ARIA给HTML元素添加的一个核心属性就是role
<span role="checkbox" aria-checked="false" tabindex="0" aria-labelledby="chk1-label">
</span> <label id="chk1-label">Remember my preferences</label>
这里我们给一个span添加了checkbox角色,这样,表示我们这个span被用于checkbox,这意味着,我们可能已经用JS代码绑定了这个span的click事件,并且以checkbox的交互方式来处理用户操作。
同时,ARIA系统还提供了一系列ARIA属性给checkbox这个role,这意味着,我们可以通过HTML属性变化来理解这个JavaScript组件的状态,读屏软件等三方客户端,就可以理解我们的UI变化,这正是ARIA标准的意义。
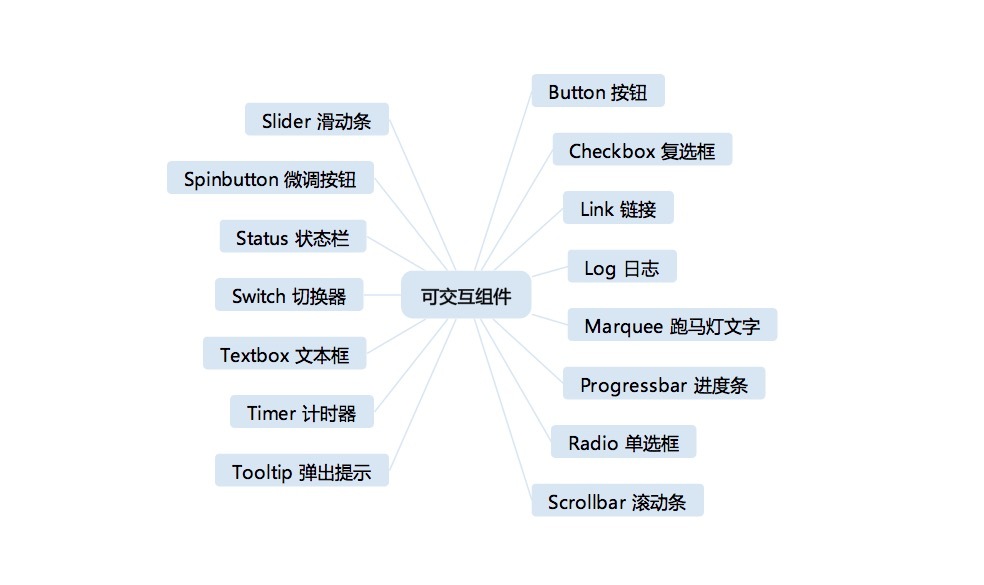
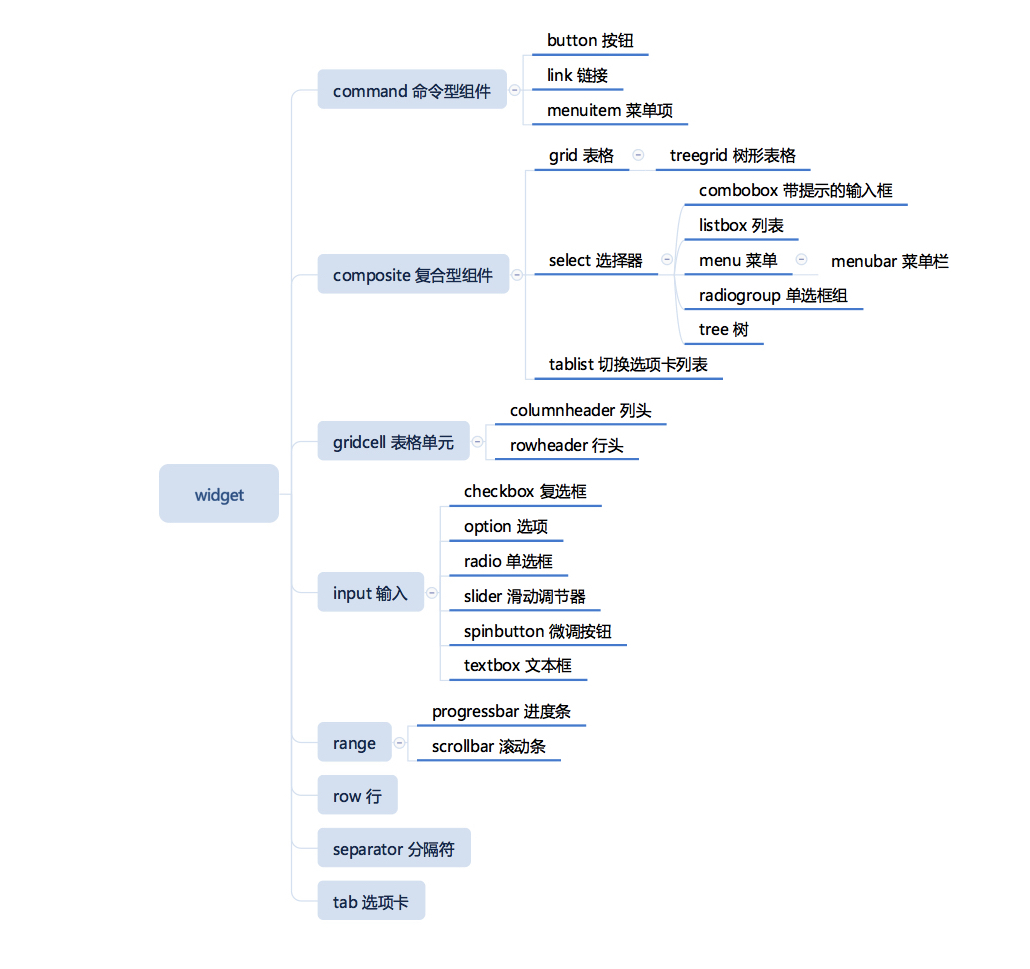
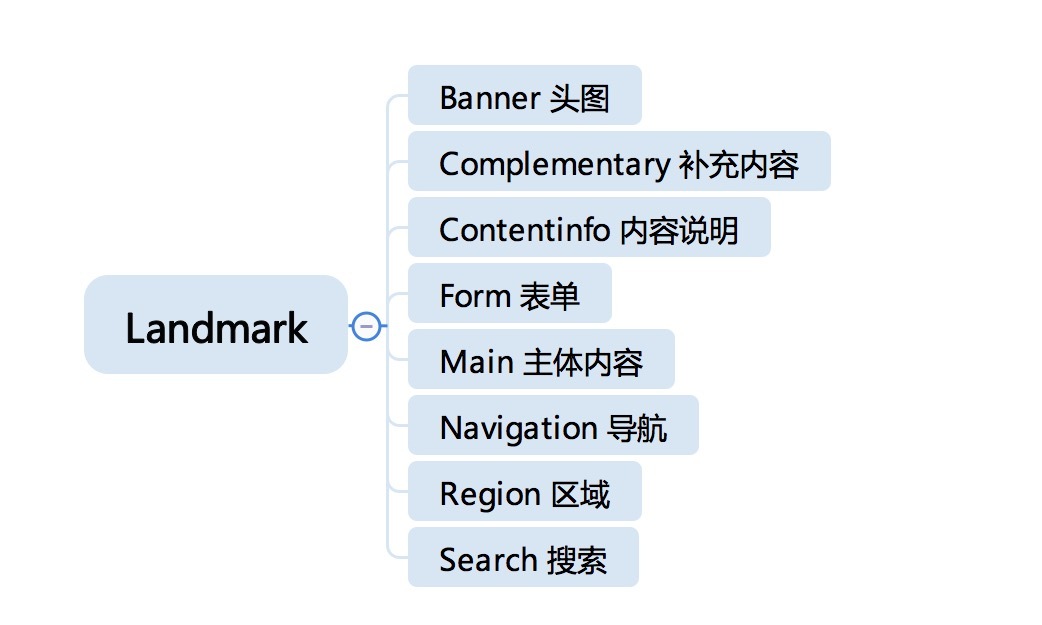
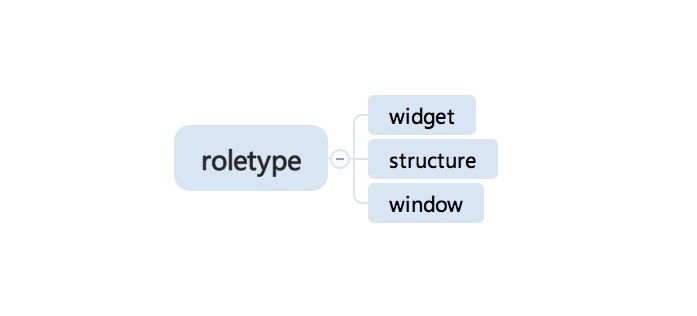
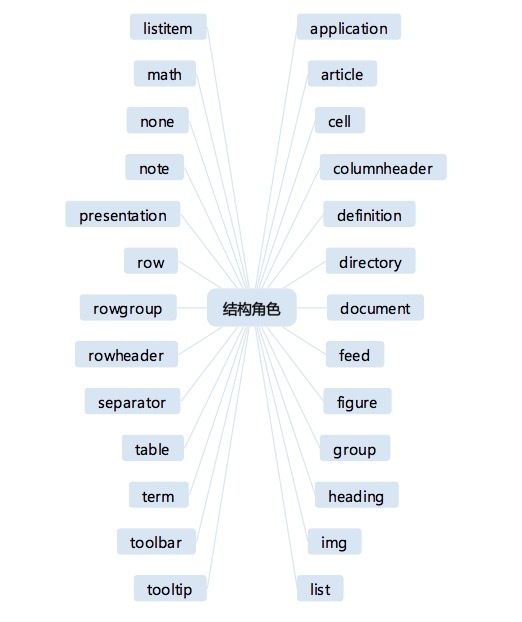
role的定义是一个树形的继承关系,我们先来理解一下它的整体结构:

结构角色其实跟HTML5中不少新标签作用重合了,这里建议优先使用HTML5标签。这部分角色的作用类似于语义化标签

- window
- dialog:可能会产生“焦点陷阱”,也就是说,当这样的角色被激活时,焦点无法离开这个区域。
- alertdialog