You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
What is the expected behavior?
That we can read the diagrams!
Additional context (optional—the more we know, the faster it goes)
From ChatGPT:
There are several approaches to ensure that embedded graphics in websites meet accessibility requirements for users who need larger text. Here are some strategies to consider:
Scalable Vector Graphics (SVG): SVGs are resolution-independent and can be easily scaled to any size without loss of quality. This makes them an ideal choice for embedded graphics in websites, as they can be resized for users who need larger text without becoming pixelated or blurry.
Responsive design: A responsive design ensures that your website's layout and content adapt to different screen sizes and devices. This includes scaling embedded graphics and text appropriately, so users with larger text settings can still comfortably read and interact with your content.
Alternative text (alt text): Always provide alt text for your embedded graphics, as this is essential for users who rely on screen readers or other assistive technologies. Alt text should describe the content and purpose of the graphic, ensuring that users who cannot see the image can still understand its context and relevance.
Use CSS to control text size: When embedding graphics that include text, use CSS to define font size, allowing for easy adjustments in response to user preferences or browser settings. You can also use CSS media queries to create different styles for different screen sizes or zoom levels.
Image captions: Including descriptive captions below images can help users who need larger text understand the content of the image. Captions can be styled and resized using CSS to accommodate different text size preferences.
High-contrast mode: Ensure that your embedded graphics have sufficient contrast to be easily visible when viewed in high-contrast mode. This will make them more accessible to users with visual impairments, including those who need larger text.
Provide a text-based alternative: If the embedded graphic contains important information that cannot be conveyed through alt text or captions, consider providing a text-based alternative, such as a transcript or a summary of the information in the graphic.
User controls: Offer users the ability to control the size of text and images on your website, such as through a settings panel or by incorporating browser-based zoom controls. This will allow users with different text size requirements to customize their experience.
Screenshots:
Browser and version:
Google Chrome Version 112.0.5615.137 (Official Build) (arm64)
Device and screen size:
M1 MBP. Big screen
The text was updated successfully, but these errors were encountered:
Required
What is the issue?
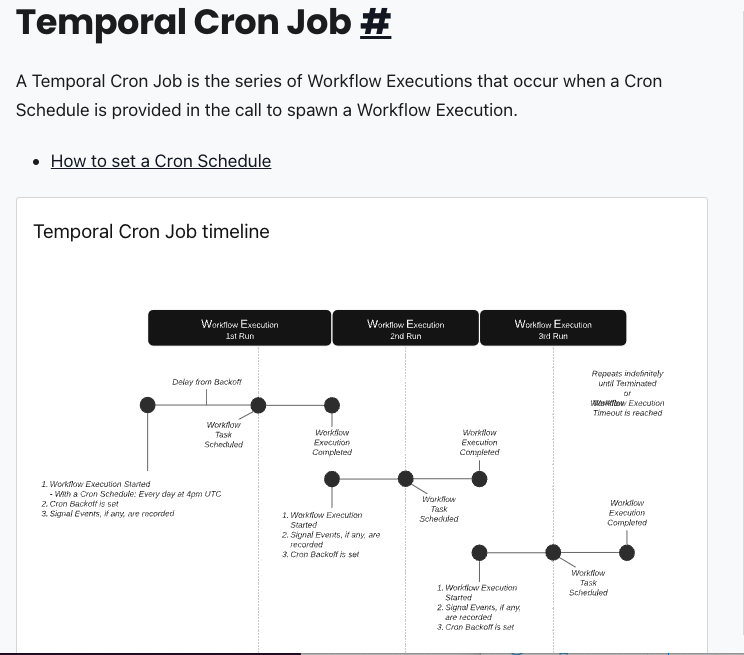
I can't read the text in many of the diagrams in the documentation.
How can we reproduce the issue?
Visit https://docs.temporal.io/workflows#temporal-cron-job and try to read that diagram's text, or ask someone over 50 to try to read that text.
What is the expected behavior?
That we can read the diagrams!
Additional context (optional—the more we know, the faster it goes)
From ChatGPT:
There are several approaches to ensure that embedded graphics in websites meet accessibility requirements for users who need larger text. Here are some strategies to consider:
Scalable Vector Graphics (SVG): SVGs are resolution-independent and can be easily scaled to any size without loss of quality. This makes them an ideal choice for embedded graphics in websites, as they can be resized for users who need larger text without becoming pixelated or blurry.
Responsive design: A responsive design ensures that your website's layout and content adapt to different screen sizes and devices. This includes scaling embedded graphics and text appropriately, so users with larger text settings can still comfortably read and interact with your content.
Alternative text (alt text): Always provide alt text for your embedded graphics, as this is essential for users who rely on screen readers or other assistive technologies. Alt text should describe the content and purpose of the graphic, ensuring that users who cannot see the image can still understand its context and relevance.
Use CSS to control text size: When embedding graphics that include text, use CSS to define font size, allowing for easy adjustments in response to user preferences or browser settings. You can also use CSS media queries to create different styles for different screen sizes or zoom levels.
Image captions: Including descriptive captions below images can help users who need larger text understand the content of the image. Captions can be styled and resized using CSS to accommodate different text size preferences.
High-contrast mode: Ensure that your embedded graphics have sufficient contrast to be easily visible when viewed in high-contrast mode. This will make them more accessible to users with visual impairments, including those who need larger text.
Provide a text-based alternative: If the embedded graphic contains important information that cannot be conveyed through alt text or captions, consider providing a text-based alternative, such as a transcript or a summary of the information in the graphic.
User controls: Offer users the ability to control the size of text and images on your website, such as through a settings panel or by incorporating browser-based zoom controls. This will allow users with different text size requirements to customize their experience.
Screenshots:

Browser and version:
Google Chrome Version 112.0.5615.137 (Official Build) (arm64)
Device and screen size:
M1 MBP. Big screen
The text was updated successfully, but these errors were encountered: