npm i canvacardFor CommonJS
const canvacard = require("canvacard");For EsModule And TypeScript
import canvacard from "canvacard";-
🪟 Open source and no privacy concerns, fully transparent - Canvacard is open source and free. You can contribute and you don't have to worry about privacy.
-
💪 Easy to use - Canvacard offers an intuitive and easy API to efficiently generate images, perfect for developers of all levels.
-
🚀 Speed and optimization - The libraries it uses are highly optimized, offering exceptional performance when creating images.
-
🔒 Typescript support - Canvacard is built in Typescript, which allows for the use of type definitions and improves the developer experience.
-
🎨 More than 50 customization options - You have access to many tools to completely adjust and modify your images or cards.
-
🖼️ Creating interactive and personalized cards - Canvacard is perfect for creating custom cards for Discord, adding graphics, banners, badges, and more.
-
🛠️ Object Oriented Design - Canvacard is built with an object-oriented programming approach, making it easy to reuse and create complex cards.
-
🤓 Ideal for beginners - The API and documentation are simple, making it accessible even to those with little experience handling images.
-
🔡 Register fonts - Not only can you use the fonts from your machine, if you also use it for a server you can register the fonts you want!
For CommonJS
const { registerFont } = require("canvacard");
// Path to source file and alias
const fontPath = "./path/to/font.ttf";
const fontName = "CustomFont";
registerFont(fontPath, fontName);
console.log(`Fuente ${fontName} registrada exitosamente.`);For EsModule And TypeScript
import { registerFont } from "canvacard";
// Define types for clarity
const fontPath: string = "./path/to/font.ttf";
const fontName: string = "CustomFont";
registerFont(fontPath, fontName);
console.log(`Fuente ${fontName} registrada exitosamente.`);const { AttachmentBuilder } = require("discord.js");
const canvacard = require("canvacard");
const userData = getDataSomehow(); // Simulates obtaining user data
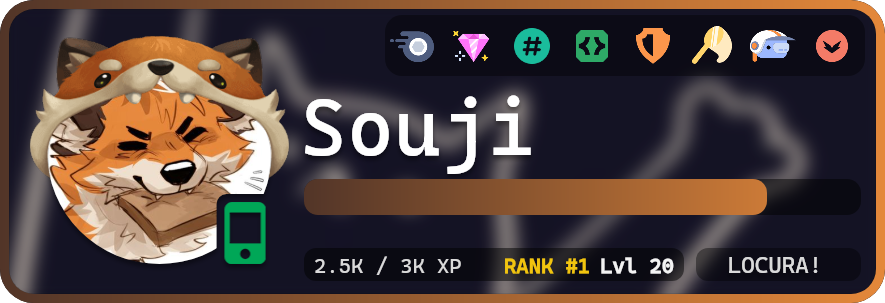
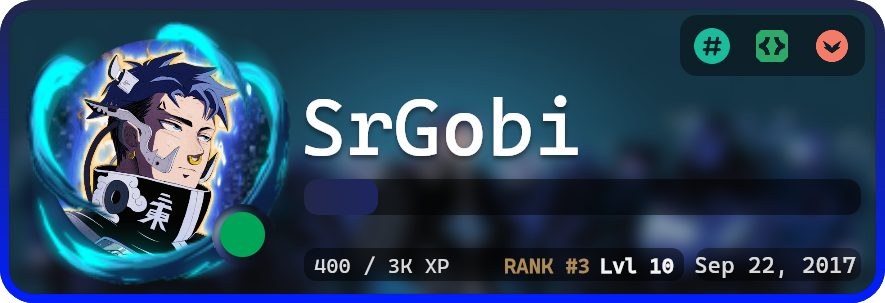
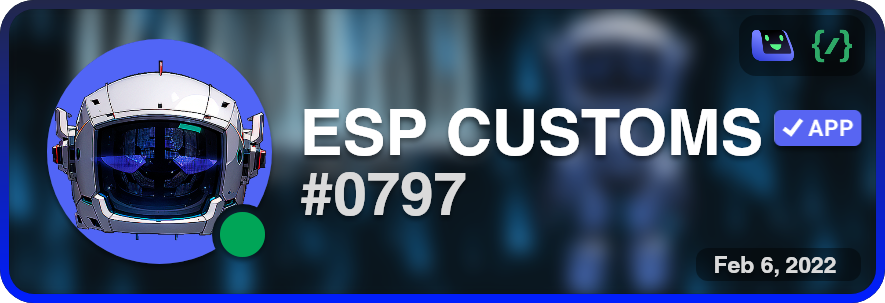
const rank = new canvacard.Rank()
.setAvatar(userData.avatarURL, userData.avatar_decoration_data.asset, false)
.setBanner(userData.bannerURL, true)
.setBadges(userData.flags, userData.bot, true)
.setBorder(["#22274a", "#001eff"], "vertical")
.setCurrentXP(userData.xp)
.setRequiredXP(userData.requiredXP)
.setRank(1, "RANK", true)
.setLevel(20, "LEVEL")
.setStatus("online")
.setProgressBar(["#14C49E", "#FF0000"], "GRADIENT", true)
.setUsername(userData.username, userData.discriminator, "#FFFFFF")
.setCreatedTimestamp(userData.createdTimestamp);
rank.build("Cascadia Code PL")
.then(data => {
// Use AttachmentBuilder to upload the file
const attachment = new AttachmentBuilder(data, { name: "RankCard.png" });
message.channel.send({ content: "Here is your rank card:", files: [attachment] });
})
.catch(err => console.error("Error creating rank card:", err));const canvacard = require("canvacard");
const img = "https://cdn.discordapp.com/embed/avatars/0.png";
const background = "https://i.imgur.com/5O7xmVe.png";
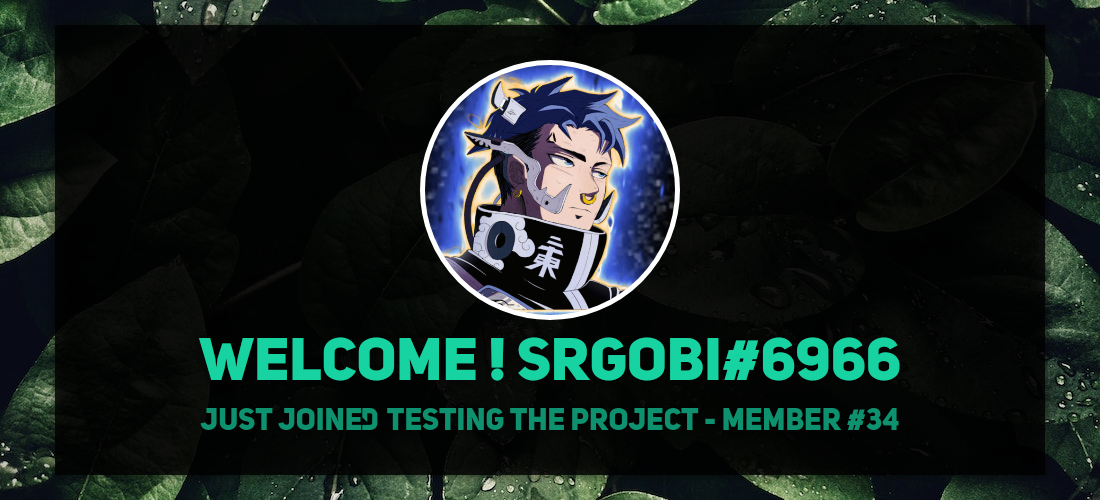
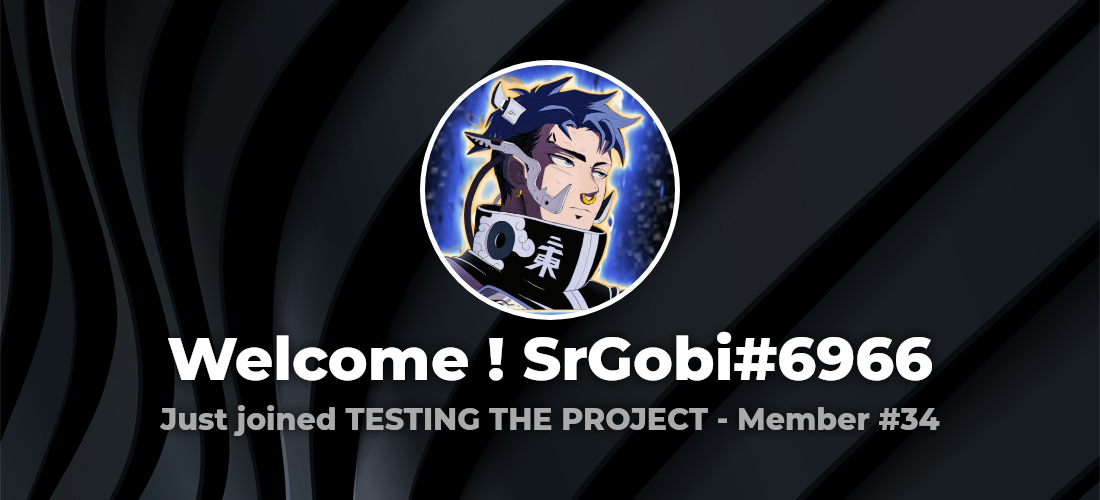
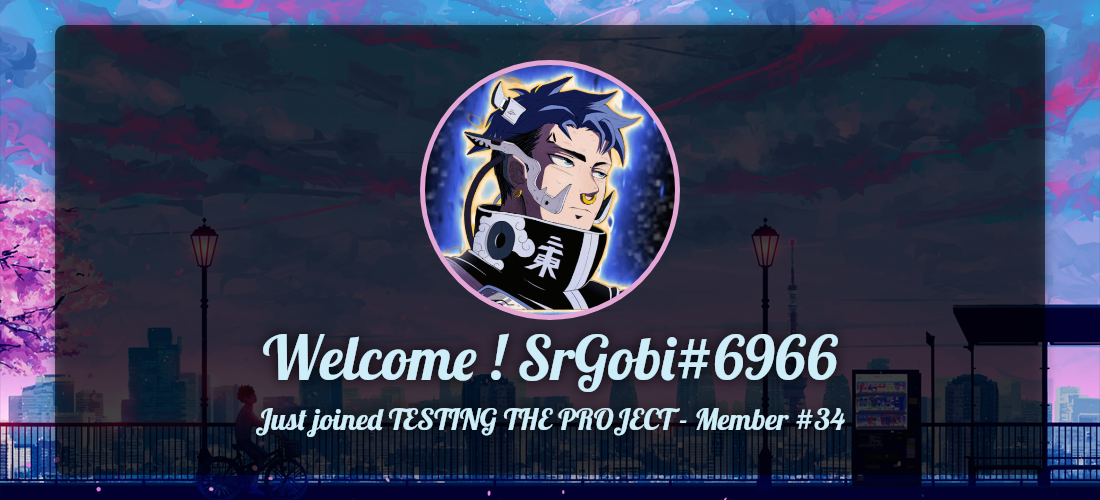
const welcomer = new canvacard.WelcomeLeave()
.setAvatar(img)
.setBackground('COLOR', '#000000')
.setTitulo("Card Title 👋", '#FFFFFF')
.setSubtitulo("Card Caption 👋", '#FFFFFF')
.setOpacityOverlay(1)
.setColorCircle('#FFFFFF')
.setColorOverlay('#5865F2')
.setTypeOverlay('ROUNDED');
welcomer.build("Cascadia Code PL, Noto Color Emoji")
.then(data => {
// Use AttachmentBuilder to upload the file
const attachment = new AttachmentBuilder(data, { name: "WelcomeCard.png" });
message.channel.send({ content: "Here is your welcome card:", files: [attachment] });
})
.catch(err => console.error("Error creating welcome card:", err));const canvacard = require("canvacard");
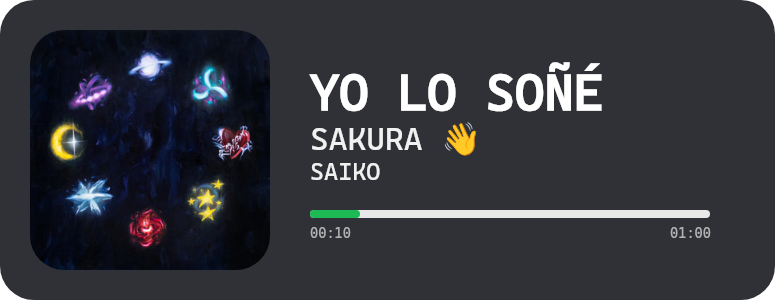
const spotify = new canvacard.Spotify()
.setAuthor("SAIKO")
.setAlbum("SAKURA 👋")
.setStartTimestamp(Date.now() - 10000)
.setEndTimestamp(Date.now() + 50000)
.setImage("https://i.scdn.co/image/ab67616d00001e02e346fc6f767ca2ac8365fe60")
.setTitle("YO LO SOÑÉ");
spotify.build("Cascadia Code PL, Noto Color Emoji")
.then(data => {
// Use AttachmentBuilder to upload the file
const attachment = new AttachmentBuilder(data, { name: "SpotifyCard.png" });
message.channel.send({ content: "Here is your spotify card:", files: [attachment] });
})
.catch(err => console.error("Error creating spotify card:", err));const canvacard = require("canvacard");
canvacard.Canvas.circle(data.avatarURL)
.then(data => {
canvacard.write(data, "circle.png");
})
.catch(console.error);const { Client, GatewayIntentBits, AttachmentBuilder } = require("discord.js");
const canvacard = require("canvacard");
const client = new Client({
intents: [GatewayIntentBits.Guilds, GatewayIntentBits.GuildMessages, GatewayIntentBits.MessageContent]
});
client.on('ready', () => {
console.log('¡I am online!');
});
client.on('messageCreate', async (message) => {
if (message.author.bot) return;
if (message.content === '!triggered') {
try {
let avatar = message.author.displayAvatarURL({ dynamic: false, format: 'png' });
let image = await canvacard.Canvas.trigger(avatar);
// Enviar el archivo generado usando AttachmentBuilder
let attachment = new AttachmentBuilder(image, { name: 'triggered.gif' });
await message.channel.send({ content: 'Here is your "triggered" image!', files: [attachment] });
} catch (err) {
console.error('Error generating image triggered:', err);
}
}
});
client.login('Your_Bot_Token_Here');