-
Notifications
You must be signed in to change notification settings - Fork 1
Templates
The page template is very modular, allowing you to customize almost all of the text on the page. There are two main tools we use to achieve this – Widgets and Menus. You don't need to have a deep understanding of these topics to be able to manage the content, however. You can edit the following pieces through the admin Appearance menu, under Widgets or Menus.
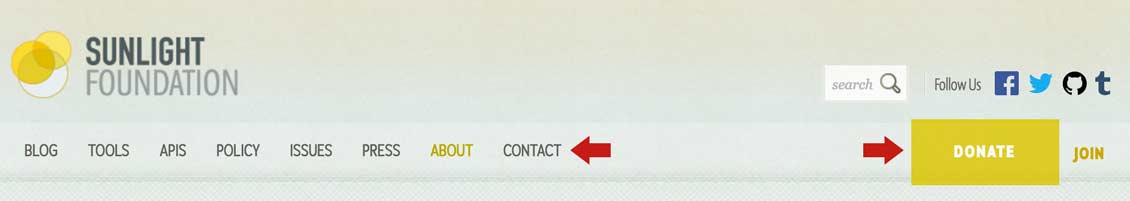
The header content is broken into two main pieces.
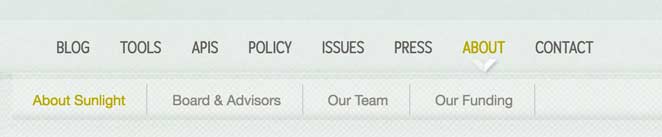
The Main navigation for the site is just a Wordpress Menu, it appears in the Header Menu location and is named Site Navigation.

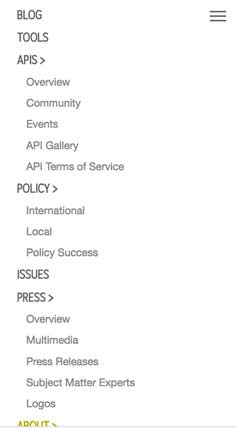
All of the top-level menu items appear in this menu by default, while any second-level items are only listed on the respective pages (Our Team appears on any About pages, for instance.)

Be careful to not list too many secondary menu items, as all menu items appear on the mobile nav!

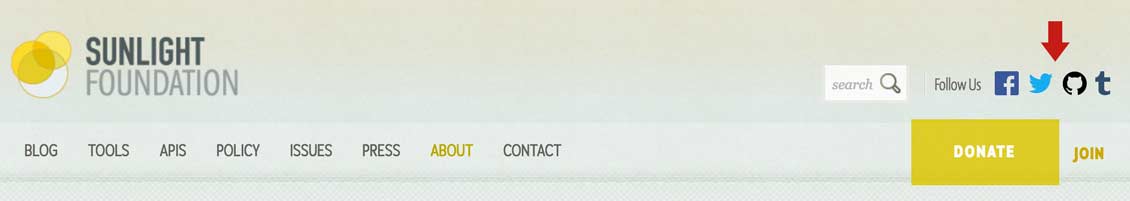
The other header piece is the list of social icons at the top of the page:

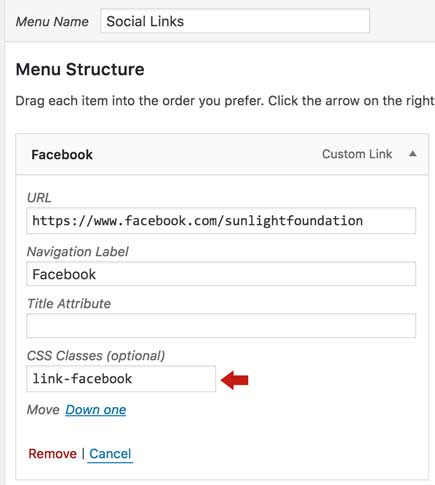
These are also generated from a menu, and are just Custom Links instead of Pages. To make these appear as icons, you'll need to add a custom CSS class in the options that appear once the link is added to the menu.

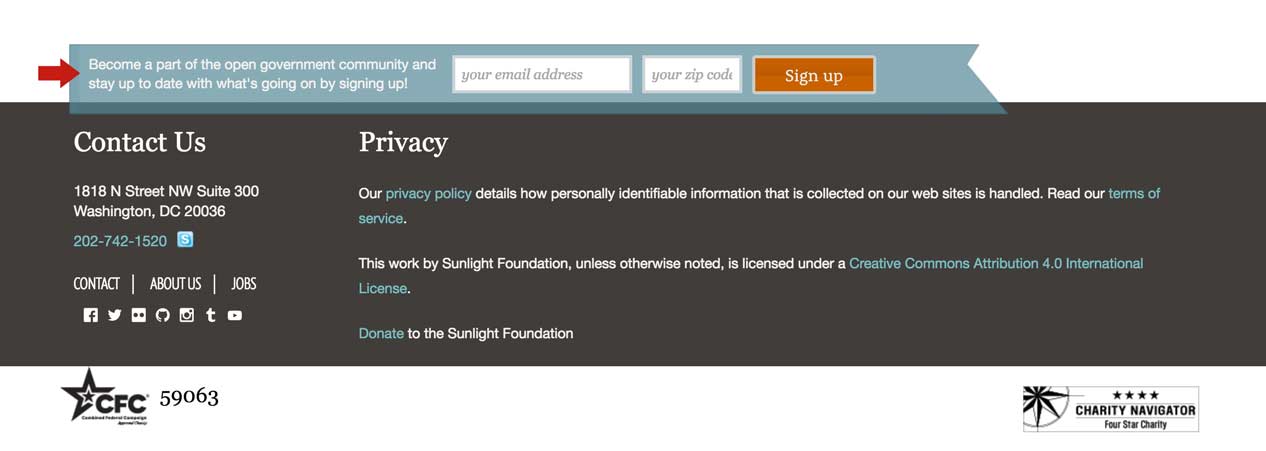
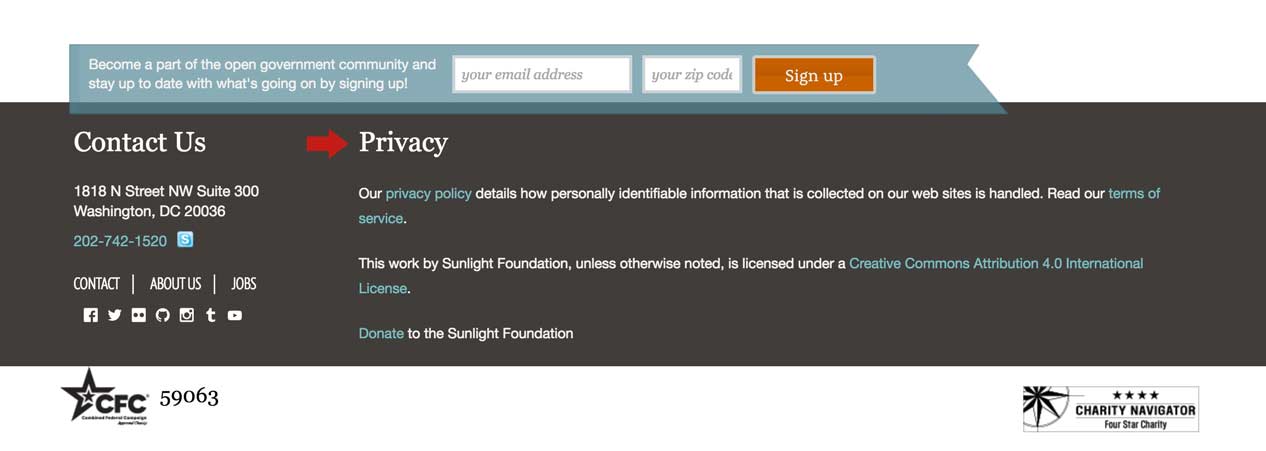
The footer is broken up into many small editable pieces.

The signup ribbon is a Widget area named Footer Widget Signup.

The privacy text is a Widget area named Footer Widget Blurb.

The contact text is a Widget area named Footer Widget Contact Info.

The short navigation list underneath that is a Menu named Footer Nav which appears in the Footer Menu location.

Underneath that, the longer social icons list is named Footer Social Nav and appears in the Footer Social location. You'll need to use custom classes here as you did for the Header Social menu.

And finally, at the very bottom of the page, the two icons for CFC and Charity Navigator are just a single Widget area named Footer Widget Bottom
The sidebar consists of two widget areas, named Widget Area 1 and Widget Area 2, which appear in that respective order. Both are optional.

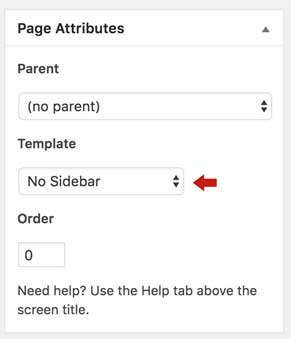
If you want a page to not have a sidebar, you will need to choose the No Sidebar Template under Page Attributes when you're editing the page.