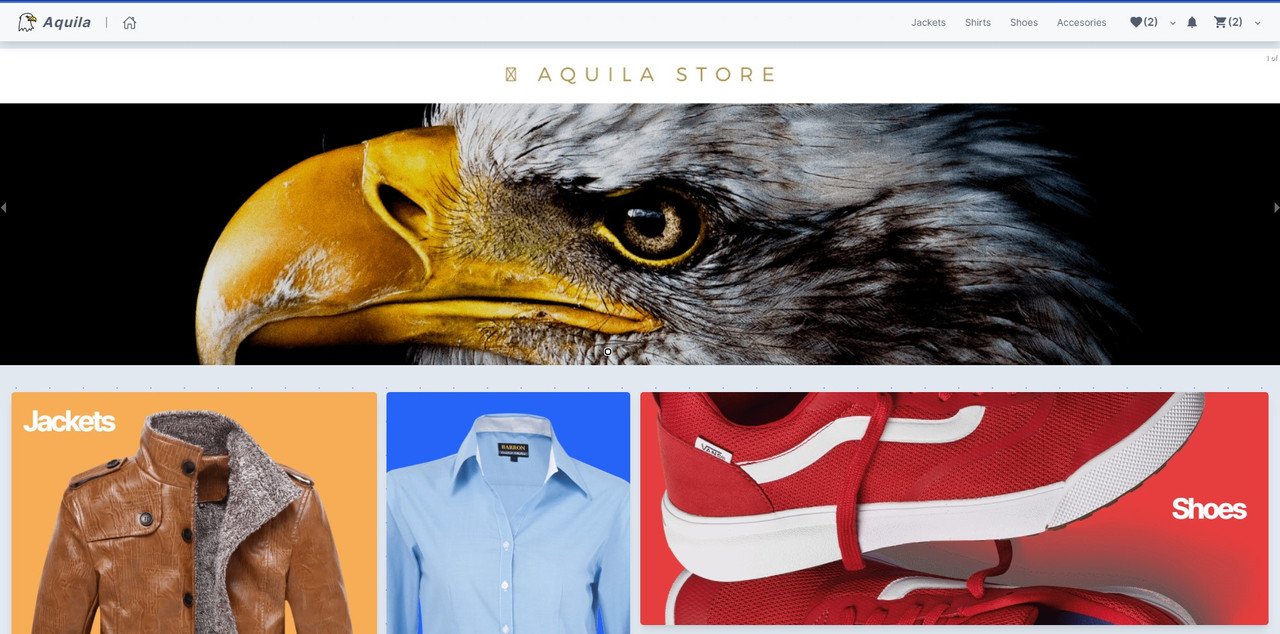
This project was developed for the ReactJs course on the CoderHouse platform
GIf: Drive
Braian D. Vaylet Contact: [email protected] > linkedin
Camada: 11360 Teacher: Cristian Hourcade (Toto) Tutor: Ramiro D' Accorso
| library | used |
|---|---|
| ReactJs | JavaScript framework |
| Create React App | Create React Project |
| PropTypes | Validation |
| Chakra-UI | UI framework |
| React Helmet | SEO control |
| Firebase | Authentication & DataBase |
| i18next | Translations |
| React Router | Router |
| jsDocs | documentation |
Atomic Design is used as a design pattern for the project architecture
- Add payment gateway (mercadopago, paypalo stripe)
- Responsive (mobile and web)
- Order status control (init, in progress, in trip, received)
- move notifications and favorites to firebase
- user registration in firebase
- Restrict access to the administration panel (only admin user)
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
generate the documentation using jsdoc in the docs folder Open [./docs/index.html]
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
To deploy the project in Github Pages
Before executing this command remember to compile the project to production through npm run build
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify