This Project's Repository is exclusive to join my posts on PWAExperts.io blog (in spanish). I download here the projects who are part of a tutorial or article published by me.
- Autofill
- Task-it!
- Wake-Lock-Sample
- iOS Metatags
- uri-schemes
- Media Session API
Through this simple project we can explore how to manage the as a JavaScript Element. In addition to the audio tag, we add the PWA Media Session API to manage the Audio music from the Notification Center of the different operating systems (mobile also desktop).
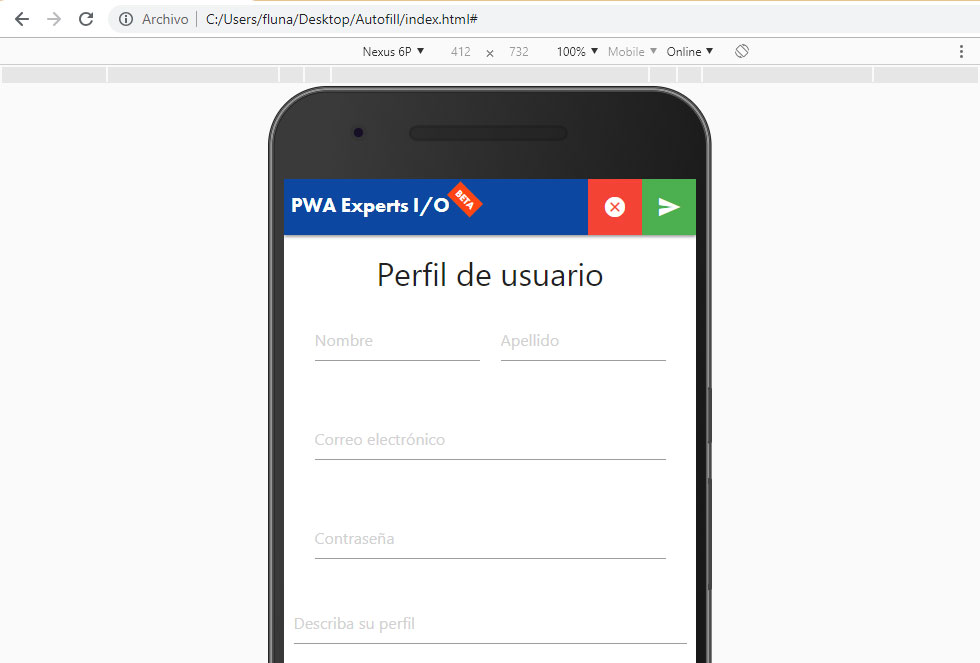
This project is part of the following article: Managing localStorage data with JS
A simple localStorage project to save and recover in real time the text content typed by the user on the form's .
Another tutorial where I manage a cache storage solution using UpUp JS to build an offline-first solution. Service Workers and Cache Storage with UpUp.JS
One of the newest PWA characteristics: lock the screen to prevent the automatic power off, to show a text or another kind of content on the screen.
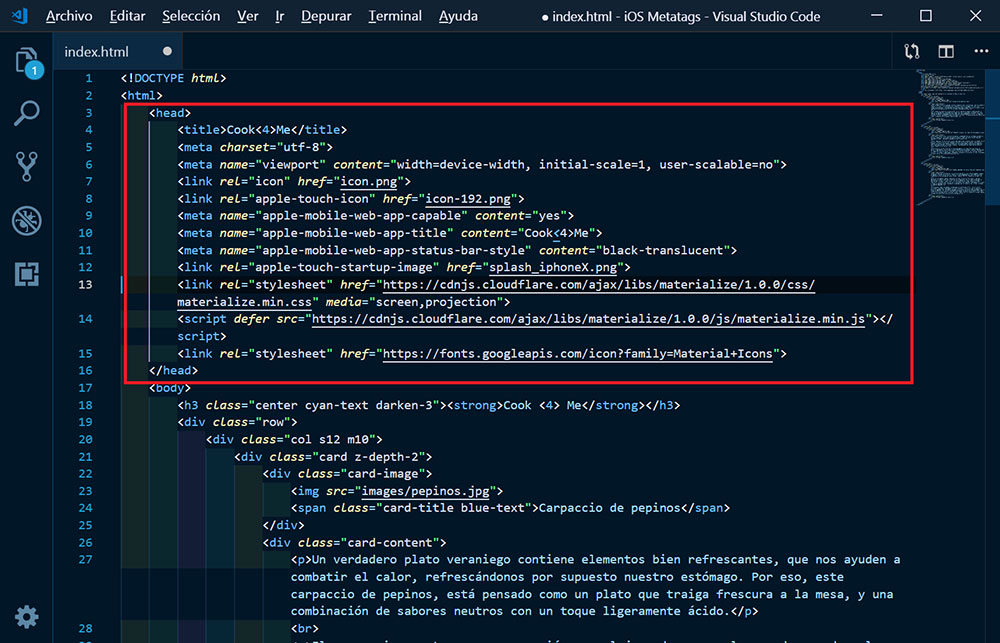
How to implement the classic iOS Metatags into the HEAD section on the HTML documentos, to improve the ADD TO HOME SCREEN on iOS for our webapps: Add to home screen
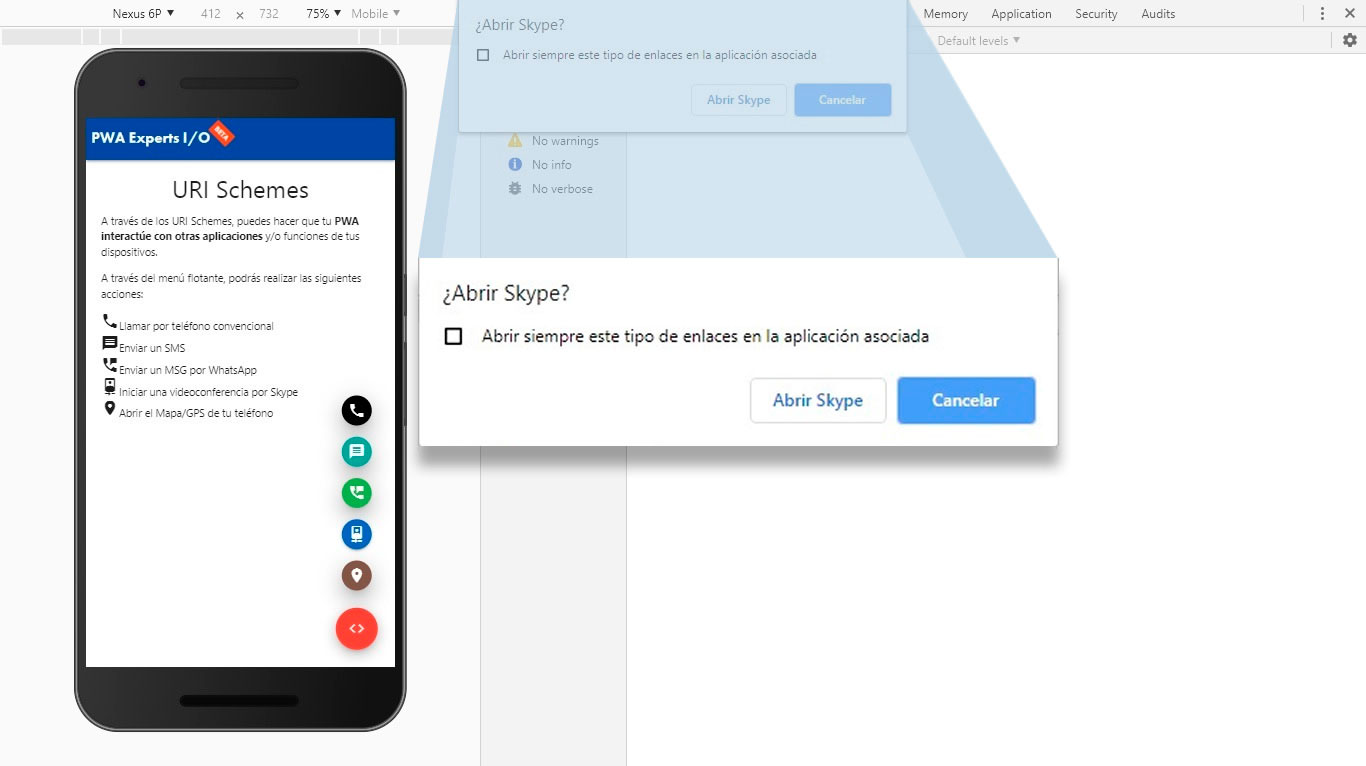
This is a sample for how to improve our HTML link, going beyong the classic href="https" and href="mailto". There's exits many URL Schemes for interacting from your WebApps with another desktop and mobile aplications such as: Skipe, WhatsApp, Facebook, Twitter, Linkedin, Telegram, Facetime, and many others apps, throu a simple URL scheme.
Don't miss out this fabulous and very useful tutorial, sliced in Part I and Part II.