El proyecto se encuentra deployado en Vercel para que puedan verlo e interactuar con él, toda crítica o comentario se agradece, pueden acceder a la demo en el siguiente link:
Este proyecto consume un smart-contract desarrollado en Solidity utilizando el framework HardHat, pueden encontrar el repositorio en el siguiente link:
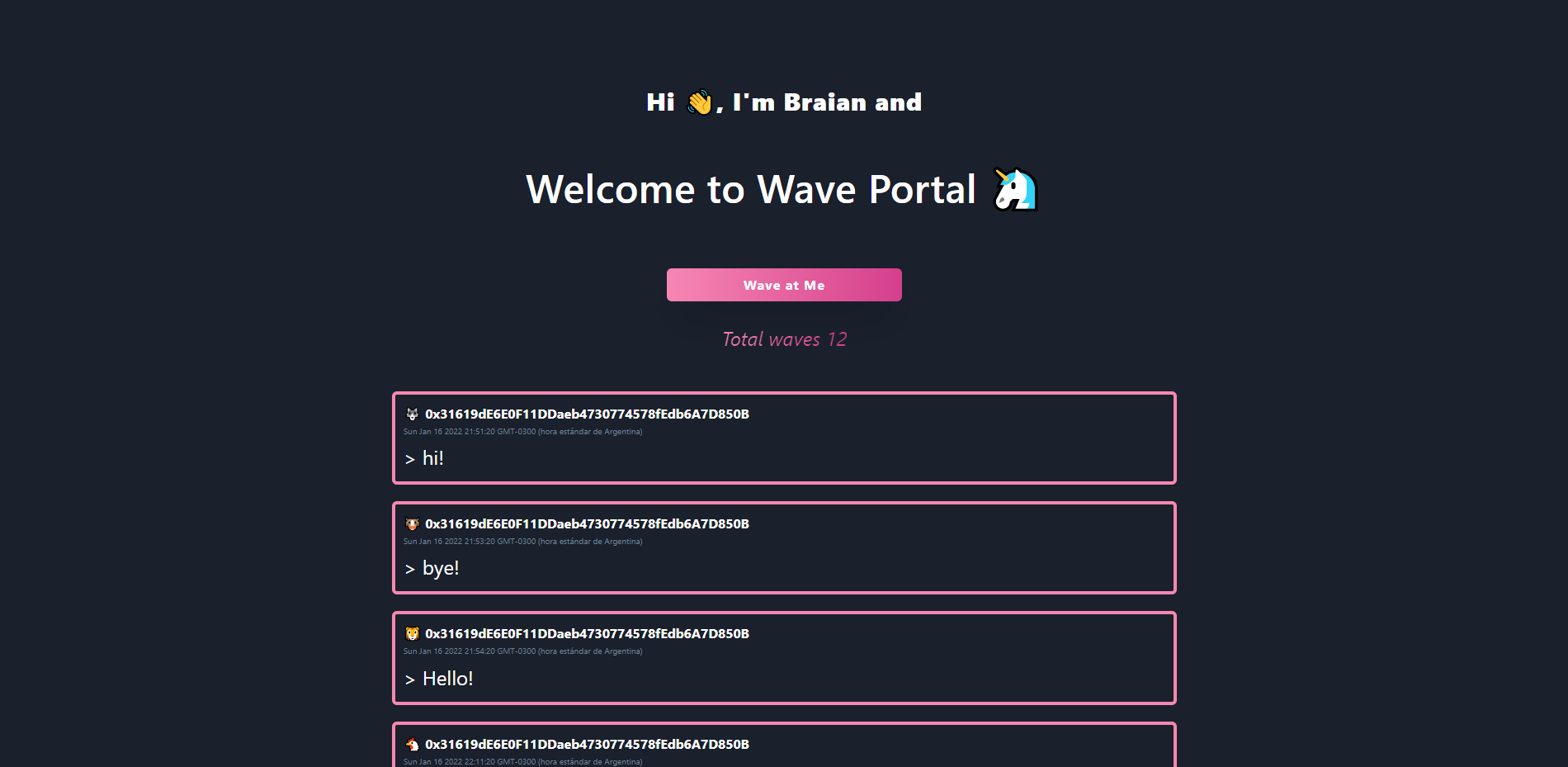
Proyecto web basado en la web3 desarrollado con Next.js y ChakraUI. En esta aplicación los usuarios podrán dejar un mensaje que será almacenado dentro de la blockchain, para esto es necesario primero autenticarse usando la wallet Metamask y configurandola para usar la red de prueba de Rinkeby.
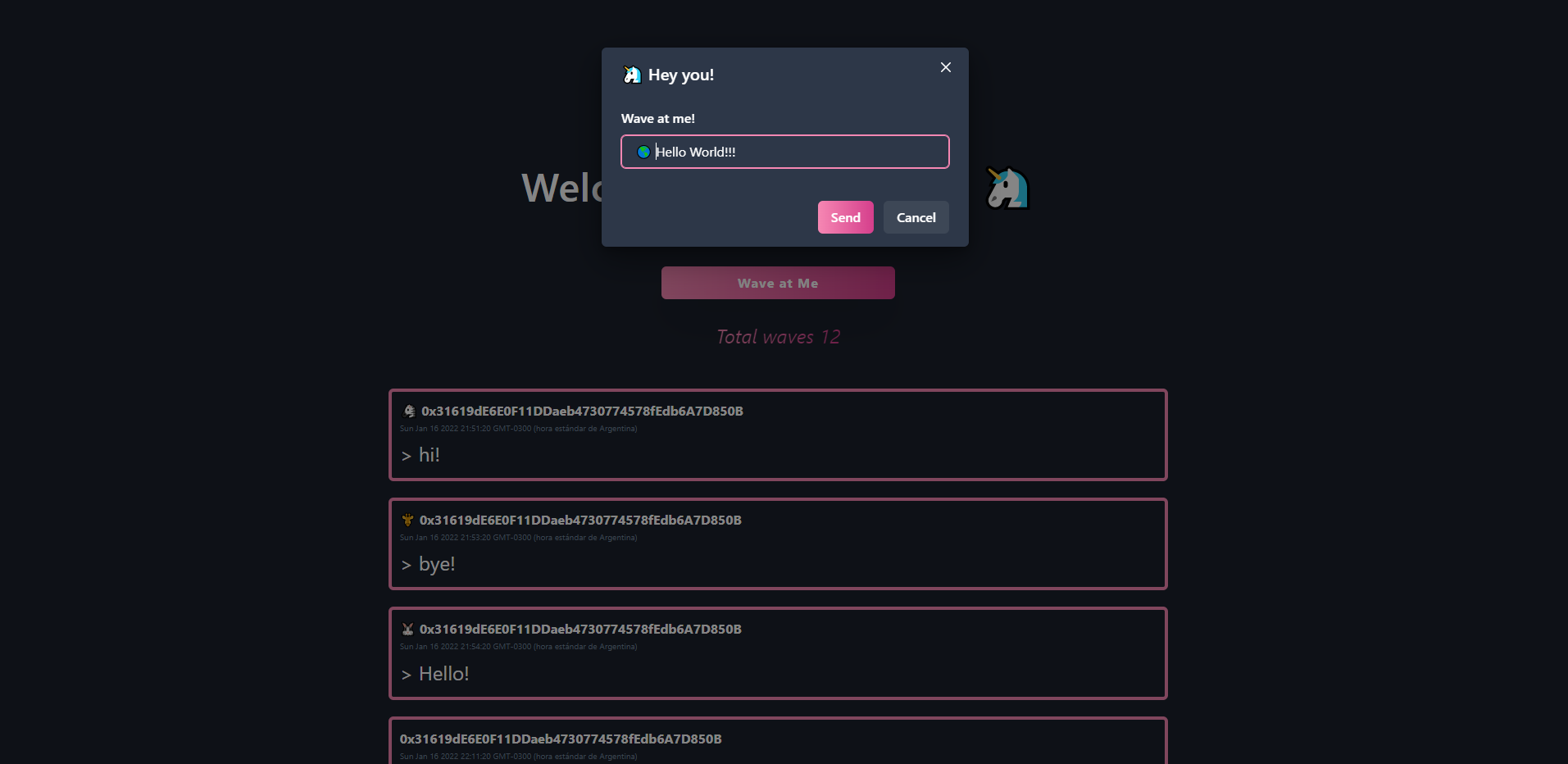
Los usuarios podrán dejar por medio de un modal un mensaje que se almacenará en la cadena de bloques, para esto es necesario pagar la transacción usando ETH. Dado a que nos encontramos en la red de Rinkeby no estaremos usando ETH real, sino unos de prueba. Para cargarle saldo a tu wallet y asi tener ETH para usar en la red de Rinkeby pueden usar el siguiente enlace
Cuando un usuario deja un mensaje tiene un 50% de probabilidad de ganar una recompensa en ETH que será automáticamente depositada en su wallet. La plataforma le avisará si ha ganado la recompensa.
Este fue un proyecto con fin 100% académico mientras realizaba los cursos de la plataforma buildspace, la cual recomiendo a todo desarrollador que quiera comenzar a desarrollar para la web3.
Pueden probar la aplicación ingresando al siguiente link: Wave Portal 🦄
La aplicación está conectándose a un smart-contract desarrollado con la tecnología Solidity, pueden revisar su repo aquí
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.