npm i dwb-vue-drawer --saveimport Vue from 'vue'
import Drawer from 'dwb-vue-drawer'
Vue.use(Drawer)import { DwbVueDrawer } from 'dwb-vue-drawer'
export default {
components: {
DwbVueDrawer
}
}| Attribute | Type | Default | Description |
|---|---|---|---|
| visible | boolean | false | visibility of Drawer, supports the .sync modifier |
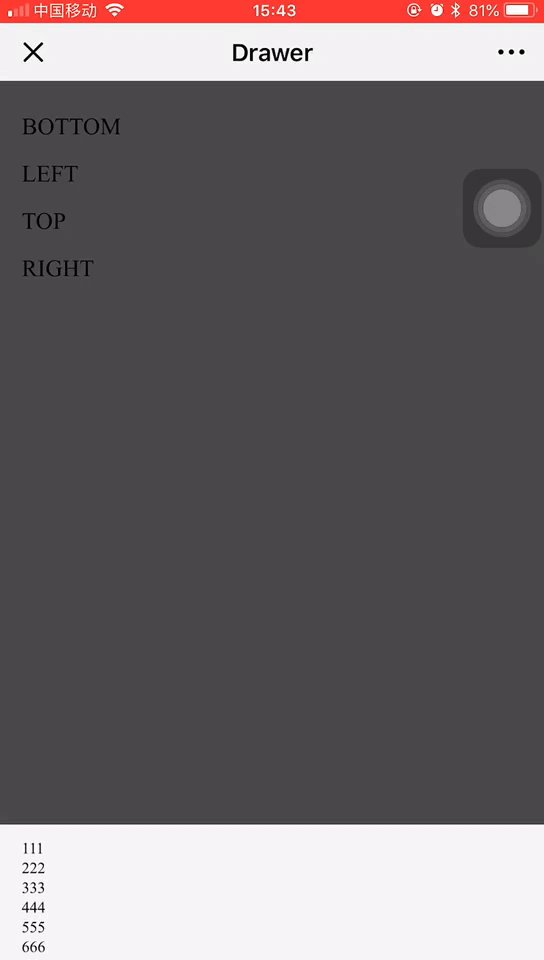
| position | string | bottom | pop-up direction |
| lockScroll | boolean | true | whether scroll of body is disabled while Drawer is displayed |
| maskClosable | boolean | true | whether hide the component when clicked the mask layer |
| zIndex | number | 100 | the value of the style z-index |
| maskStyle | object | - | custom style of mask |
| containerStyle | object | - | container style of container |
| Attribute | Value | Description |
|---|---|---|
| open | - | drawer open callback |
| close | - | drawer close callback |
| Attribute | Value | Description |
|---|---|---|
| open | - | open method |
| close | - | close method |
<template>
<DwbVueDrawer :visible.sync="visible"
:position="position"
:lockScroll="lockScroll"
:maskClosable="maskClosable"
:zIndex="zIndex"
:maskStyle="maskStyle"
:containerStyle="containerStyle"
@open="open"
@close="close">
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</DwbVueDrawer>
</template>
<script>
export default {
data () {
return {
visible: false,
position: 'bottom',
lockScroll: true,
maskClosable: true,
zIndex: 200,
maskStyle: {
backgroundColor: 'rgba(0, 0, 0, 0.7)'
},
containerStyle: {
background: '#F5F5F5'
}
}
},
methods: {
show (position) {
this.position = position
this.visible = true
},
open () {
console.log('open callback')
},
close () {
console.log('close callback')
}
}
}
</script>npm install
npm run dev