-
Notifications
You must be signed in to change notification settings - Fork 7
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Подписка на изменение значения атрибута компонента #42
Comments
|
Посмотрите на этот пример, если я правильно понял - это примерно то, что имелось ввиду - http://codepen.io/zag2art/pen/Wvevdb?editors=101 (пример, правда, на derby-standalon [только клиентская часть - на подобии ангуляра], но должно быть понятно) Не понимаю зачем вы делаете subscribe в init-е компонента. |
|
Спасибо за ответ, интересная штука derby-standalone Дело в том, что, если значение редактируется одним пользователем, а в это время это значение изменил кто-то другой, первому показывается сообщение типа "значение было изменено. новое значение: ...", ну и соответственно при отмене редактирования (кнопка esc, подсказка отображается при включенном редактировании) будет отображаться измененное вторым пользователем значение, а при нажатии enter (подтверждение ввода) у всех пользователей значение изменится на то, которое вводил второй пользователь. Возможно ли такое сделать в вашем примере? Спасибо |
Конечно можно, подписка на события в модели все это охватывают, правда для придется использовать чистый derby для одновременности. На выходных, если найду время, покажу. |
|
Подредактировал http://codepen.io/zag2art/pen/Wvevdb?editors=101 для демонстрации идеи вывел один и тот же список два раза. Вы можете одновременно редактировать один и тот же элемент в двух списках. Посмотрите то ли это. Правильно ли я вас понял. |
|
У меня тоже в таком (похожем) виде все работает. Пока не начать нажимать на кнопки. Попробуйте удалить непоследний элемент http://codepen.io/anon/pen/yNBoGd?editors=101 |
Привет всем. Сразу к делу!
Суть в том, что хочется создать что-то типа значение
selectedуoption(вложенного вselect), но уspanсinput(type='text').То есть создать компонент типа "изменяемый текст" - надпись, которая, если нажать, заменяется на поле ввода, пользователь редактирует значение, нажимает
Enterи значение обновляется (у других пользователей в том числе).Есть уже готовая реализация данного компонента, но был обнаружен баг в самом фреймворке (или у меня руки из Ж, подскажите).
В общем тестовый проект
В пустом проекте в
index.jadeи в
index.js(стандартная часть пропущена)
Создаём в папке
componentпапкуtest-compВ самом компоненте
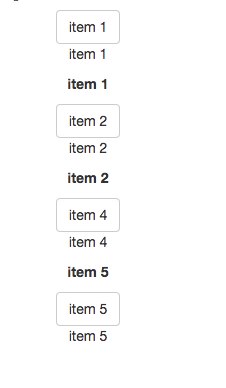
index.jadeindex.jsкомпонентаВсё хорошо работает и правильно отображается до тех пор, пока не начать кликать на кнопки. Значение простого текста меняется правильно, а значение полужирного ведёт себя странно. Как раз в
index.jsкомпонента строкаmodel.subscribe('value', ...)подписывается как раз на выделенное жирным значение, что видно в консоли.Вывод консоли при удалении третьего элемента:
Скрин:

Подписка на
@valueне работает. Как можно корректно обрабатывать изменение значения аттрибута?Рассчитываю на вашу помощь
Спасибо
PS. Спасибо за прекрасный фреймворк, некоторые вещи делаются оочень просто, приятно работать. Но и вопросов много, надеюсь смогу найти ответы.
The text was updated successfully, but these errors were encountered: