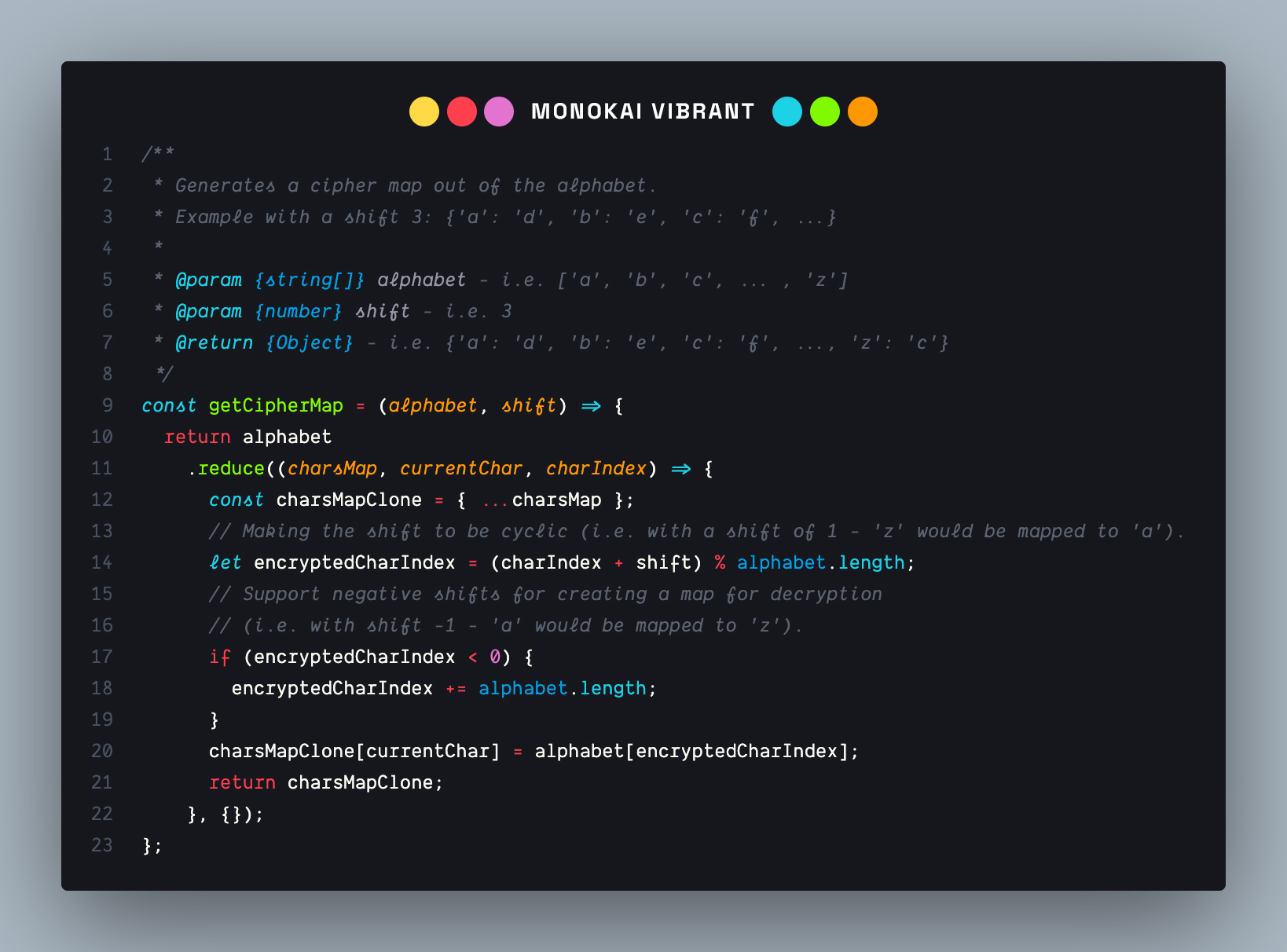
A very dark and vibrant Monokai based theme.
- 🌙 Super dark editor color scheme
- 🍭 Vibrant colors for better readability
- 💻 Italicized keywords compliments "Operator Mono" or similar fonts (optional)
- Open the Extensions sidebar in VS Code.
- Search for
Monokai Vibrant. Choose the one by s3gf4ult - Click the Install button
- Go to Preferences ‣ Color Theme ‣ Monokai Vibrant
If you are not using a font that does not support italics, you can add this to your settings.json to disable them.
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "Monokai Vibrant - No Italics",
"scope": [
"comment",
"string.comment",
"variable.language",
"keyword",
"storage",
"variable.parameter"
],
"settings": {
"fontStyle": ""
}
}
]
}A long-term goal of this project is to provide color schemes for other popular applications in the /extras folder. A vim/nvim theme would be greatly appreciated if anyone is interested in contributing.
Don't forget to leave a review on the marketplace! Enjoy!