-
-
Notifications
You must be signed in to change notification settings - Fork 1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Crash on initialization. Can't get it to run at all. C++ “basic_string(const char*) detected nullptr” runtime error. #2431
Comments
|
Found this: Which comes from this: That Objective‐C in RNTrackPlayerBridge.m is the “bridge” layer for react-native-track-player—and it looks correct in the old (non‐TurboModule) architecture. But in the new TurboModule system, sometimes a RCT_EXTERN_METHOD or even a RCT_EXTERN_REMAP_MODULE can wind up producing an empty jsName, especially if the library hasn’t been fully updated for the new architecture. Essentially, the debugging confirms that the bridging code for setupPlayer is being found, but its jsName is coming through as an empty string. That leads to std::string("") → std::string(nullptr) in the TurboModule layer. Why This HappensRCT_EXTERN_REMAP_MODULE(TrackPlayerModule, RNTrackPlayer, NSObject) only sets the module name (“TrackPlayerModule”) when bridging from Swift/ObjC to JavaScript. Meanwhile, RCT_EXTERN_METHOD picks up an Objective‐C method signature but does not always set a separate JavaScript method name if you don’t explicitly specify one in a “remap” macro. Under the old architecture, that might be enough for RCTBridgeModule to generate an exported method name (like “setupPlayer”). Under the new architecture (with TurboModules), though, the bridging logic is more strict. If it doesn’t see a RCT_REMAP_METHOD(Original, JSName, ...) or some such, it can wind up with an empty or null jsName internally. Next stepsLong term: Short term: |
|
I am having same issue this needs to be fixed ASAP |
|
Need a urgent fix with new architechture in RN 0.77. Thanks |
|
Running into this issue too 👍 on the jsMethodName I get a nil |
|
hello all! I was facing the exact same issue. I had a running new arch app but I couldn't make a simple app to run. Then I started compared configuration, and the one that did work for me is this set of versions in package.json (I think the only that I changed are the devDependencies): Can someone else verify if this works for you too? |

Describe the Bug

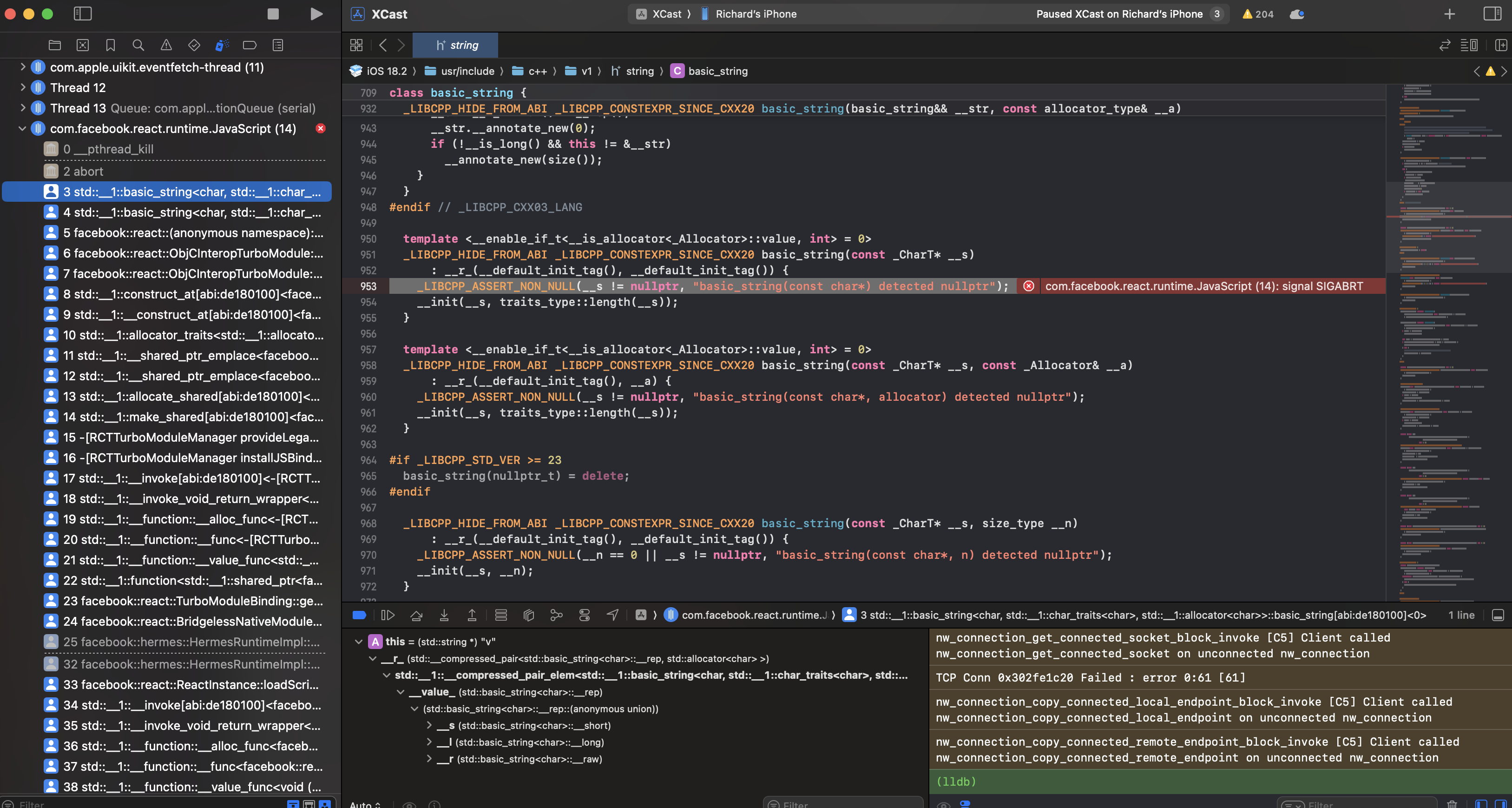
C++ “basic_string(const char*) detected nullptr” runtime error.
Image:
Steps To Reproduce
Try installing the library and running it with basic initialization on iOS react native
Code To Reproduce
Add
import TrackPlayer from 'react-native-track-player';to your index.js
Replicable on Example App?
no
Environment Info:
System:
OS: macOS 15.2
CPU: (8) arm64 Apple M2
Memory: 217.02 MB / 8.00 GB
Shell:
version: "5.9"
path: /bin/zsh
Binaries:
Node:
version: 20.15.0
path: /usr/local/bin/node
Yarn: Not Found
npm:
version: 10.7.0
path: /usr/local/bin/npm
Watchman: Not Found
Managers:
CocoaPods:
version: 1.15.2
path: /Users/richardshaw/.rbenv/shims/pod
SDKs:
iOS SDK:
Platforms:
- DriverKit 24.2
- iOS 18.2
- macOS 15.2
- tvOS 18.2
- visionOS 2.2
- watchOS 11.2
Android SDK: Not Found
IDEs:
Android Studio: Not Found
Xcode:
version: 16.2/16C5032a
path: /usr/bin/xcodebuild
Languages:
Java:
version: 17.0.11
path: /usr/bin/javac
Ruby:
version: 3.3.0
path: /Users/richardshaw/.rbenv/shims/ruby
npmPackages:
"@react-native-community/cli":
installed: 15.0.1
wanted: 15.0.1
react:
installed: 18.3.1
wanted: 18.3.1
react-native:
installed: 0.77.0
wanted: 0.77.0
react-native-macos: Not Found
npmGlobalPackages:
"react-native": Not Found
Android:
hermesEnabled: true
newArchEnabled: true
iOS:
hermesEnabled: true
newArchEnabled: true
"react-native-track-player": "^4.1.1",
Real device
Sequoia 15.2
iOS 18.3
https://i.ibb.co/kgm6Qqd4/player-crash.png
The text was updated successfully, but these errors were encountered: