A platform for creating and managing video game mod requests
View Demo
·
Report Bug
·
Request Feature
Table of Contents
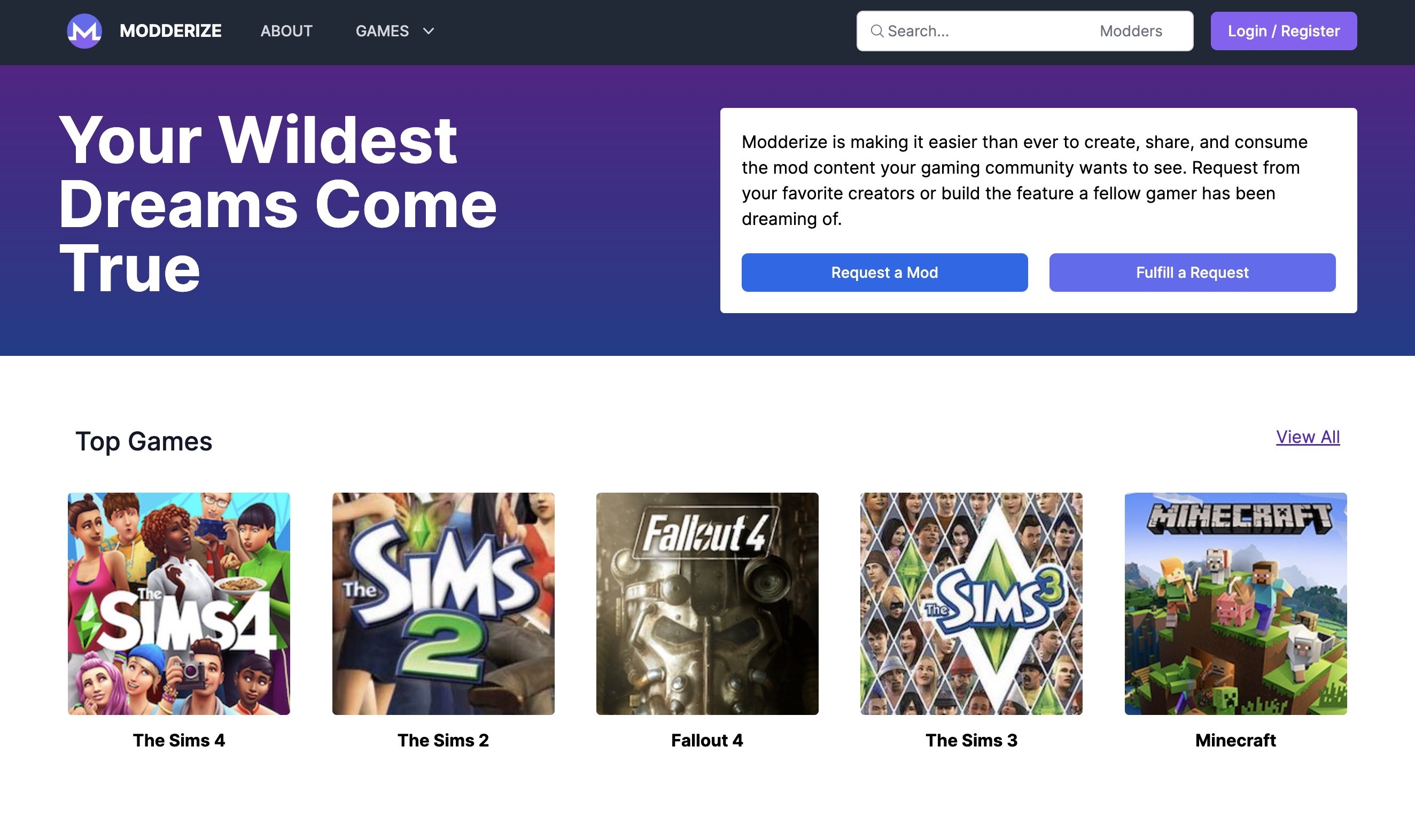
Modderize is a web application for video game modders to track and fulfill feature requests from their communities; gamers can use it to make requests and discover new mod content. This application was built by Bianca Morris to fulfill the Capstone requirement of the Digital Media Design ALM Degree at Harvard Extension School.
And deployed with Vercel.
To get a local copy up and running on your machine, follow these simple example steps. Note: This project was build on a Mac; Windows or Linux installations may be slightly different.
There are a few dependencies that will not be installed as a result of the 'local installation' process below. These are as follows:
- Download and install NodeJS at v18 (Can also use node version manager, of course.)
- NPM comes installed (For reference: version v8.19.3 was used to build this.)
- Clone the repo and navigate to it
git clone https://github.com/bianca-morris/modderize.git cd modderize - Install NPM packages from
package-lock.jsonnpm ci
- Create a copy of
.env.local-templateat the root of this repo; name it.env.localor.env.sh - Set up a Google Firebase account and project (with Authentication, Firestore, and Cloud Storage); tutorial here.
- Enter the keys from your Firebase project into the
.env.localfile; save it.export NEXT_PUBLIC_FIREBASE_API_KEY=<YOUR INFO HERE> export NEXT_PUBLIC_FIREBASE_AUTH_DOMAIN=<YOUR INFO HERE> export NEXT_PUBLIC_FIREBASE_PROJECT_ID=<YOUR INFO HERE> export NEXT_PUBLIC_FIREBASE_STORAGE_BUCKET=<YOUR INFO HERE> export NEXT_PUBLIC_FIREBASE_MESSAGING_SENDER_ID=<YOUR INFO HERE> export NEXT_PUBLIC_FIREBASE_APP_ID=<YOUR INFO HERE>
- Load the environment variables
source <path to your .env.local file>
- Start the dev server
npm run dev
- Go to localhost:3000
This repository also includes some documentation of the design system/component library used to create this website.
In order to access this documentation, set up the environment using the instructions in the local installation section above, and then follow the following steps:
- Ensure the most recent minified CSS bundle is built by running:
npm run minify
- Run storybook; it should open up in your browser automatically, but if it doesn't, it will run at
localhost:6006.
npm run storybook
Note: Not every component used within the application is documented, however, the basic building blocks that do not require data from Firebase to function are mostly accounted for.
Bianca Morris - [email protected]
Project Link: https://github.com/bianca-morris/modderize
- Firebase, Tailwind, NextJS, and Typescript Documentation (as well as docs for other npm dependencies like
react-share,react-firebase-hooks,recoil,sorted-array-functions, etc.) - Othneildrew, for the template used for this README
- This project was created from the official Next.js TailwindCSS template
- FreeCodeCamp.com for their Reddit Clone and LinkedIn Clone tutorials
- Tailwind UI and HeadlessUI for a variety of components and design patterns
- Dan Abramov for the
useIntervalhook (and for making React, I guess...) - David Walsh for the
usePrevioushook - achuinard for the
useCollectionDataStatichook - Canva, which I used to create the logo
- Framer and Figma, which I used to mock up the prototypes
- Privacy Policy generator and Terms of Use generator for content for legal pages
- Karina Lin-Murphy, Capstone Advisor
- Dr. Hongming Wang, Research Advisor
- Alexander Balashov, Industry Collaborator
- Everyone in DGMD E-599 Spring 2023 for their feedback and commiseration