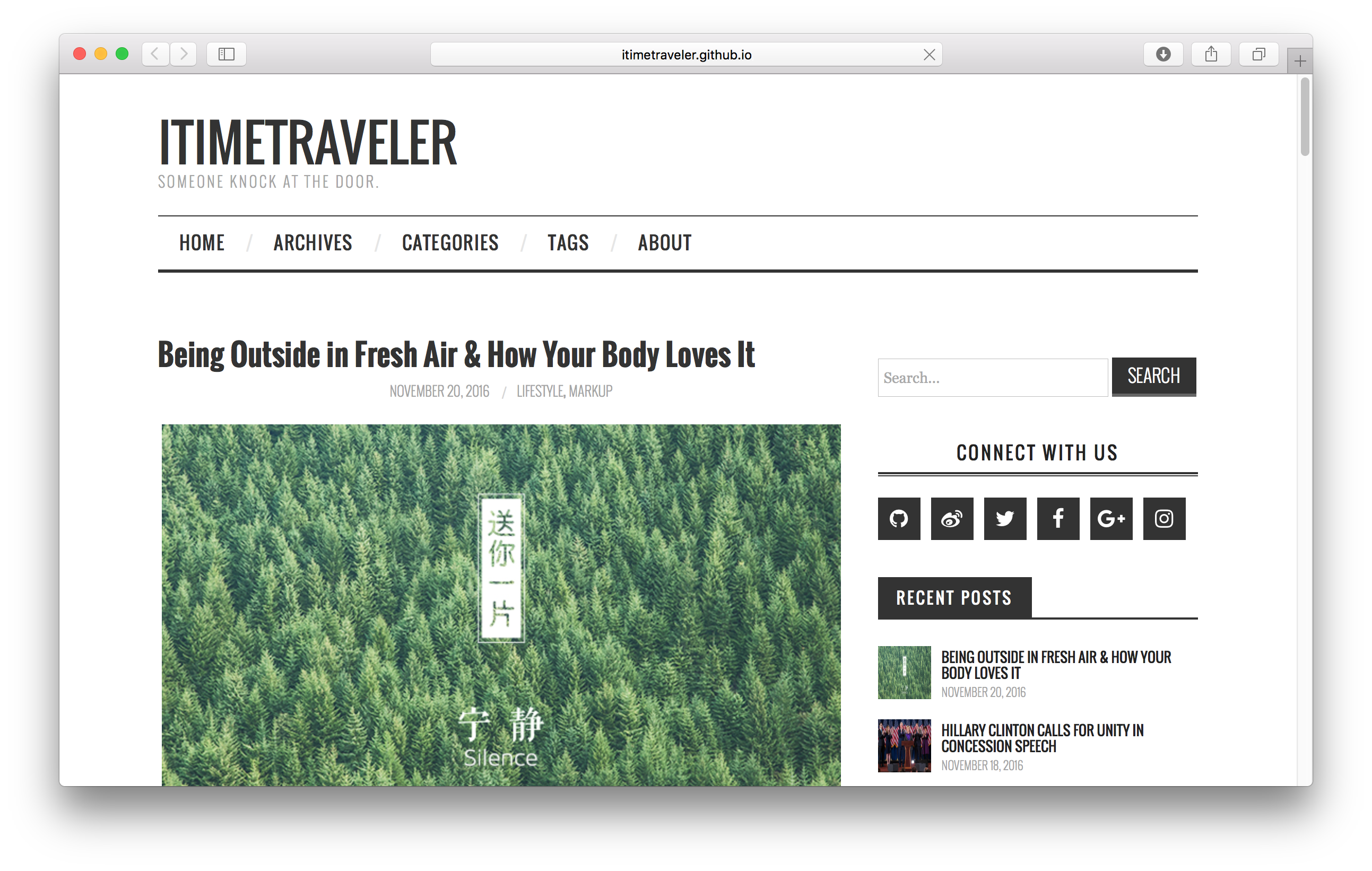
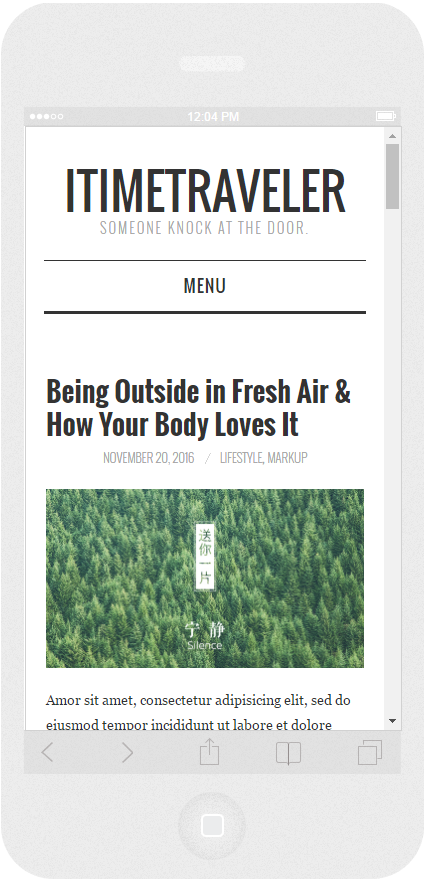
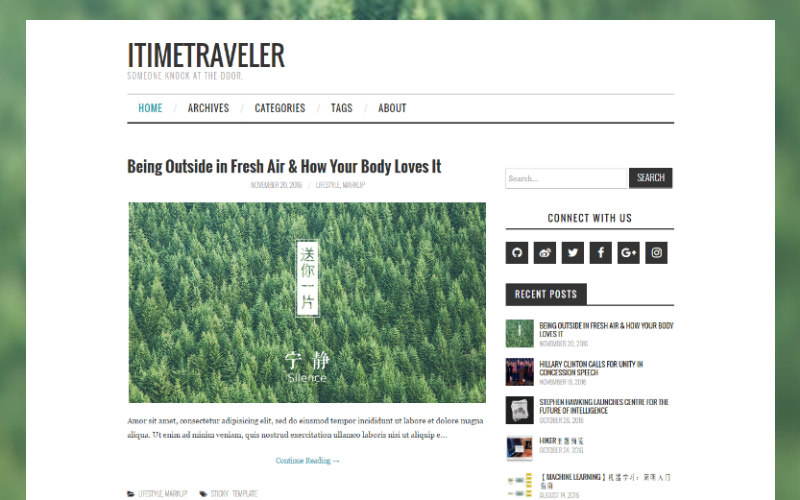
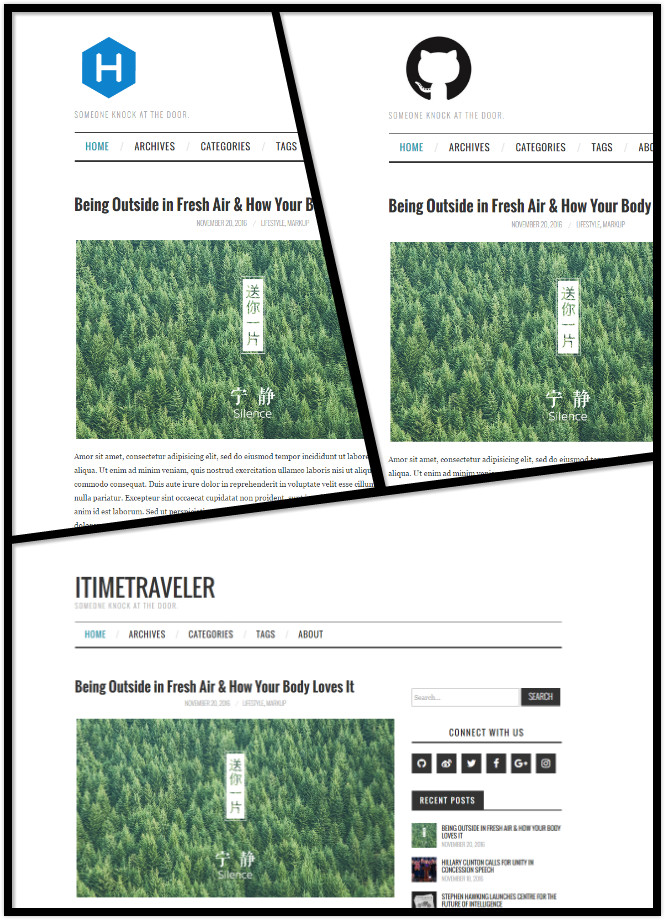
A fashional newspaper, blog theme for Hexo. ☞ 点击预览 | Hipaper问题交流
- 从Github上获取源码
$ git clone https://github.com/iTimeTraveler/hexo-theme-hipaper.git themes/hipaper- 启用主题
把Hexo主目录下 _config.yml 文件中的theme字段改为 hipaper,如下:
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: hipaper
- 更新到最新
$ cd themes/hipaper
$ git pull就像下面这样:
只用在hipaper/_config.yml中设置 avatar字段的eanble为true,然后设置图片的url就好了。
# Put your avatar.jpg into `hexo-site/themes/hipaper/source/` directory.
# url is target link (E.g. `url: https://hexo.io/logo.svg` or `url: css/images/mylogo.jpg`)
avatar:
enable: true
width: 124
height: 124
bottom: 10
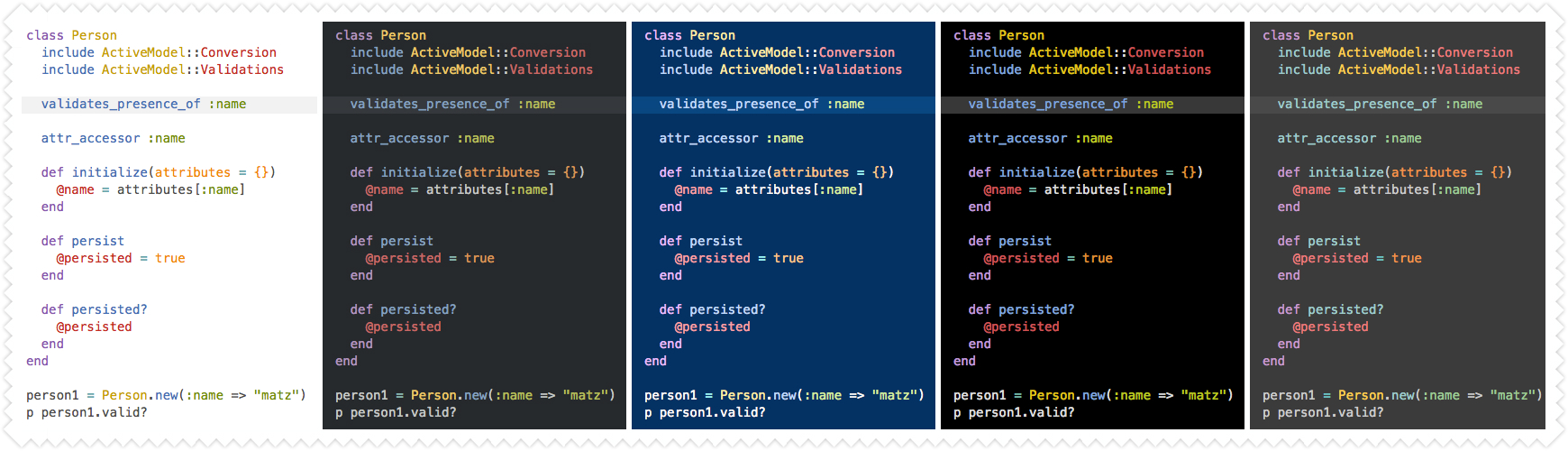
url: https://hexo.io/logo.svgHipaper 使用 Tomorrow Theme 作为代码主题. 共有以下六种选项: default, normal, night, night blue, night bright, night eighties
默认高亮配色如上图, 另外的五种配色如下.
您可以在本主题的 hipaper/_config.yml 文件中更改 highlight_theme 字段.
# Code Highlight theme
# Available value:
# default | normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
highlight_theme: default主题_config.yml文件中的 sidebar 字段可以设置为 left或right,用来控制侧边栏显示在页面左侧还是右侧。
Hipaper 拥有以下7种侧边栏组件:
- search (搜索框)
- social (社交网站链接)
- recent_posts (最新文章)
- category (分类)
- tag (标签)
- tagcloud (标签云)
- archive (归档栏)
以上组件在主题中均已默认启用.您可以在 widget 字段中设置显示哪些以及顺序。
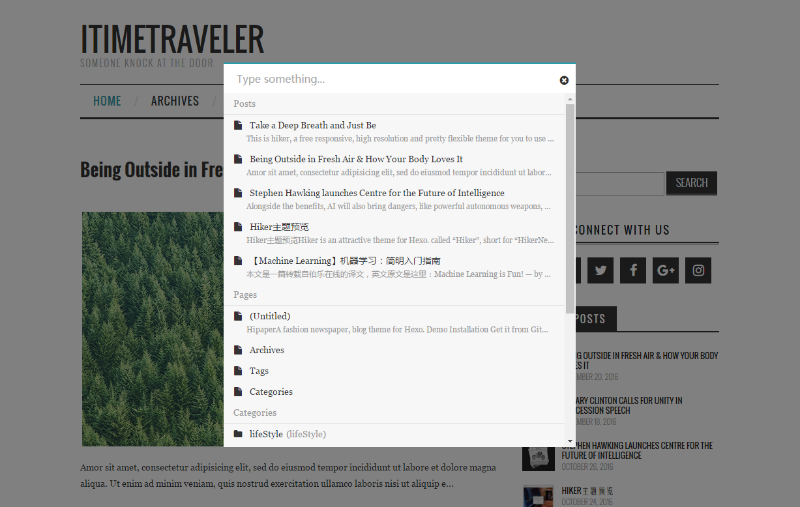
Hipaper 使用 Insight Search 来帮助大家使用站内搜索.
# Search
search:
insight: true # you need to install `hexo-generator-json-content` before using Insight Search
swiftype: # enter swiftype install key here
baidu: false # you need to disable other search engines to use Baidu search, options: true, false!!注意: 使用搜索工具之前您必须使用
hexo-generator-json-content来安装,在Hexo根目录下执行命令如下:
$ npm install -S hexo-generator-json-contentHipaper 使用 Fancybox 来提供文章图片预览.

{% fancybox img_url [img_thumbnail] [img_caption] %}
Hipaper 已完全支持原生的多说、 Disqus评论功能. 您可以在 hipaper/_config.yml 文件中更改以下字段:
# comment ShortName, you can choose only ONE to display.
duoshuo_shortname: iTimeTraveler
disqus_shortname:本主题源于Wordpress作者 ATHEMES, 原生主题点击查看 FASHIONISTA for Wordpress.
大家有各种问题和改进建议的,直接提issue或者评论,或者pull request都行。我会尽量抽时间和大家交流。刚接触Hexo不久,疏忽不足之处,还望大家海涵!
Hipaper is under the MIT license. See the LICENSE file for details.