-
-
Notifications
You must be signed in to change notification settings - Fork 25
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
7 changed files
with
91 additions
and
14 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| # 手动申请 Token | ||
|
|
||
| > 本页面用于处理后台服务无法连接的情况,如果已经通过 GitHub 第三方登录,可以忽略本页 | ||
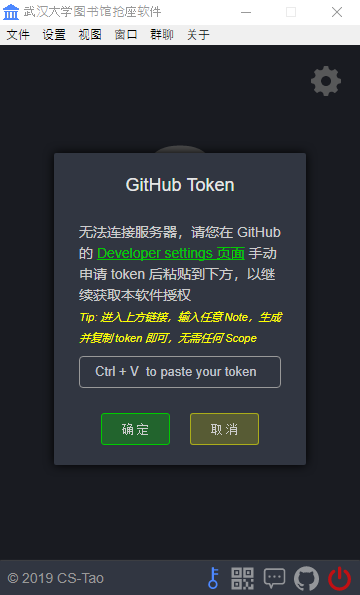
| 如果软件无法连接后台服务器,软件会出现如下的弹窗提醒您手动申请 Token: | ||
|
|
||
|  | ||
|
|
||
| 请点击弹窗中的绿色文字进入 GitHub 的 [Token 申请页面](https://github.com/settings/tokens/new) | ||
|
|
||
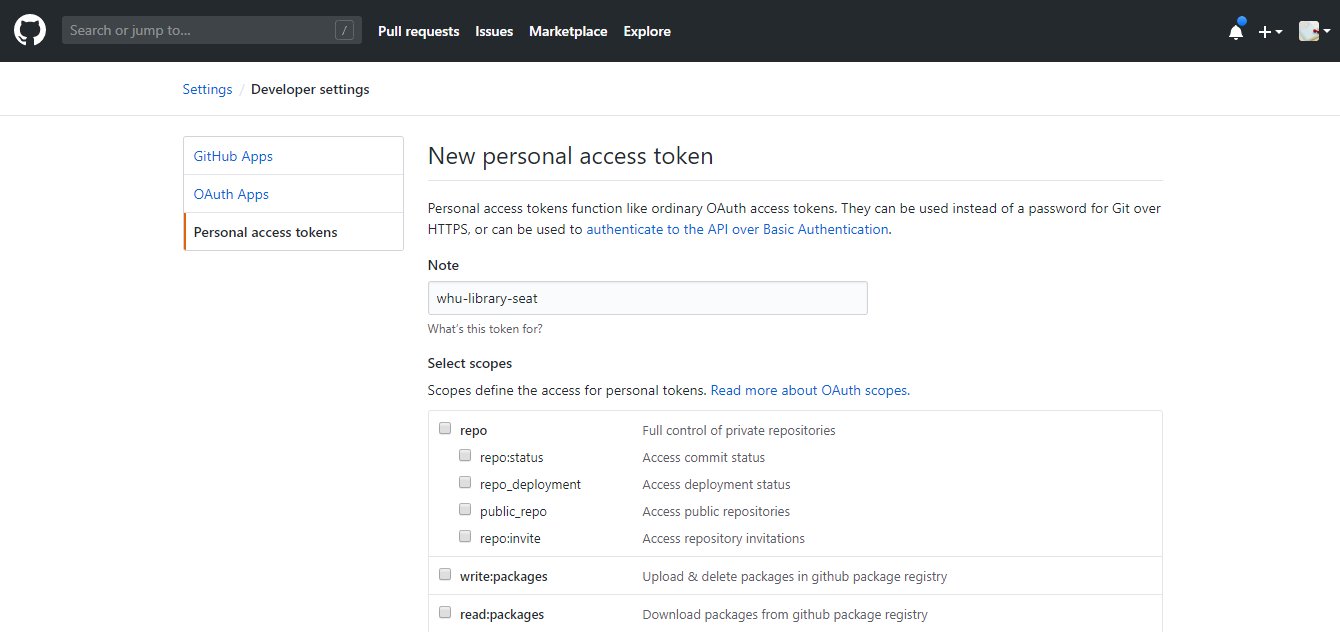
| 进入页面后,在 Note 的输入框中输入任意文字,如: whu-library-seat。无需选择 scope,直接点击页面最下方的 `Generate token` 按钮,生成 Token | ||
|
|
||
|  | ||
|
|
||
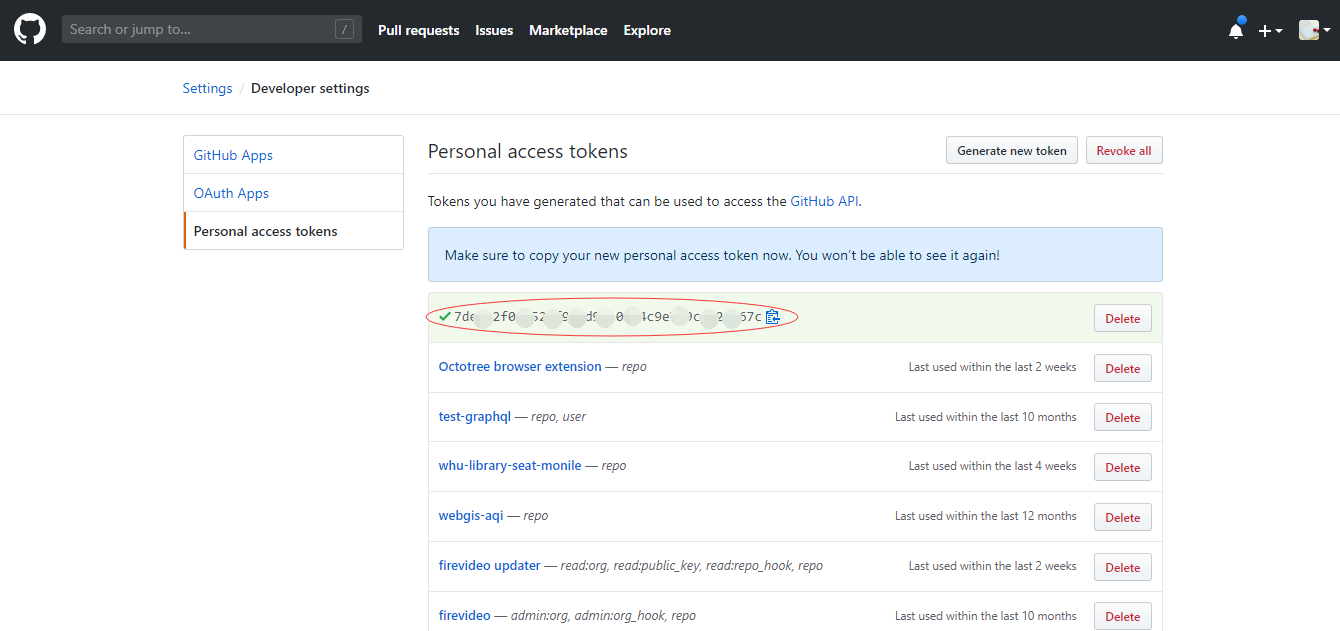
| 复制生成的 40 位 Token 字符串 | ||
|
|
||
|  | ||
|
|
||
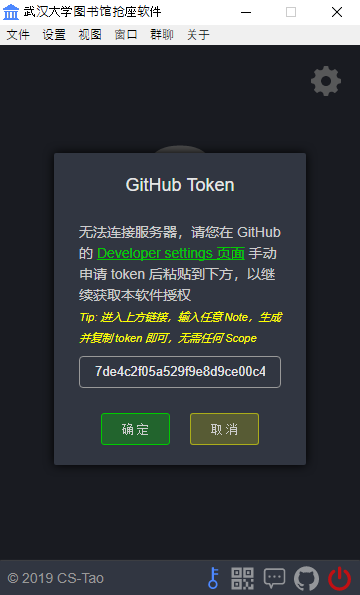
| 粘贴到软件弹窗的输入框中,点击确认按钮 | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,6 +1,6 @@ | ||
| { | ||
| "name": "whu-library-seat", | ||
| "version": "1.8.2", | ||
| "version": "1.8.3", | ||
| "author": "CS-Tao <[email protected]>", | ||
| "description": "武汉大学图书馆抢座软件", | ||
| "license": null, | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters