Esse projeto é realizando seguindo a trilha ReactJS da plataforma de ensino Alura.
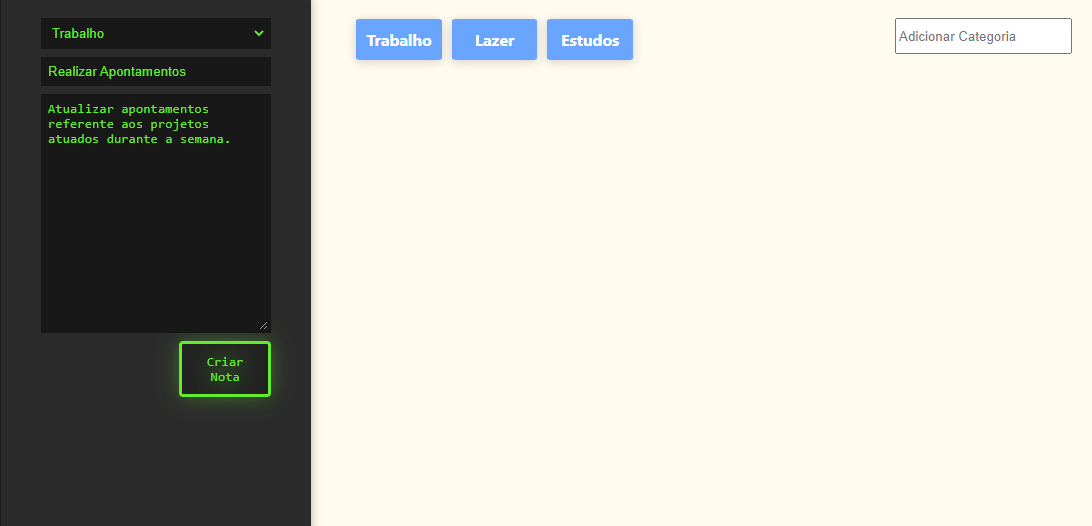
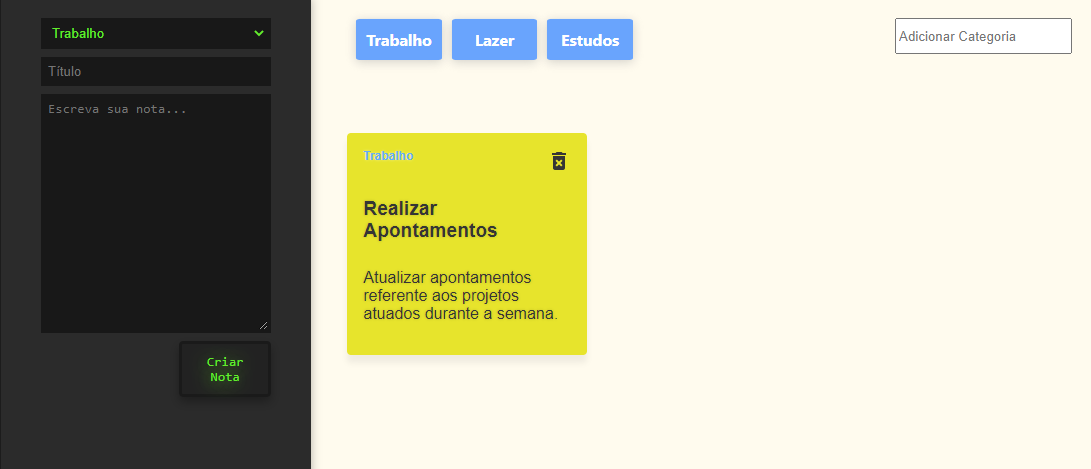
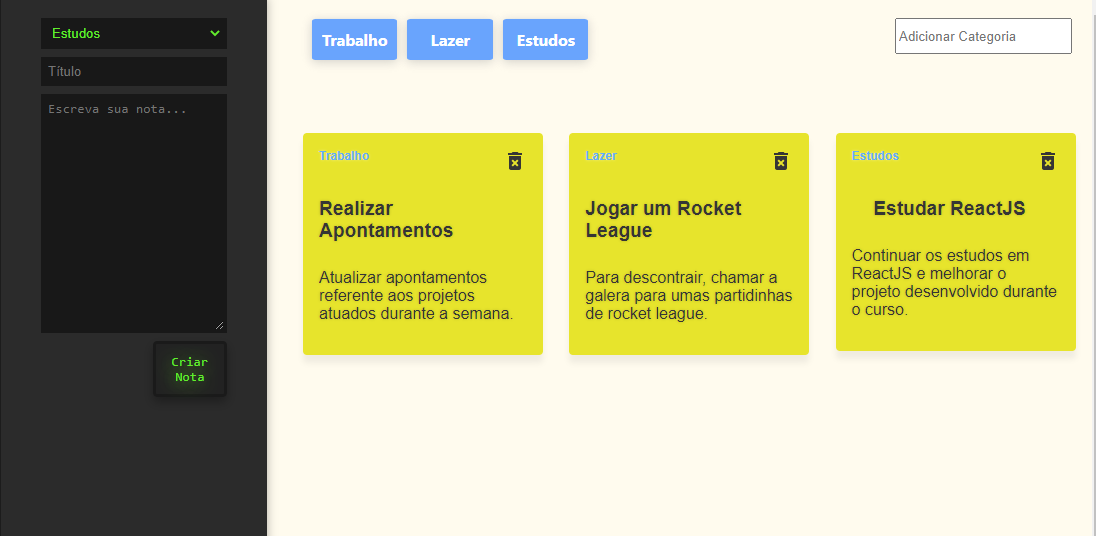
Permite a criação de post-it para você criar anotações decorrentes do seu dia a dia, possibilitando também a criação de categorias para acrescentar uma label ao seu post-it.
Seguindo boas práticas o projeto conta com uma arquitetura de divisão de componentes e modelagem de dados;
A gestão de atualização de estado da aplicação, separada entre os componentes que podem vir a gerar alguma necessidade de atualização visual, permitindo que apenas o componente alterado e não a aplicação como um todo seja atualizado;
Aplicabilidade do padrão Observable para que a gestão de estados não seja centralizada e sim divida entre os componentes que fazem sentido, utilizando os ciclos de vida de um componente (componentDidMount, componentWillUnmount);
Utilização de props para compartilhamento de dados entre componentes e a gestão de states para a configuração de mudança de estados.
Abordagens de iterações para impressão em laço de um ou mais índices de um vetor de dados.
Manipulação de dados extraídos de um Form, assim como a limpeza dos dados a cada nova nota criada.
Com o Git já instalado em sua máquina, crie uma pasta em algum local da sua máquina; Acesse o Git Bash, localizando a pasta criada através do terminal que foi aberto;
Utilize o comando git clone https://github.com/gabrielgfw/react-js-alura.git, você pode colar no terminal utilizando a combinação de teclas shit + insert;
Certifique-se de que está dentro da pasta do projeto pelo terminal do git bash, sendo a pasta raiz do projeto nomeada ceep;
Dê o comando npm install para que as depencências do package.json sejam instaladas em sua máquina;
Após a instalação, utilize o comando npm start e aguarde a inicialização do servidor, será aberto uma nova aba automaticamente no seu navegador após a inicialização do servidor.
Agora é só utilizar!