-
Notifications
You must be signed in to change notification settings - Fork 273
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
VSCode Extension Host Integration #1058
Comments
|
Thank you so much for this! Super helpful! |
|
Great work! I've been excited about the vscode extension host integration. |
|
Will code folding come in as part of LSP support or eg textmate grammars? |
|
I think we have multiple locations we can take folding from: LSP does implement it, there is some part in the VSCode grammars ( |
|
Does anyone know if Oni config: Extensions installed: Autocomplete doesn't seem to work out of the box for it. |
|
Does VSCode work with the Dart/Flutter LS? There's some heavy lag when using the vim plugin and the Dart extension together on VSCode (due to some autocompleting filtering apparently, tracked here). Just want to find out if Onivim has that integration! |
|
@edisonywh If you manage to get a flutter + onivim2 setup working please share! That issue with VSCode frustrated me enough to seek alternatives (hence here I am) |
|
@Falconerd unfortunately I did not manage to get it to work, but I decided to try out VSCode Insider and that performs a lot better with Flutter, so I'm using that right now, hope that helps! |
|
|
|
For Elixir https://github.com/elixir-lsp/vscode-elixir-ls |
|
Are there any plans to test |
|
Will this cover virtual documents? https://code.visualstudio.com/api/extension-guides/virtual-documents |
|
I tested the rust-analyzer extension today, and it doesn't work yet. Given the chart above, I wouldn't expect it to, but figured I'd leave a comment anyway, in case anyone else gives it a shot. |
|
Tested Emmet on 0.4.0 installed with the new plugin installation support, it installed without trouble, but it wouldn't work on use |
|
Tested Auto Close Tag on 0.4.0 installed with the new plugin installation support, it installed without trouble, but it wouldn't work on use |
|
Sorry for the slow reply! @steveklabnik - cool to see you here. I'm a big fan of your blog and work on Rust! I tested the latest build with At the time you wrote the comment, the @tofulm - yep, still need to implement multi-root workspaces 👍 @jirmonder - thanks for testing Emmet and Auto-Close Tag! I opened a PR tracking some of the issues needed to be addressed for Emmet: #2244 (And #1948 is tracking it). Will exercise some additional capabilities we need for completion. I looked at Auto-Close Tag - and it's actually a bug in Onivim. We're sending buffer updates line-wise in a way that the logic where it checks for the 'closing' tag: https://github.com/formulahendry/vscode-auto-close-tag/blob/f0129c2b1179718dae927082720dd9c7cf127927/src/extension.ts#L104 isn't working as expected. It's been on my list for a while to streamline buffer updates / content changes (for perf) - a bonus will be, the content changes should be in the correct format for that plugin. Opened #2257 to track |
…uest call (#2995) __Issue:__ The terraform extension was failing with an error: > Error: Activating 'hashicorp terraform' failed: The "listener" argument must be of type function. Received an instance of Object __Defect:__ The extension was crashing here: ``` https.request(url, options, res => { if (res.statusCode === 301 || res.statusCode === 302) { // follow redirects return resolve(httpsRequest(res.headers.location, options, encoding)); } ``` when trying to resolve download locations for terraform releases. This was not specific to this plugin, but actually could crash in any 3-param call to `https.request`. (There are two overloads - a `https.request(options, cb)`, and `https.request(url, options.cb)`. Because of the `agent-base` dependency that is brought in the node environment, it overwrites the `https.request` handler such that only the 2-param overload is accepted. More info here: microsoft/vscode#93167 __Fix:__ Update the `proxyResolver` code to only use the 2-param overload in our node environment, which the extension host is running in - onivim/vscode-exthost#30 . Add some test cases to ensure that both overloads can make requests With this fix, as the language server now gets installed, get some basic language features (diagnostics, some completion, and outline) for terraform files:  Fixes #2981 Related #1058 Note that there is still a pending issue relating to the syntax highlights for terraform: #2220
__Issue:__ Diagnostics weren't displaying in the elm extension __Defect:__ Diagnostics are computed on save, but we weren't sending the appropriate event to the extension host to let it know when a save occurred. __Fix:__ Notify extension host on save With that, we get diagnostics:  Fixes #2640 Related #1058
…on dependency (#3007) __Issue:__ When an extension has a required dependency that is not installed, Onivim would fail to activate the extension silently. __Defect:__ Onivim was not properly handling the extension activation error - usually, it's a `string`, but in the case of a missing dependency, it is a JSON object - the parser was only handling the string case. __Fix:__ Implement a decoder to handle either case. Bubble up the activation error to the user. Related #2676 Related #1058
…cache (#3016) __Issue:__ There is a memory leak in our completion items, signature help, and codelens via the extension host - may be responsible for the `SIGABRT` described in #3009 (as this can occur when the JS heap is out of memory). __Defect:__ The extension host adds a layer on top of the language server protocol, to serve as a cache for several language features - this helps performance when resolving items. However, this caching layer relies on the client to notify it when the items are no longer in use, so they can be cleaned up. Onivim was missing this `release` step. __Fix:__ Bake in the call to `release` in all the relevant subscriptions. This involves picking up the `cacheId` which wasn't wired up in some places (like codelens), setting up the `release*` API, and passing it back on conclusion of the subscription. To test this fix - I flipped the `Cache.enableDebugLogging` flag in the extension host and initiated several completions. Before this fix, it's obvious the caches were simply growing endlessly: ``` CompletionItem cache size — 1 CompletionItem cache size — 1 CompletionItem cache size — 2 CompletionItem cache size — 2 SignatureHelp cache size — 1 CompletionItem cache size — 3 CompletionItem cache size — 3 CompletionItem cache size — 4 CompletionItem cache size — 4 SignatureHelp cache size — 2 ... CompletionItem cache size — 15 CompletionItem cache size — 15 CompletionItem cache size — 16 CompletionItem cache size — 16 CompletionItem cache size — 17 CompletionItem cache size — 17 SignatureHelp cache size — 8 CompletionItem cache size — 18 CompletionItem cache size — 18 CompletionItem cache size — 19 CompletionItem cache size — 19 ``` After this fix, though, we can observe that the cache gets cleaned: ``` CompletionItem cache size — 1 CompletionItem cache size — 1 CompletionItem cache size — 0 CompletionItem cache size — 0 CompletionItem cache size — 1 CompletionItem cache size — 1 CompletionItem cache size — 0 CompletionItem cache size — 0 SignatureHelp cache size — 1 SignatureHelp cache size — 0 ... CompletionItem cache size — 0 CompletionItem cache size — 0 SignatureHelp cache size — 1 SignatureHelp cache size — 0 ``` Related #3009 Related #1058
#3019) __Issue:__ The Ionide.Ionide-fsharp extension depends on `ms-dotnettools.csharp`, which isn't available on open-vsx __Fix:__ The best-case fix would be to have the ionide-fsharp extension published to open-vsx and have proper dependencies. In the meantime, add a temporary override to map `ms-dotnettols.csharp` -> `muhammad-sammy.csharp` to unblock the extension. With this change - basic language features work:  Fixes #2974 Related #1058
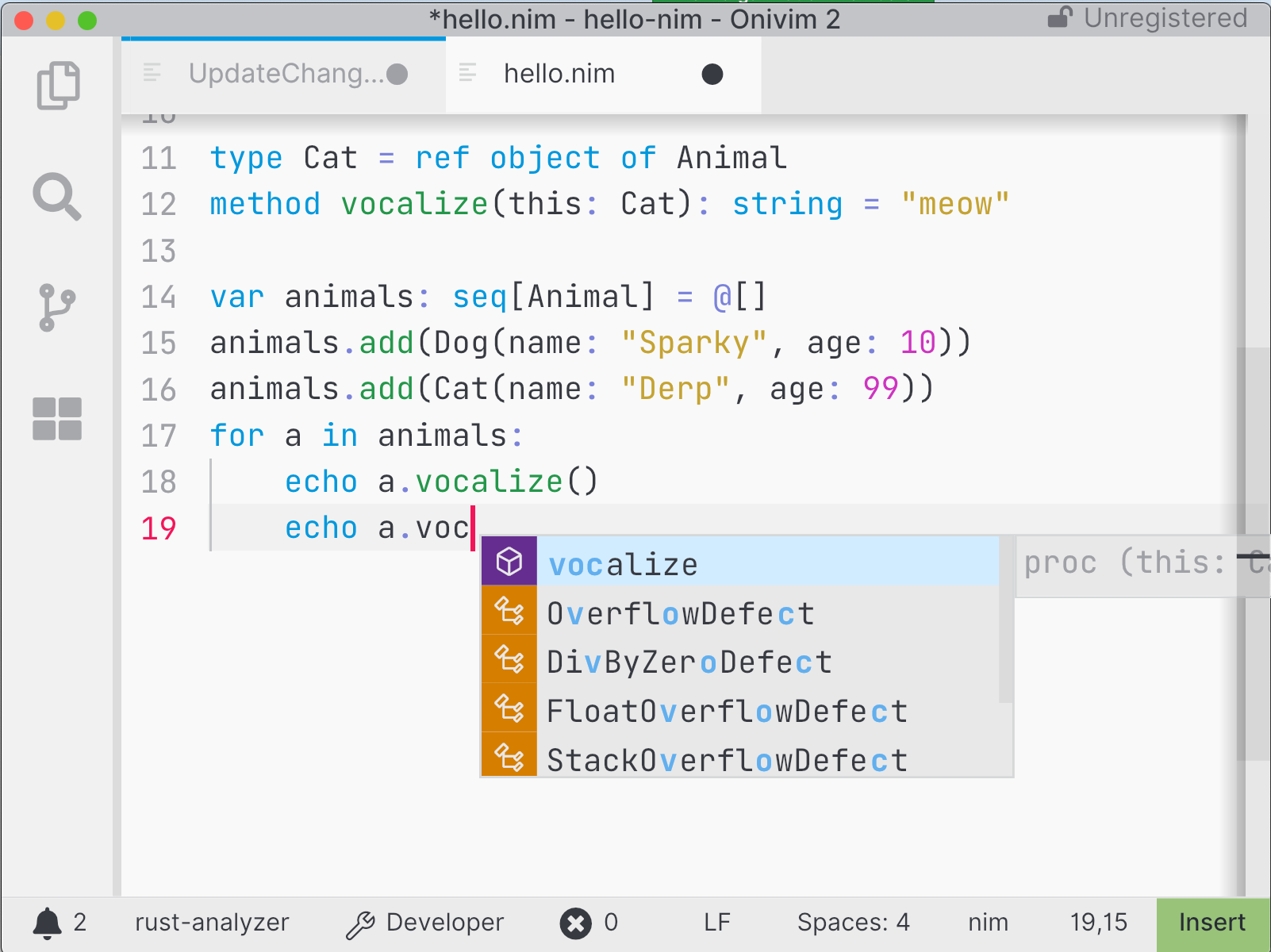
__Issue:__ The [`https://open-vsx.org/extension/nimsaem/nimvscode`](https://open-vsx.org/extension/nimsaem/nimvscode) extension was failing to activate __Defect:__ The extension was logging out `ctx.storagePath`, which was undefined, because workspace storage was not implemented __Fix:__ Implement workspace storage - add `.config/oni2/workspace` With workspace storage implemented, I get language features via the `nimsaem/nimvscode` extension:  Related #1058 Related #2676 __TODO:__ - [x] Check default / no workspace case - [x] Add test to verify `ctx.storagePath` is populated now
|
I have installed |
Upgrade to latest version of `vscode-exthost` Related #1058
+1 for me, onivim is lookin' real slick so far. If it can support mature Clojure tooling out-of-the-box from the VS Code community then that would be a major win for me. |
|
The more mature onivim gets, the more excited I get. I've been using the vscode neovim plugin for a while and continue to get frustrated by its bugginess and resort to opening (neo)vim directly to make some changes to files more efficiently without the vscode integration getting in my way. One vscode extension that I'm hoping 🤞🏾 will work with onivim is wallaby.js. It's become an indispensable to my test driven workflow whenever I work with JS/TS applications. Last time I tried it, it loaded, but didn't actually work, probably because it relies on some features not yet implemented by the extension host... but I hoping it will work when all is said and done 😅 |
|
Thanks @nerdo ! Was just checking this out - it is a really cool extension - real-time test feedback is amazing. I saw you already logged an issue on the wallaby repo: wallabyjs/public#2436 - appreciate it! In terms of Onivim support - it looks like it uses a few APIs that we don't support yet:
|
|
Tried to use onivim as a main editor for React Native development (Javascript / Typescript). At first glance looks very promising, very like it. But quickly I've found the main major blocker for me. In modern JS we export / reexport symbols from modules like this // test.ts file
export const test = () => {};// index.ts
export { test } from './test'// other.ts
import { test } from './test'So renaming |
Awesome @likern !
I'm actually looking at working on the rename functionality for the next milestone - going to be starting work on it next week. So it'll be great to have your feedback. I plan on exposing two bits of functionality - a 'local rename' - that allows renaming all the identifiers in a file. More interesting for the use case you called out, though, is a workspace rename, which renames all the identifiers across a project. |
|
@bryphe Do you mean feedback when renaming will be landed in nightly builds? Or are we talking about envision of how this should work (haven't thought about it much)? Either way I'll be happy to test this out 🤗 If we are talking about local renames I think there should be some integration with workspace renaming. So not to be in a situation where local renames silently break code (as would in my examples). Also I think there should be a better way then what VS Code does - as far as I remember it just opens all modified files with draft / unsaved state. But we don't have fine-grained control over this process. Ideally there should be a way to iterate over changes and to apply / deny on per change basis (something similar to outline concept, where on click I see symbol in context in file). This is especially helpful for big renames. Also VS Code (or Typescript Language Service?) previously changed how renaming in JavaScript / Typescript works. Previously they directly renamed symbol. Now they do not rename, but add That's the most annoying thing ever. 99% of the times I want direct / real renaming for all parts. I have to go to every file and fix it manually. |
Will folding at the view level be implemented in VSCode style (line-based) or character/token based (preferred)? |
This is the only thing keeping me from using Onivim2. "This" being both local rename and workspace rename. I'm not sure these kinds of comments are helpful, but just in case they help direct where you put your attention, here you are. I would love to test-drive this feature. |


This is a top-level issue tracking all of the VSCode extension host integration
High-level feature view
onWorkspace:, etc)$createTerminalfor REPL integrationTested plugins
vscode-auto-close-tagreason-language-serverms-python.pythonclangdexuberant-ctagselmtooling.elm-ls-vscodeprettierocaml-lspmuhammad-sammy.csharpredhat.javamaktlad.rust-analzyereamodio.gitlensgolang.Goveturvscode-elixirThe text was updated successfully, but these errors were encountered: