You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Hot Module Replacement(以下简称:HMR 模块热替换)是 Webpack 提供的一个非常有用的功能,它允许在 JavaScript 运行时更新各种模块,而无需完全刷新。
Hot Module Replacement (or HMR) is one of the most useful features offered by webpack. It allows all kinds of modules to be updated at runtime without the need for a full refresh.
--《Hot Module Replacement》
// webpack-dev-middleware\lib\Shared.js Line 108// store our files in memoryvarfs;varisMemoryFs=!compiler.compilers&&compiler.outputFileSysteminstanceofMemoryFileSystem;if(isMemoryFs){fs=compiler.outputFileSystem;}else{fs=compiler.outputFileSystem=newMemoryFileSystem();}context.fs=fs;
// webpack\hot\dev-server.js// 1.监听 webpackHotUpdate Line 42varhotEmitter=require("./emitter");hotEmitter.on("webpackHotUpdate",function(currentHash){lastHash=currentHash;if(!upToDate()&&module.hot.status()==="idle"){log("info","[HMR] Checking for updates on the server...");check();}});varcheck=functioncheck(){module.hot.check(true).then(function(updatedModules){if(!updatedModules){// ...window.location.reload();// 浏览器刷新return;}if(!upToDate()){check();}}).catch(function(err){/*...*/});};// webpack\lib\HotModuleReplacement.runtime.js// 3.调用 HotModuleReplacement.runtime 定义的 check 方法 Line 167functionhotCheck(apply){if(hotStatus!=="idle")thrownewError("check() is only allowed in idle status");hotApplyOnUpdate=apply;hotSetStatus("check");returnhotDownloadManifest(hotRequestTimeout).then(function(update){//...});}
// webpack\lib\HotModuleReplacement.runtime.js// 1.调用 HotModuleReplacement.runtime 定义 hotDownloadUpdateChunk 方法 Line 171functionhotCheck(apply){if(hotStatus!=="idle")thrownewError("check() is only allowed in idle status");hotApplyOnUpdate=apply;hotSetStatus("check");returnhotDownloadManifest(hotRequestTimeout).then(function(update){//...{// hotEnsureUpdateChunk 方法中会调用 hotDownloadUpdateChunkhotEnsureUpdateChunk(chunkId);}});}
// webpack\lib\HotModuleReplacement.runtime.js Line 215functionhotEnsureUpdateChunk(chunkId){if(!hotAvailableFilesMap[chunkId]){hotWaitingFilesMap[chunkId]=true;}else{hotRequestedFilesMap[chunkId]=true;hotWaitingFiles++;hotDownloadUpdateChunk(chunkId);}}
// webpack\hot\dev-server.js Line 13module.hot.check(true).then(function(updatedModules){if(!updatedModules){returnwindow.location.reload();}// ...}).catch(function(err){varstatus=module.hot.status();if(["abort","fail"].indexOf(status)>=0){window.location.reload();}});
学习时间:2020.06.14
学习章节:《Webpack HMR 原理解析》
一、HMR 介绍
Hot Module Replacement(以下简称:HMR 模块热替换)是 Webpack 提供的一个非常有用的功能,它允许在 JavaScript 运行时更新各种模块,而无需完全刷新。
当我们修改代码并保存后,Webpack 将对代码重新打包,HMR 会在应用程序运行过程中替换、添加或删除模块,而无需重新加载整个页面。
HMR 主要通过以下几种方式,来显著加快开发速度:
需要注意:HMR 不适用于生产环境,这意味着它应当只在开发环境使用。
二、HMR 使用方式
在 Webpack 中启用 HMR 功能比较简单:
1. 方式一:使用 devServer
1.1 设置 devServer 选项
只需要在
webpack.config.js中添加devServer选项,并设置hot值为true,并使用HotModuleReplacementPlugin和NamedModulesPlugin(可选)两个 Plugins :// webpack.config.js const path = require('path') const webpack = require('webpack') module.exports = { entry: './index.js', output: { filename: 'bundle.js', path: path.join(__dirname, '/') }, + devServer: { + hot: true, // 启动模块热更新 HMR + open: true, // 开启自动打开浏览器页面 + }, plugins: [ + new webpack.NamedModulesPlugin(), + new webpack.HotModuleReplacementPlugin() ] }1.2 添加 scripts
然后在
package.json中为scripts命令即可:// package.json { // ... "scripts": { + "start": "webpack-dev-server" }, // ... }2. 方式二、使用命令行参数
另一种是通过添加
--hot参数来实现。添加--hot参数后,devServer 会告诉 Webpack 自动引入HotModuleReplacementPlugin,而不需要我们手动引入。另外常常也搭配
--open来自动打开浏览器到页面。这里移除掉前面添加的两个 Plugins :
// webpack.config.js const path = require('path') const webpack = require('webpack') module.exports = { // ... - plugins: [ - new webpack.NamedModulesPlugin(), - new webpack.HotModuleReplacementPlugin() - ] }然后修改
package.json文件中的scripts配置:// package.json { // ... "scripts": { - "start": "webpack-dev-server" + "start": "webpack-dev-server --hot --open" }, // ... }3. 简单示例
基于上述配置,我们简单实现一个场景:
index.js文件中导入hello.js模块,当hello.js模块发生变化时,index.js将更新模块。模块代码如下实现:
然后在
index.html中导入打包后的 JS 文件,并执行npm start运行项目:4. 实现监听更新
当我们通过
HotModuleReplacementPlugin插件启用了 HMR,则它的接口将被暴露在全局module.hot属性下面。通常,可以先检查这个接口是否可访问,然后再开始使用它。举个例子,你可以这样
accept一个更新的模块:关于
module.hot更多 API ,可以查看官方文档《Hot Module Replacement API》 。回到上面示例,我们测试更新模块的功能。
这时我们修改
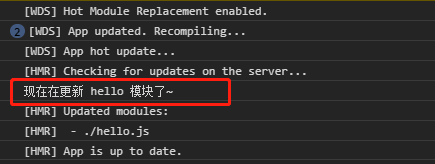
index.js代码,来监听hello.js模块中的更新:import hello from './hello.js'; const div = document.createElement('div'); div.innerHTML = hello(); document.body.appendChild(div); + if (module.hot) { + module.hot.accept('./hello.js', function() { + console.log('现在在更新 hello 模块了~'); + div.innerHTML = hello(); + }) + }然后修改
hello.js文件内容,测试效果:当我们保存代码时,控制台输出

"现在在更新 hello模块了~",并且页面中"hi leo!"也更新为"hi leo! hello world",证明我们监听到文件更新了。简单 Webpack HMR 使用方式就介绍到这,更多介绍,还请阅读官方文档《Hot Module Replacement》。
5. devServer 常用配置和技巧
5.1 常用配置
根据目录结构的不同,
contentBase、openPage参数要配置合适的值,否则运行时应该不会立刻访问到你的首页。 同时要注意你的publicPath,静态资源打包后生成的路径是一个需要思考的点,取决于你的目录结构。5.2 技巧1:文件形式输出 dev-server 代码
dev-server 输出的代码通常在内存中,但也可以写入硬盘,产出实体文件:
通常可以用于代理映射文件调试,编译时会产出许多带 hash 的 js 文件,不带 hash 的文件同样也是实时编译的。
5.3 技巧2:默认使用本地 IP 启动服务
有的时候,启动服务时,想要默认使用本地的 ip 地址打开:
同时还需要将 host 配置为
0.0.0.0,这个配置建议在 scripts 命令中追加,而非在配置中写死,否则将来不想要这种方式往回改折腾,取巧一点,配个新命令:5.4 技巧3:指定启动的调试域名
有时启动的时候希望是指定的调试域名,例如:
local.test.baidu.com:同时需要将
127.0.0.1修改为指定的 host,可以借助 iHost 等工具去修改,各个工具大同小异,格式如下:服务启动后将自动打开
local.test.baidu.com:8080访问5.5 技巧4:启动 gzip 压缩
三、HMR 基本原理介绍
从前面介绍中,我们知道:HMR 主要功能是会在应用程序运行过程中替换、添加或删除模块,而无需重新加载整个页面。
那么,Webpack 编译源码所产生的文件变化在编译时,替换模块实现在运行时,两者如何联系起来?
带着这两个问题,我们先简单看下 HMR 核心工作流程(简化版):
接下来开始 HMR 工作流程分析:
其中,HMR Runtime 是构建工具在编译时注入的,通过统一的 Module ID 将编译时的文件与运行时的模块对应起来,并且对外提供一系列 API 供应用层框架(如 React)调用。
💖注意💖:建议先理解上面这张图的大致流程,在进行后续阅读。放心,我等着大家~😃
四、HMR 完整原理和源码分析
通过上一节内容,我们大概知道 HMR 简单工作流程,那么或许你现在可能还有很多疑惑:文件更新是什么通知 HMR Plugin?HMR Plugin 怎么发送更新到 HMR Runtime?等等问题。
那么接下来我们开始详细结合源码分析整个 HMR 模块热更新流程,首先还是先看流程图,可以先不了解图中方法名称(红色字体黄色背景色部分):
上图展示了从我们修改代码,到模块热更新完成的一个 HMR 完整工作流程,图中已用红色阿拉伯数字符号将流程标识出来。
要了解上面工作原理,我们先理解图中这几个名称概念:
下面一起学习 HMR 整个工作原理吧:
1.监控代码变化,重新编译打包
首先根据 devServer 配置,使用
npm start将启动 Webpack-dev-server 启动本地服务器并进入 Webpack 的 watch 模式,然后初始化 Webpack-dev-middleware ,在 Webpack-dev-middleware 中通过调用startWatch()方法对文件系统进行 watch:当
startWatch()方法执行后,便进入 watch 模式,若发现文件中代码发生修改,则根据配置文件对模块重新编译打包。2.保存编译结果
Webpack 与 Webpack-dev-middleware 交互,Webpack-dev-middleware 调用 Webpack 的 API 对代码变化进行监控,并通知 Webpack 将重新编译的代码通过 JavaScript 对象保存在内存中。
我们会发现,在
output.path指定的dist目录并没有保存编译结果的文件,这是为什么?其实, Webpack 将编译结果保存在内存中,因为访问内存中的代码比访问文件系统中的文件快,这样可以减少代码写入文件的开销。
Webpack 能将代码保存到内存中,需要归功于 Webpack-dev-middleware 的
memory-fs依赖库,它将原本outputFileSystem替换成了MemoryFileSystem的实例,便实现代码输出到内存中。其中部分源码如下:上述代码先判断
fileSystem是否是MemoryFileSystem的实例,若不是,则用MemoryFileSystem的实例替换 compiler 之前的outputFileSystem。这样 bundle.js 文件代码就作为一个简单 JavaScript 对象保存在内存中,当浏览器请求 bundle.js 文件时,devServer 就直接去内存中找到上面保存的 JavaScript 对象并返回给浏览器端。3.监控文件变化,刷新浏览器
Webpack-dev-server 开始监控文件变化,与第 1 步不同的是,这里并不是监控代码变化重新编译打包。
当我们在配置文件中配置了
devServer.watchContentBase为true,Webpack-dev-server 会监听配置文件夹中静态文件的变化,发生变化时,通知浏览器端对应用进行浏览器刷新,这与 HMR 不一样。4.建立 WS,同步编译阶段状态
这一步都是 Webpack-dev-server 中处理,主要通过 sockjs(Webpack-dev-server 的依赖),在 Webpack-dev-server 的浏览器端(Client)和服务器端(Webpack-dev-middleware)之间建立 WebSocket 长连接。
然后将 Webpack 编译打包的各个阶段状态信息同步到浏览器端。其中有两个重要步骤:
Webpack-dev-server 通过 Webpack API 监听 compile 的
done事件,当 compile 完成后,Webpack-dev-server 通过_sendStats方法将编译后新模块的 hash 值用 socket 发送给浏览器端。浏览器端将

_sendStats发送过来的hash保存下来,它将会用到后模块热更新。5.浏览器端发布消息
当
hash消息发送完成后,socket 还会发送一条ok的消息告知 Webpack-dev-server,由于客户端(Client)并不请求热更新代码,也不执行热更新模块操作,因此通过emit一个"webpackHotUpdate"消息,将工作转交回 Webpack。6.传递 hash 到 HMR
Webpack/hot/dev-server 监听浏览器端
webpackHotUpdate消息,将新模块 hash 值传到客户端 HMR 核心中枢的 HotModuleReplacement.runtime ,并调用check方法检测更新,判断是浏览器刷新还是模块热更新。如果是浏览器刷新的话,则没有后续步骤咯~~
7.检测是否存在更新
当 HotModuleReplacement.runtime 调用
check方法时,会调用 JsonpMainTemplate.runtime 中的hotDownloadUpdateChunk(获取最新模块代码)和hotDownloadManifest(获取是否有更新文件)两个方法,这两个方法的源码,在下一步展开。其中
hotEnsureUpdateChunk方法中会调用hotDownloadUpdateChunk:8.请求更新最新文件列表
在调用

check方法时,会先调用 JsonpMainTemplate.runtime 中的hotDownloadManifest方法, 通过向服务端发起 AJAX 请求获取是否有更新文件,如果有的话将mainfest返回给浏览器端。这边涉及一些原生
XMLHttpRequest,就不全部贴出了~9.请求更新最新模块代码
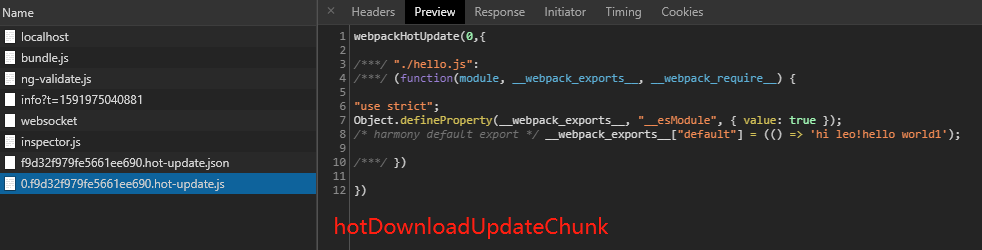
在

hotDownloadManifest方法中,还会执行hotDownloadUpdateChunk方法,通过 JSONP 请求最新的模块代码,并将代码返回给 HMR runtime 。然后 HMR runtime 会将新代码进一步处理,判断是浏览器刷新还是模块热更新。
10.更新模块和依赖引用
这一步是整个模块热更新(HMR)的核心步骤,通过 HMR runtime 的
hotApply方法,移除过期模块和代码,并添加新的模块和代码实现热更新。从
hotApply方法可以看出,模块热替换主要分三个阶段:outdatedModules和过期依赖outdatedDependencies;__webpack_require__(webpack 重写的require方法)方法的时候,就是获取到了新的模块代码了。hotApply方法执行之后,新代码已经替换旧代码,但是我们业务代码并不知道这些变化,因此需要通过accept事件通知应用层使用新的模块进行“局部刷新”,我们在业务中是这么使用:11.热更新错误处理
在热更新过程中,
hotApply过程中可能出现abort或者fail错误,则热更新退回到刷新浏览器(Browser Reload),整个模块热更新完成。五、总结
本文主要和大家分享 Webpack 的 HMR 使用和实现原理及源码分析,在源码分析中,通过一张“Webpack HMR 工作原理解析”图让大家对 HMR 整个工作流程有所了解,HMR 本身源码内容较多,许多细节之处本文没有完整写出,需要各位读者自己慢慢阅读和理解源码。
参考文章
1.官方文档《Hot Module Replacement》
2.《Webpack HMR 原理解析》
3.《webpack HMR》
4.《配置 dev-server》
The text was updated successfully, but these errors were encountered: