This repository covers the implementation of the classical algorithms and data structures in JavaScript.
You can clone the repo or install the code from NPM:
npm install dsa.jsand then you can import it into your programs or CLI
const { LinkedList, Queue, Stack } = require('dsa.js');For a full list of all the exposed data structures and algorithms see.
You can check out the dsa.js book that goes deeper into each topic and provide additional illustrations and explanations.
- Algorithmic toolbox to avoid getting stuck while coding.
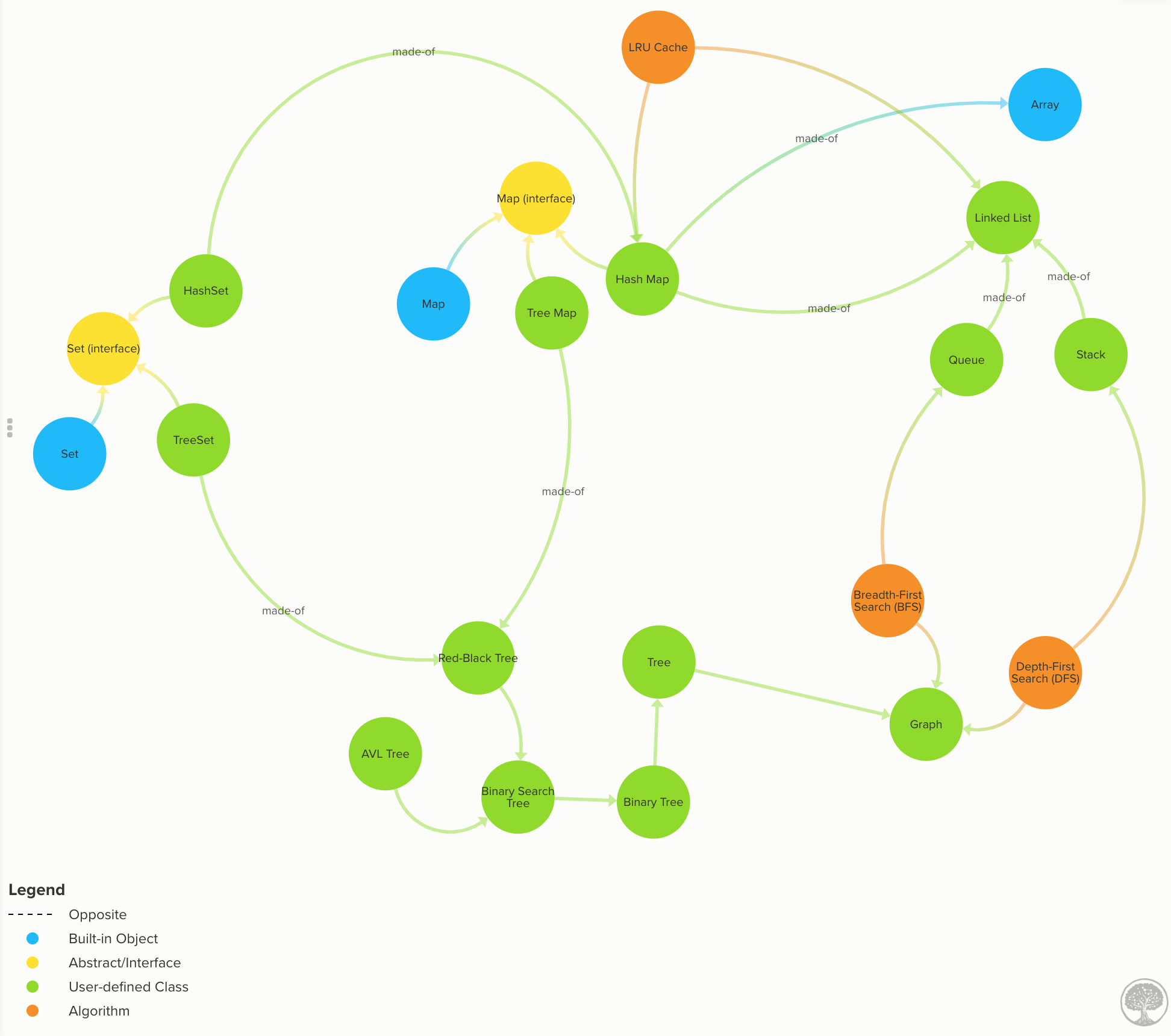
- Explains data structures similarities and differences.
- Algorithm analysis fundamentals (Big O notation, Time/Space complexity) and examples.
- Time/space complexity cheatsheet.
We are covering the following data structures.
-
Arrays: Built-in in most languages so not implemented here. Array Time complexity
-
Linked Lists: each data node has a link to the next (and previous). Code | Linked List Time Complexity
-
Queue: data flows in a "first-in, first-out" (FIFO) manner. Code | Queue Time Complexity
-
Stacks: data flows in a "last-in, first-out" (LIFO) manner. Code | Stack Time Complexity
-
Trees: data nodes has zero or more adjacent nodes a.k.a. children. Each node can only have one parent node otherwise is a graph not a tree. Code | Docs
-
Binary Trees: same as tree but only can have two children at most. Code | Docs
-
Binary Search Trees (BST): same as binary tree, but the nodes value keep this order
left < parent < right. Code | BST Time complexity -
AVL Trees: Self-balanced BST to maximize look up time. Code | AVL Tree docs | Self-balancing & tree rotations docs
-
Red-Black Trees: Self-balanced BST more loose than AVL to maximize insertion speed. Code
-
-
Maps: key-value store.
-
Hash Maps: implements map using a hash function. Code | HashMap time complexity
-
Tree Maps: implement map using a self-balanced BST. Code | TreeMap docs | TreeMap time complexity
-
-
Graphs: data nodes that can have a connection or edge to zero or more adjacent nodes. Unlike trees, nodes can have multiple parents, loops. Code | Graph Time Complexity
-
Sorting algorithms
-
Greedy Algorithms
-
Divide and Conquer
-
Dynamic Programming
-
Backtracking algorithms