Welcome to Ordena.js, a groundbreaking library that redefines the way we handle nested lists using pure vanilla JavaScript.
https://bmsvieira.github.io/ordena.js
- 🔧 Fully Customizable
- 💪 No Dependencies, no Jquery, no Framework... built with VanillaJS
- 🌎 Tested in All Modern Browsers
- ⚙️ New Engine/Logic
- ⌨️ JSON Output
- 📱 Touch support (Coming soon)!
1 - Include JavaScript Source.
<script src="path/to/ordena.js"></script>2 - Include Styles.
<link rel="stylesheet" href="path/to/ordena.css">3 - Set HTML.
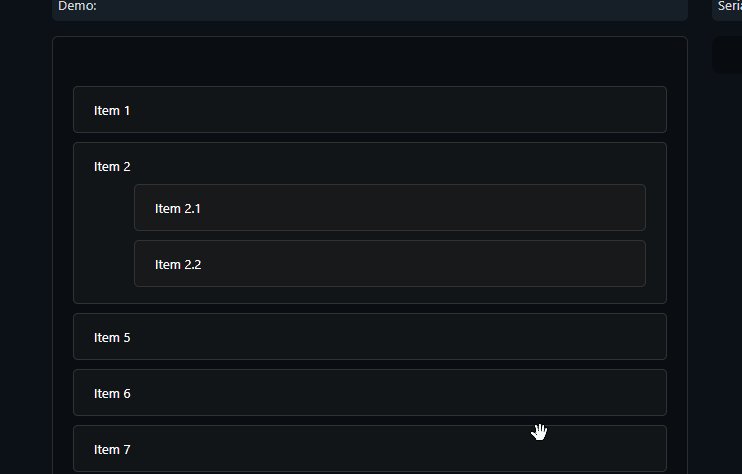
<!-- Main Element -->
<div class="od-list od-dark" id="list">
<!-- Item -->
<div class="od-item od-c-item">
<div class="od-name">Item 1</div>
</div>
<!-- Item -->
<div class="od-item od-c-item">
<div class="od-name">Item 2</div>
<!-- Nested Item -->
<div class="od-item od-c-item od-nested">
<div class="od-name">Item 2.1</div>
</div>
<!-- Nested Item -->
<div class="od-item od-c-item od-nested">
<div class="od-name">Item 2.2</div>
</div>
</div>
<!-- Item -->
<div class="od-item od-c-item">
<div class="od-name">Item 5</div>
</div>
<!-- Item -->
<div class="od-item od-c-item">
<div class="od-name">Item 6</div>
</div>
</div>4 - Initilize.
document.addEventListener("DOMContentLoaded", function() {
const demo = new Ordena({
selector: "#list"
// More configs...
});
});convertToJSON: Outputs serialized list in JSON
demo.convertToJSON();refresh:
Refresh all draggable properties and defines new uniqueIds to all items.
Must be called whenever a new item is added to the list.
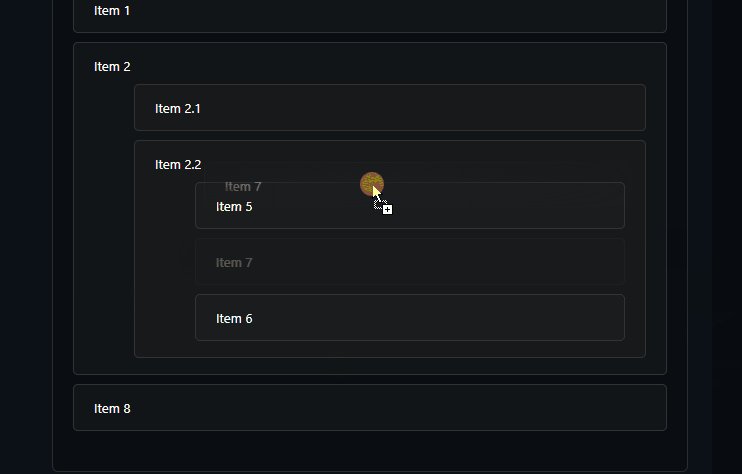
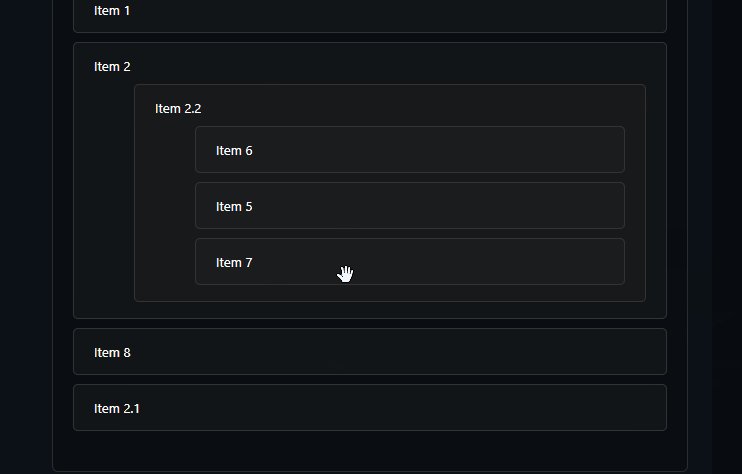
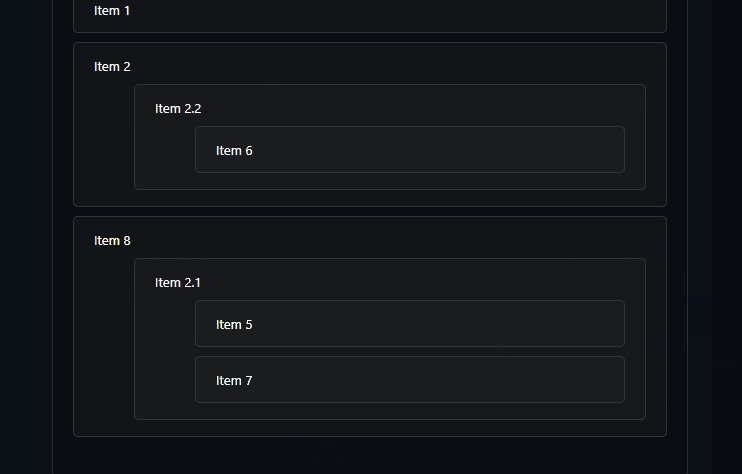
demo.refresh();There are multiple callbacks you can use when building a new instance.
// Called when drag started.
onDragStart: function(){ <!-- CODE HERE --> }// Called when drag ends.
onDragStop: function(){ <!-- CODE HERE --> }You can disable an item by using class od-disabled
This item will not be able to dragged or moved.
<div class="od-item od-c-item od-nested od-disabled">
<div class="od-name">Item to be disabled</div>
</div>You can have multiple elements that are allowed to delete an item, as long as they share the same class. (See demo)
To define a delete-class, it must be done when instantiating Ordena, in the config property.
config : {
deleteItems : {
class: "your-delete-class", // Class wich elements must have to be allowed to delete an item
onComplete: function(){ <!-- CODE HERE --> }
}
}All elements allowed to delete items must be inside the od-list element, and everything dragged into them will be remove().