🚀 zealsay是一套前后端分离的快速开发脚手架,抽取一些常用的解决方案,以快,轻为主,打造出一个开箱即用的轻应用脚手架。
🍰 后台基于Spring Boot,主体采用Spring Security和Mybatis-Plus。
🧀 前端采用基于Vue的服务端渲染解决方案Nuxt,样式风格基于Vuetify这款优秀的MD风格样式库。
- zealsay轻应用开发文档 🚀 🚀 🚀 正在快马加鞭完善中...
📖 文档的项目在 zealsay_docs ,暂时放到国内的gitee,大家有更完善的文档或建议可以 Pull Request 或 Issues 给我。
- Framework
node 14.5npm 6.14.5
- 主框架
Nuxt 2.12.2Vuetify 2.x
- 核心模块
nuxt-authnuxt授权认证vuex全局对象管理nuxtjs/axios服务请求
- 组件
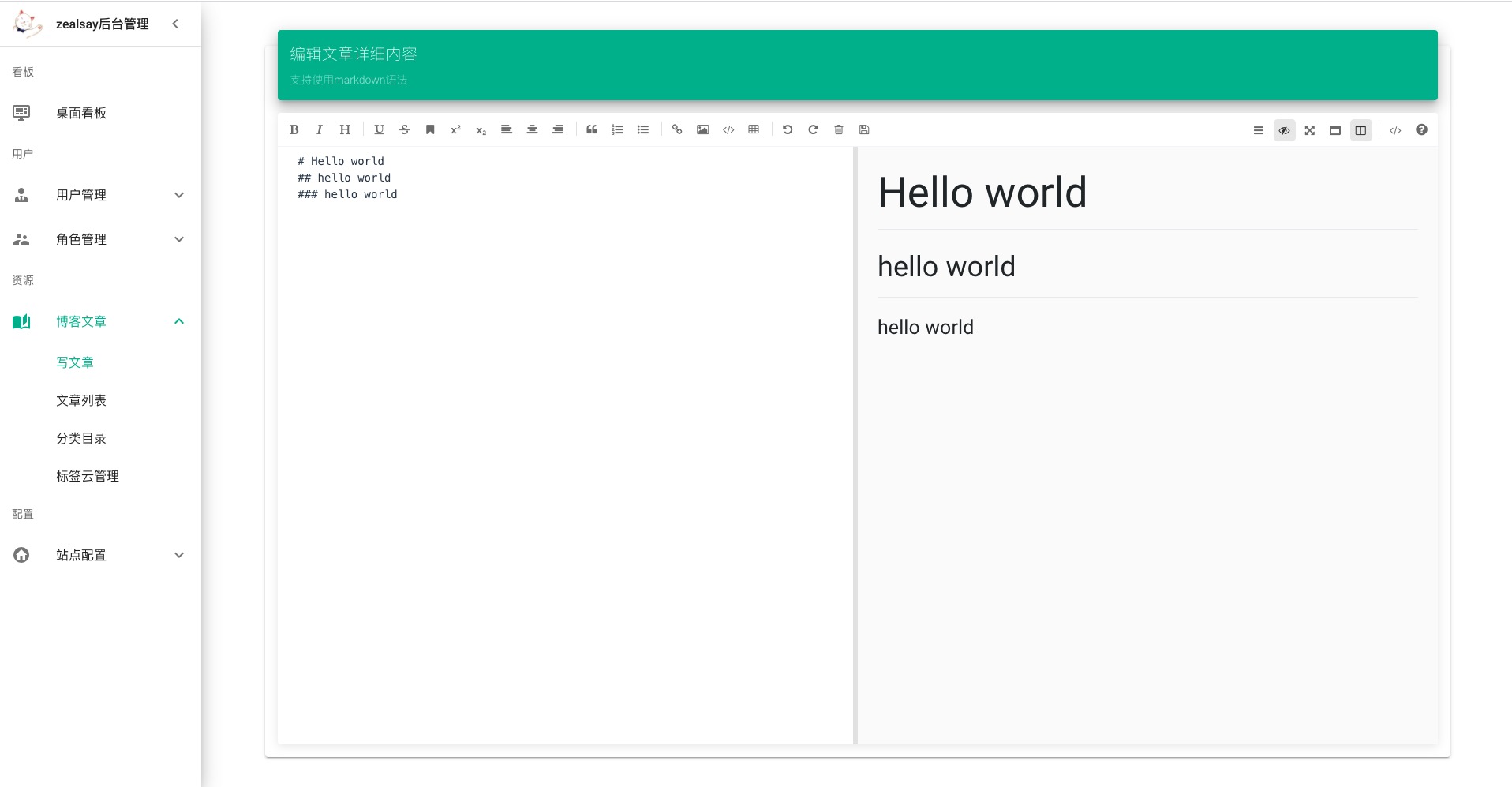
mavon-editor一款优秀的markdown编辑器sweetalert2优秀弹窗插件vue-cropper图片裁剪插件vue-perfect-scrollbar滚动条样式美化vue-scroll-reveal内容过渡动画vue-typed-js打字机效果插件vue-chartist漂亮图表插件vue-concise-slider轮播插件vue-count-to数字增长特效xss防xss攻击material-design-icons-iconfontmdi图标库
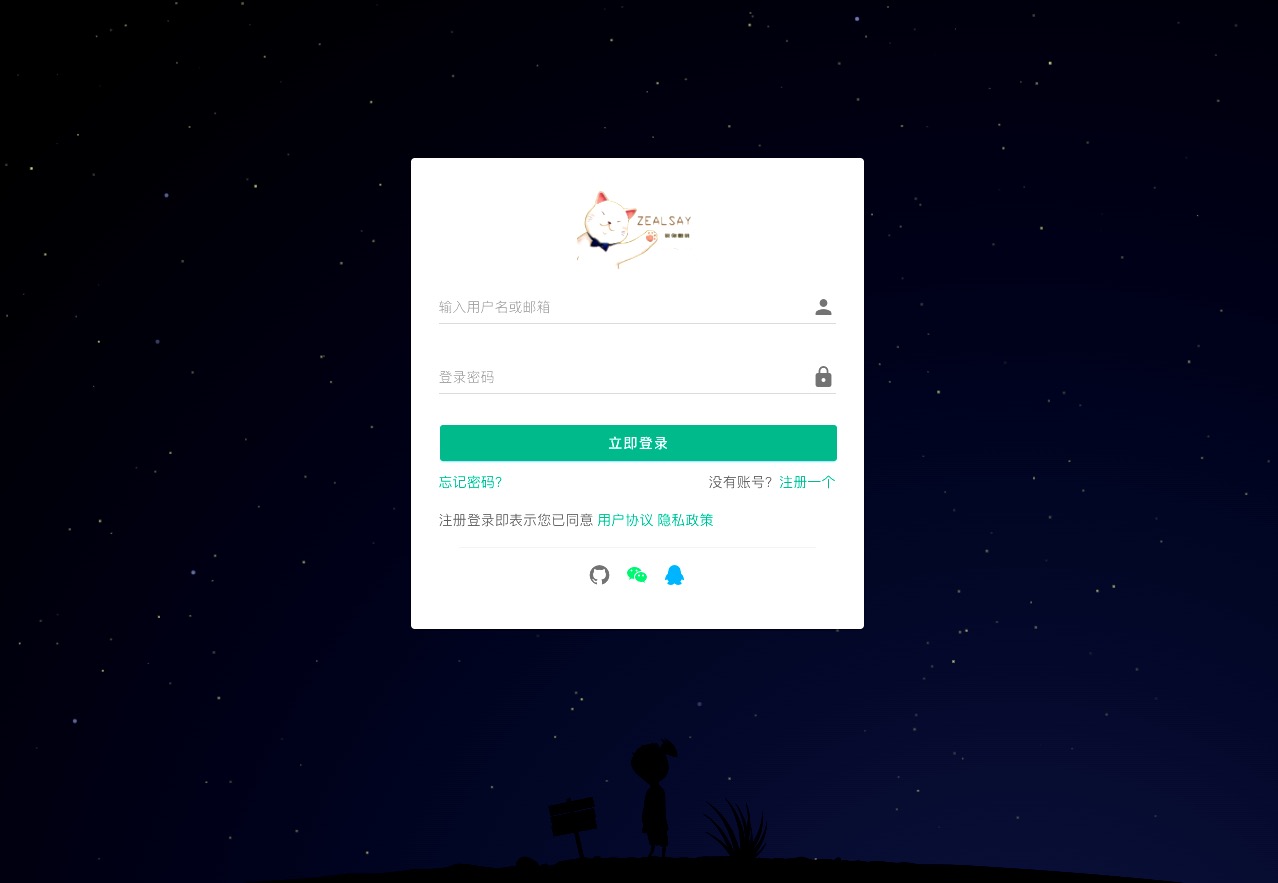
- 用户登录注册
- 博客端首页展示
- 友链展示
- 关于页面展示
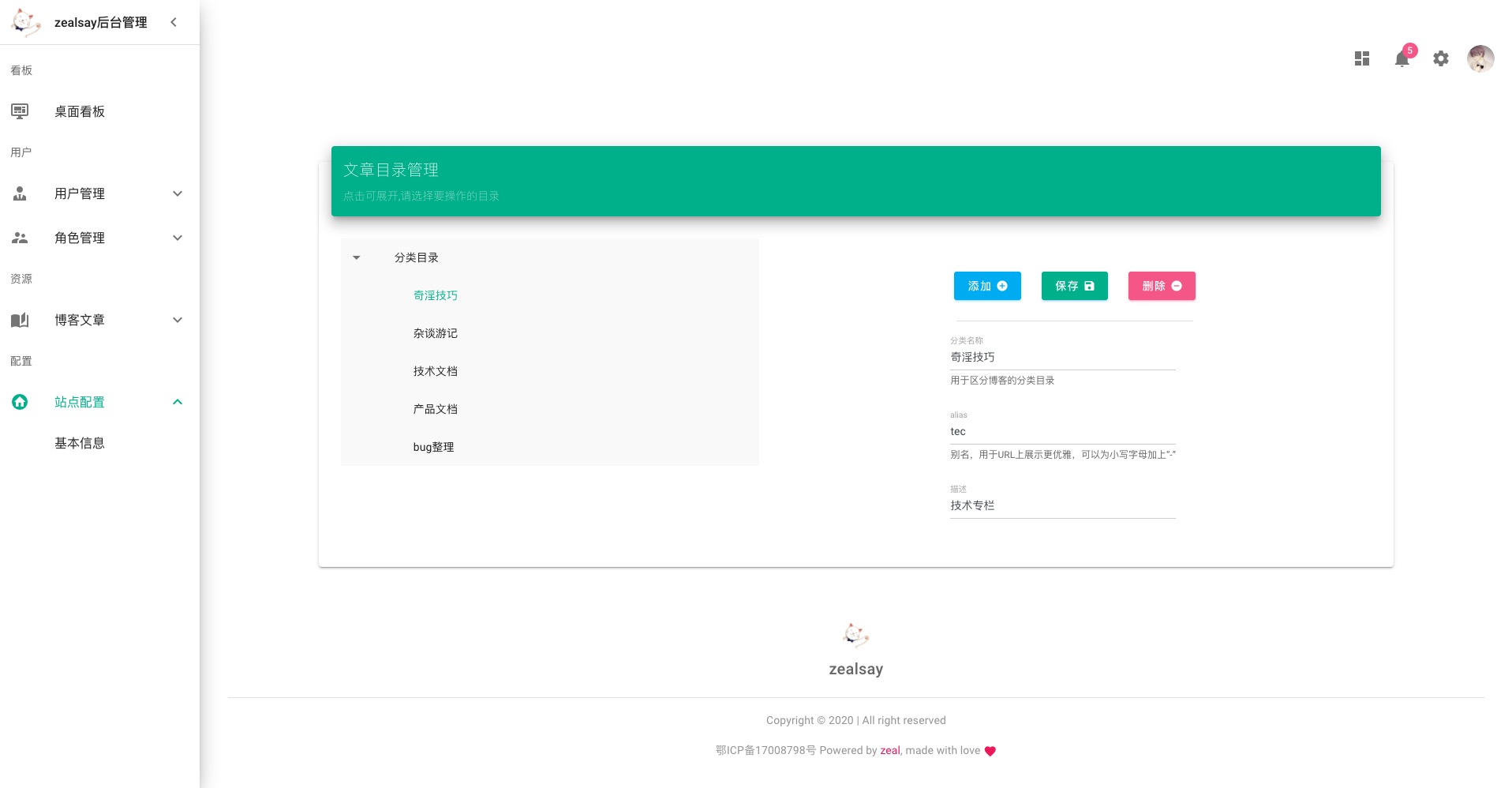
- 分类查询分页
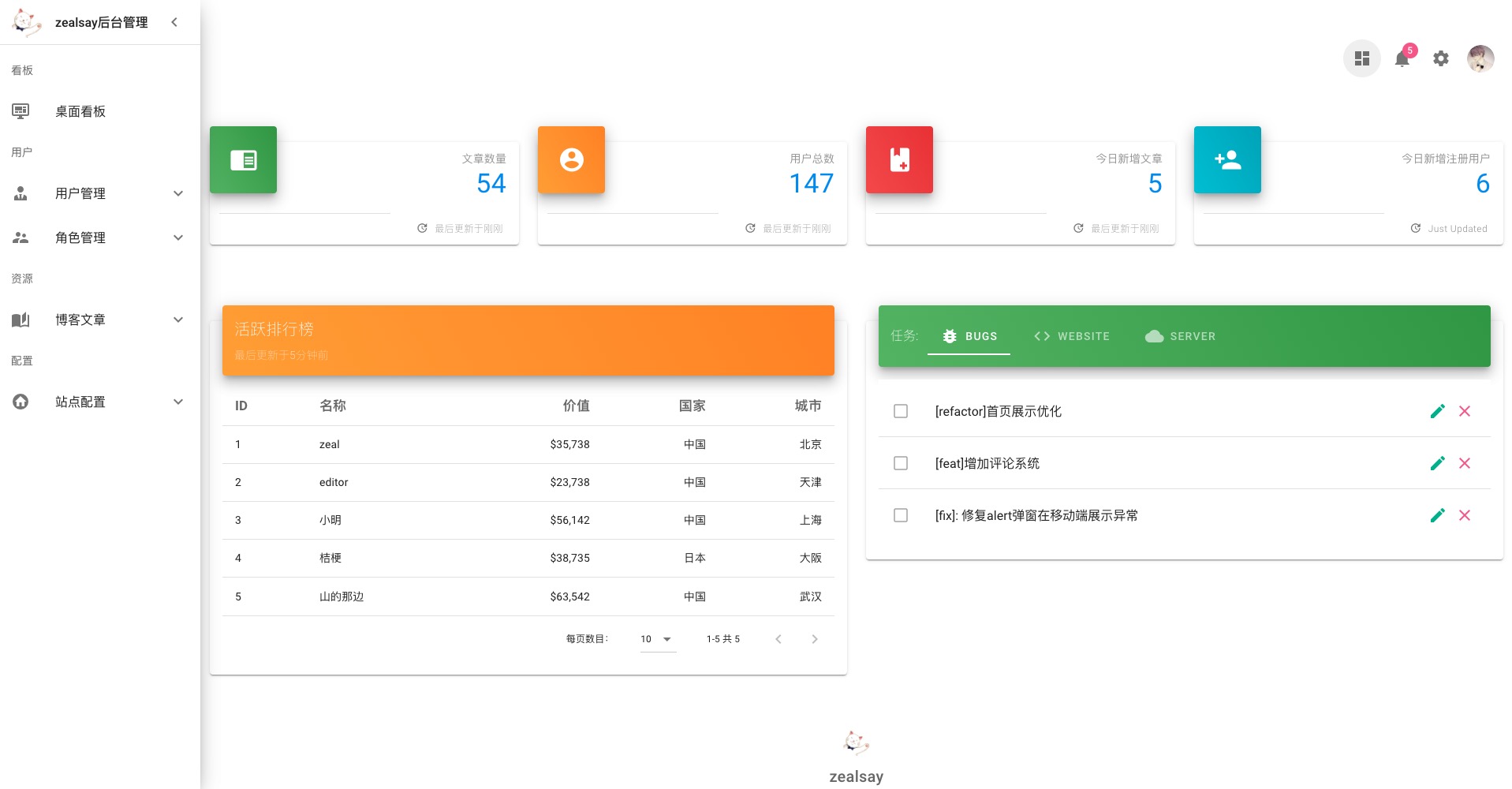
- 后台Dashbord
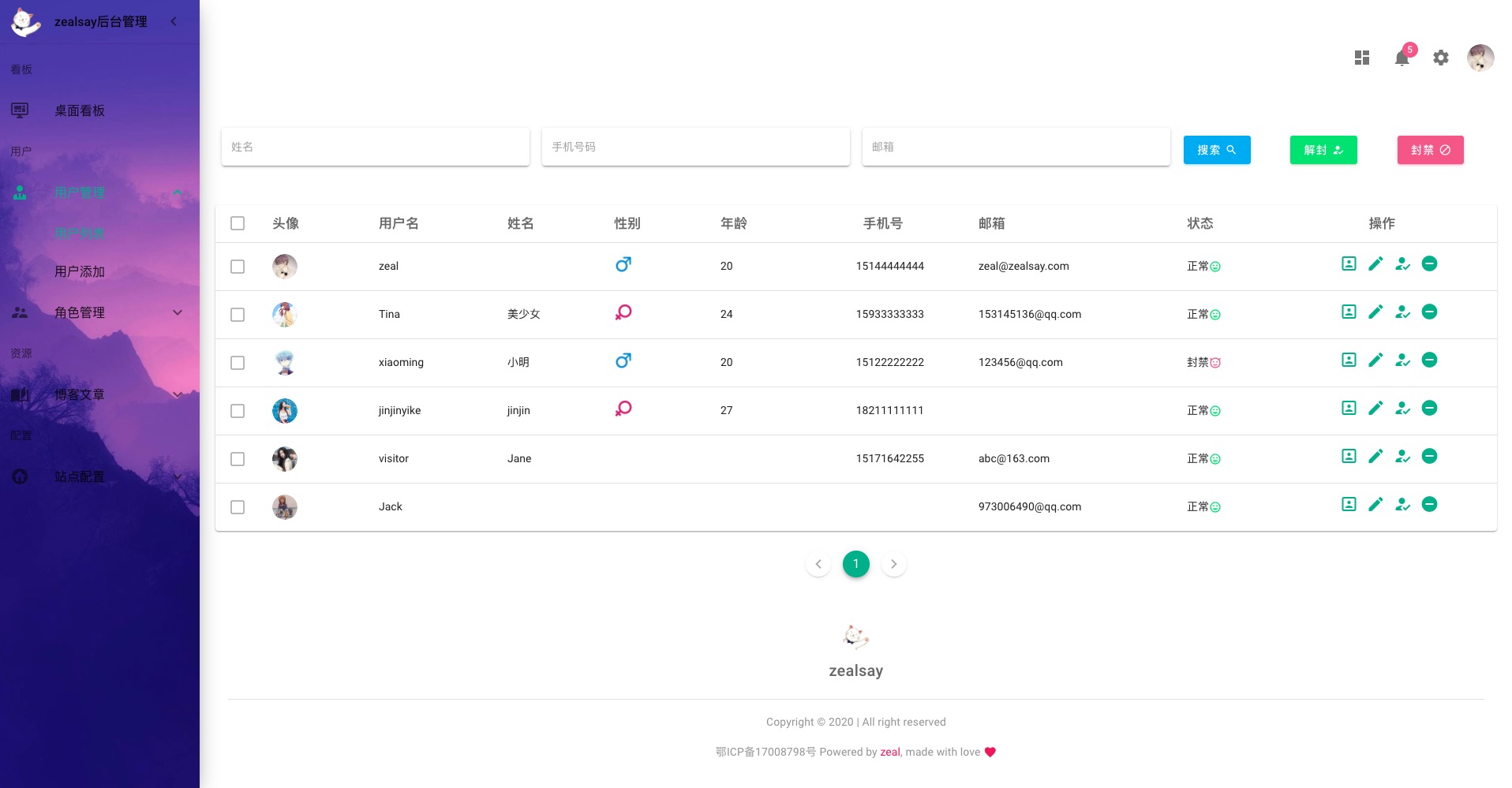
- 用户管理
- 角色管理
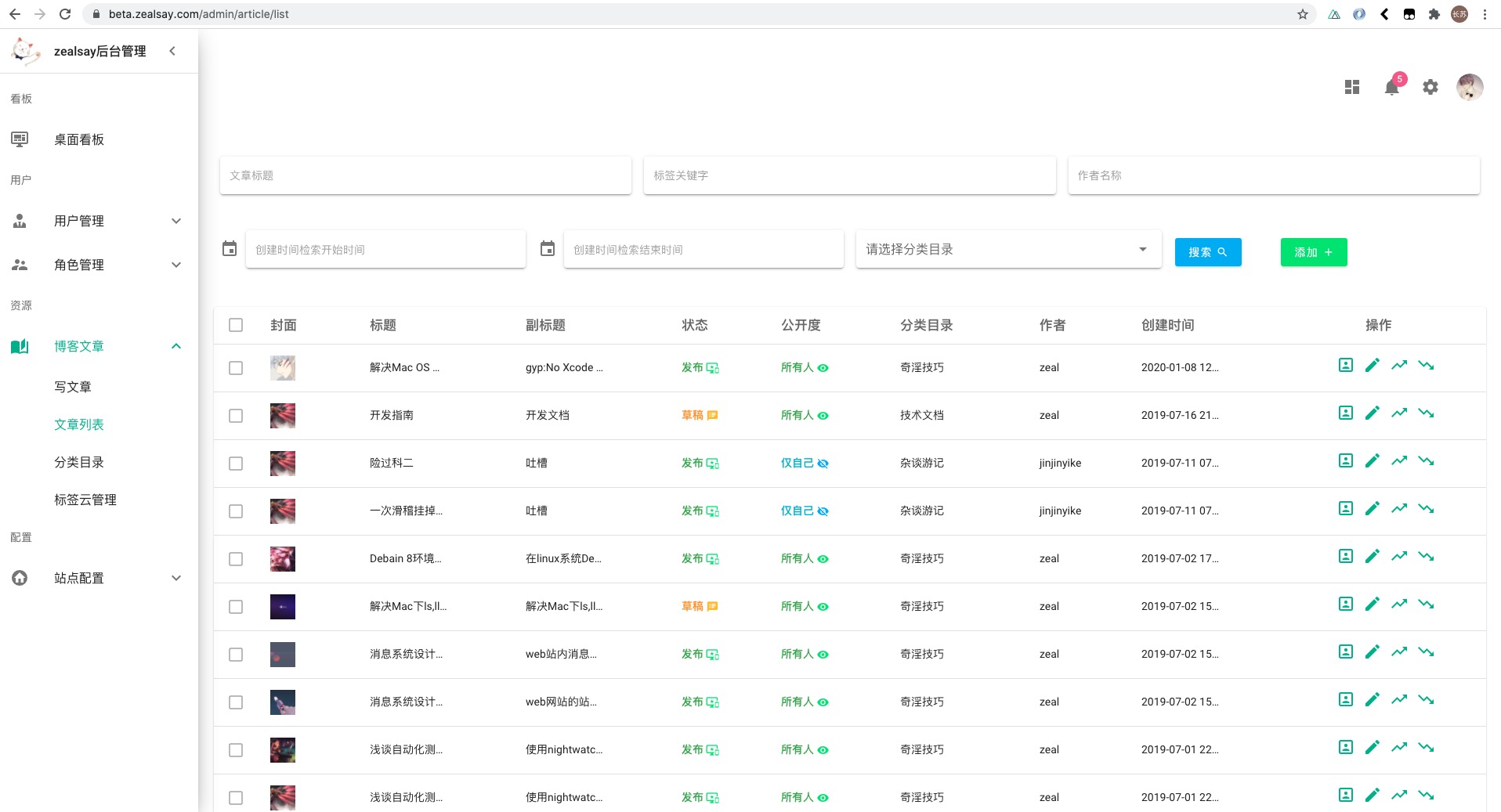
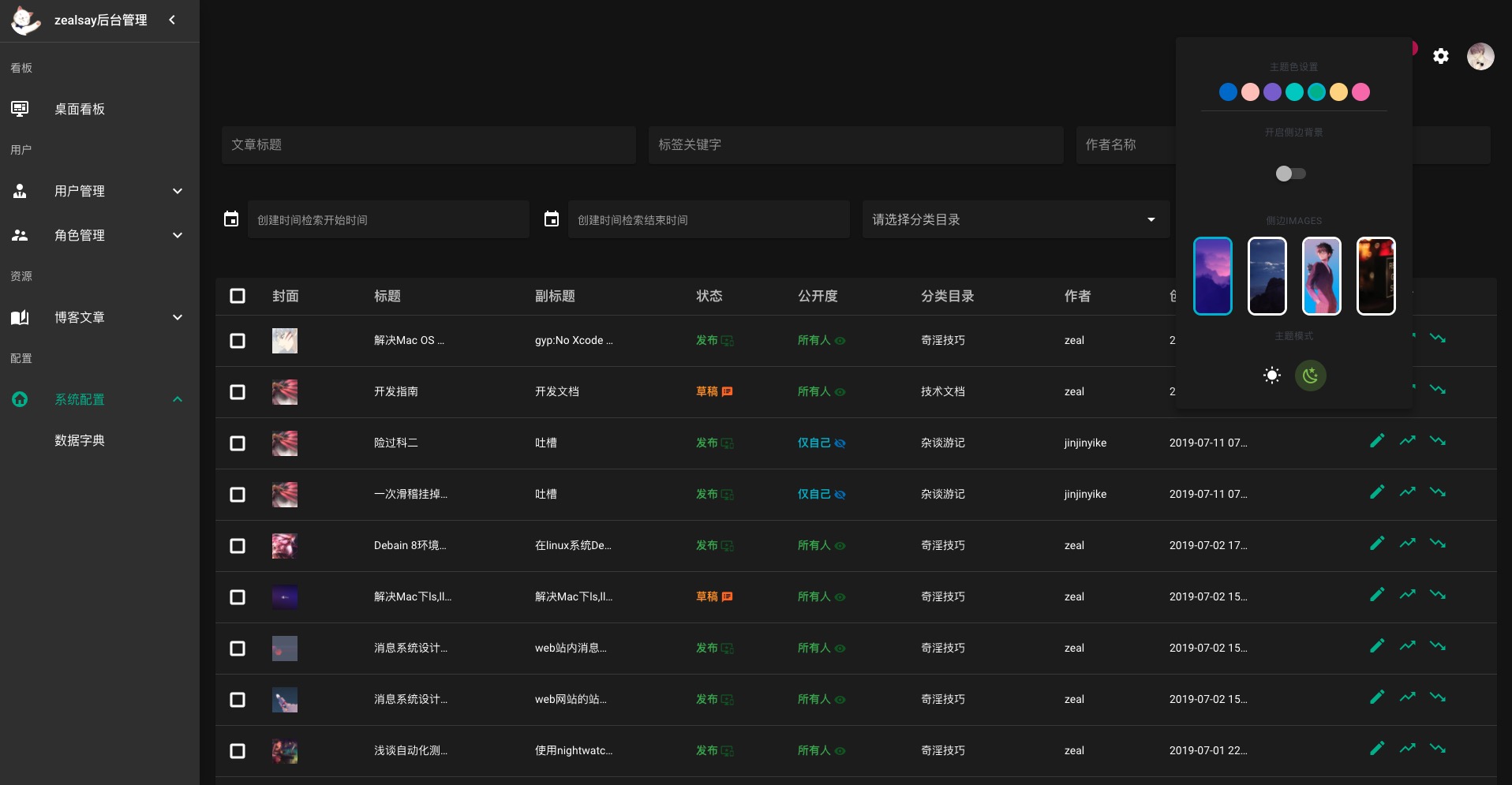
- 文章管理
- 图片上传和头像裁剪上传
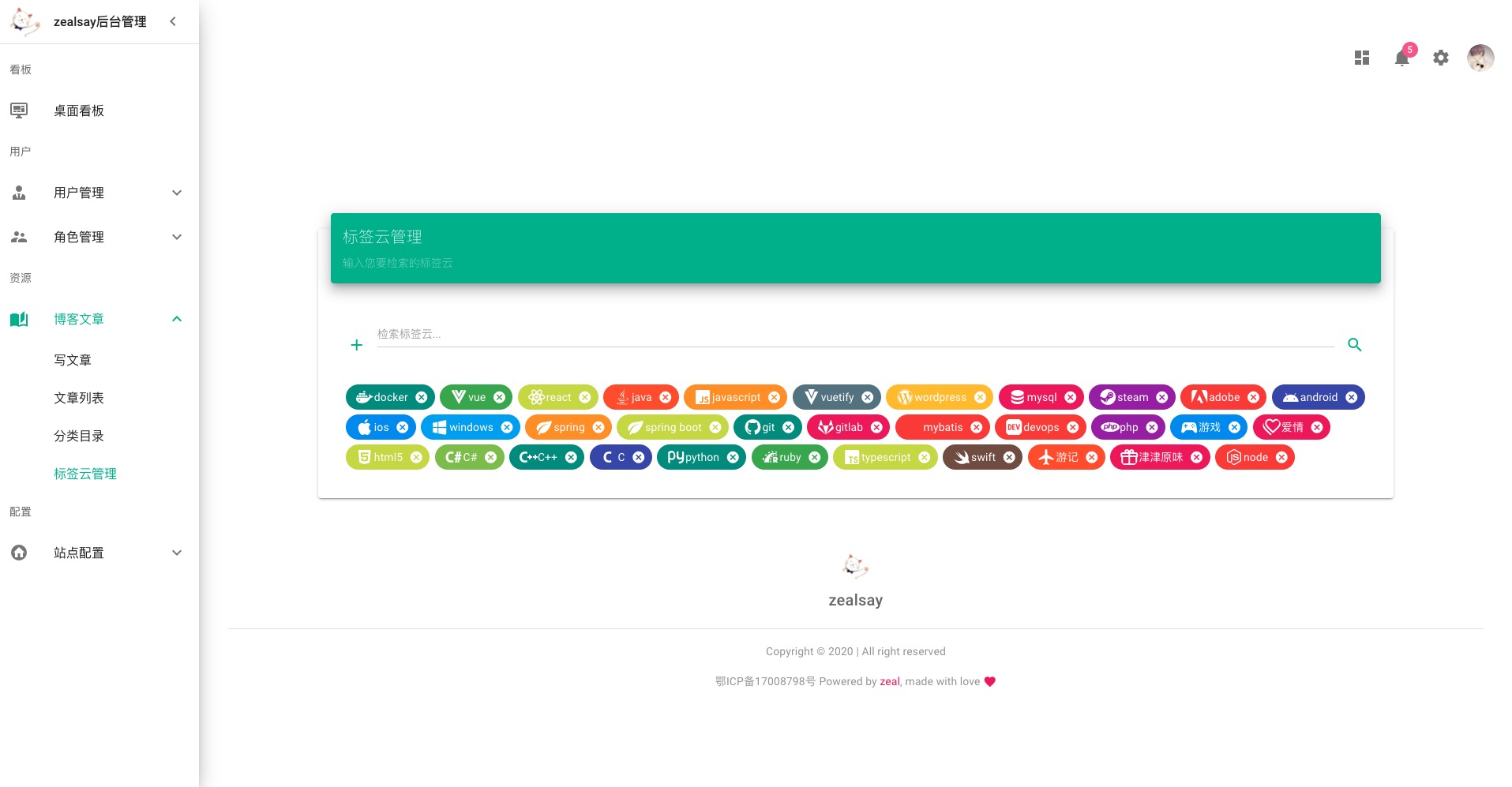
- 标签云管理
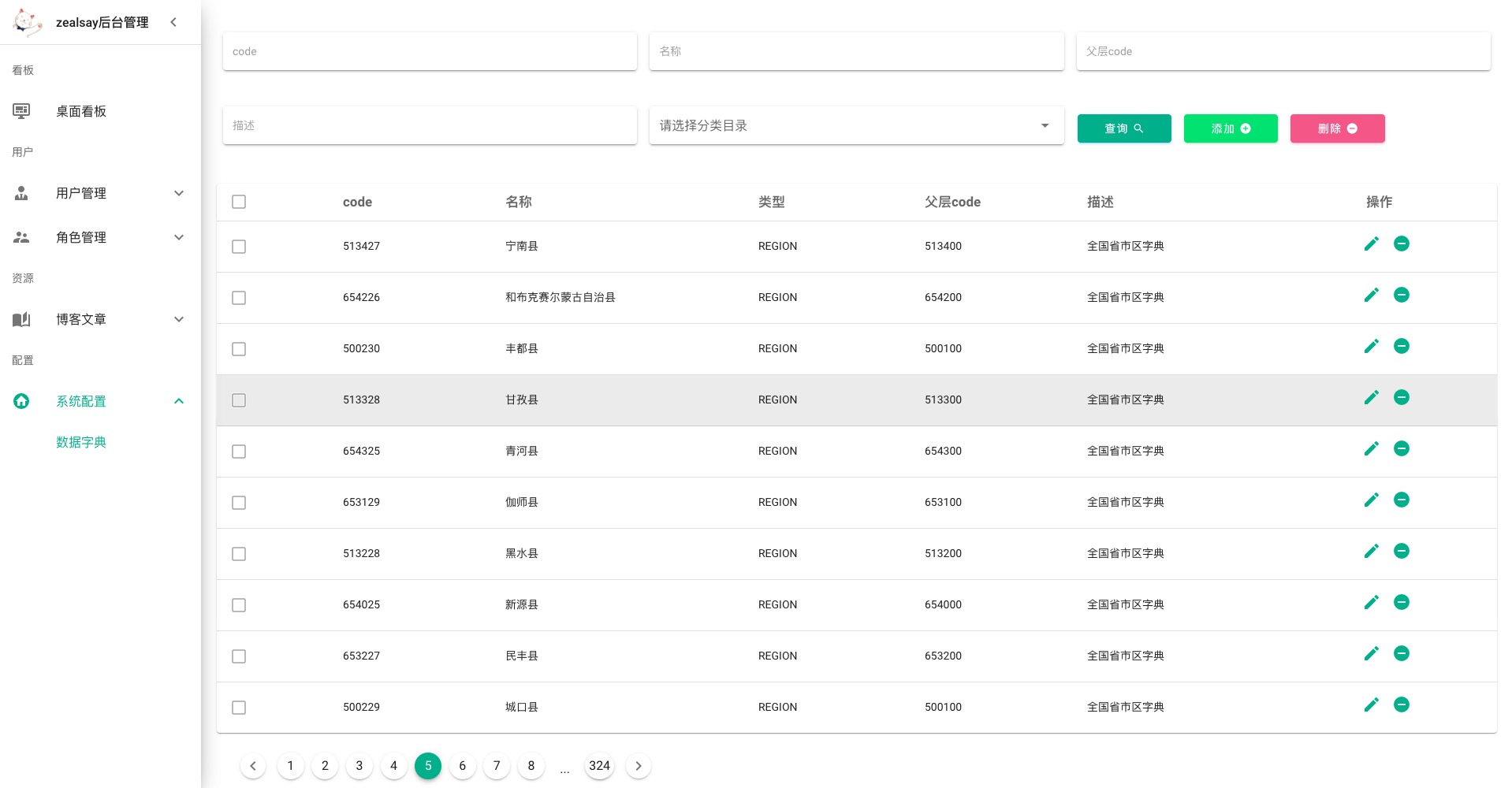
- 数据字典配置
- 站点信息配置
更多细节功能可以前往在线体验站点体验,更多功能正在火速🔥🔥🔥开发中...
- 📚 本项目遵循MIT开源协议,完全免费,可以学习,可以商用,可以二次开发。
- 🍓 欢迎关注作者 博客,也是基于
zealsay开发的,后期会分享一些开发心得。 - 🍉 作者是一名后台开发者,接触前端时间并不长,项目有不足之处和不合理的地方欢迎交流一起学习成长。
- 关于优化和好的建议,也欢迎联系作者和提issue。同时也欢迎大家PR 👏👏👏
- 开发不易,来来回回的优化,占用了我几乎所有业余时间,希望各位大佬喜欢本项目的话,不吝顺手右上角 star 以示支持❤️❤️❤️,你们的支持是我坚持下去的最大动力。爱你们😍😍😍
- 作者学习计划一直排的挺满的并且还有自己的工作,写这个纯是业余爱好,所以可能会出现维护更新和回答不及时的情况。
- 如果回复不及时,欢迎加入zealsay交流群一起交流和学习,群号:189361484
- 感谢开发神器Mybatis-Plus
- 感谢dto转换工具Mapstruct
- 感谢友好的swagger ui插件knife4j
- 作为一位后台开发者,也是在坚持学习前端,挺喜欢vue的,希望各位前端大佬不吝赐教,我也学习学习写前端代码的正确姿势,使用nuxt,踩了不少坑,后面会写一些博客记录下那些年,开发nuxt踩过的坑。