This repository has been archived by the owner on Oct 3, 2023. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 6
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
* NestJs init * Create controllers * connected to typeorm * conversation module setup * userMessage module * Save new conversation to table * Controller testing * Include beginnings of botMessage & Storyblok * Include botMessage * Save user messages * Included botMessage DTO & save bot Message * Lint, Tests & Travis * Linter fixes * Install additional package * prettier * Correct typings on service call * Included DialogFlow * Testing * Fix conversationId client issue * Bug fix * Fingers crossed for Travis * praying for travis * Include validation * Update front end translations * Bug fixes * Included logging * Remove src-old * Bot Message tests * Add dialogflow tests * Include rollbar * Block user from typing when conversation has ended * Fix refresh conversation * Tests fix * Migrations * Update README.md * Update app.json * Fix db column error * Enum Columns fix * Dialogflow private key * Travis test command * Change dialogflow key processing * Tidy package.jsons & Procfile * Improve scripts * Package updates * Remove postbuild * Update Procile * Static serve * Update static serve path * Update static serve path * Remove extra command in travis * Fix linting * Update package.json Co-authored-by: Jiten (Jits) Bhagat <[email protected]> * Improve Rollbar connection * Include build script * Change processing of dialogflow key for production * Change labelling of rollbar environment * Prevent saving to conversation in error * Set langugage to english if none selected; * Include shallow tests for all components * Test action creators * Add build-client command * update client-build task * Client testing linting * Set dialogflow private key * Update src/userMessage/userMessage.service.ts Co-authored-by: Jiten (Jits) Bhagat <[email protected]> * Throw specific errors Co-authored-by: Jiten (Jits) Bhagat <[email protected]>
- Loading branch information
Showing
76 changed files
with
13,432 additions
and
5,166 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| { | ||
| "singleQuote": true, | ||
| "trailingComma": "all", | ||
| "quoteProps": "preserve" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1 @@ | ||
| web:node ./src/server.js | ||
| web: npm run start:prod |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -2,102 +2,93 @@ | |
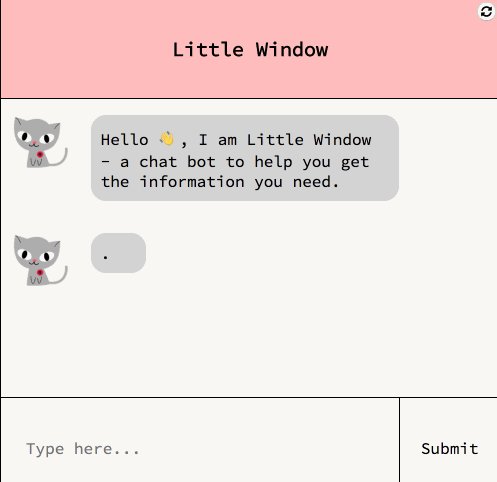
| > Little window is a clever little cat chatbot that directs women to the information they are looking for as quickly as possible. Think of it like google search on turbo for all of Chayn’s resources and those provided by our friends too. We want to drastically reduce the time women take to search for information which in many cases can save lives. | ||
| **Currently in active development** | ||
| [](https://travis-ci.org/chaynHQ/soulmedicine) | ||
| [](https://travis-ci.org/chaynHQ/little-window) | ||
|
|
||
|  | ||
|
|
||
| ## Installing / Getting started | ||
|
|
||
| ### Prerequisites | ||
| - Dialogflow key | ||
| - Googlesheets API key | ||
| - PostgreSQL Database | ||
| ___ | ||
|
|
||
| ### Quick Start | ||
| 1. Clone the repo: | ||
| `git clone [email protected]:chaynHQ/little-window.git` | ||
| 2. Move into your newly created folder and install dependencies: | ||
| ## Development | ||
|
|
||
| ### .env files | ||
| You will need to create a .env file in both the root directory and the client directory. | ||
|
|
||
| #### Client .env file | ||
| - SKIP_PREFLIGHT_CHECK=true | ||
|
|
||
| #### Root .env file | ||
|
|
||
| - PORT | ||
| - DATABASE_URL | ||
| - DIALOGFLOW_PROJECT_ID | ||
| - DIALOGFLOW_CLIENT_EMAIL | ||
| - DIALOGFLOW_PRIVATE_KEY | ||
| - ROLLBAR_TOKEN | ||
| - ROLLBAR_ENV | ||
| - STORYBLOK_TOKEN | ||
| - CONTENT_PREVIEW_MODE | ||
| - kickoffSupportMessageStoryblokId | ||
| - freeTextSupportRequestStoryblokId | ||
| - radioButtonSupportRequestStoryblokId | ||
| - resourceStoryblokId | ||
| - additionalResourcesStoryblokId | ||
| - anythingElseStoryblokId | ||
| - finalMessageStoryblokId | ||
|
|
||
| ### Running locally | ||
| Install dependancies | ||
| `npm install` | ||
| 3. Create a `.env` file in the root directory. This will need to include: | ||
| - `DATABASE_URL=` [Your PostgreSQL DB URL] | ||
| - `GOOGLE_API_1=` https://sheets.googleapis.com/v4/spreadsheets/{your-sheet-id}/values/ | ||
| - `GOOGLE_API_2=` ?key={your-GSheet-apikey} | ||
| - `DIALOGFLOW_PROJECT_ID=` | ||
| - `DIALOGFLOW_CLIENT_EMAIL=` | ||
| - `DIALOGFLOW_PRIVATE_KEY=` | ||
| All of the variables prefixed with DIALOGFLOW_ can be created by following the following instructions to generate a key: [Get Dialogflow key](https://dialogflow.com/docs/reference/v2-auth-setup?utm_source=msa&utm_medium=email&utm_campaign=dialogflow_v1_deprecationauth_setup). Then follow this tutorial to include them in your .env file: [Include in .env file](https://medium.com/@tzahi/how-to-setup-dialogflow-v2-authentication-programmatically-with-node-js-b37fa4815d89). | ||
| 4. Run the app in dev mode: | ||
| `npm run dev` | ||
| `cd client && npm install` | ||
|
|
||
| ### Testing | ||
| 1. Run `npm test` from the root folder to run server tests. | ||
| 2. Run `cd client` then `npm test` to run React tests. | ||
| Create a postgres server locally and store it's URL in your root .env file. | ||
| Migrations to populate the db will automatically run. | ||
|
|
||
| ___ | ||
| Run the server and the client separately, using only the following commands to ensure correct binaries are used. | ||
| Server: `npm run start` or `npm run start:dev` | ||
| Client: `cd client && npm run start` | ||
|
|
||
| ## Architecture | ||
| - DialogFlow (Natural Language Processor) | ||
| - GoogleSheets API | ||
| - React | ||
| - Node / Express | ||
| - PostgreSQL | ||
| - Heroku | ||
|
|
||
|  | ||
|
|
||
| _ | ||
| ### Testing | ||
| Server: `npm run test` | ||
| Client: `cd client && npm run test` | ||
|
|
||
| Testing: | ||
| 1. Run `npm test` in the command line | ||
| 2. Run `cd client` then `npm test` to run React tests | ||
| ### Formatting and Linting | ||
| Server: `npm run format` and `npm run lint` | ||
| Client: `cd client && npm run lint` | ||
|
|
||
| ___ | ||
|
|
||
| ## Dialogflow | ||
|
|
||
| You can setup your conversation flow in Dialogflow using the following guidelines: | ||
|
|
||
| ### Payloads | ||
|
|
||
| - All intents need to send back a custom payload, even if it's just an empty object | ||
|
|
||
|  | ||
|
|
||
| ### Option buttons | ||
|
|
||
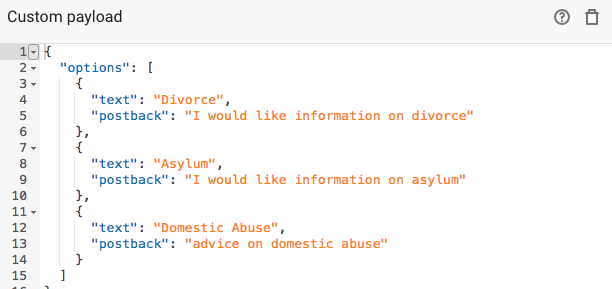
| - For options buttons, send an `options` property in the custom payload. This is an array of objects for each button, where each object contains a `text` and `postback` key & value. `text` is the value that will appear on the button, `postback` is the actual value that will be sent to Dialogflow - this should map to the utterance of next intent you want to trigger with that button. | ||
|
|
||
|  | ||
|
|
||
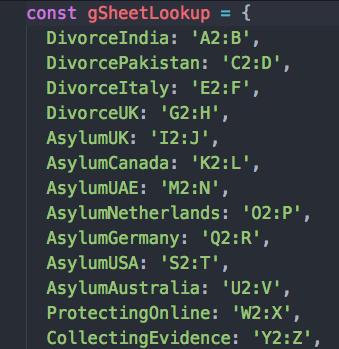
| - If it is intended that by selecting the relevant option that resources will be displayed to the user, the `postback` on the button should also be the reference for the server to lookup the correct columns in a Google Sheet. | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| - The message that is then returned by Dialogflow in response to the postback should contain a value of `"resources": "true"`, which then triggers this lookup: | ||
|
|
||
|  | ||
|
|
||
| ### Selecting multiple buttons | ||
|
|
||
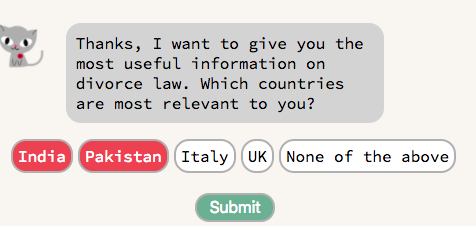
| - If it is intended that multiple options can be selected for a set of buttons, which are then submitted: | ||
| ## Architecture | ||
|
|
||
|  | ||
| ### Server | ||
| - NestJS | ||
| - Typescript | ||
| - PostgreSQL | ||
| - Typeorm | ||
| - DialogFlow for natural language processing | ||
| - Storyblok as CMS for conversation content | ||
| - Jest for testing | ||
|
|
||
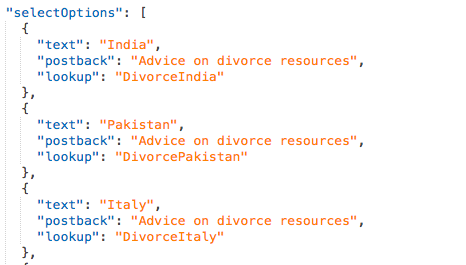
| - Then the payload should contain a `selectOptions` property which is an array of objects for each option, where each object contains a `text`, `postback` and `lookup` value. However in contrast to the button options, instead of the `postback` being the lookup to the Google Sheet, the `lookup` value should map to the relevant columns in the Google Sheet. The user can then select multiple options before submitting. | ||
| ### Client | ||
| - React | ||
|
|
||
|  | ||
| ### Deployment | ||
| - Heroku | ||
|
|
||
| ### Multiple messages | ||
| ___ | ||
|
|
||
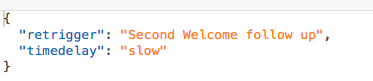
| - Where multiple messages are to be displayed to the user, without any user input, each message where there should be a followup message from the bot should contain a `retrigger` property for which the value maps to the utterance for the intent for the next message: | ||
|
|
||
|  | ||
| ## Conversation Structure | ||
| The Little Window conversation is structured into three distinct sections. | ||
| 1) Setup | ||
| All of the questions required to setup the conversation including GDPR & Language settings. These must be set before we can deliver any more content to the user. | ||
| 2) Support | ||
| The bulk of the conversation. This is where Little Window determines what the user wants and sends them relevant resources. Little Window determines what the user wants via either NLP or directly offering a selection of it's knowledge. | ||
| 3) Feedback | ||
| At the end of the conversation we collect feedback to improve Little Window with four questions. | ||
|
|
||
| ### Message speed | ||
| ___ | ||
|
|
||
| - As in the above screenshot, each message can be given a `time delay` in the payload of `slow` (5secs) or `superslow` (8secs) to slow down the speed of a given bot response. The standard speed is 1.5secs. | ||
|
|
||
| # Support Us | ||
| Little Window is created by Chayn a global volunteer network with over 400 volunteers from 15 countries. If you like what you see and you want to join our team of volunteers get in touch. Or you can [donate](https://www.paypal.me/chaynhq); all proceeds go to improving Little Window and building more tools and resources at ChaynHQ. | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| SKIP_PREFLIGHT_CHECK=true |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| env: | ||
| browser: true | ||
| es6: true | ||
| node: true | ||
| jest: true | ||
| root: true | ||
| extends: | ||
| - 'plugin:react/recommended' | ||
| - airbnb | ||
| globals: | ||
| Atomics: readonly | ||
| SharedArrayBuffer: readonly | ||
| parser: "babel-eslint" | ||
| parserOptions: | ||
| ecmaFeatures: | ||
| jsx: true | ||
| ecmaVersion: 7 | ||
| sourceType: module | ||
| plugins: | ||
| - react | ||
| ignorePatterns: | ||
| - 'node_modules/' | ||
| - 'build/' | ||
| rules: | ||
| react/jsx-filename-extension: 0 | ||
| no-underscore-dangle: 0 | ||
| no-restricted-syntax: 1 | ||
| no-await-in-loop: 1 | ||
| settings: | ||
| react: | ||
| version: 'latest' |
Oops, something went wrong.