An HTTP traffic monitor for React Native including in app interface.
An alternative to Wormholy but for both iOS and Android and with zero native dependencies.
If this project has helped you out, please support us with a star 🌟.
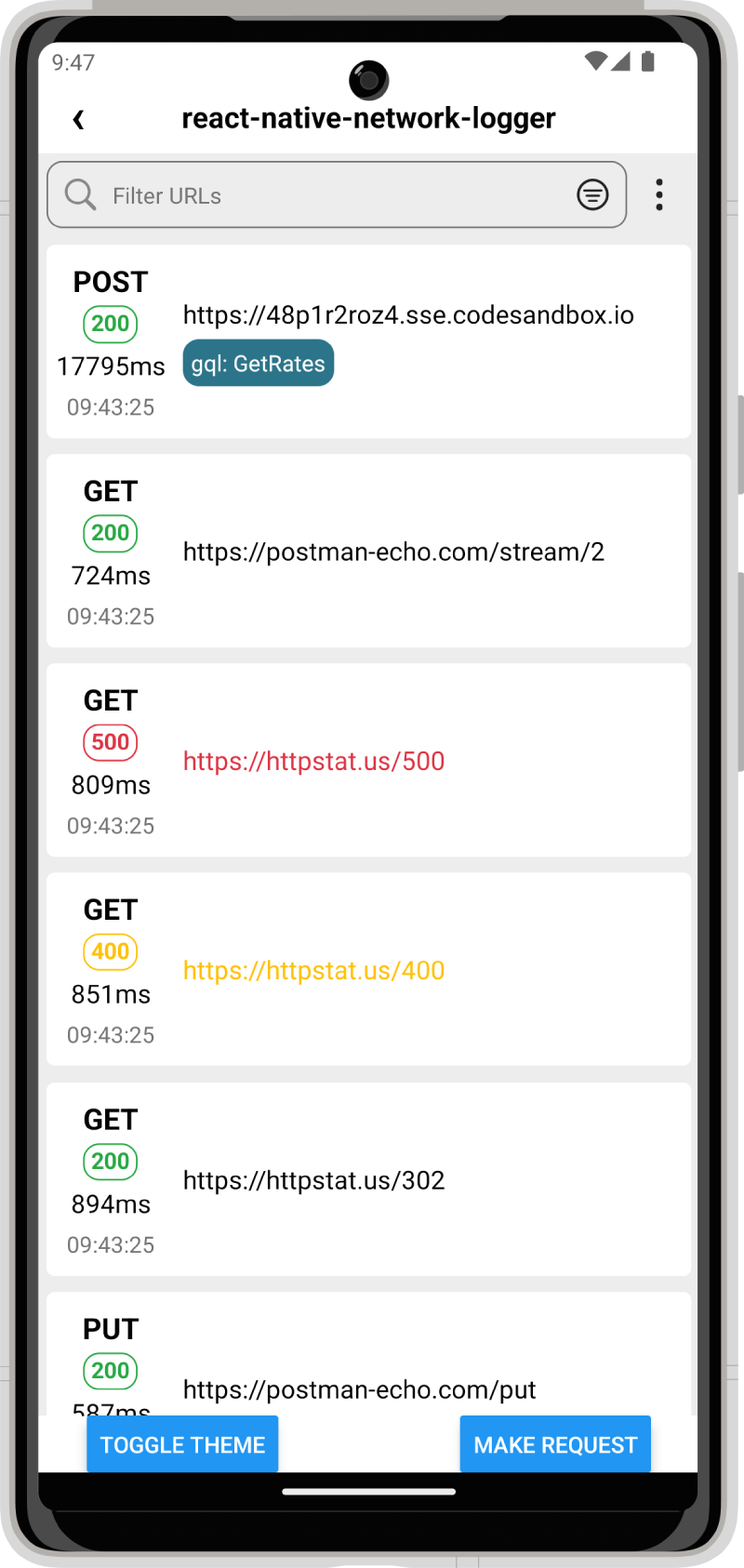
- Log networks requests on iOS and Android
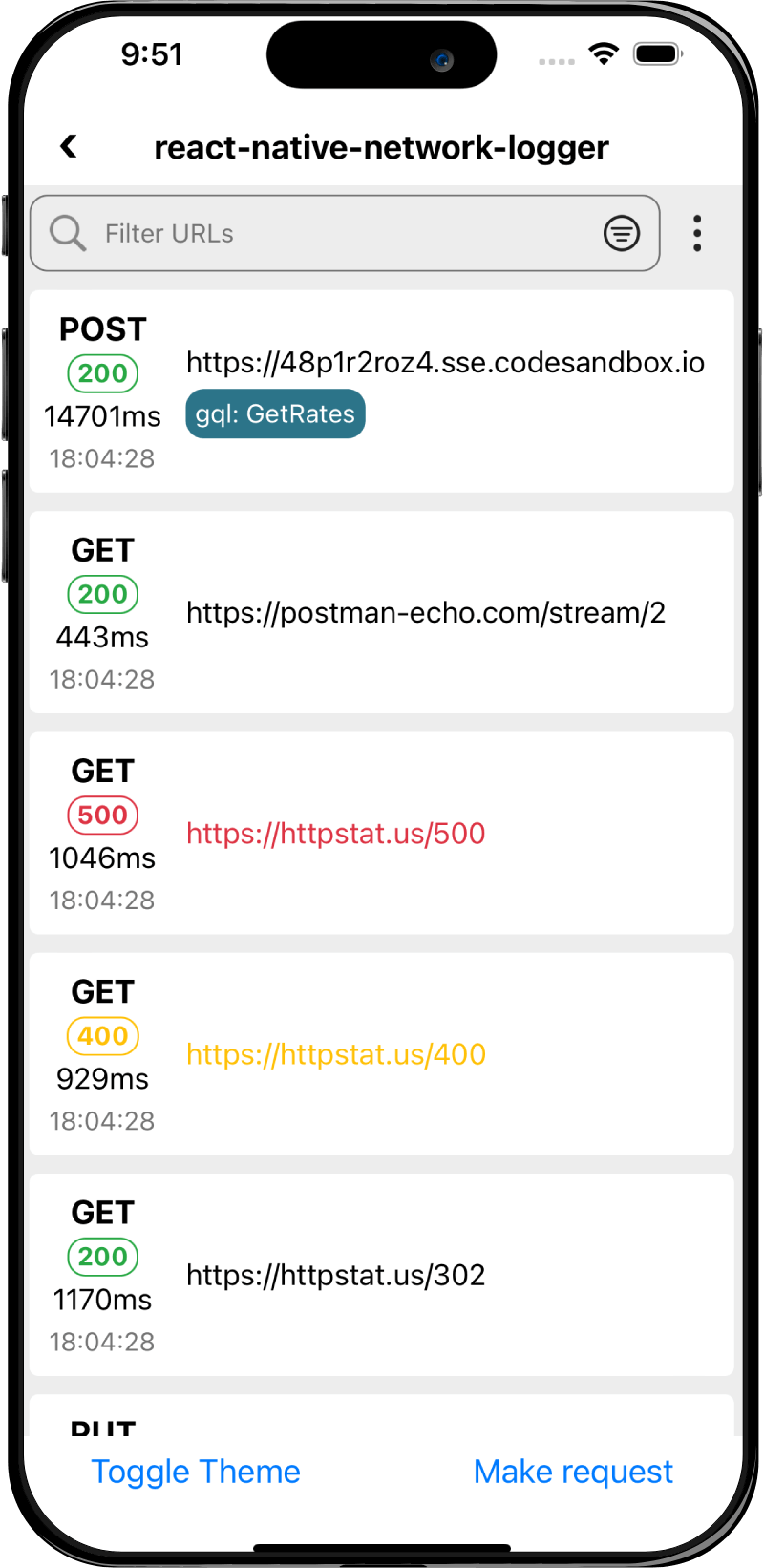
- View network requests made with in app viewer
- Debug network requests on release builds
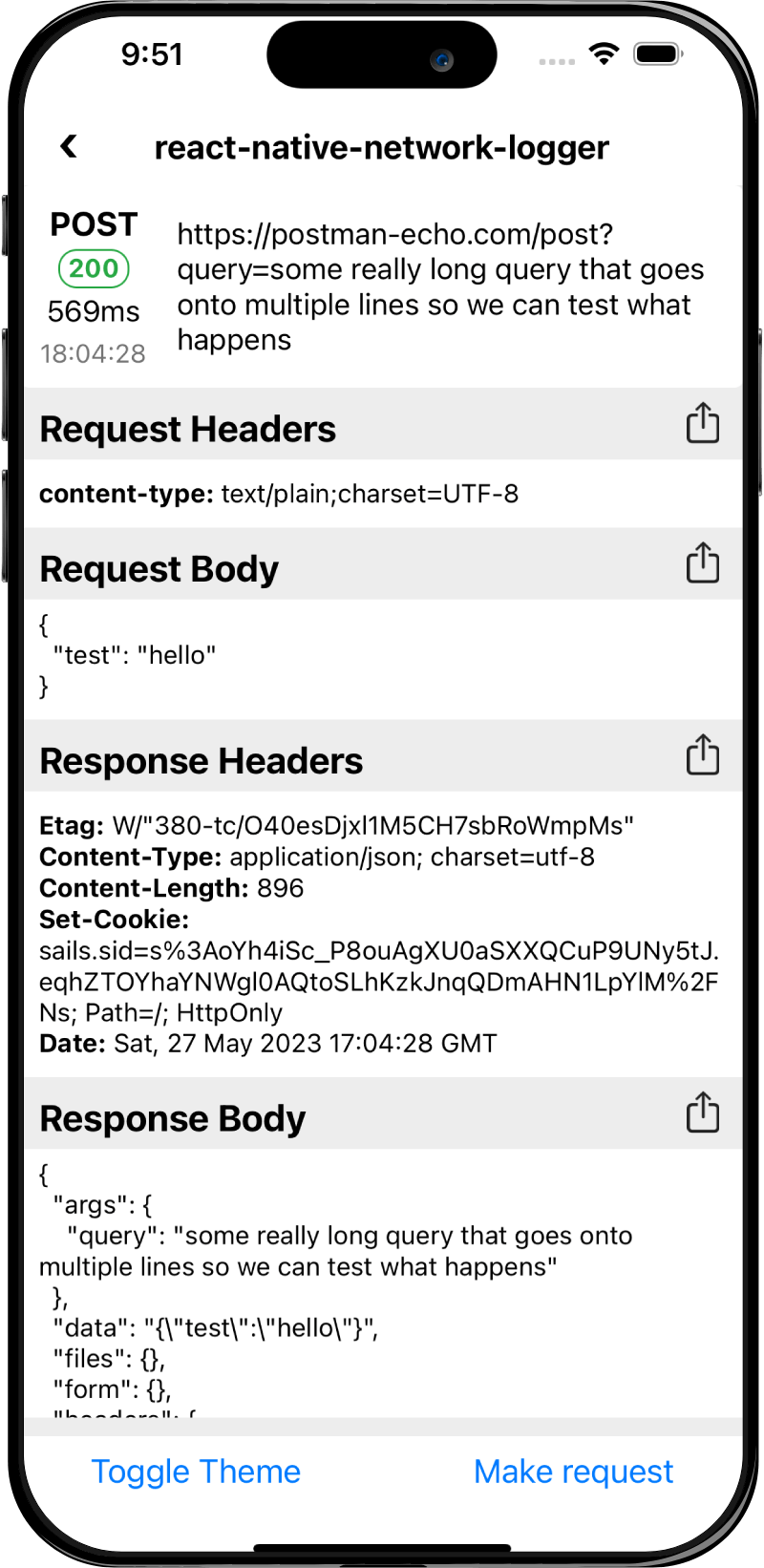
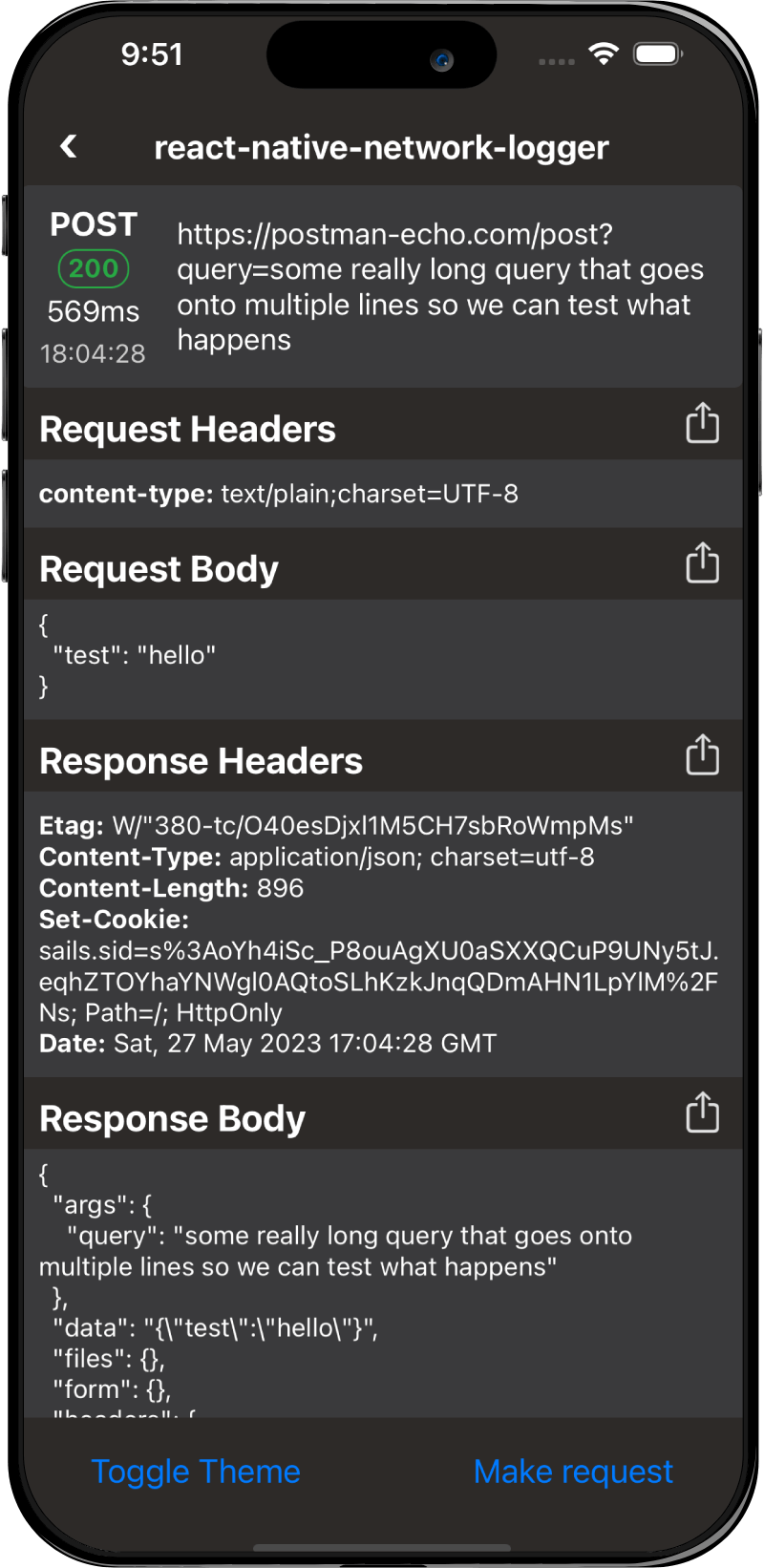
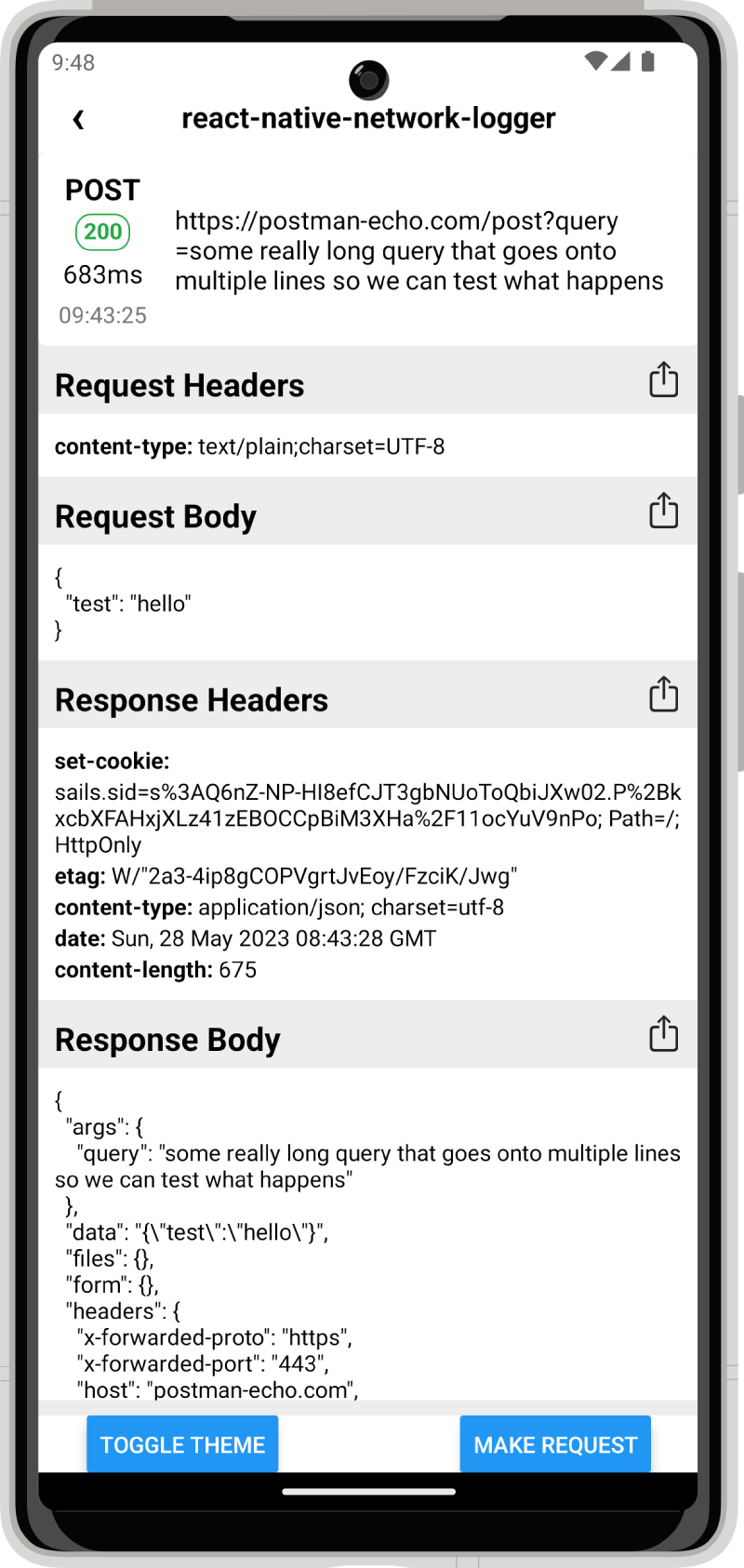
- Individually view request/response headers and body
- Copy or share headers, body or full request
- Share cURL representation of request
- Zero native or JavaScript dependencies
- Built in TypeScript definitions
- Extracts GraphQL operation name
- Export all logs in HAR format
yarn add react-native-network-loggeror
npm install --save react-native-network-logger
Call startNetworkLogging in your apps entry point to log every request, or call it on a button press to manually trigger it.
import { startNetworkLogging } from 'react-native-network-logger';
startNetworkLogging();
AppRegistry.registerComponent('App', () => App);import NetworkLogger from 'react-native-network-logger';
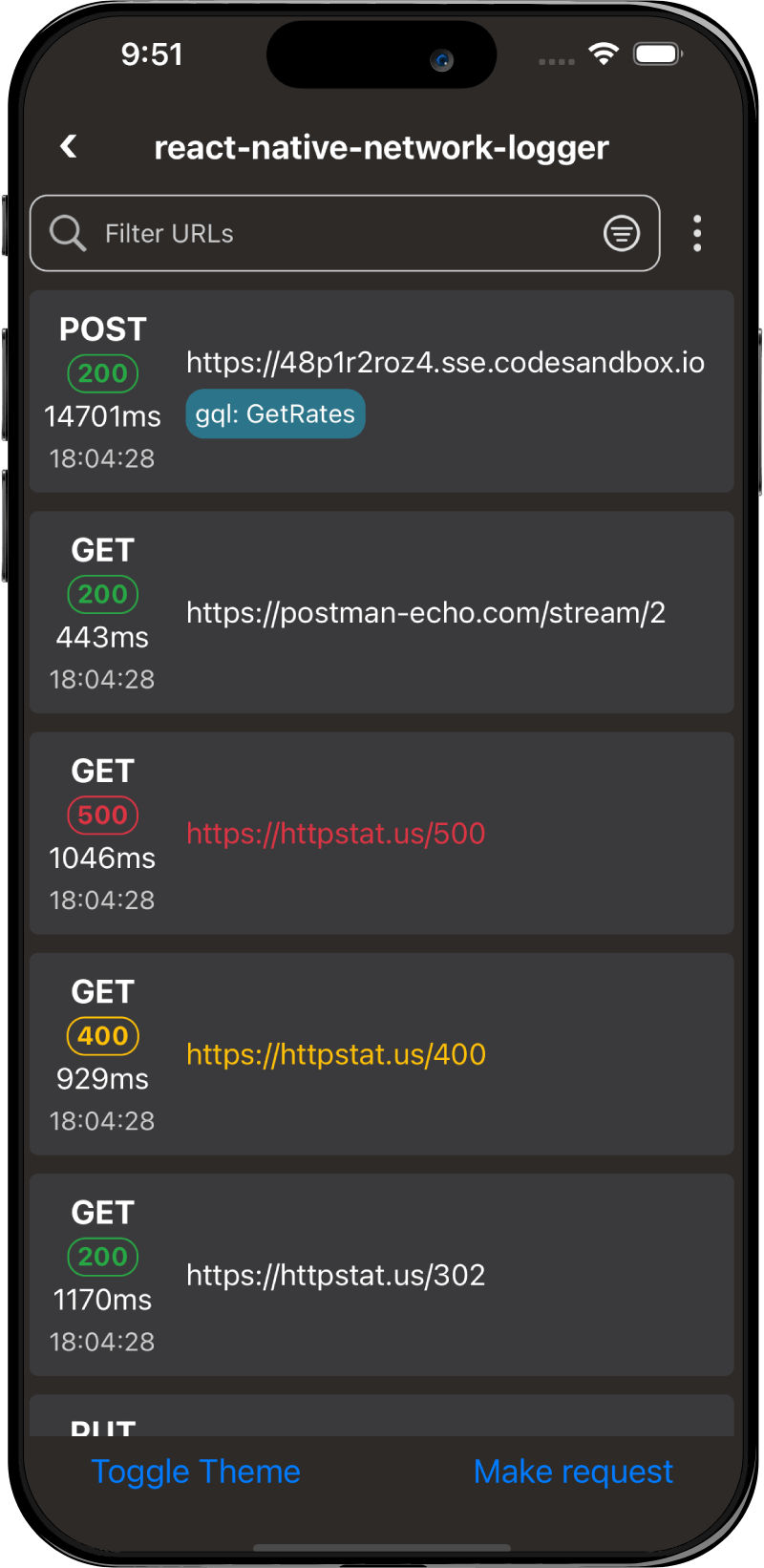
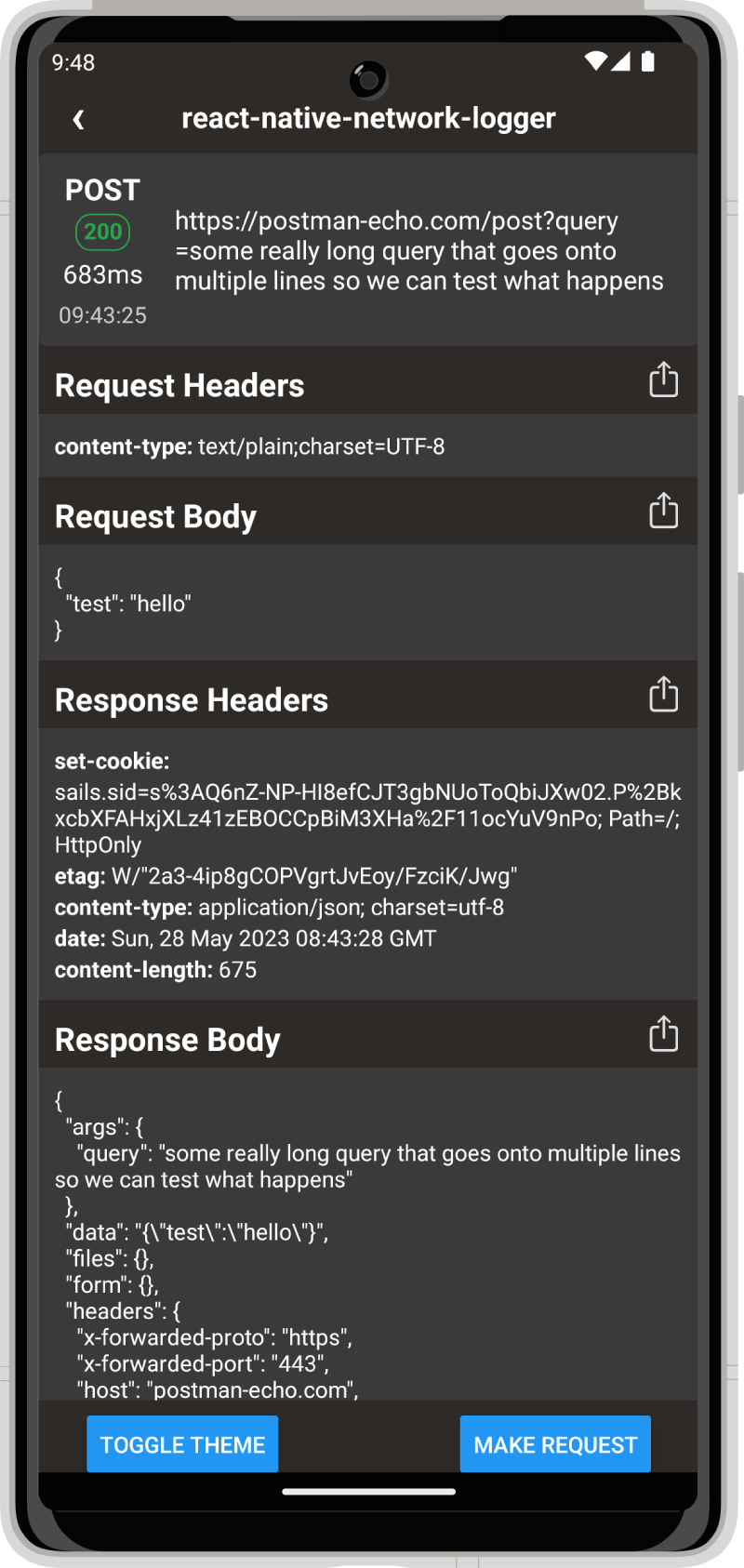
const MyScreen = () => <NetworkLogger />;You can change between the dark and light theme by passing the theme prop with "dark" or "light".
import NetworkLogger from 'react-native-network-logger';
const MyScreen = () => <NetworkLogger theme="dark" />;If preferred you can also override the theme entirely by passing in a theme object.
Note: breaking theme changes are not guaranteed to follow semver for updates
import NetworkLogger from 'react-native-network-logger';
const MyScreen = () => (
<NetworkLogger
theme={{
colors: {
background: 'red',
},
}}
/>
);You can configure the max number of requests stored on the device using by calling startNetworkLogging with the maxRequests option. The default is 500.
startNetworkLogging({ maxRequests: 500 });You can configure hosts that should be ignored by calling startNetworkLogging with the ignoredHosts option.
startNetworkLogging({ ignoredHosts: ['test.example.com'] });You can configure urls that should be ignored by calling startNetworkLogging with the ignoredUrls option.
startNetworkLogging({ ignoredUrls: ['https://test.example.com/page'] });You can configure url patterns, including methods that should be ignored by calling startNetworkLogging with the ignoredPatterns option.
startNetworkLogging({
ignoredPatterns: [/^GET http:\/\/test\.example\.com\/pages\/.*$/],
});The pattern to match with is the method followed by the url, e.g. GET http://example.com/test so you can use the pattern to match anything, e.g. ignoring all HEAD requests.
startNetworkLogging({
// Ignore all HEAD requests
ignoredPatterns: [/^HEAD /],
});Set the sort order of requests. Options are asc or desc, default is desc (most recent at the top).
import NetworkLogger from 'react-native-network-logger';
const MyScreen = () => <NetworkLogger sort="asc" />;Set the maximum number of rows to display in the list to improve rendering. Default is same as request limit.
import NetworkLogger from 'react-native-network-logger';
const MyScreen = () => <NetworkLogger maxRows={100} />;Make the rows smaller to fit more on the screen.
import NetworkLogger from 'react-native-network-logger';
const MyScreen = () => <NetworkLogger compact />;If you are running another network logging interceptor, e.g. Reactotron, the logger will not start as only one can be run at once. You can override this behaviour and force the logger to start by using the forceEnable option.
startNetworkLogging({ forceEnable: true });Use your existing back button (e.g. in your navigation header) to navigate within the network logger.
import NetworkLogger, { getBackHandler } from 'react-native-network-logger';
const navigation = useNavigation();
const onBack = getBackHandler(navigation.goBack);
const MyScreen = () => (
<Screen onBackPressed={onBack}>
<NetworkLogger />
</Screen>
);To test the example app, after cloning the repo, install the required dependencies by running:
yarn bootstrapThen start the example app by running:
yarn example startYou should then be able to open the expo server at http://localhost:3000/ and launch the app on iOS or Android.
For more setup and development details, see Contributing.
Network requests can be debugged using tools such as React Native Debugger, however this requires both a debug build of the app and the debugger to be enabled. This library can be built with you app and usable by anyone using your app to see network issues and report them back to developers.
As the library is very small you can safely bundle it with the production version of your app and put it behind a flag, or have a separate testing build of the app which has the network logger enabled.
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests.
This project is licensed under the MIT License - see the LICENSE file for details.