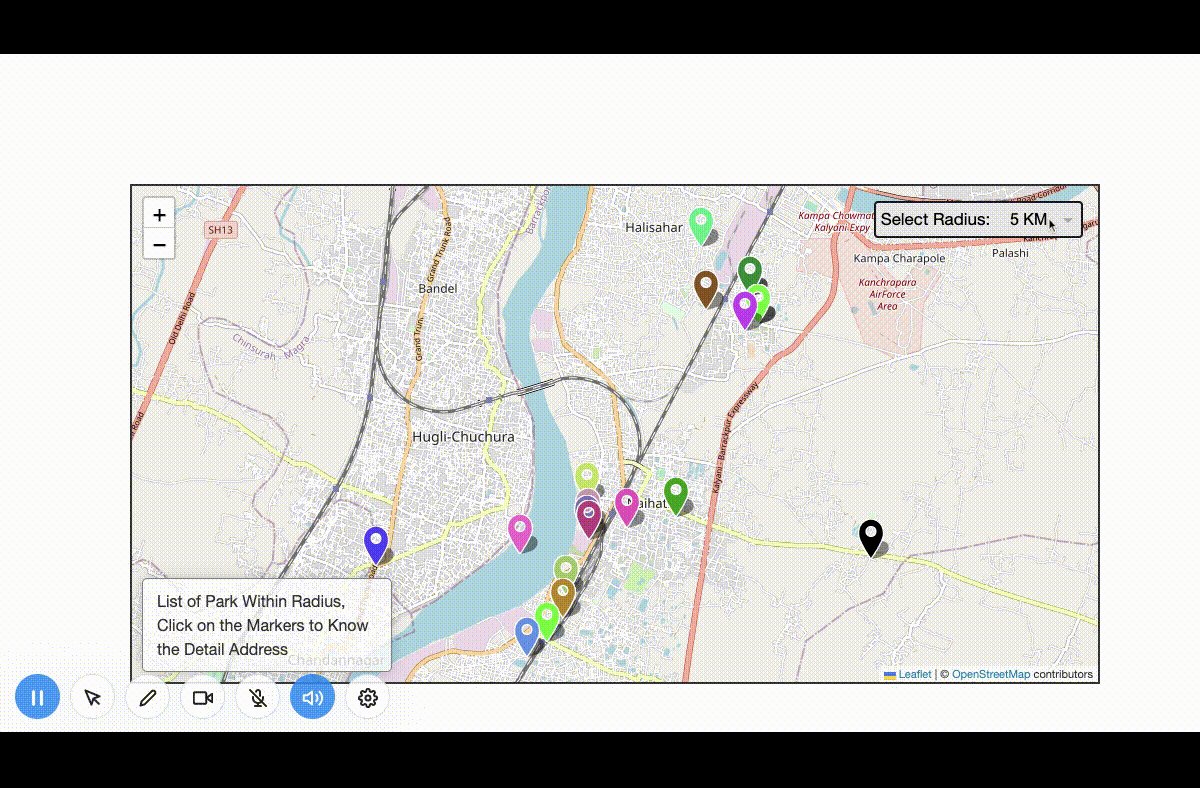
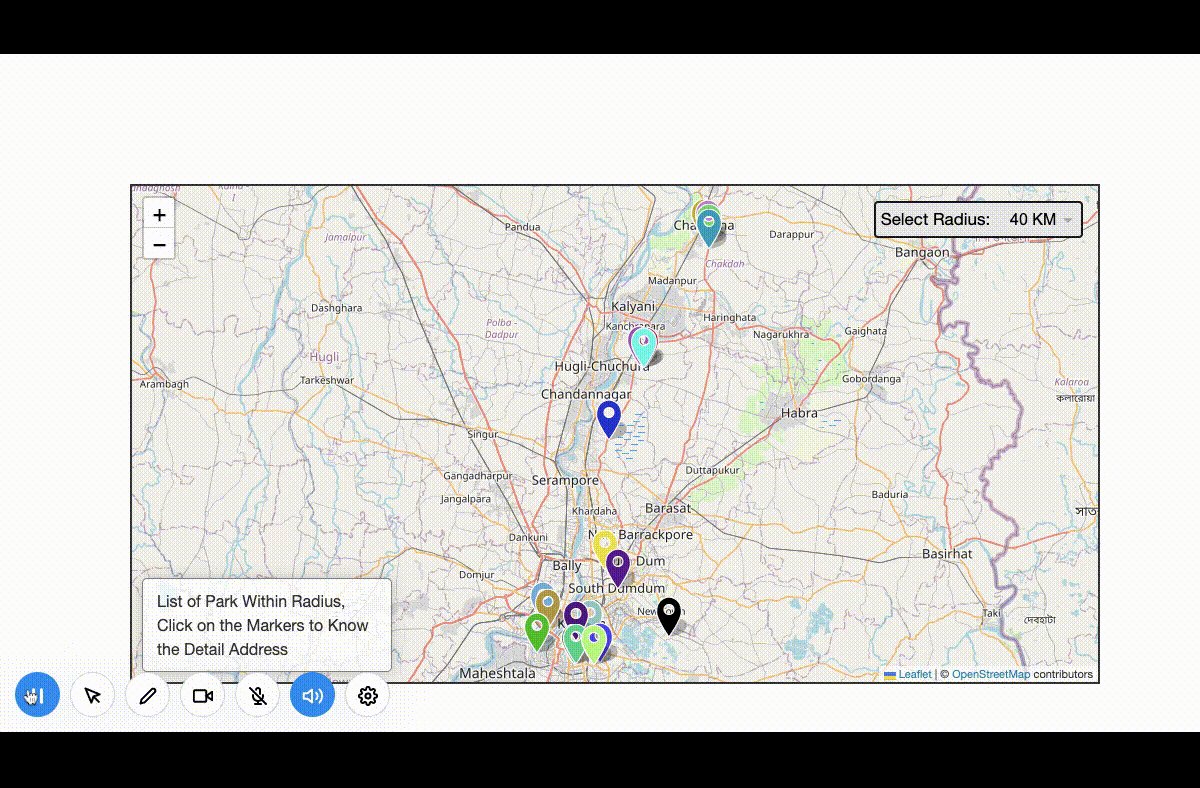
Getting Started React LeaftLet Map with All the Parks within the selected Radius
- This app only use Leaflet JavaScript library for maps and markers.
- This app use the
geoapifyto get the list of park near the user current location. - When clicking on the marker, it will show the full address of the park as the detail view.
git clone https://github.com/adityapandey9/location-based-react-leaflet-map
cd location-based-react-leaflet-map/
npm install
npm run start