Forked from Lee Munroe's workflow specifically for WePlann.com's html newsletter creation.
Designing and testing emails is a pain. HTML tables, inline CSS, various devices and clients to test, and varying support for the latest web standards.
This Grunt task helps simplify things.
-
Compiles your SCSS to CSS
-
Builds your HTML email templates
-
Inlines your CSS
-
Compresses images (lossy or lossless compression)
-
Uploads images to a AWS S3/CDN
You may already have these installed on your system. If not, you'll have to install them.
- Node.js - Install Node.js
- Grunt-cli and Grunt (
npm install grunt-cli -g) - Mailgun (optional) - Sends the email
If you haven't used Grunt before check out Chris Coyier's post on getting started with Grunt.
Clone this repo, cd to the directory, run npm install to install the necessary packages.
git clone https://github.com/andersan/weplann-grunt-email-workflow.git
cd weplann-grunt-email-workflow
npm installCreate a secrets.json file in your project root as outlined below under "Sensitive Information".
We encourage you not to store sensitive data in your git repository. If you must, please look into git-encrypt or some other method of encrypting your configuration secrets.
Paste the following sample code in secrets.json and enter the appropriate credentials for the services you want to connect with.
If you don't use or need these services it's ok to leave these defaults, but they should exist for this to work.
{
"mailgun": {
"api_key": "YOUR MG PRIVATE API KEY",
"domain": "YOURDOMAIN.COM",
"sender": "E.G. [email protected]",
"recipient": "WHO YOU WANT TO SEND THE EMAIL TO"
},
"s3": {
"key": "AMAZON S3 KEY",
"secret": "AMAZON S3 SECRET",
"region": "AMAZON S3 REGION",
"bucketname": "AMAZON S3 BUCKET NAME",
"bucketdir": "AMAZON S3 BUCKET SUBDIRECTORY (optional)",
"bucketuri": "AMAZON S3 PATH (ex: https://s3.amazonaws.com/)"
}
}After this you should be good to go. Run grunt and your compiled email templates should appear in a /dist folder.
This project uses SCSS. You don't need to touch the .css files, these are compiled automatically.
For changes to CSS, modify the .scss files.
Media queries and responsive styles are in a separate style sheet so that they don't get inlined. Please include media queries in the head of the HTML NL. Many email clients (as of June 2017) will not display media queries, but the most popular ones (minus Outlook) will display media queries.
Handlebars and Assemble are used for templating.
/layouts contains the standard header/footer HTML wrapper markup. You most likely will only need one layout template, but you can have as many as you like.
/emails is where your email content will go. To start you off I've included example transactional emails based on my simple HTML email template.
/data contains optional .yml or .json data files that can be used in your templates. It's a good way to store commonly used strings and variables. See /data/default.yml and /partials/follow_lee.hbs for an example.
/partials contains optional .hbs files that can be thought of like includes. To use a partial, for example /partials/follow_lee.hbs you would use the following code in your emails template:
/partials/components contains optional .hbs files that can help generate your markup. Each component will typically have a corresponding Sass file in src/css/sass/<component_name>.scss. To use a component, for example /partials/components/button.hbs you would use the following code in your emails template. (note: You can use single -or- double quotes for attributes)
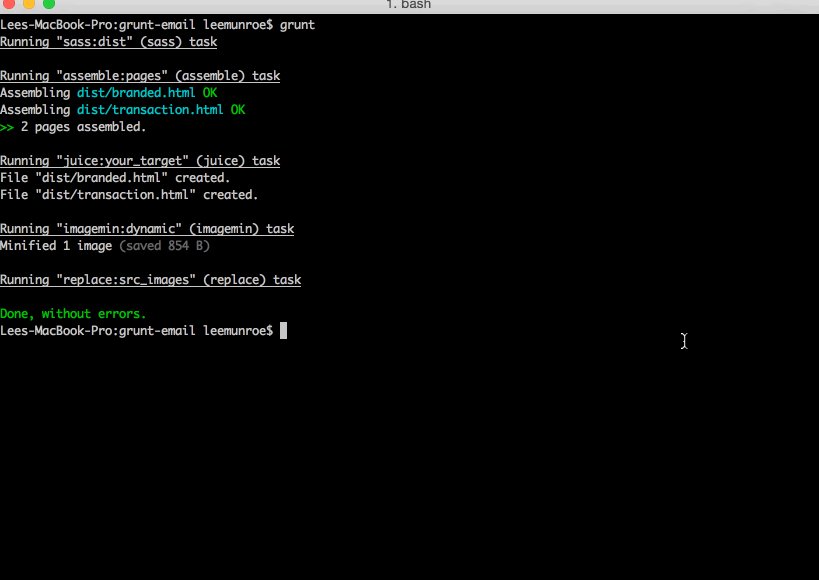
In Terminal/command-line, run grunt. This will:
- Compile your SCSS to CSS
- Generate your email layout and content
- Inline your CSS
See the output HTML in the dist folder. Open them and preview it the browser.
Alternatively run grunt serve. This will check for any changes you make to your .scss and .hbs templates, automatically run the tasks, and serve you a preview in the browser on http://localhost:4000. Saves you having to run grunt every time you make a change.
In terminal, run grunt serve.
- This will run the default tasks
grunt+ thewatchtask will be initiated - A preview UI will automagically open on http://localhost:4000 and you can review your templates
- Go about your business editing templates and see your template changes live-reload
- NOTE: The express server stops working when the
watchtask is not running
- Sign up for a Mailgun account (it's free)
- Insert your Mailgun API key, either in
Gruntfile.jsorsecrets.json - Change the sender and recipient to your own email address (or whoever you want to send it to) in secrets.json
- NOTE: for Email on Acid users, insert your account's test email here to send an email to EoA.
Run grunt send --template=TEMPLATE_NAME.html. This will email out the template you specify.
Change 'transaction.html' to the name of the email template you want to send.
To compress images, run either grunt lossy-min or grunt lossless-min depending on whether you want your image quality to decrease or not. Lossy compression will run for PNG and JPEG files and lossless compression works for PNG, JPEG and GIF files. Imagemin is the program used for these compressions (integrated with node.js plugins for the specific file type and an imagemin grunt plugin).
If your email contains images you'll want to serve them from a CDN. This Gruntfile has support for Amazon S3. Basic service is free of charge. For more information on setting up an account, visit Amazon.
The Gruntfile uses grunt-aws-s3.
Using S3, it is necessary to publicly serve files uploaded for email NLs. WePlann's main AWS S3 bucket (as of June 26, 2017) has a bucket policy in place that will publicly serve all files within the images folder. You should read up on AWS Identity and Access Management for more information.
Run grunt s3upload to upload images (jpg and png files) to your S3 Bucket. This will also run a replace task to change image paths within the destination directory to use the new S3 path.
To configure the s3upload task, within the secrets.json file edit the path in the S3 Bucket you would like your files to go into, and include the URL prefix that your images need to have to be accessed (e.g. the Amazon CDN prefix).
To DELETE ALL FILES in the dist/ directory, but preserve all other files in the folder (src/ files, etc), run grunt clean.
I've added a few templates here to help you get started.
- For more transactional email templates check out Mailgun's collection of templates
- Things Lee Munroe learned about sending email
- Things Lee Munroe learned about building HTML email templates
- Prefer Gulp? Daryll Doyle has created a Gulp email creator