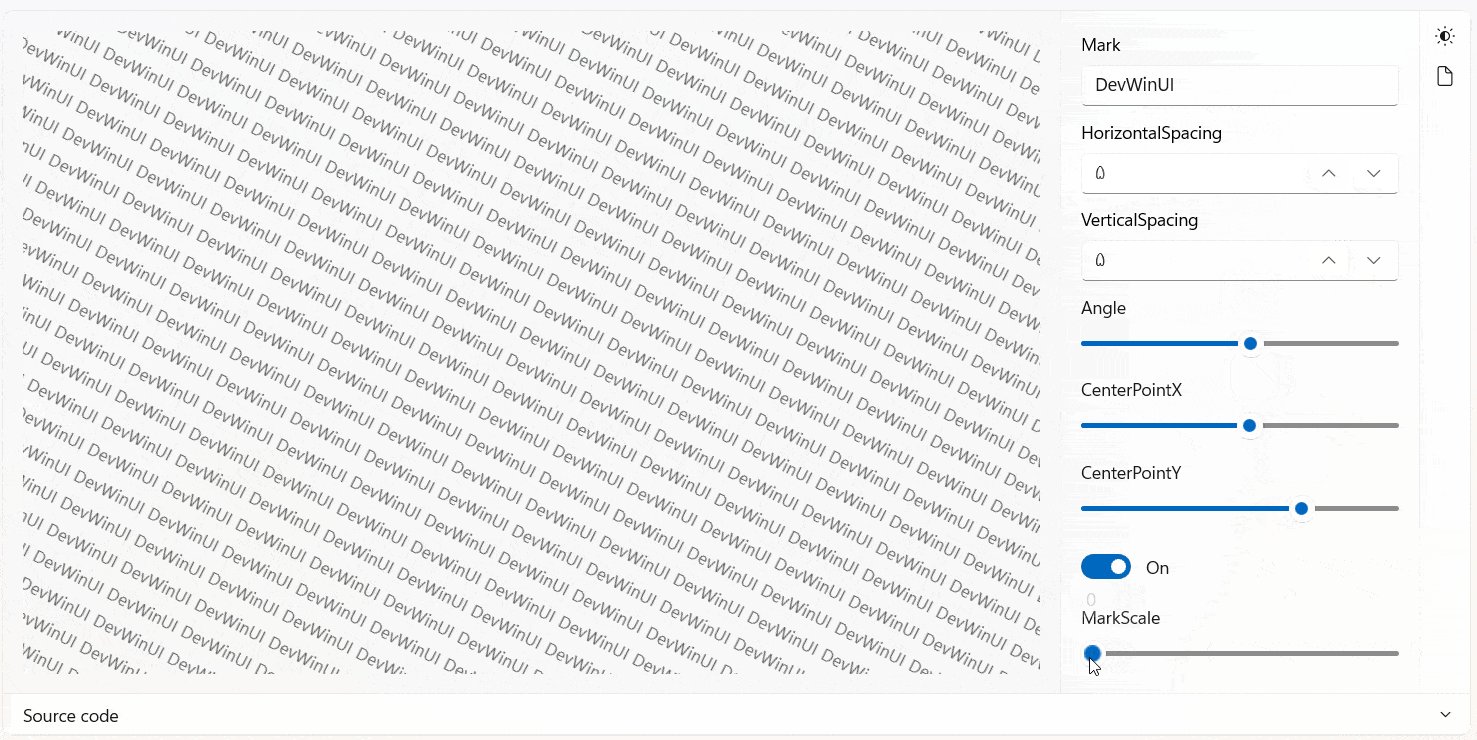
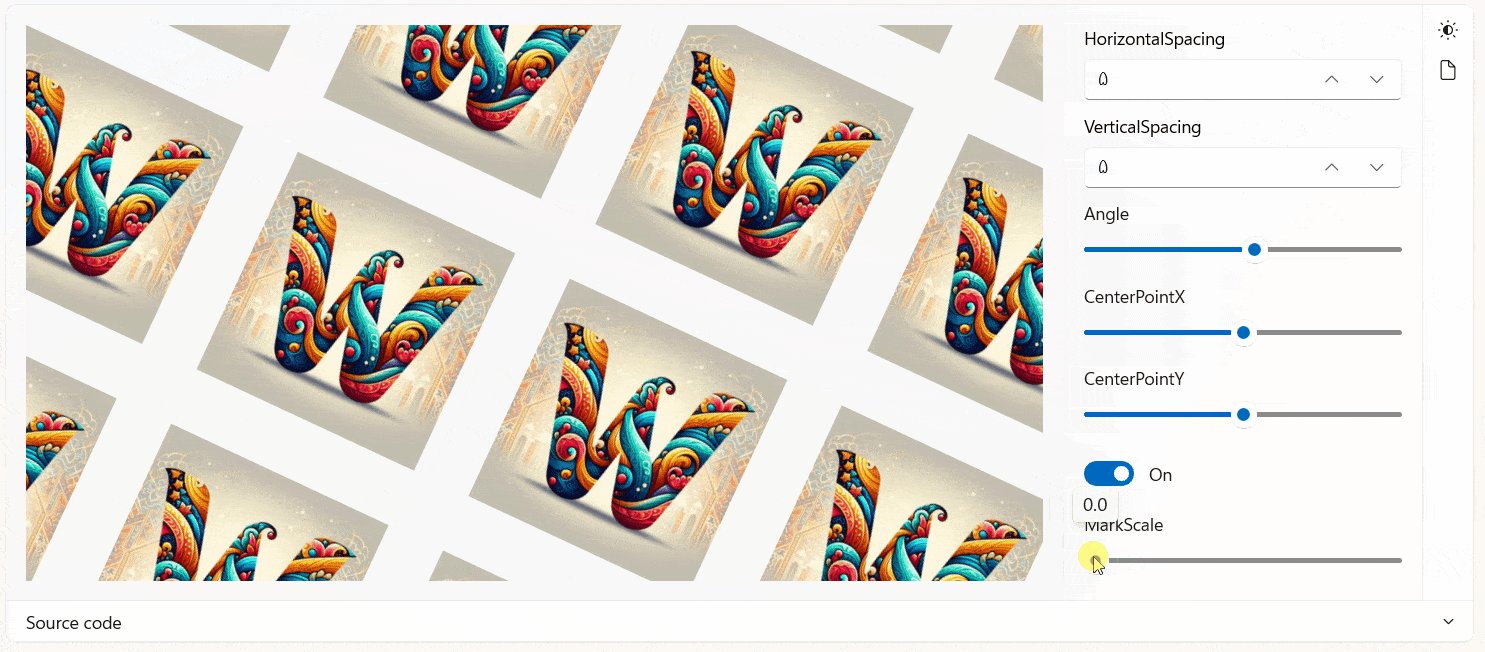
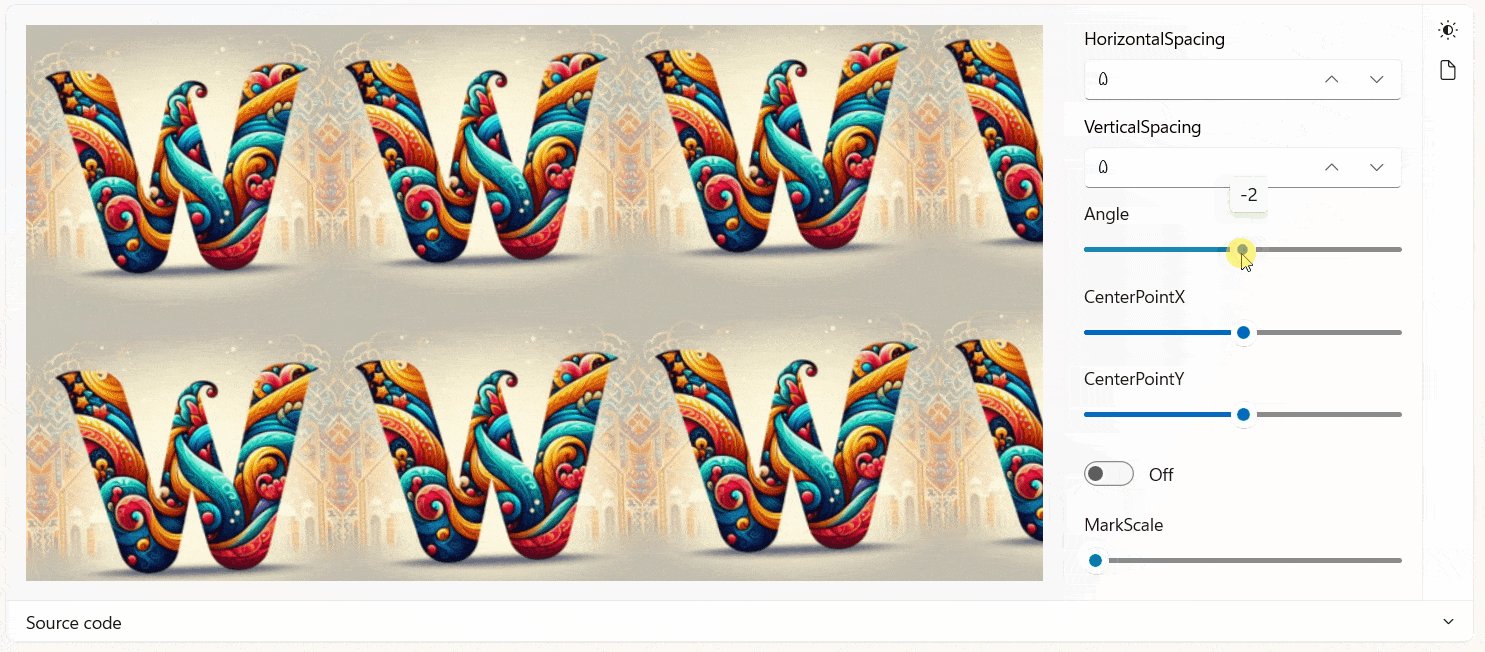
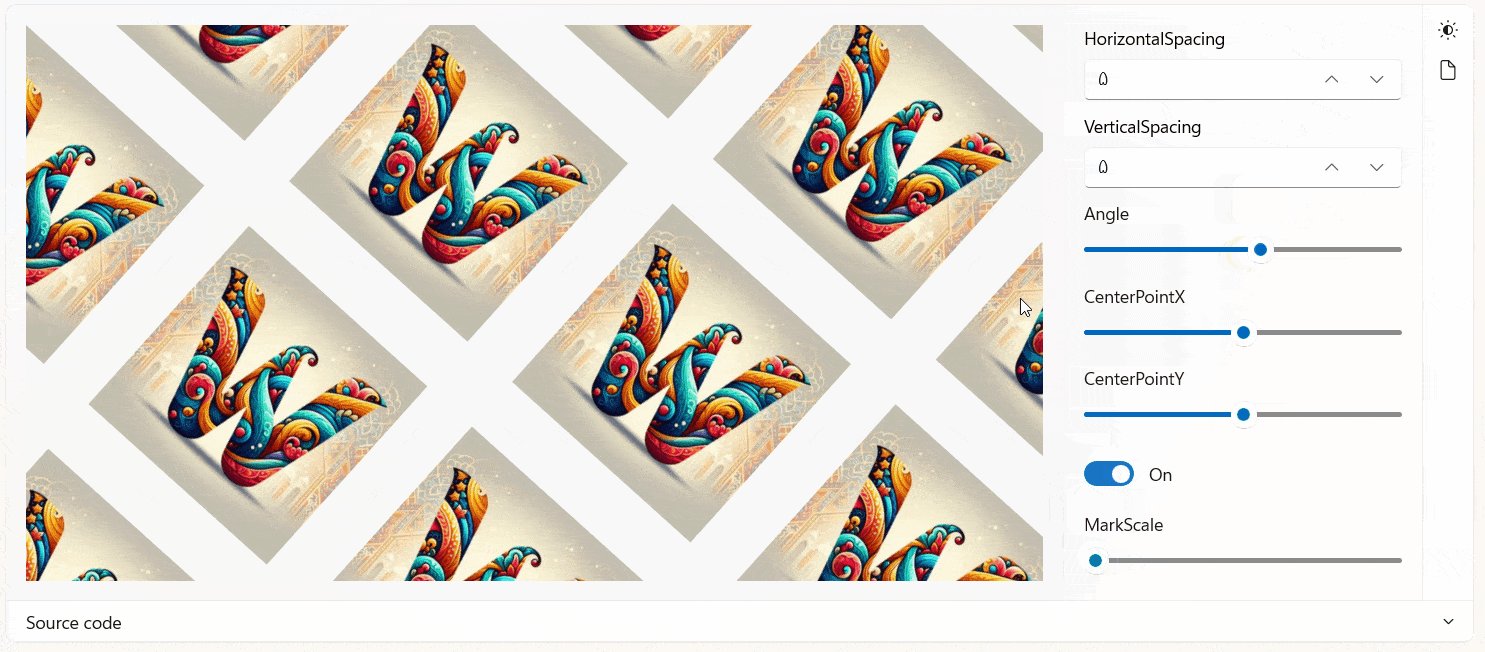
- ✨ Watermark
- ✨ TextMorphEffect
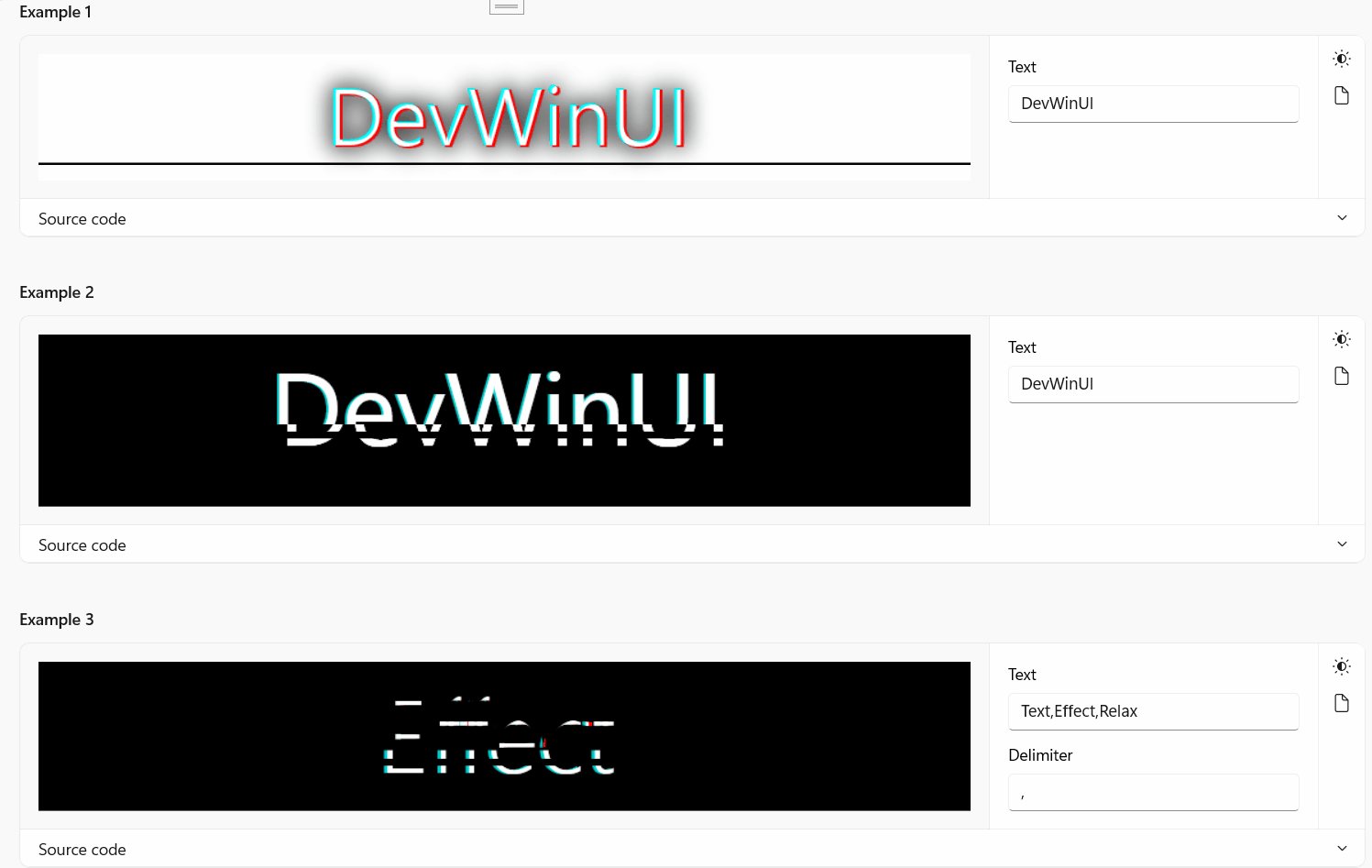
- ✨ TextGlitchEffect
- ✨ TextBlockStrokeView
- ✨ Particle
- ✨ BubbleButton
- ✨ BubbleProgressButton
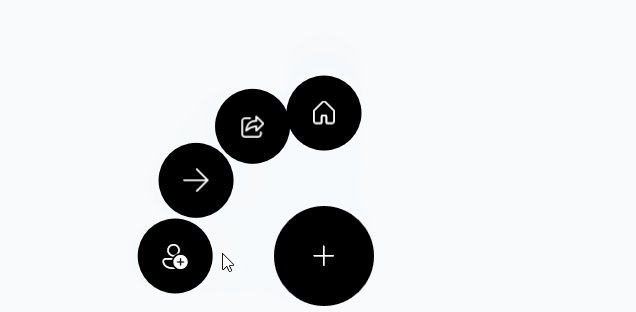
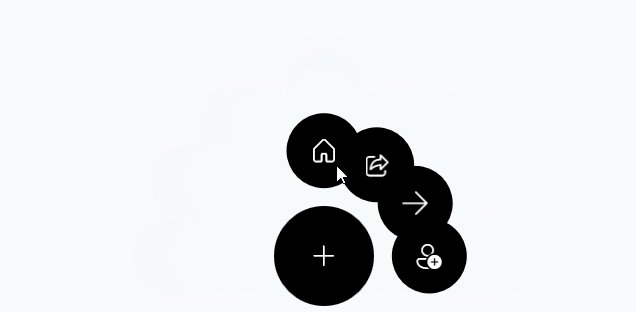
- ✨ GooeyFooterEffect
- ✨ GooeyEffect
- ✨ GooeyButton
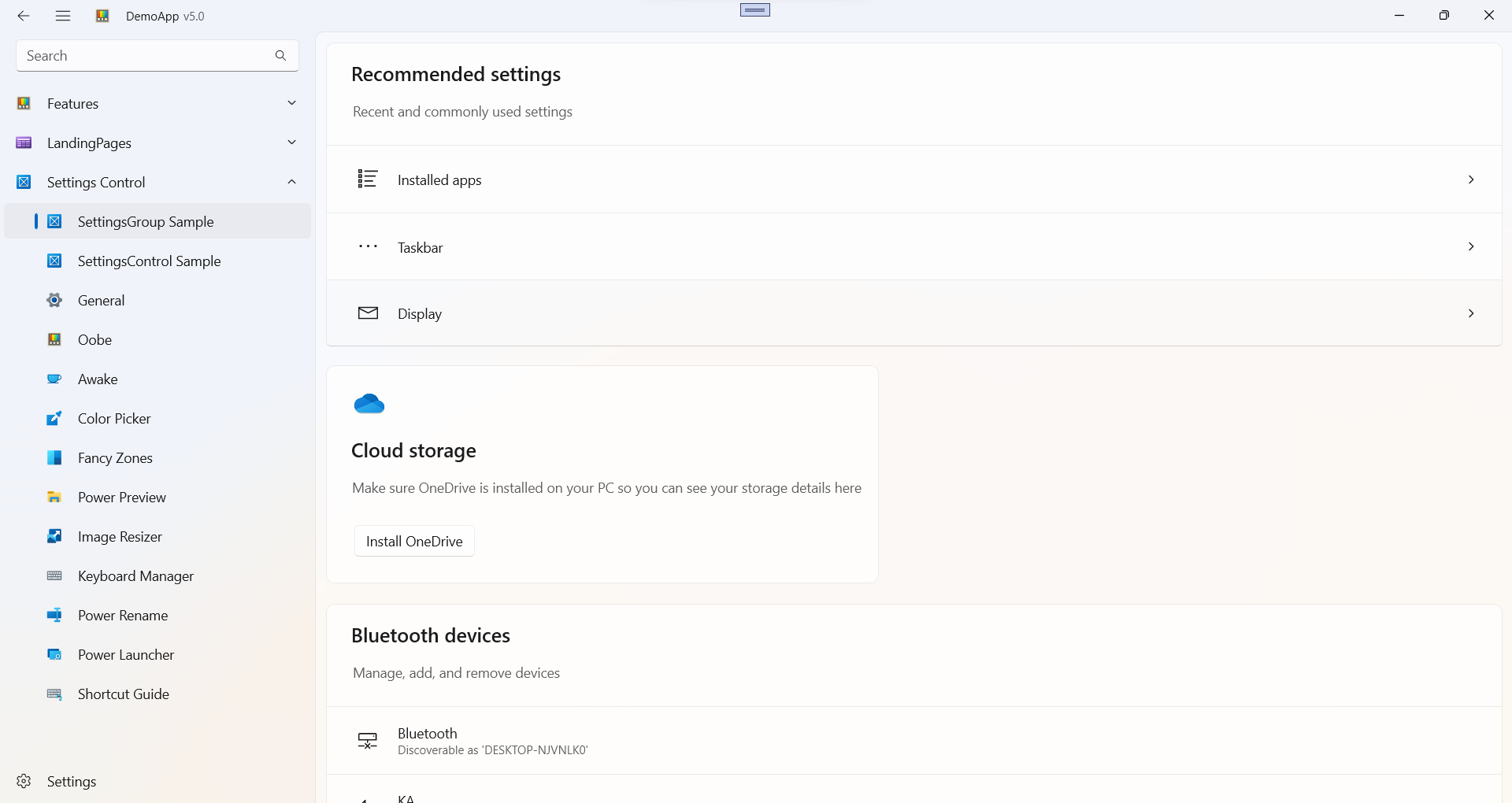
- ✨ HomeLandingPage
- ✨ AllLandingPage
Install-Package DevWinUI.Controls
After installing, add the following resource to app.xaml
<ResourceDictionary Source="ms-appx:///DevWinUI.Controls/Themes/Generic.xaml" />Warning
For more info See the DevWinUI.Controls and Docs
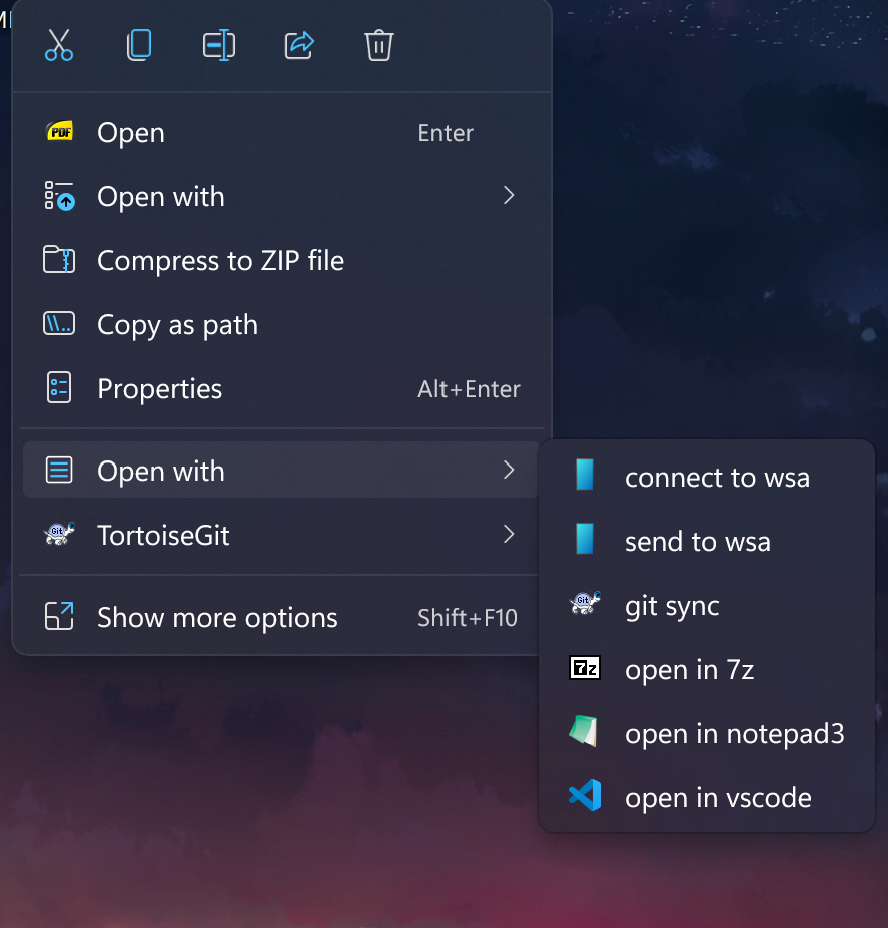
Add a new ContextMenu for Windows 11/10. You can use it in any .Net >= 8.0 apps which supports Package Identity. this means you can use it in WPF or WinForm with MSIX Packaging.
Install-Package DevWinUI.ContextMenu
Warning
For more info See the DevWinUI.ContextMenu and Docs
Tip
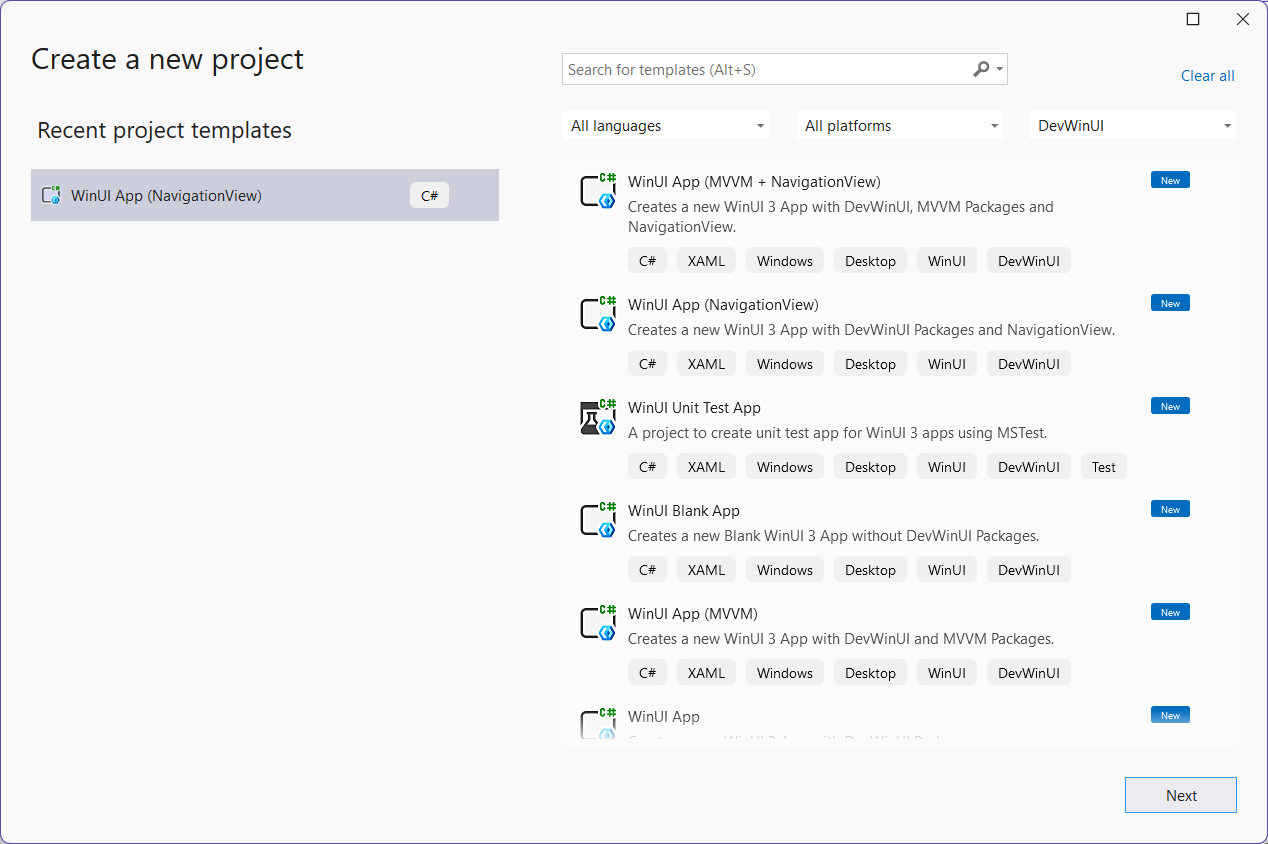
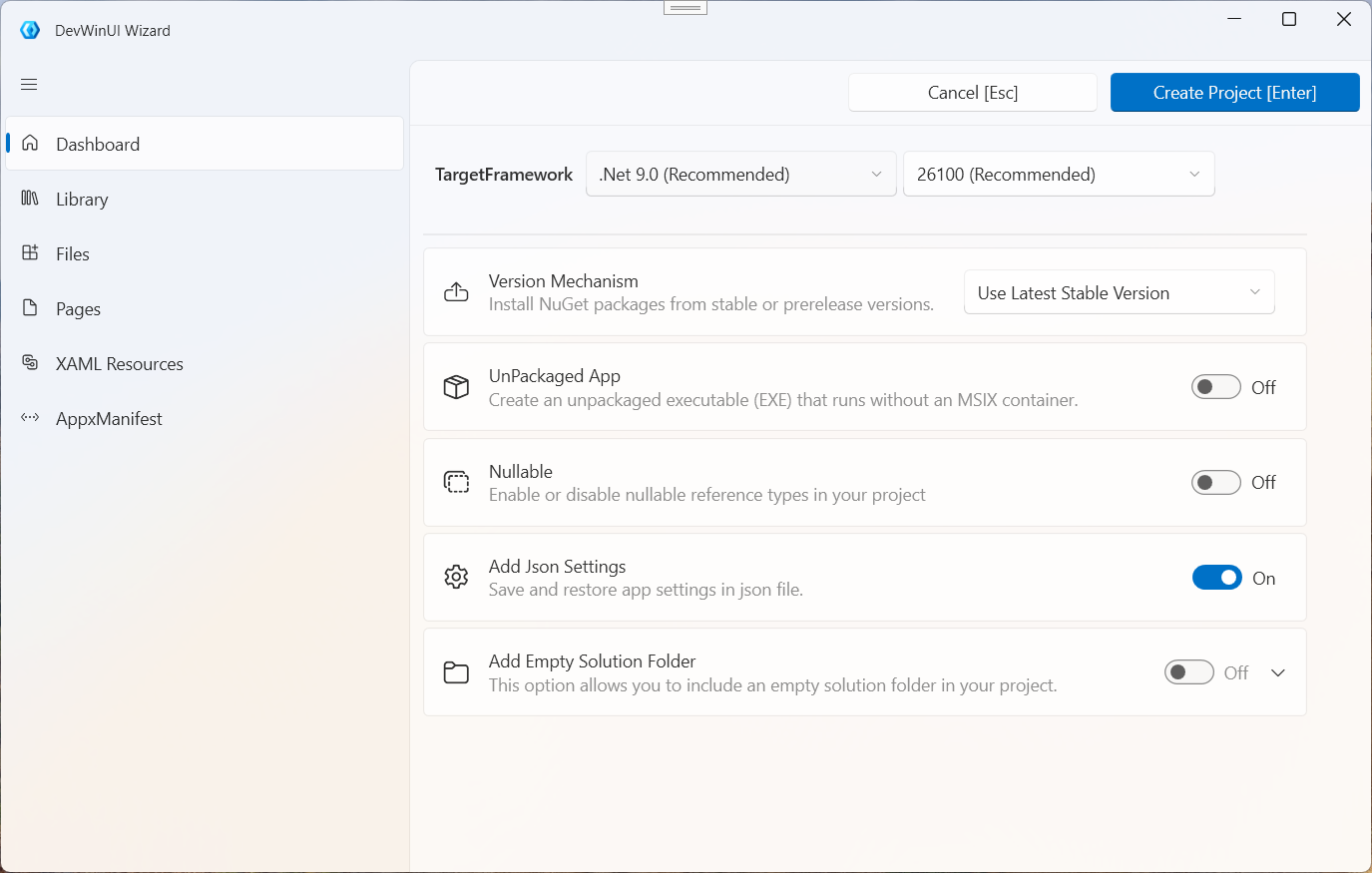
🔥 Create a new project easily with your custom options, you can use our project templates and wizard! Download and install our VSIX extension from Marketplace