<script
defer
type="text/javascript"
src="https://www.julienbl.me/ListExtender/lib/ListExtender.min.js"
></script>npm i list-extender- Create a ListExtender object
const myList = new ListExtender();- Append your list to some parent container in the DOM
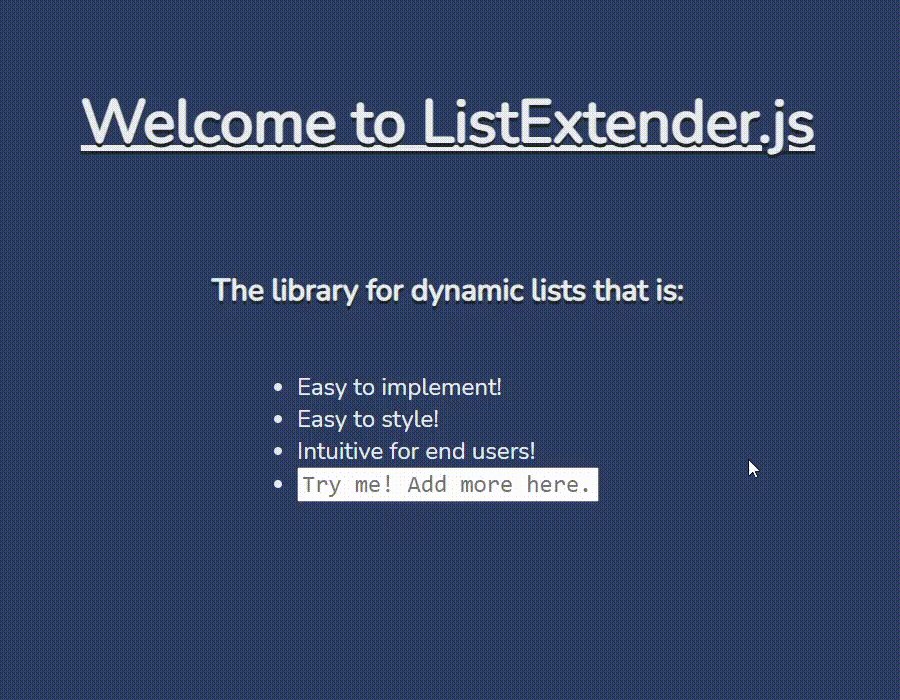
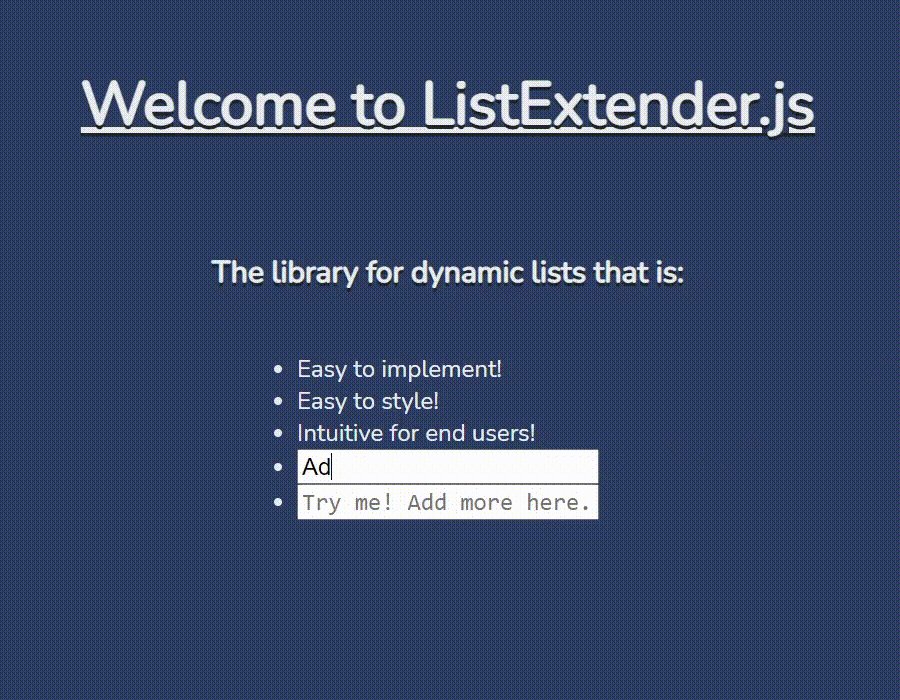
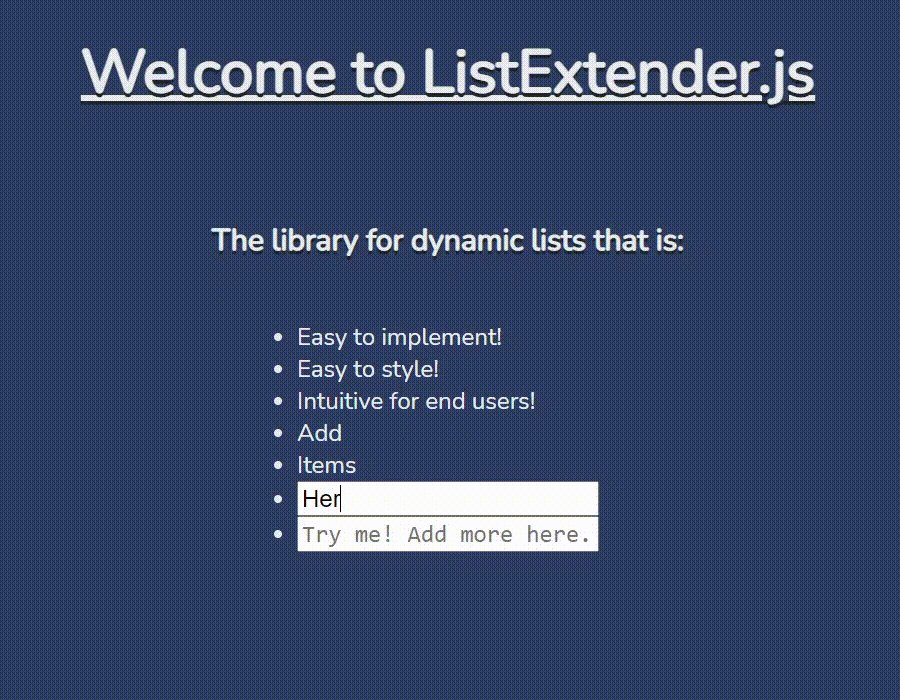
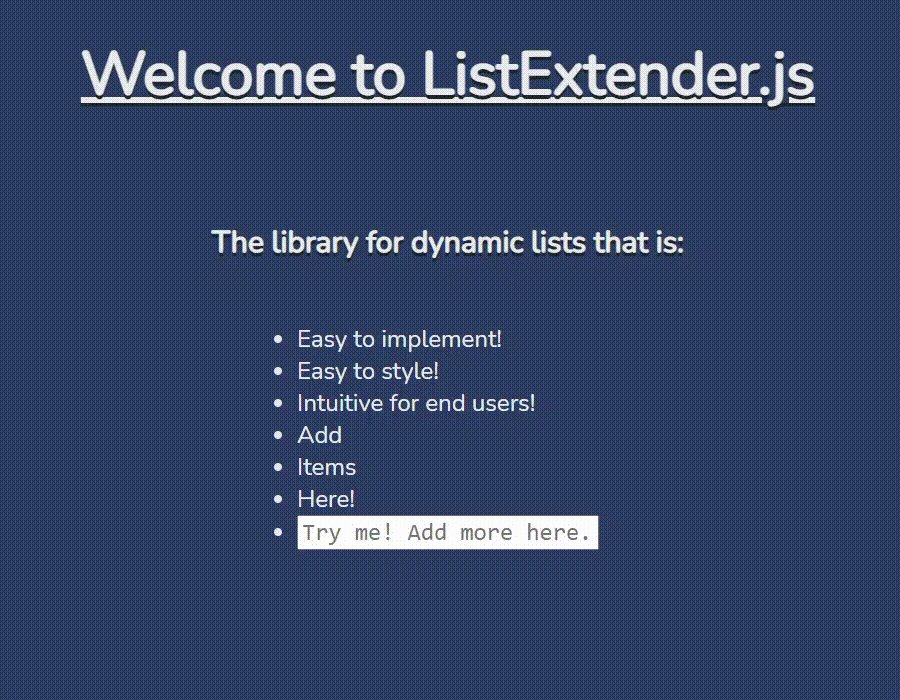
myList.appendTo("#containerId");And that's it! You now have a working extending list in your website!
From here you can customize the list however you see fit. A good place to start would be setting the placeholder and input type.
myList.setPlaceholder("Placeholder Text");
myList.setInputType("email");https://julienbl.me/ListExtender/documentation.html
Also Check: CONTRIBUTING.md