https://dhormale.github.io/google-places-autocomplete/
It’s effortless with Google Places API to add addresses in seconds against traditional inputs accepting Street Number, Street Name, City, State, Zip.
Google Autocomplete showed almost 20% time savings and error reduction on mobile. You save time by no longer dealing with incorrect addresses and the resulting problems.
There are multiple ways in Angular 2+ to implement google places API’s. Following steps shows how we can create a reusable component that can be used to autocomplete address.
npm install --save @types/googlemaps
<script src=”https://maps.googleapis.com/maps/api/js?libraries=places&key=GOOGLE_KEY"></script>
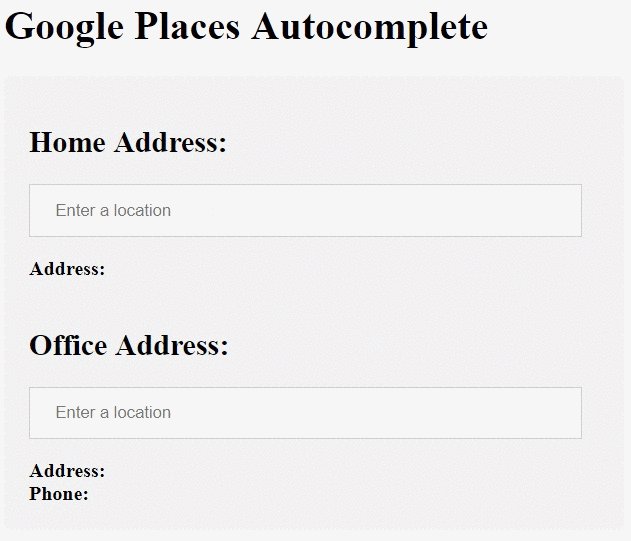
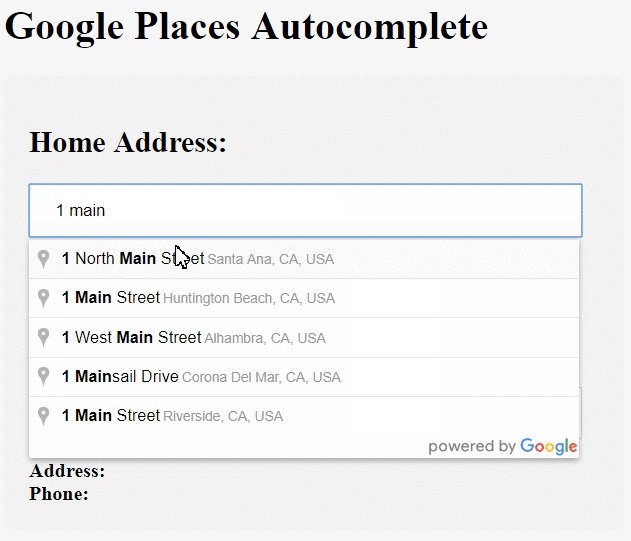
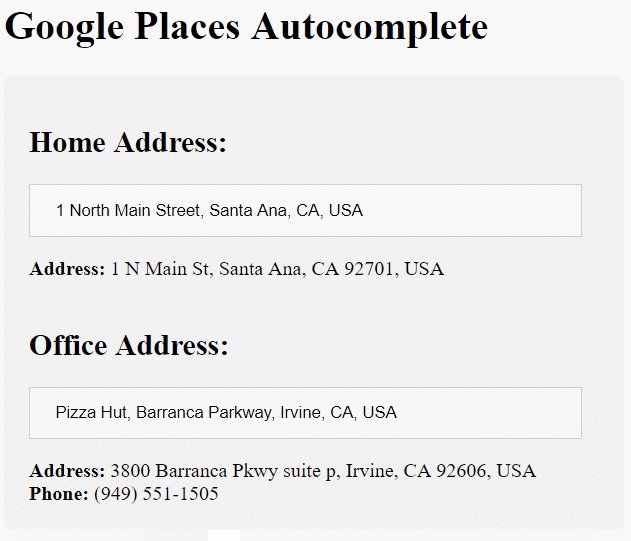
For Residential Address:
<AutocompleteComponent (setAddress)="getAddress($event)" adressType="geocode"></AutocompleteComponent>
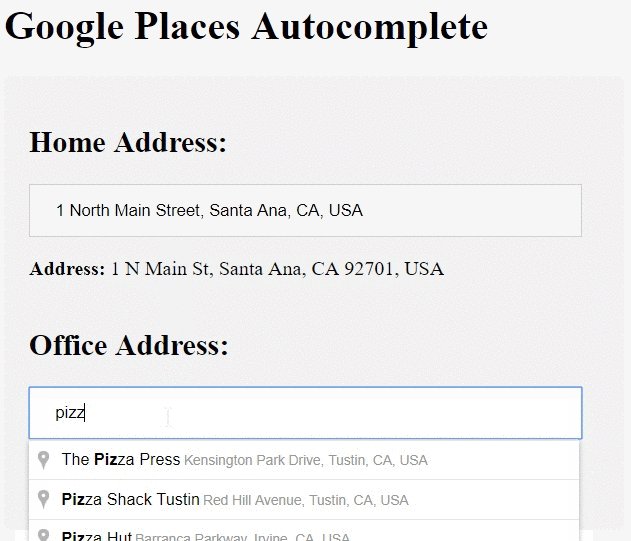
For Office Address:
<AutocompleteComponent (setAddress)="getEstablishmentAddress($event)" adressType="establishment"></AutocompleteComponent>