| title | author | date | output | vignette |
|---|---|---|---|---|
R package ggplotAssist |
Keon-Woong Moon |
2017-10-24 |
rmarkdown::html_vignette |
%\VignetteIndexEntry{ggplotAssist} %\VignetteEngine{knitr::rmarkdown} %\VignetteEncoding{UTF-8}
|
The 'ggplotAssist' is an RStudio addin for teaching and learning plot generation using the 'ggplot2' package. You can learn each steps of plot generation - aesthetics mapping, select geometries, add scales, apply theme - by clicking your mouse without coding. You can see the resultant plot and see the each steps of plot layer by layer. You get resultant code for ggplot.
You have to install the developmental version of R package editData from github.
#install.packages("devtools")
devtools::install_github("cardiomoon/editData")You can install ggplotAssist package from github.
#install.packages("devtools")
devtools::install_github("cardiomoon/ggplotAssist")This addin can be used to interactively generate a ggplot using ggplot2 package.
The intended way to use this is as follows:
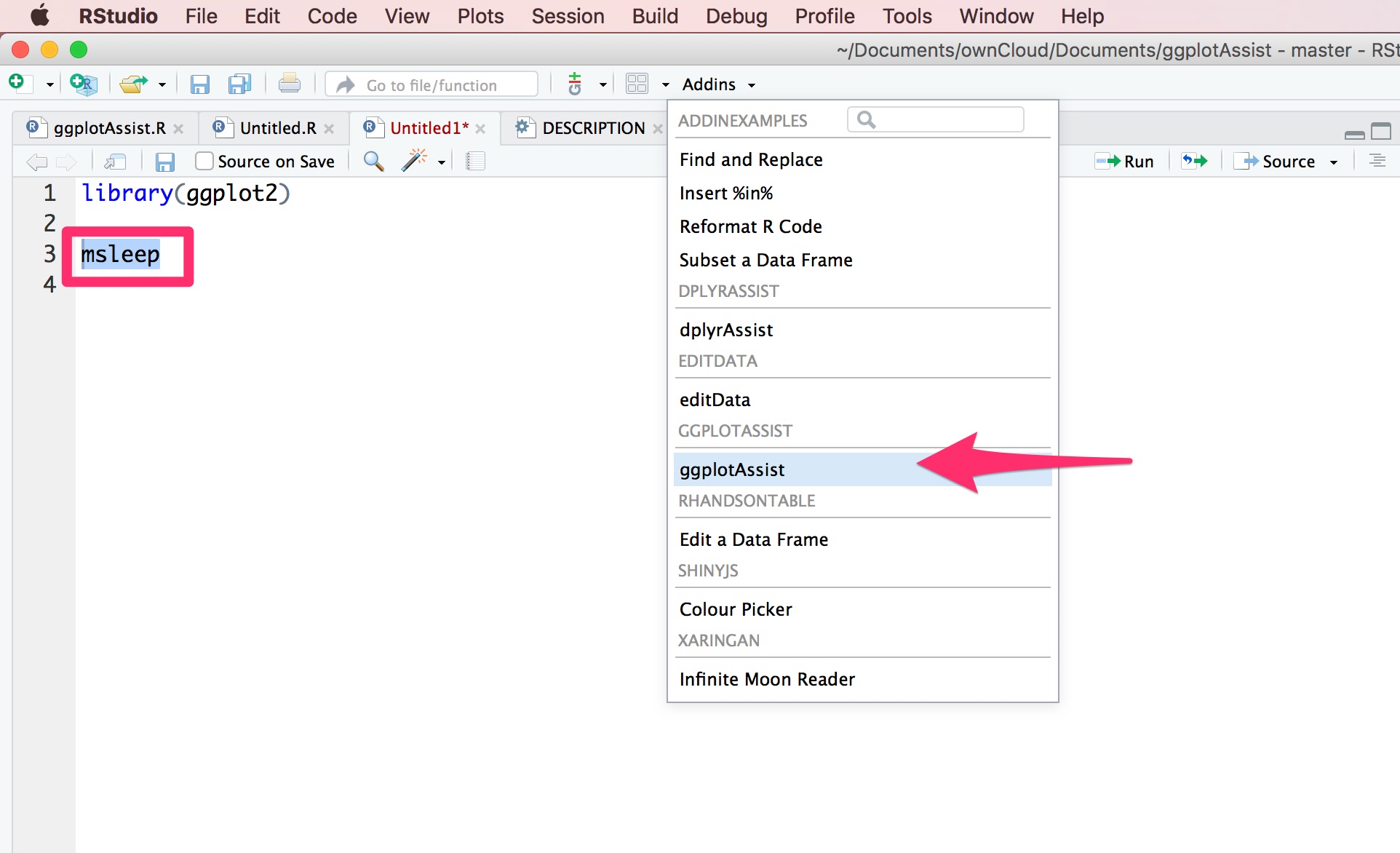
- Highlight a symbol naming a
data.frameor atibblein your R session, e.g.msleep(1). Execute this addin(arrow), to interactively manipulate it.
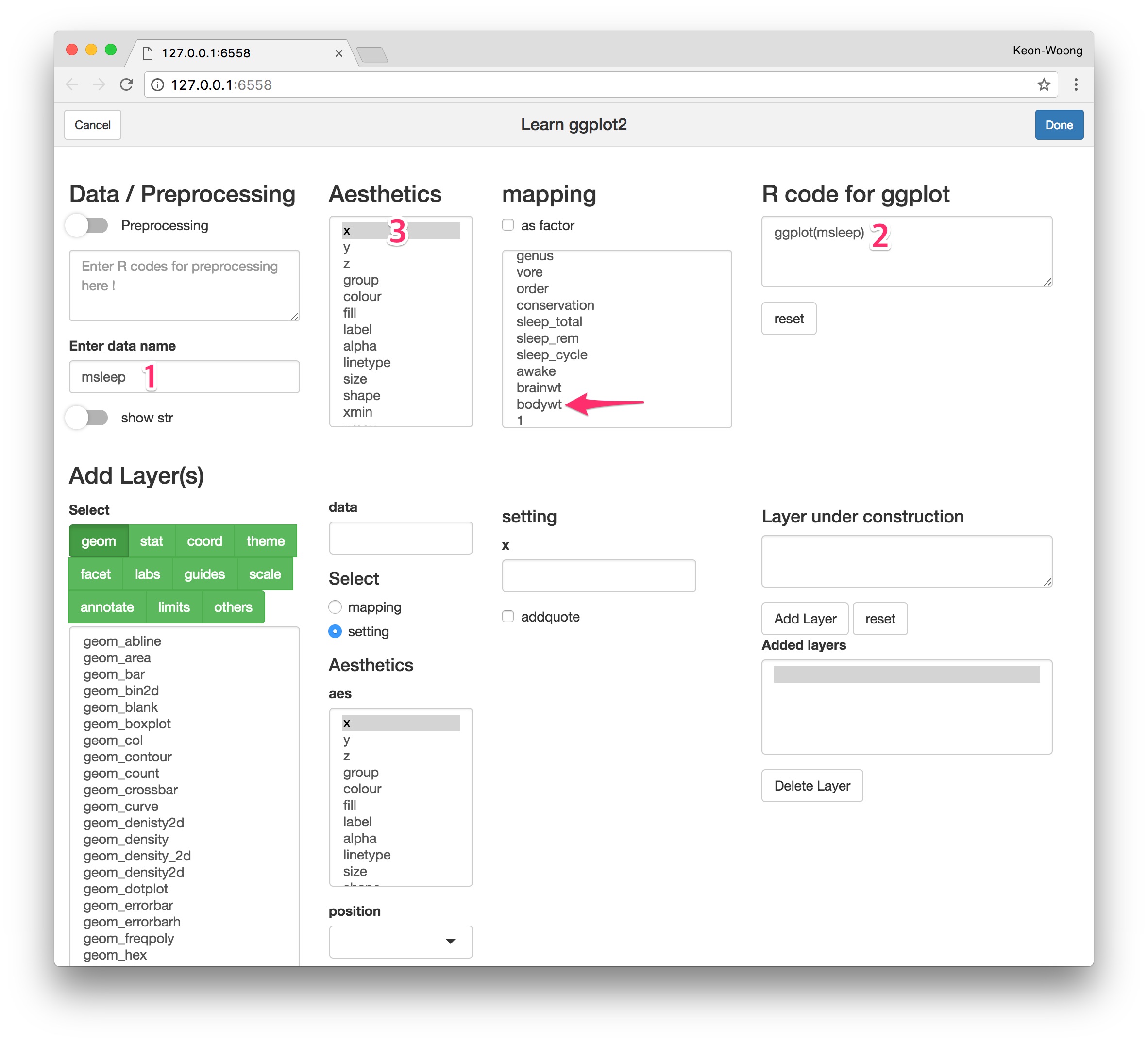
- You can see a brower window. You can see the data name(1) and R code for ggplot(2). Select
x(3) andbodywt(4) to mapbodywtas a x-axis variable.
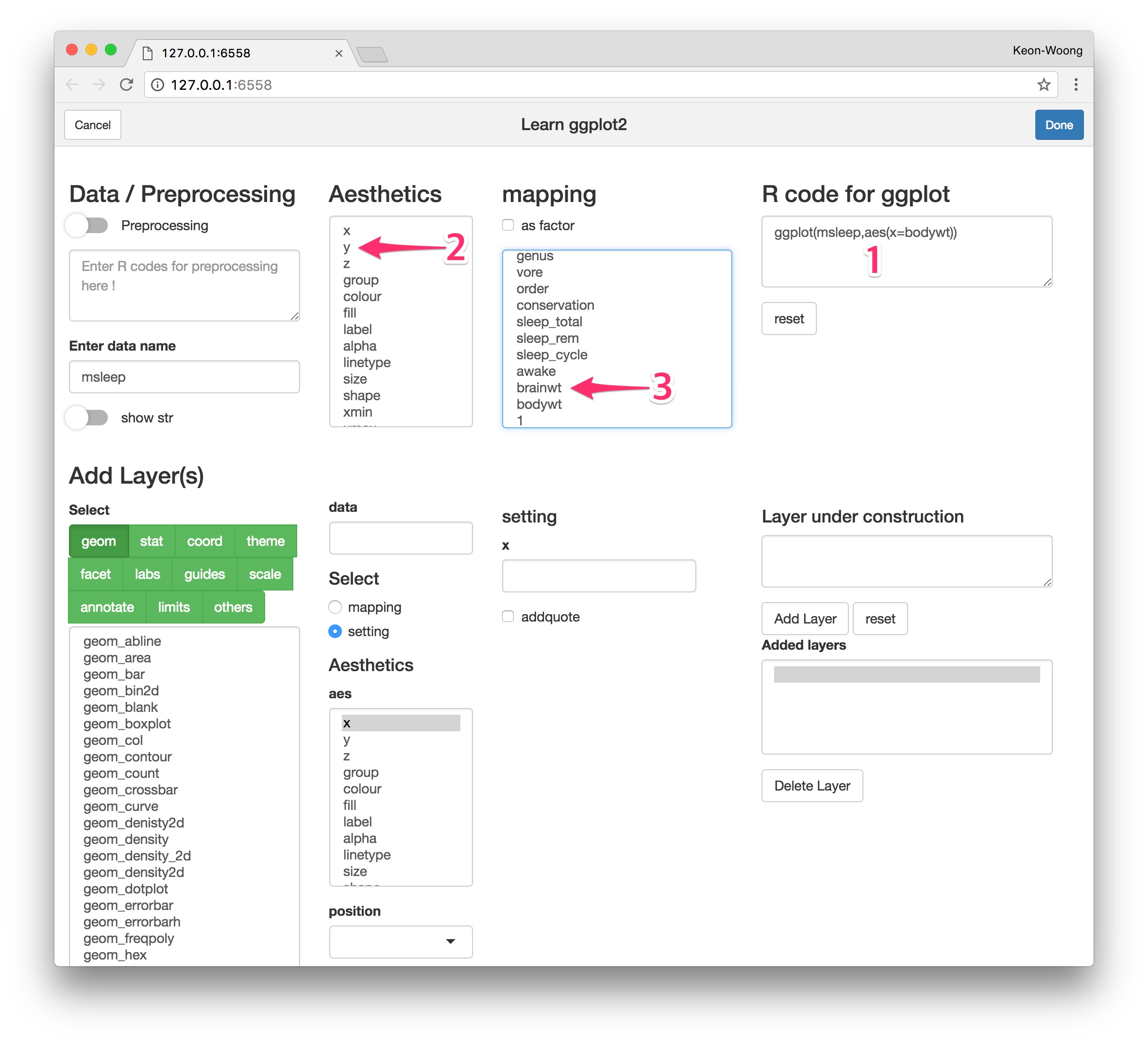
- You can see the R code for ggplot(1). Select
yandbrainwtto map the y-axis variable.
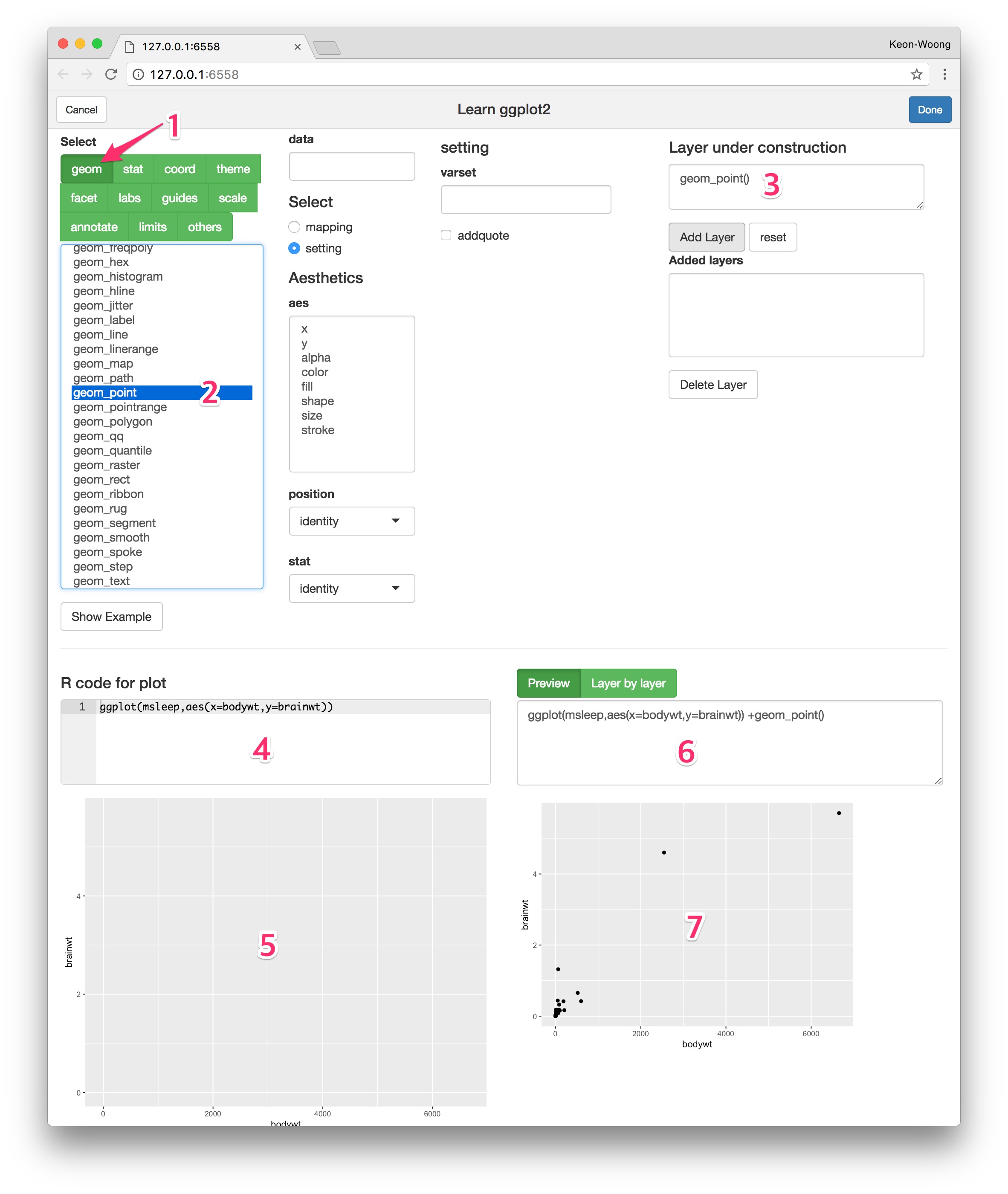
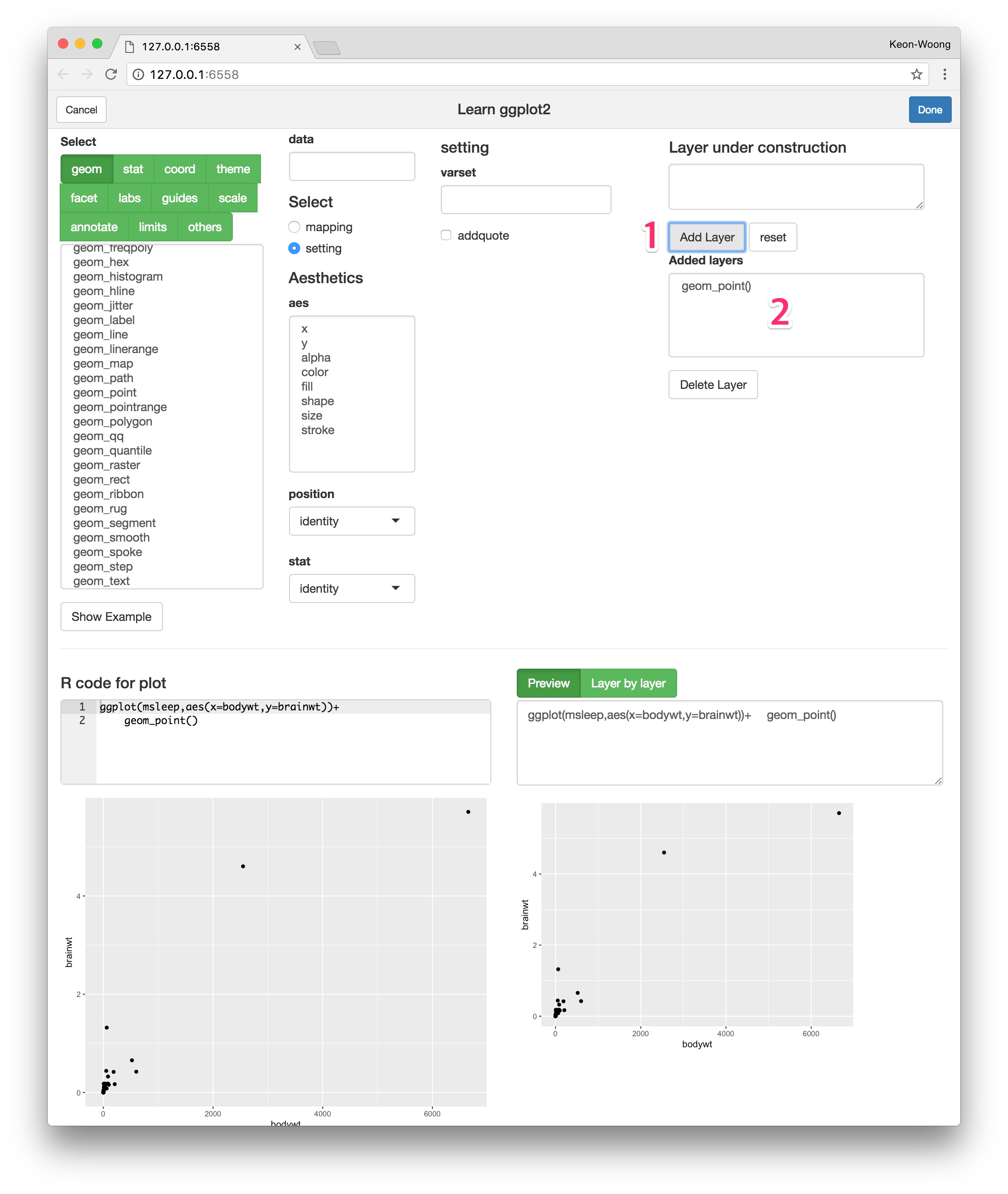
- To add geoms to ggplot, press
geombutton(1) and selectgeom_point(2). You can mapping or setting the aesthetics of geom_point. You can see the R code for this layer(3). In the lower part of window, you can see two R codes and two plots. In the lower left portion, you can see the R code for plot(4) and resultant plot(5). In the lower right portion, you can see the R code for plot with R code for layer under construction(6) and resultant plot(7). This is a plot preview.
- If you finish to make a layer, press
Add Layerbutton(1) to add the layer. You can see added layers(2). You can delete a layer withdelete layerbutton after select a layer to delete.
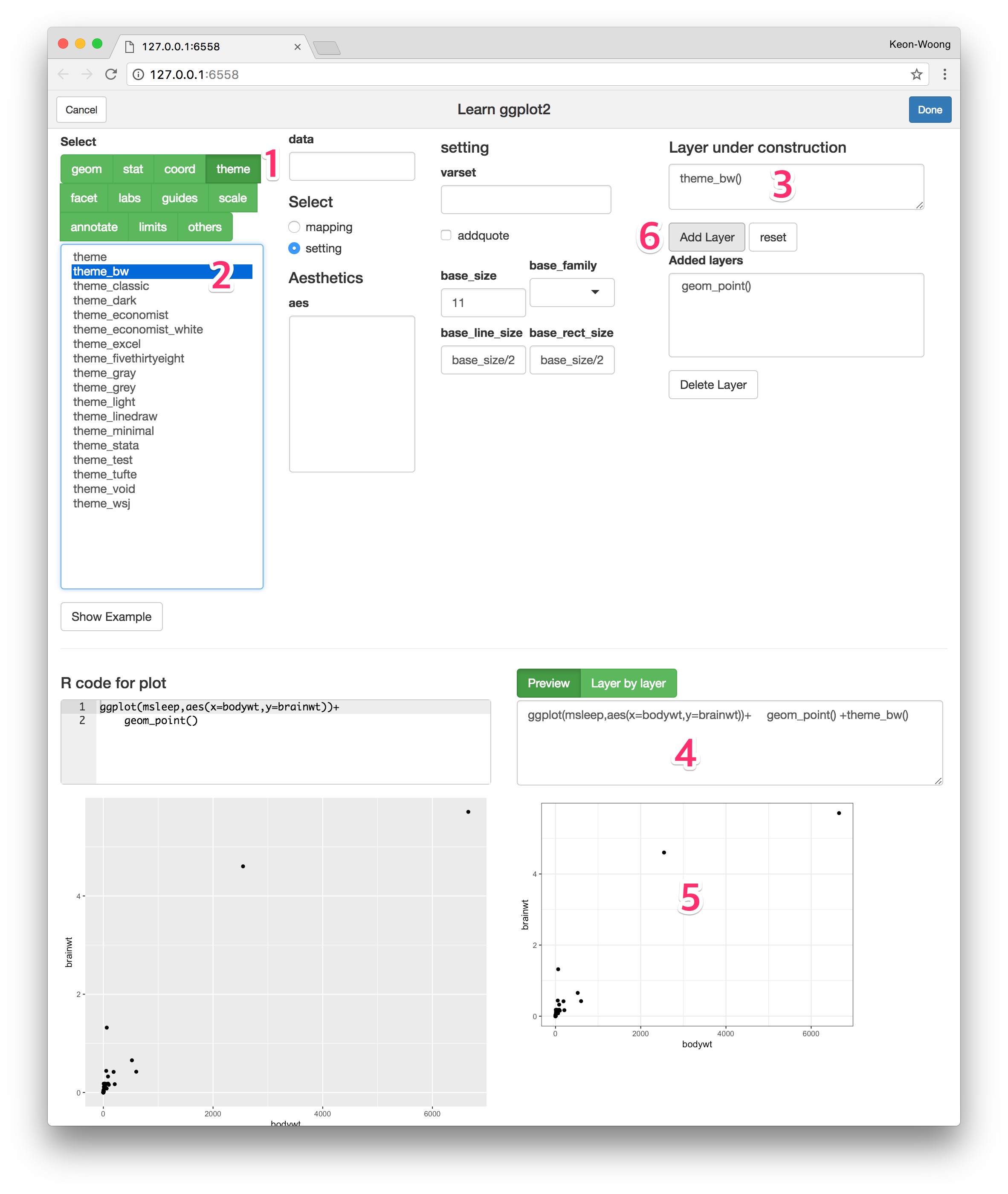
- To add theme, press
themebutton(1) and selecttheme_bw(2). You can see the code for theme_bw(3) and plot preview(4,5). PressAdd Layerbutton(6) to add the code.
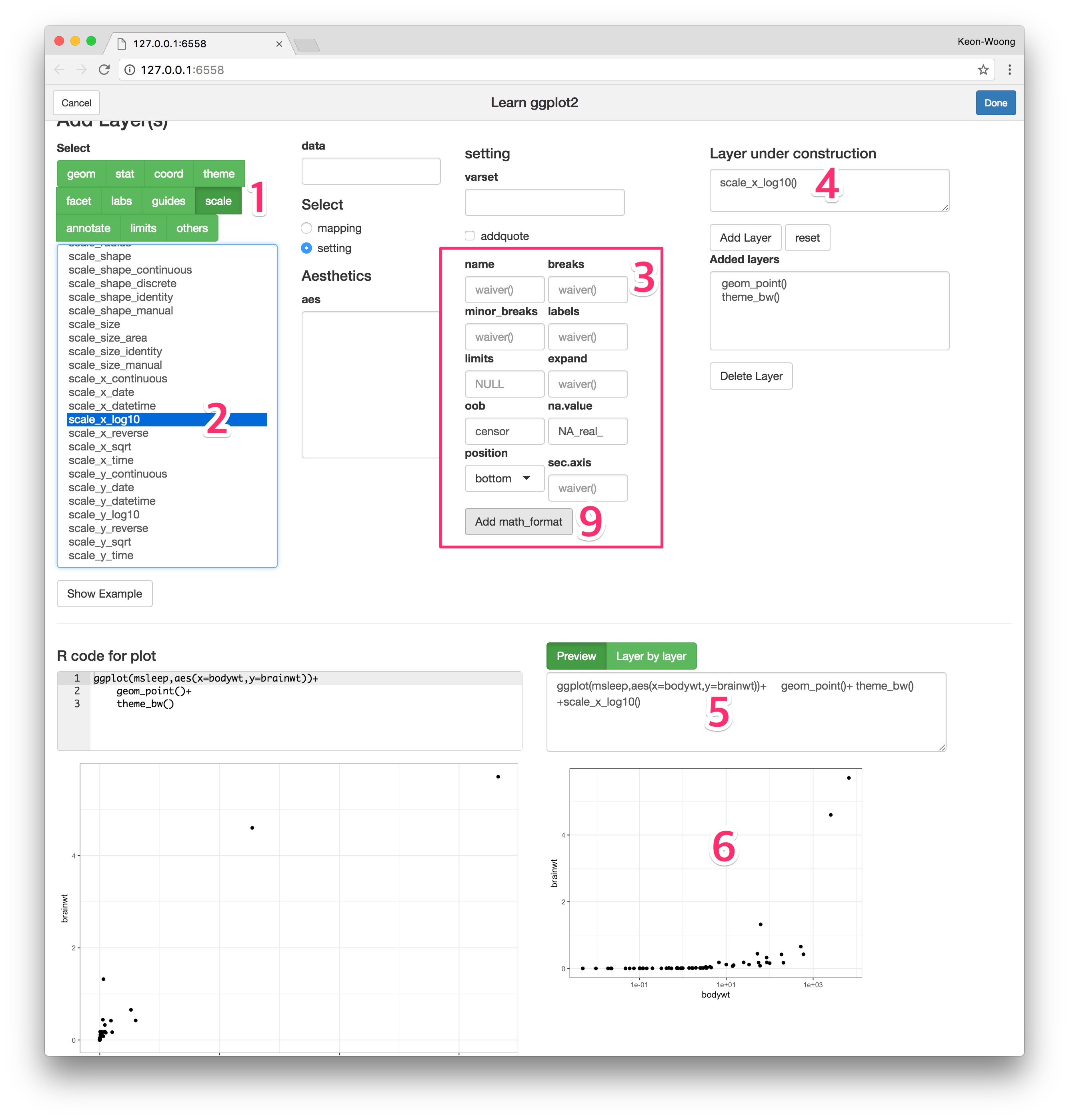
- To apply a log scale to x-axis, press
scalebutton(1) and selectscale_x_log10function(2). You can set the arguments of scale_x_log10() function(3). You can see the code for scale(4) and plot preview(5,6). To add math format to the log scale, pressAdd math-formatbutton(9). You can repeat this step to apply a log scale to y-axis.
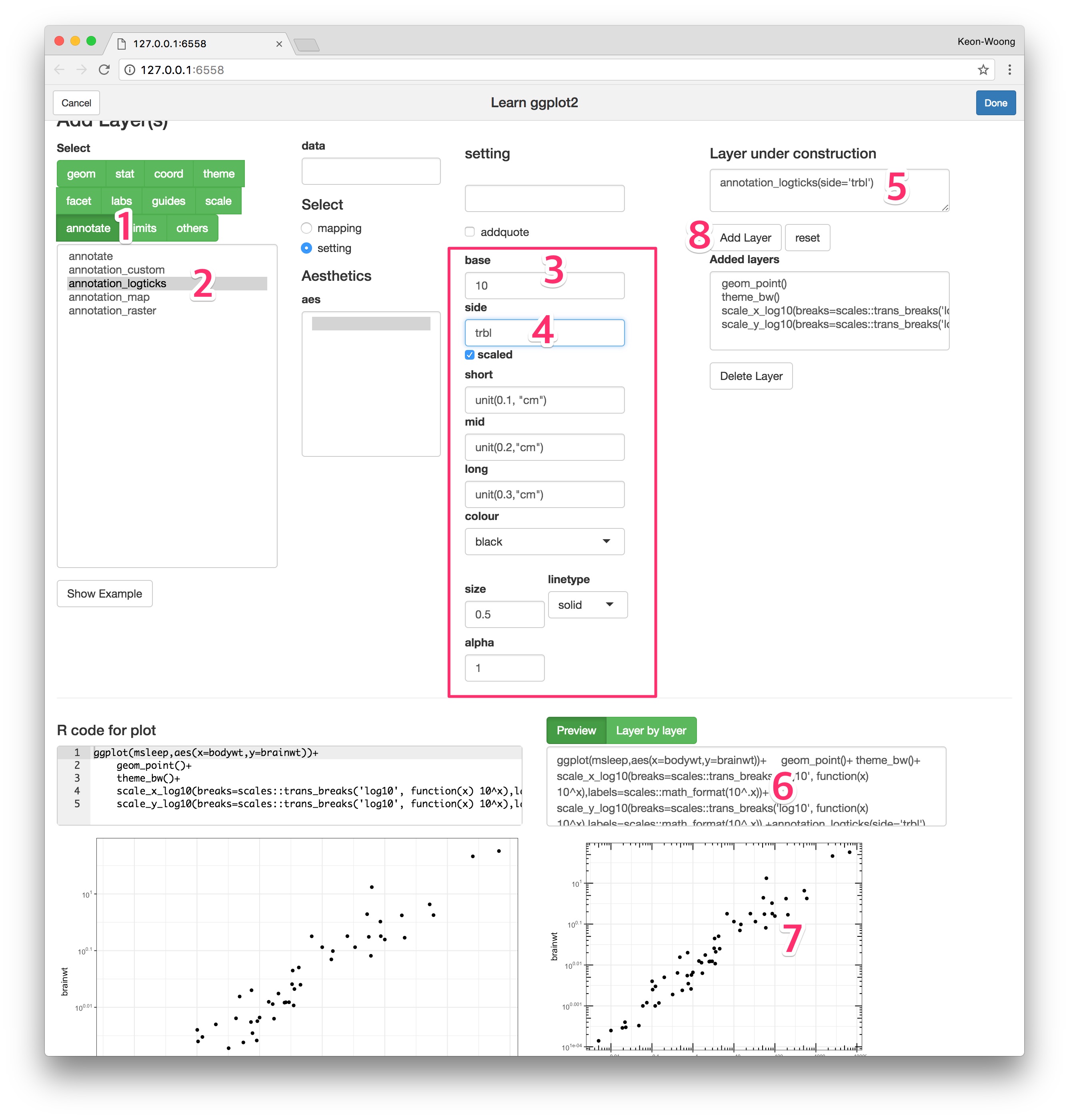
- You can add logticks to your plot. Press
annotatebutton(1) and select annotation_logticks function(2). You can see the arguments and default values of this function(3). Set the side argumenttrbl(4). You can see the R code for this layer(5) and plot preview(6.7). PressAdd Layerbutton(8) to add this layer.
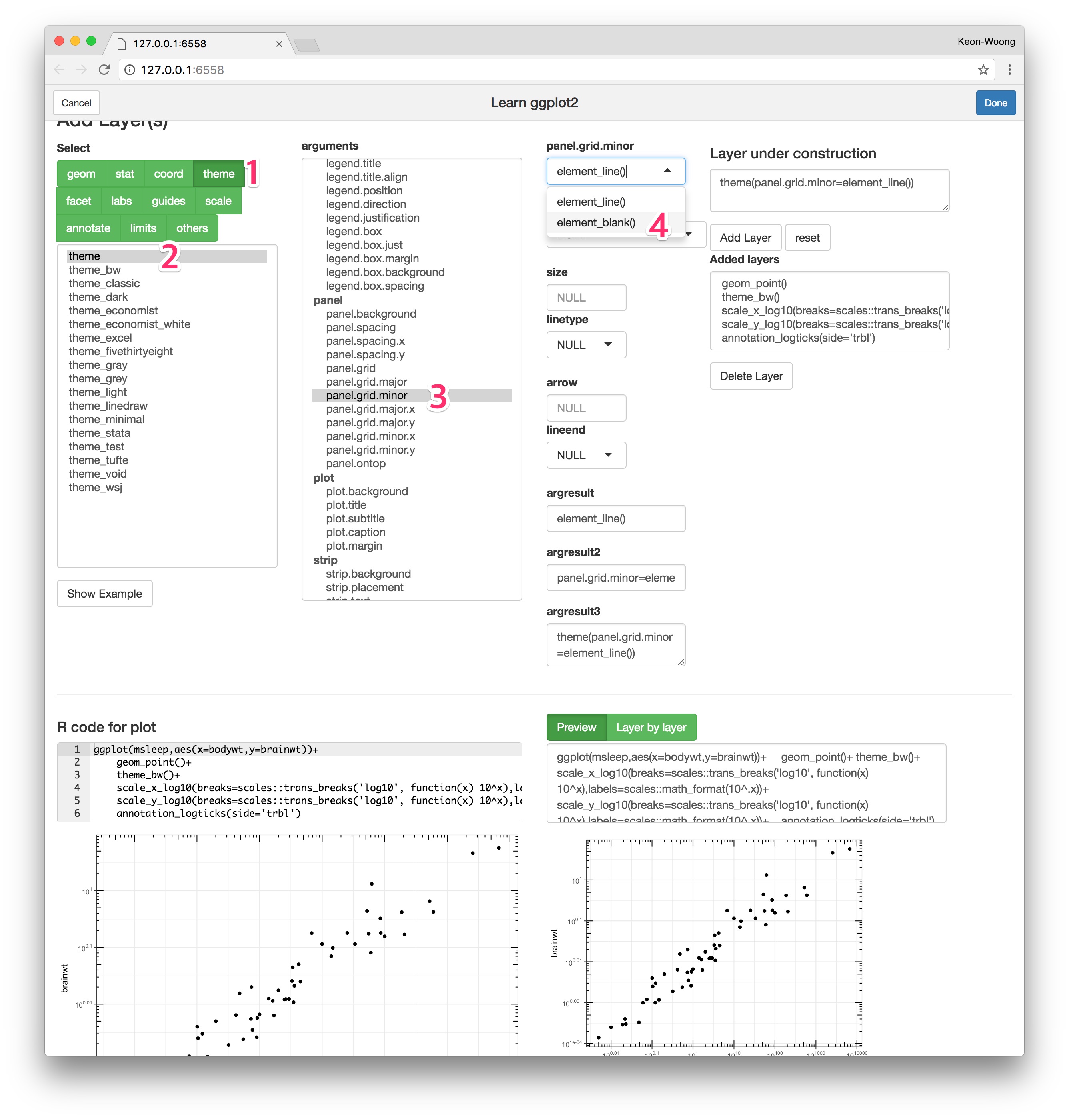
- You can hide the minor grid lines because they don't align with the ticks. Press
themebutton(1) and select thethemefunction(2). Thetheme()function has a lot of arguments. Selectpanel.grid.minorargument(3) and selectelement_blank()(4) to hide the minor grid line.
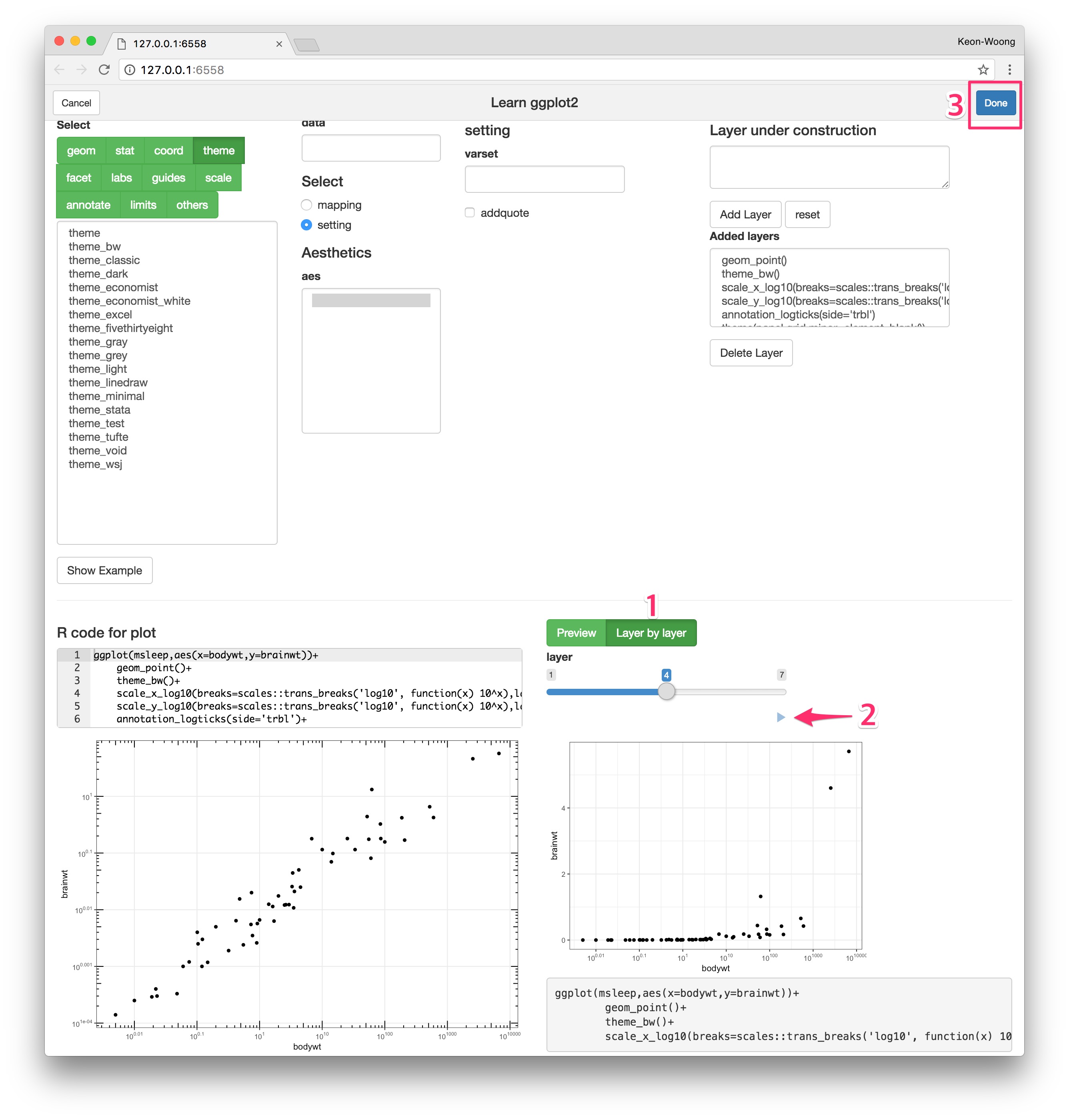
- You can see this plot layer by layer. Press the
Layer by layerbutton(1) and use the sliderInput to see the plot layer by layer. You can animate this plot by click the arrowhead(2). If you want to get this R code for plot, pressDonebutton(3).
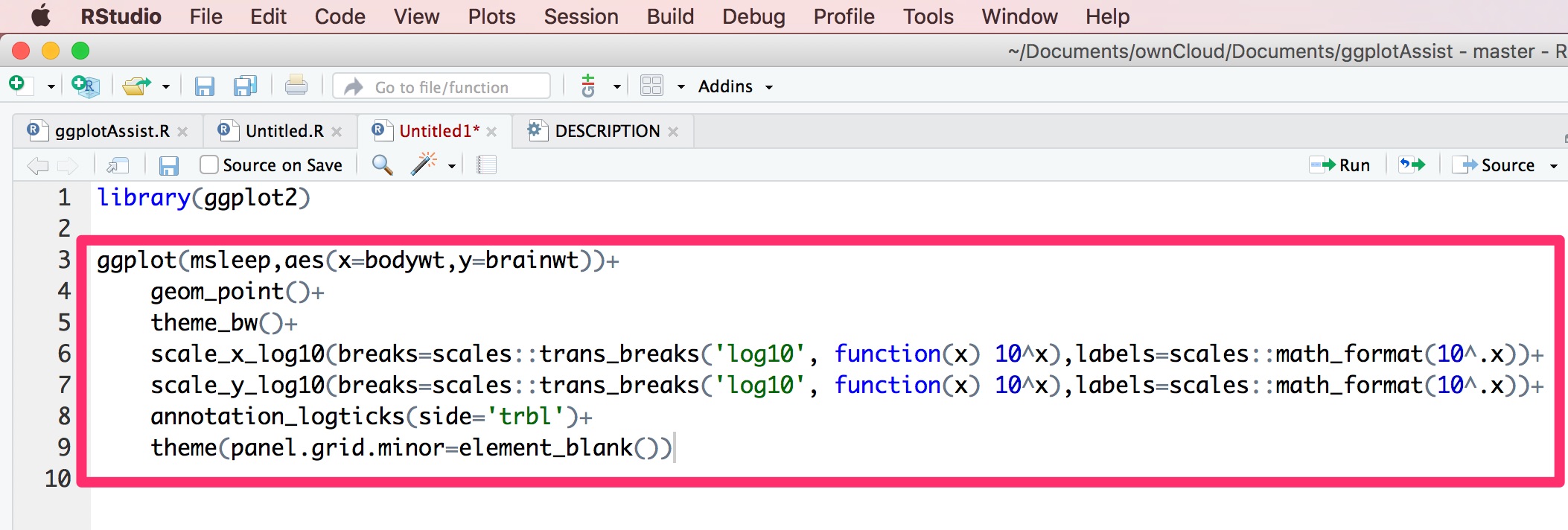
- When you're done, the code for the ggplot will be emitted at the cursor position(scarlet rectangle).
You can use the ggplotAssist() function as a regular function, e.g. in a command line.
result <- ggplotAssist(mtcars)http://rpubs.com/cardiomoon/322415
There are many functions that takes a function as an input : Functionals. To handle a functional in a shiny app, you have to make a shiny module that allows recursive call. I have included an recursive shiny module textFunction in my package ggplotAssist. The UI of textFunction shiny module is textFunctionInput and the server function is textFunction. I also included two toy shiny app to demonstrate the recursive shiny module.
You can read the full story at https://github.com/cardiomoon/ggplotAssist/blob/master/textFunctionInput.md
https://github.com/cardiomoon/ggplotAssist/blob/master/LabellingBarplot.md