-
Read Code of Conduct (https://github.com/codeforsanjose/codeofconduct) and CONTRIBUTING.md!!!
-
In your terminal, cd into your project folder and clone this repo and navigate to correct branch:
$ git clone https://github.com/codeforsanjose/SJPL-MealTally
-
cd into SJPL-MealTally and run
npm install -
Run the command
npm run build -
Setup MongoDB local db instance
node config/setup_local_db.jsor talk to project team for instructions to get test data -
Copy example.projectInfoData.json to projectInfoData.json and edit it so that localURL points to your local MongoDB (usually
mongodb://127.0.0.1:27017) -
Start the web app in another tab:
node server.js -
Open
localhost:8080to enter from the web app's Home page.
The San Jose Public Library runs a summer program where they provide three meals a day + snacks to children at seven of their branches. The meals come from the YMCA, and left over meals can be served to adults, but the library must pay the YMCA for any meals that don't go to a child.
Because of the above restriction, the library must keep diligent documentation of each meal, and the coordinator sends a weekly report for each library. For the past two summers, a volunteer was needed just for the task of filling out the paperwork at each library at every meal - keeping track of how many new meals were received, left over, how many went to kids, etc. Not only does this mean that the volunteer can't help with other tasks, but it is also creates over 8,000 pages of paperwork per month. Keeping up on the paperwork is a grueling task.
Last October, some friends and I hacked together a software solution during a 30-hour hackathon. We have since delivered the mobile and web app to the library, but since this was a quick hack, there are still some tasks that need to be taken care of before the meal program starts back up in May. I am currently the only developer still working with them on the web portion of the project, and my time is limited, plus this seems like a great project for CfSJ to be involved in as it benefits our public libraries. See open issues for a list of current tasks.
- Work in progress
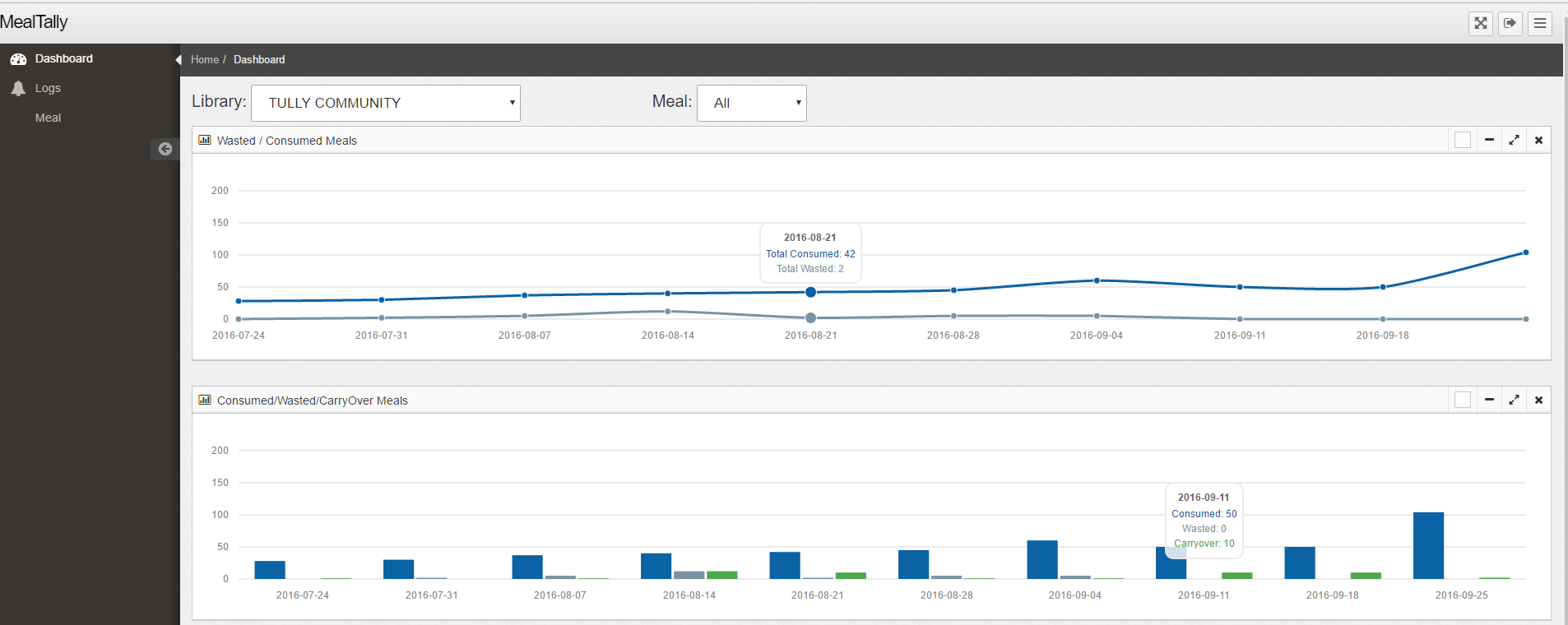
The dashboard allows the meal coordinator to keep an eye on meal trends at each library. (NOTE: Not yet connected with the current database schema)

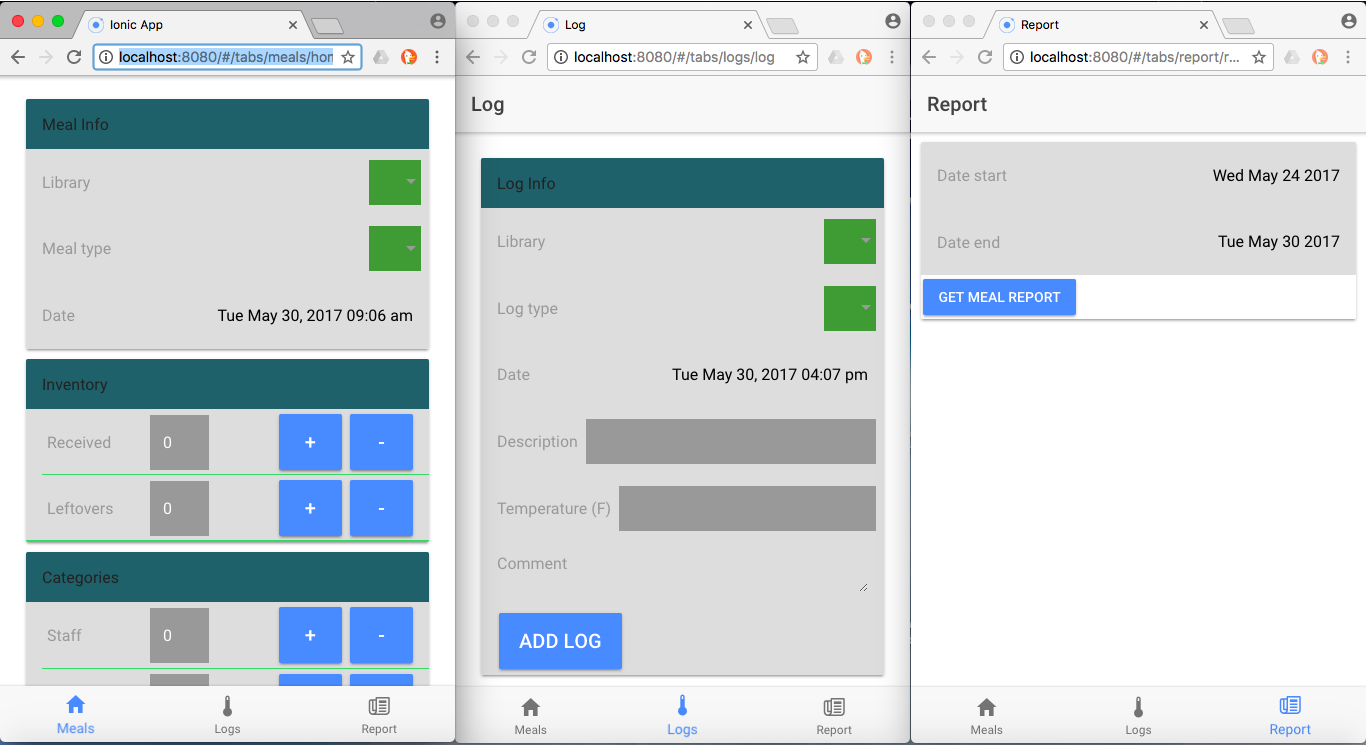
This is the current UI to add meals, record logs and generate pdf reports.

- The volunteer selects the library name and the meal type (e.g. Lunch) on the
Meal Infocard. Date is also customizable; default value is current time in timezone -07:00. - The total received meals is logged on the
Inventorycard. - As program attendees enter the meal line, increments are made for each person on the
Categoriescard. - After the meal line stops in its entirety, the leftover meals are input on the
Inventorycard. - A signature such as one's full name is input on the
User Infocard; the meal tallies can then be pushed to the database by clicking "ADD MEAL". - Click the "RESET COUNTS" button to clear all categories tallies (NOTE: Careful not to accidentally press this instead of "ADD MEAL" #32)
- Editing the volunteer's profile
- The start and date range can be selected (NOTE: End range is exclusive, so to get today increase the date end by one day #29).
- Click "GET MEAL REPORT" to preview a list of cards each with a unique:
- library name
- meal type
- category totals
- A new card appears at the bottom of the Report tab. Type an output PDF file name and click "SAVE PDF" to download the report.
See the live Heroku demo; read this wiki article for development details.
